20 Ejemplos de Tendencias en diseños web modernos para 2020

Desde los clientes que preguntan en la primera toma de contacto de su proyecto web hasta los diseñadores que intentan descubrir cómo incorporar los últimos y más modernos elementos, descubrir cuáles son las tendencias de diseños web modernos para 2020 es uno de los mayores desafíos, que aquí vamos a intentar solventar.
La realidad es que es más fácil decir "qué" NO es un diseño web moderno que lo contrario. Cuando ves un diseño web, y te fijas con seguridad, ya sabes si es anticuado o no. Aquí, hemos recopilado 20 ejemplos de tendencias en diseños web modernos para ayudarnos a imaginar mejor la idea que tenemos.
-
Características en diseños web modernos
- Minimalismo
- Colorido
- Tipografía muy atrevida
- Buenas e increíbles imágenes
- Navegación simplificada al máximo
- Múltiples puntos de entrada
- Compromiso del usuario
- Espacio en blanco a propósito
- Microcopia accionable
- Enormes héroes
- Video (en vertical si se desea)
- Velocidades de carga
- Optimizado para búsquedas
- Elementos en capas
- Sonido
- Gradientes
- Animaciones flotantes
- Narración seria
- Consistencia del dispositivo
- Experiencias creativas de usuario
- Conclusión para diseños web modernos
Características en diseños web modernos
Minimalismo
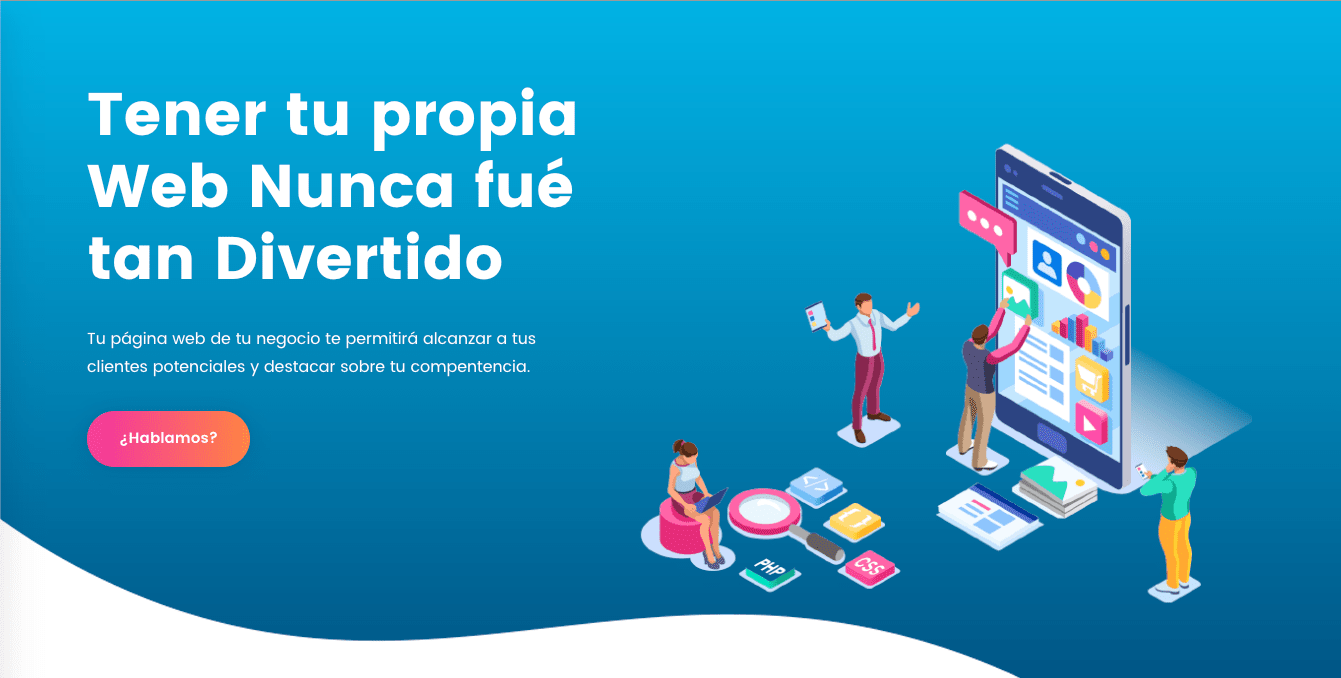
No tiene que ser tan minimalista como Whiteboard, pero debe admitir que el diseño minimalista es sorprendente y casi lo obliga a leer cada palabra en la pantalla.
El minimalismo es una gran herramienta para transmitir un mensaje de inmediato. Este estilo proporciona un punto focal obvio para lo que está tratando de comunicar. El truco es asegurarse de que los elementos tengan suficiente interés para atraer a las personas. Aquí, se trata de una tipografía grande con un tipo de letra interesante.
Colorido
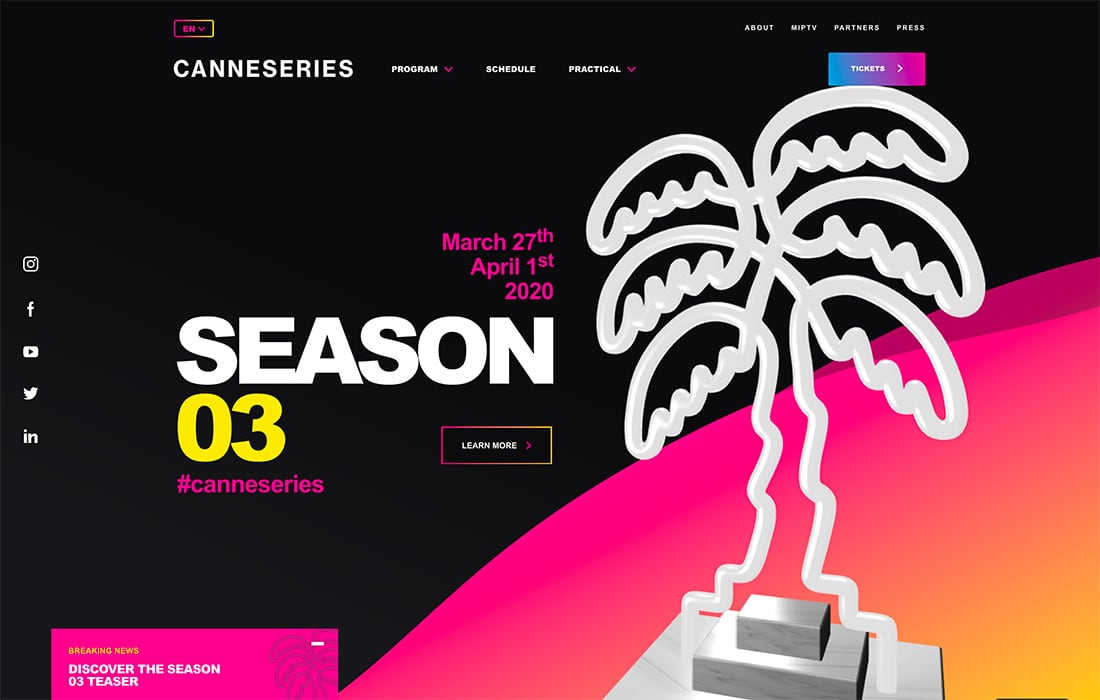
Atrás quedaron los sitios web neutros y grises del pasado. Los sitios web modernos presentan un color atrevido y llamativo. Desde el azul de arriba hasta los excelentes morados, verdes, rosas, casi nada está prohibido cuando se trata de construir una paleta.
¿El truco? Elige un color y úsalo bien.
Tipografía muy atrevida
Existe la posibilidad de que 2020 sea el año de la tipografía atrevida en el diseño de sitios web. Ya puedes ver diseños que parecen romper todas las reglas de tipo y aún así se ven increíbles.
Online Women Biz es uno de esos diseños. Comienza con la enorme, y quiero decir descomunal, W que ocupa la mayor parte de la pantalla. El logo utiliza una fuente original con una letra invertida. El icono de desplazamiento está encapsulado en un anillo de texto animado con varias fuentes y estilos en uso.
Todo esto rompe las reglas de diseño, y aún así se ve genial, es fácil de entender y tiene algo que simplemente funciona.
Buenas e increíbles imágenes
Hay una clara diferencia entre los sitios web con imágenes bien planificadas y ejecutadas y los que no.
Un diseño web moderno presenta el primero. Observe cómo cada color coincide (desde la ropa del sujeto hasta el fondo y las sombras) en el diseño de Dreamers&Squarespace. Complementa el color del texto. Se crea espacio para un elemento de texto en la imagen.
Todo esto crea una imagen impresionante.
Navegación simplificada al máximo
La navegación simplificada ofrece una visión de los aspectos más importantes del diseño de un sitio web. Debe incluir las páginas clave o más visitadas. No debe incluir todas las páginas de su sitio web.
No hay nada de "diseño de sitio web antiguo" como si tuviera un mega menú desplegable de navegación.
Múltiples puntos de entrada
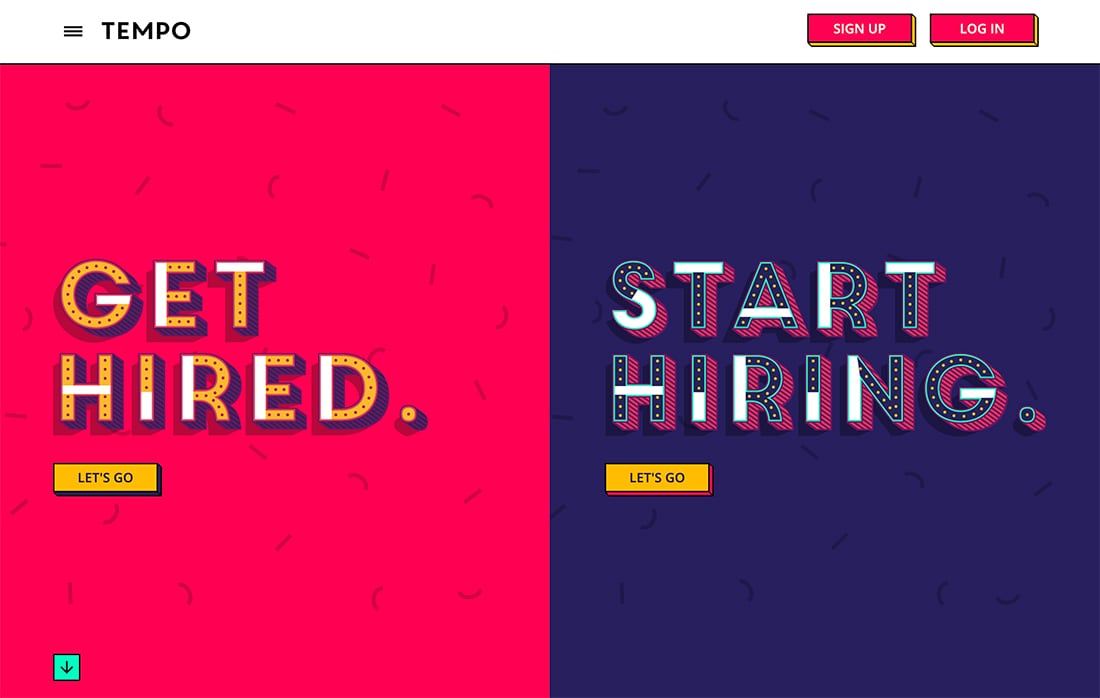
Si bien a menudo es una buena práctica dar a los usuarios una opción de este o aquel con contenido, múltiples puntos de entrada pueden ser eficaces para algunos tipos de contenido. Hemos visto mucho de esto con diseños de pantalla dividida, como el de HeyTempo.
Tenga en cuenta la cantidad de botones en la página de inicio. Los usuarios pueden elegir su viaje desde el principio, y los puntos de entrada están diseñados para una persona diferente. Es una buena manera de manejar múltiples grupos objetivo en una sola página.
Compromiso del usuario
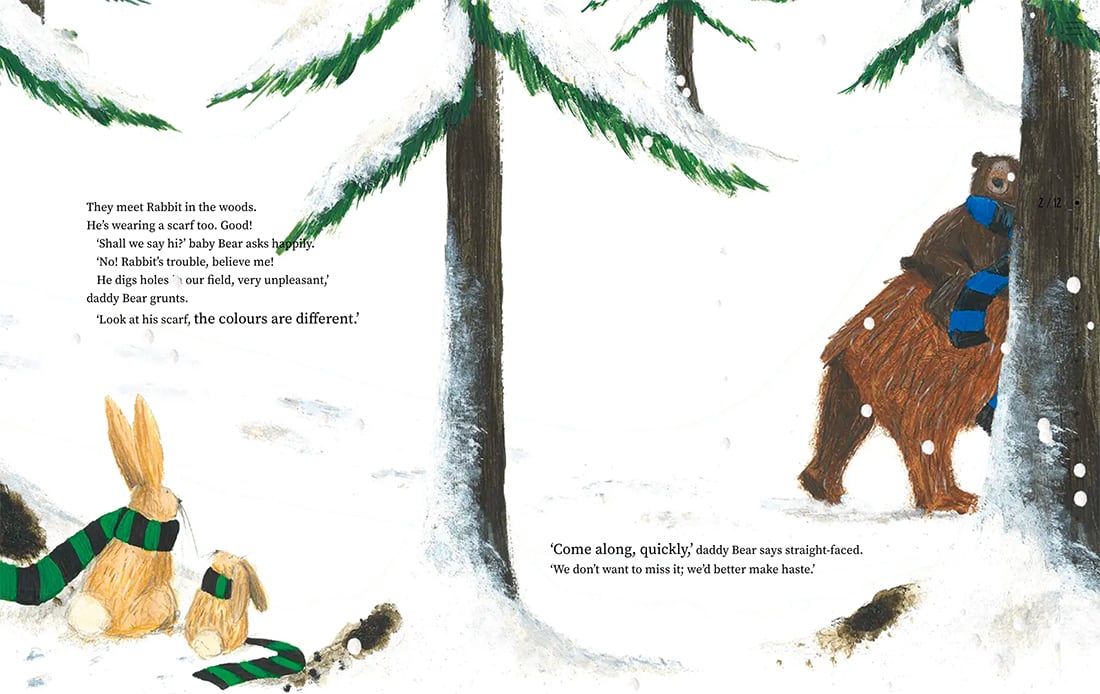
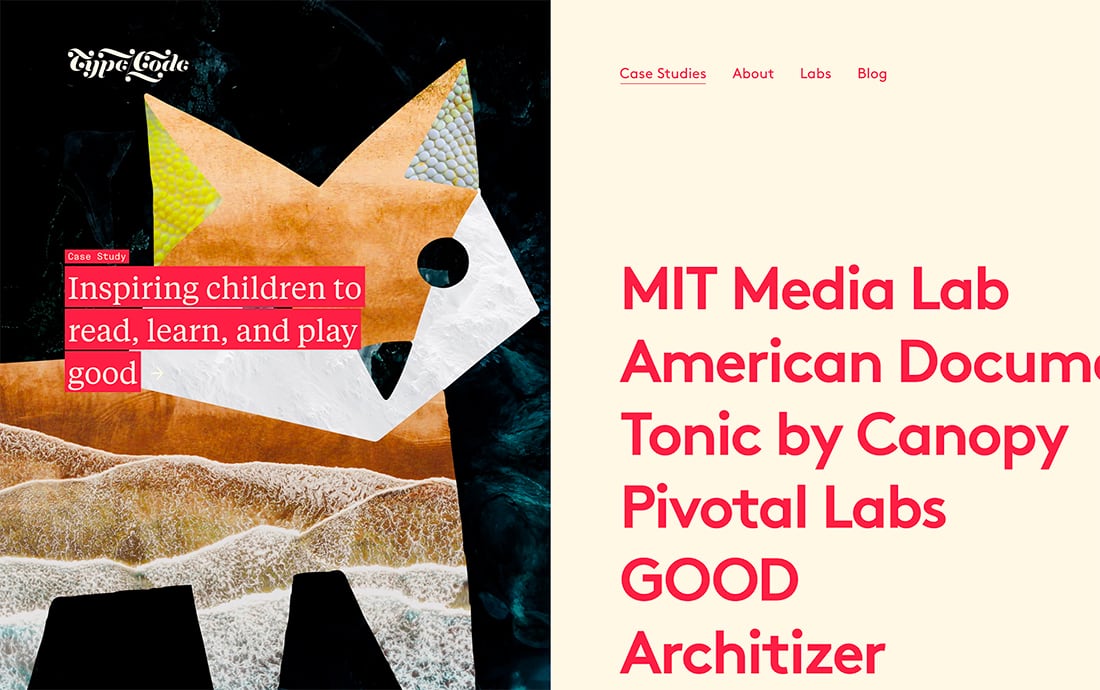
El oso y su bufanda es un libro de cuentos on-line. Las "páginas" están diseñadas como páginas de libros tradicionales con grandes ilustraciones y algunas palabras, pero también contienen elementos interactivos y de animación para mantenerlo interesante.
Pero es más que eso. Este libro de cuentos es una página de admiradores para un club de fútbol en Bélgica.
Artículo recomendado:
[box type="warning" align="aligncenter" class="" width="100%"]
Las mejores herramientas SEO para Webs y Blogs de 2019
[/box]
Espacio en blanco a propósito
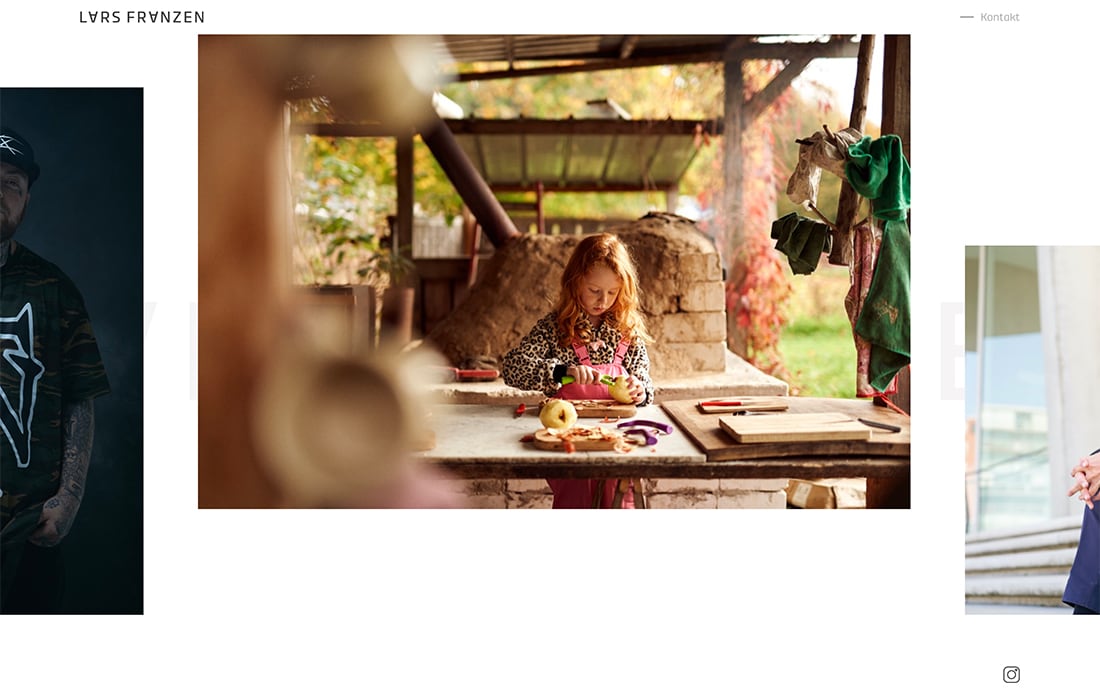
El espacio en blanco debe cumplir un propósito en el diseño de un sitio web moderno. Lars Franzen utiliza espacios en blanco muy útiles para mover a los usuarios a través de imágenes en su cartera.
El espacio en blanco ayuda a enmarcar imágenes y atraer la atención a otras imágenes a través de la pantalla. El espacio en blanco también tiene otro propósito aquí: es una herramienta de navegación que fomenta el desplazamiento de lado a lado.
Microcopia accionable
Los elementos de microcopias deben decirle a los usuarios exactamente lo que sucede después. La buena noticia es que no tiene que ser complicado.
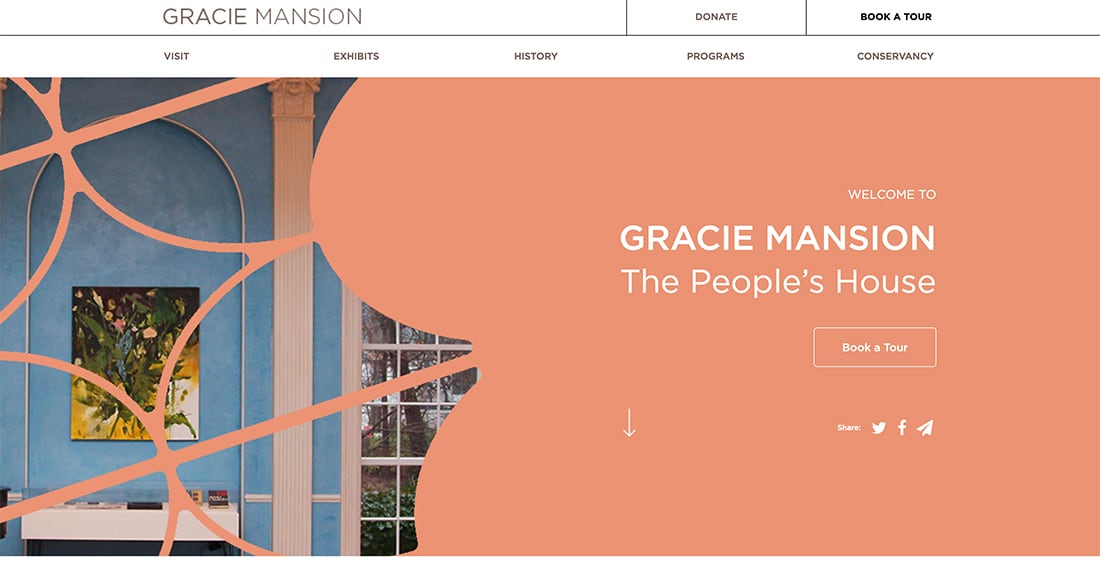
Use frases procesables que brinden una explicación clara, como el botón de Gracie Mansion: Book a Tour. Es directo y proporciona instrucciones limpias.
Enormes héroes
Una imagen muy grande puede resultar mas atractiva para los diseños web modernos. Las áreas de imagen de héroes más grandes que en la vida real, crean una conexión con los usuarios tan fuerte que los inserta en los contenidos..
Aquí, en Owl Design utiliza una cantidad sorprendente de imágenes con un poco de animación inesperada para atraerle (es una de esas imágenes que puedes estar mirando durante horas).
Video (en vertical si se desea)
La orientación del video en el diseño de sitios web modernos, está evolucionando hacia los 90º. Esto se debe a la cantidad de vídeos que exísten desde dispositivos móviles.
Desde las "historias" de las redes sociales que conviven en un espacio vertical hasta la forma en que la mayoría de los usuarios sostienen sus teléfonos para navegar o ver contenido, está en marcha la evolución hacia el video vertical. Eso también se aplica al diseño del sitio web moderno (aunque todavía predominan muchos videos horizontales).
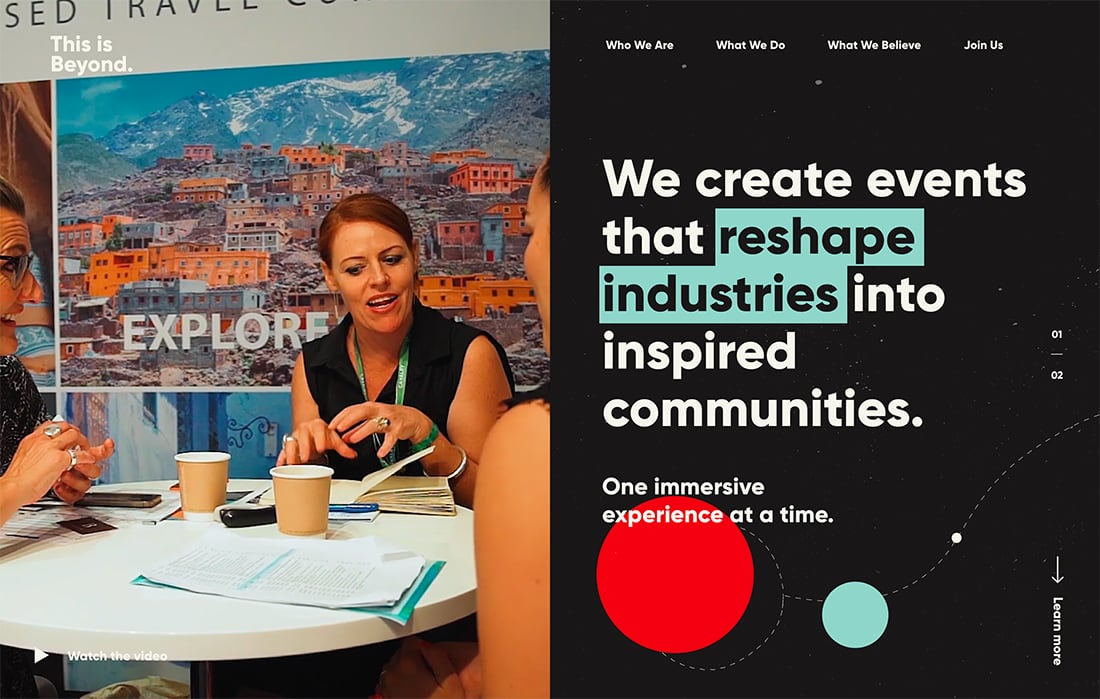
El video vertical es excepcionalmente agradable en un formato de pantalla dividida, como en This is Beyond, porque se ve muy bien tanto en dispositivos de escritorio como en móviles, donde las "pantallas" divididas si están diseñadas de manera responsive, se verán apiladas.
Velocidades de carga
Lo primero que alguien notará acerca de su sitio web es si se carga rápidamente o no, principalmente sí resulta que no. Aunque esto no es una tendencia de hoy en día para el diseño web moderno, ya que a lo largo del tiempo es una de las principales labores de los diseñadores y desarrolladores, la velocidad de carga lenta es un lastre y hará que los usuarios reboten más rápido que cualquier otra cosa, es decir; que entren y salgan directamente.
Un diseño de sitio web moderno tiene que verse bien y cargarse rápido.
Optimizado para búsquedas
Uno de los elementos más importantes de un diseño de sitio web moderno es uno que probablemente no pueda ver: está optimizado para la búsqueda.
¿De qué otra forma lo encontrarán los usuarios?
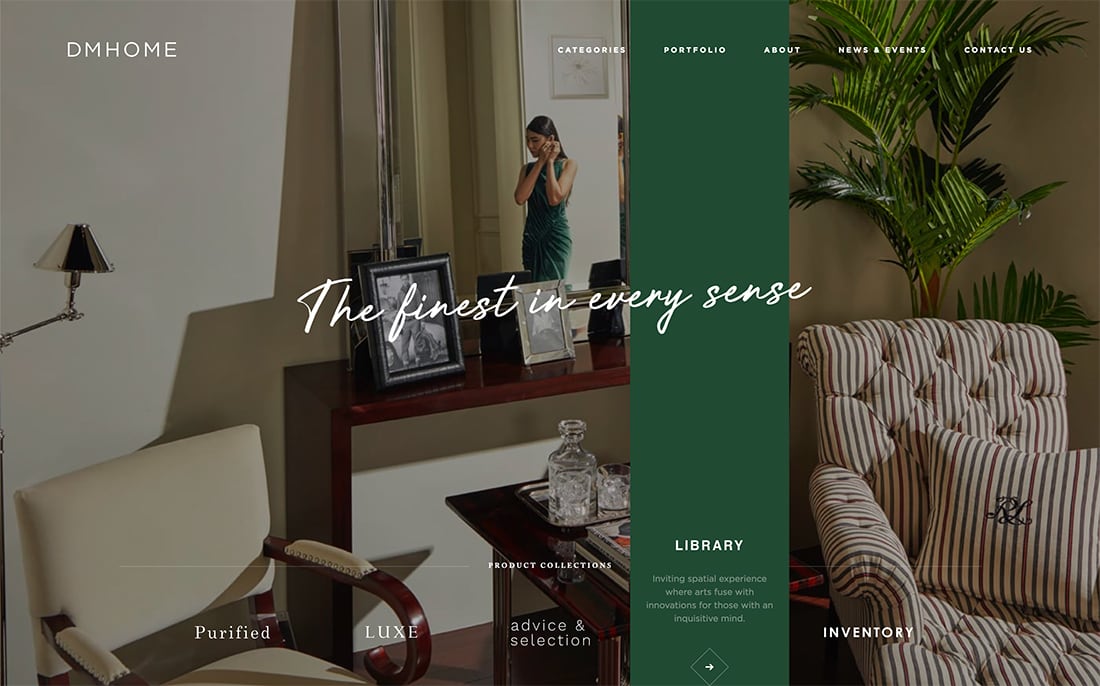
Elementos en capas
Las capas crean profundidad, movimiento y ayudan a guiar a los usuarios a través del viaje en línea. Es por eso que los elementos en capas son una parte tan crítica de los proyectos de diseño.
Aquí, DM Home usa capas como parte de la navegación principal. Una barra de color se extiende a través de la imagen con una descripción en el estado de desplazamiento. Si entra en la web de DM Home, podrá comprobar como simplemente navegando en la pagina principal, muestra un color para cada sección mimetizando todo los elementos, desde el color, el tipo de letra y la imagen de fondo.
Artículo recomendado:
17 Mejores plugins y extensiones para SEO
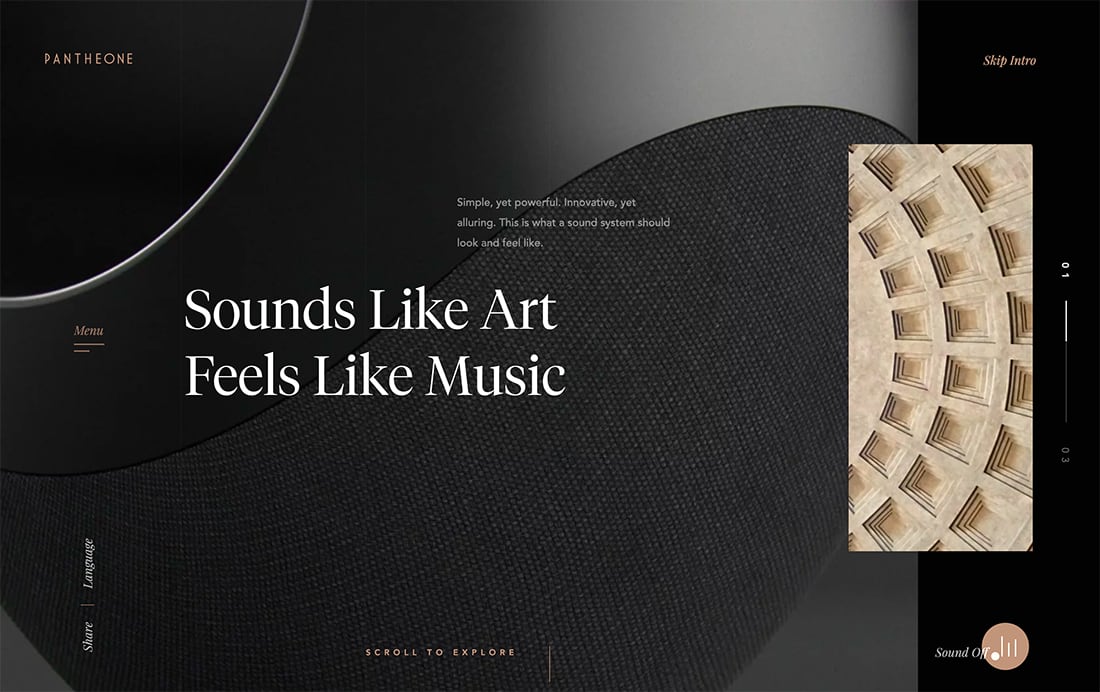
Sonido
El sonido es un elemento de diseño moderno que esta siendo muy demandado. Lo único que debe de controlar es que el usuario final pueda o no activarlo según lo desee.
Las experiencias de audio proporcionan un significado más profundo al contenido y mejoran la interacción del usuario. El truco es que el sonido debe ser nítido y decidido si quieres que la gente realmente lo escuche.
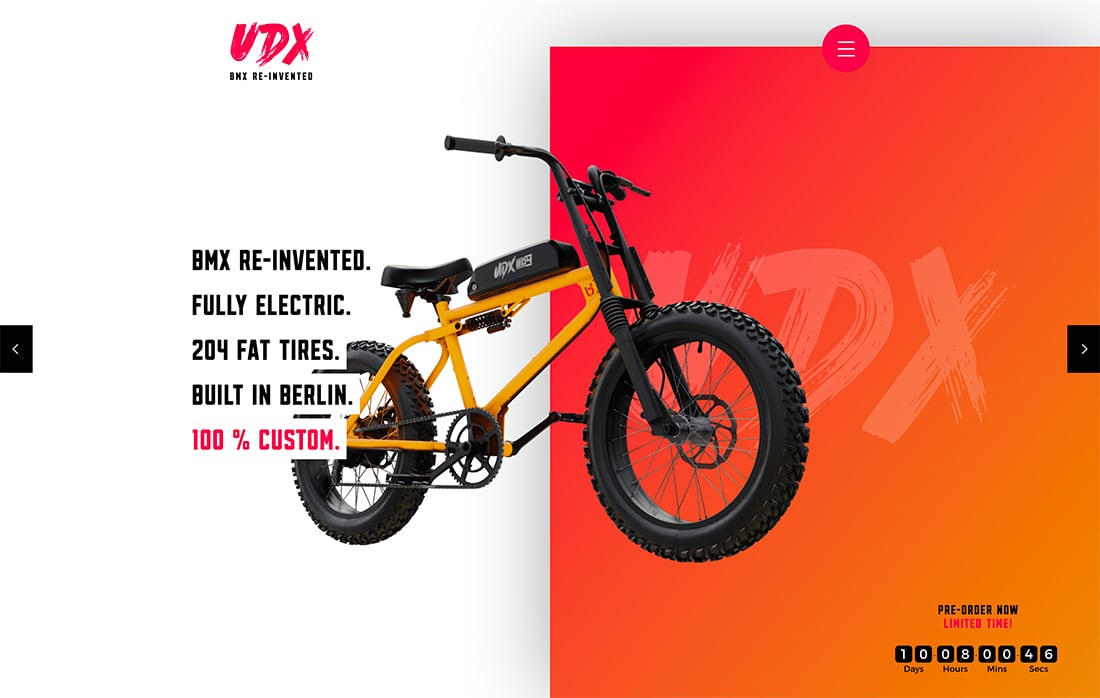
Gradientes
Los gradientes son una tendencia que continúa ... y evoluciona.
Desde grandes gradientes audaces, como el de arriba, hasta gradientes sutiles en ilustraciones o elementos de texto, esta tendencia de color continúa emergiendo. ¿Parte de la razón? Se basa en otros elementos populares y puede ayudar a crear profundidad e interés visual sin abrumar al resto del diseño.
Animaciones flotantes
Deleite y sorprenda a los usuarios con interesantes animaciones flotantes en su diseño web moderno. El movimiento debe de ser sutil ya que el movimiento rápido se alejan de todo lo que buscamos. Dicho movimiento proporciona una experiencia de usuario más tranquila y centrada.
Además, estos movimiento pueden ayudar a los usuarios finales a interactuar con el contenido o proporcionar la incertidumbre correcta que les impide abandonar la web. El texto y el icono en la web de la imagen anterior rebotan de una manera casi hipnótica, coincidiendo con el contenido del diseño.
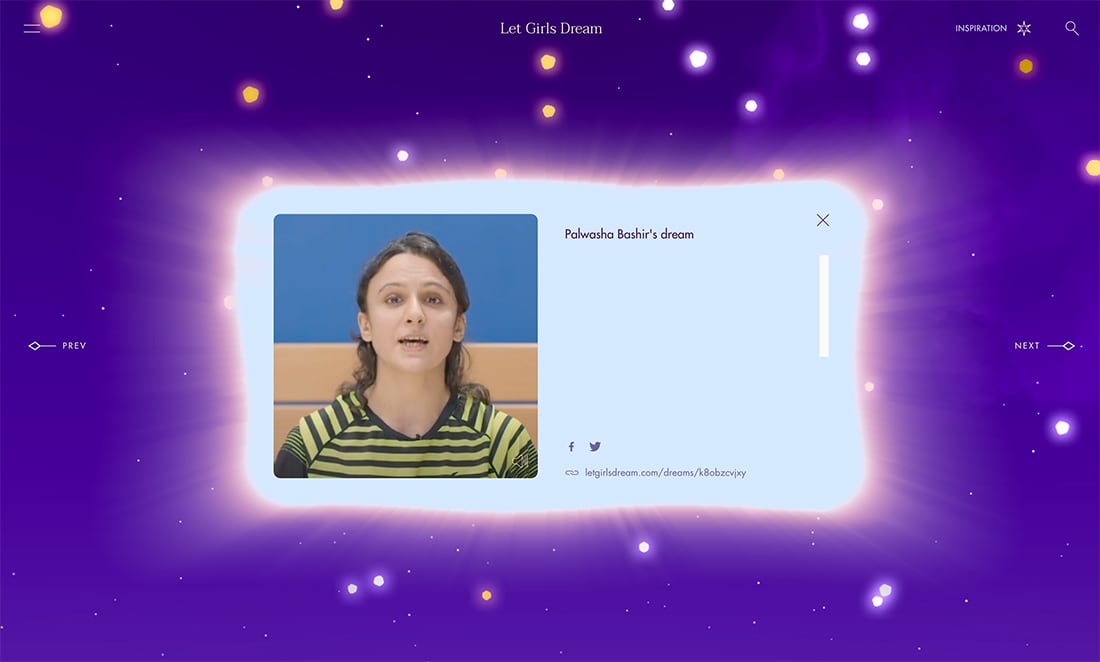
Narración seria
Let Girls Dream utiliza contenido enviado por los usuarios para contar historias de empoderamiento. El diseño está repleto de características interactivas, desde historias de texto y video hasta lugares para cargar sus sueños e información. También hay un avance de video animado que calentará tu corazón.
Todos estos elementos atraen a los usuarios al diseño con una gran historia.
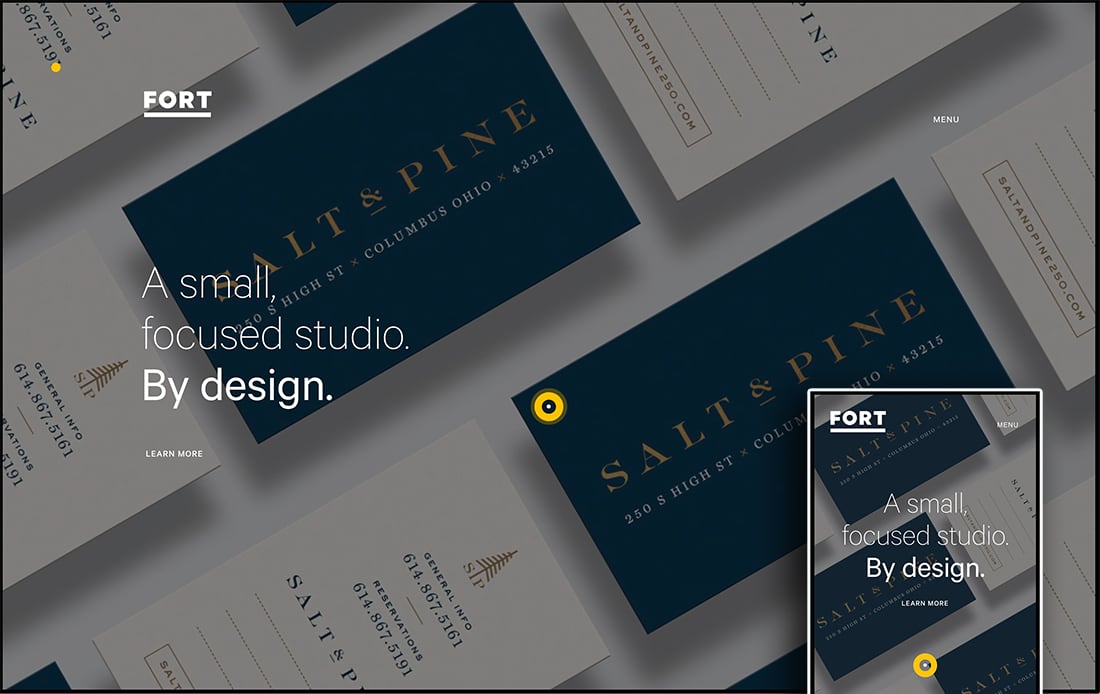
Consistencia del dispositivo
Los sitios web modernos están diseñados para funcionar en múltiples tipos y tamaños de dispositivos. Los usuarios esperan coherencia cuando acceden al diseño desde diferentes dispositivos en diferentes momentos. Es lo que llamamos comunmente diseño web responsive.
Si no crea una apariencia coherente, corre el riesgo de crear confusión entre los usuarios (y eso puede hacer que abandonen el sitio web). Fort Studio hace un trabajo formidable con geniales paneles de fondo animados y tipografía y ubicaciones que crean una experiencia de usuario consistente sin importar cómo visite el sitio web, ya sea desde móvil, tablet, pc... y esta si que es una buena tendencia de diseño de sitio web moderno.
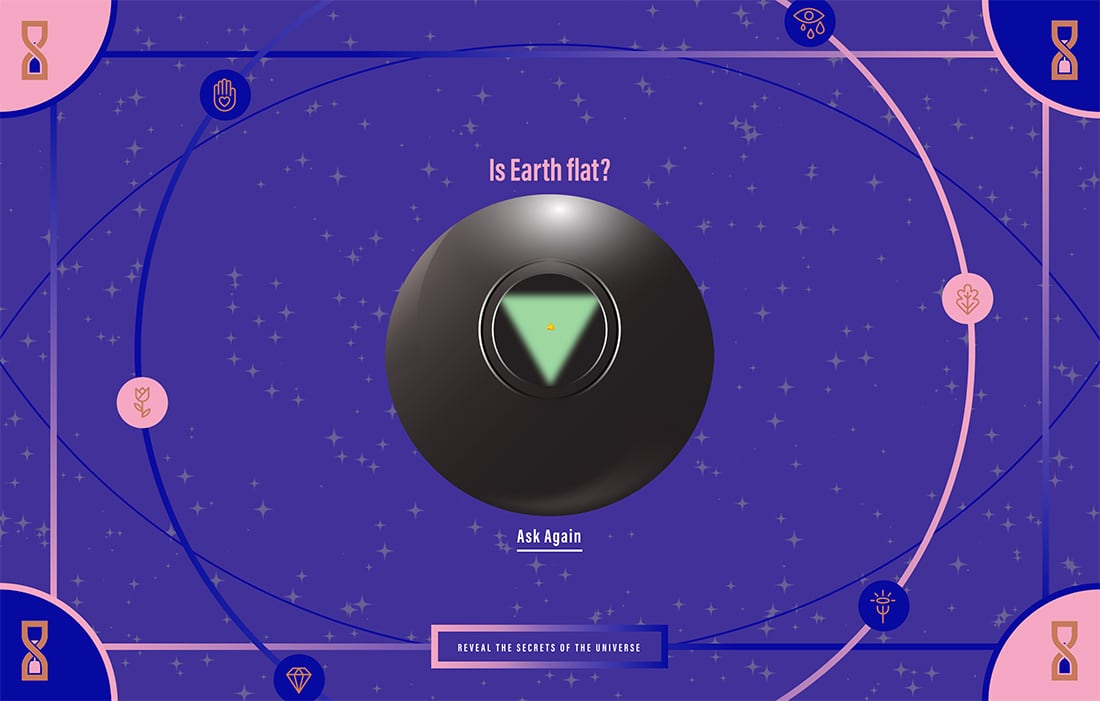
Experiencias creativas de usuario
Ask the AI Ball se basa en tendencias con algo antiguo (una bola mágica 8) y algo nuevo (inteligencia artificial) para crear una experiencia diferente de lo que esperarías. Si desea que los usuarios pasen la mayor cantidad de tiempo en su web, debe ser creativo y proporcionar una experiencia de usuario que valga la pena.
Esa fórmula mágica puede ser difícil de encontrar, así que piense un poco fuera de la caja.
Idea Original: designshack.net
Artículos recomendados:
Las Mejores Plantillas WordPress para Blogs Personales 2019
Las 7 trampas SEO que tienes que evitar
Lista de gestores de correo web más utilizados [2019]
Conclusión para diseños web modernos
Estoy seguro que conoces muchas de estos tendencias en cuanto a diseño. Así que ¿por qué no hacer un diseño web moderno aplicando algunas de las tendencias citadas anteriormente?
Los ejemplos vistos, tienen varios puntos en común y puede darse el caso que muchos de los elementos mencionados estén utilizados entre ellos.
La finalidad común de todos ellos es hacer un diseño web moderno, simple y que mejore todo lo posible la usabilidad. Así que ya que ha leído hasta aquí, espero que podamos poner en práctica varios de estos ejemplos en nuestros próximos proyectos.
Si quieres conocer otros artículos parecidos a 20 Ejemplos de Tendencias en diseños web modernos para 2020 puedes visitar la categoría Diseño y Tecnología Web.