Guía completa para utilizar el formato SVG en tus diseños web

En la actualidad, el diseño web juega un papel fundamental en la creación de una experiencia visualmente atractiva y funcional para los usuarios. El formato SVG (Scalable Vector Graphics) se ha convertido en una herramienta muy popular entre los diseñadores, ya que permite crear gráficos escalables y de alta calidad que se adaptan a diferentes tamaños de pantalla sin perder nitidez.
Te mostraremos una guía completa para utilizar el formato SVG en tus diseños web. Exploraremos los beneficios de utilizar SVG, cómo crear y editar archivos SVG, y cómo integrarlos en tu código HTML. También te daremos consejos y trucos para optimizar tus gráficos SVG y mejorar el rendimiento de tu sitio web. ¡Prepárate para llevar tus diseños web al siguiente nivel con el formato SVG!
- Aprende los conceptos básicos del formato SVG
- Descarga o crea tus propios archivos SVG
- Utiliza un editor de gráficos vectoriales para editar tus archivos SVG
- Inserta tus archivos SVG en tu código HTML
- Asegúrate de que tus archivos SVG sean escalables y se vean bien en diferentes tamaños de pantalla
- Añade efectos y animaciones a tus gráficos SVG utilizando CSS y JavaScript
- Optimiza tus archivos SVG para mejorar el rendimiento de tu sitio web
- Asegúrate de que tu sitio web sea compatible con navegadores antiguos que no admiten SVG
- Mantén tus archivos SVG actualizados y revisa regularmente su compatibilidad con los navegadores
- Experimenta y diviértete creando diseños web únicos con SVG
Aprende los conceptos básicos del formato SVG

El formato SVG (Scalable Vector Graphics) es un formato de imagen vectorial que se utiliza ampliamente en el diseño web. A diferencia de los formatos de imagen tradicionales como JPEG o PNG, SVG utiliza gráficos vectoriales para representar imágenes, lo que significa que las imágenes se pueden escalar sin perder calidad.
El formato SVG es ideal para crear iconos, logotipos y otros elementos gráficos que deben verse bien en diferentes tamaños y dispositivos. Además, SVG también es compatible con animaciones y interactividad, lo que lo convierte en una opción poderosa para el diseño web.
¿Cómo utilizar SVG en tus diseños web?
Para utilizar SVG en tus diseños web, hay varias formas de hacerlo. A continuación, te presentamos algunas opciones:
- Incrustar SVG directamente en el código HTML: Puedes incrustar el código SVG directamente en tu archivo HTML utilizando la etiqueta
<svg>. Esto te brinda un control total sobre el diseño y la apariencia de la imagen SVG. - Utilizar archivos SVG externos: También puedes utilizar archivos SVG externos en tu diseño web. Para hacerlo, simplemente enlaza el archivo SVG utilizando la etiqueta
<img>o la propiedad CSSbackground-image. - Optimizar tus archivos SVG: Es importante optimizar tus archivos SVG para garantizar un rendimiento óptimo en tu sitio web. Puedes utilizar herramientas en línea o programas de diseño gráfico para reducir el tamaño del archivo SVG y eliminar elementos innecesarios.
Beneficios de utilizar SVG en tus diseños web
Utilizar SVG en tus diseños web tiene varios beneficios, entre ellos:
- Escalabilidad: Las imágenes SVG se pueden escalar sin perder calidad, lo que significa que se verán bien en diferentes tamaños y dispositivos.
- Interactividad: SVG es compatible con animaciones y elementos interactivos, lo que te permite crear diseños web dinámicos y atractivos.
- Optimización del rendimiento: Al ser archivos de menor tamaño que los formatos de imagen tradicionales, SVG contribuye a mejorar el rendimiento de tu sitio web.
- Accesibilidad: El texto y los elementos de un archivo SVG se pueden leer y traducir fácilmente, lo que mejora la accesibilidad de tu sitio web.
El formato SVG es una excelente opción para mejorar tus diseños web. Con su escalabilidad, interactividad y optimización del rendimiento, SVG te permite crear imágenes y elementos gráficos que se ven bien y funcionan bien en cualquier dispositivo. Así que no dudes en incorporar SVG en tus diseños web y aprovecha todos sus beneficios.
Descarga o crea tus propios archivos SVG

El formato SVG (Scalable Vector Graphics) es un tipo de archivo de imagen vectorial que utiliza código XML para describir gráficos bidimensionales. A diferencia de los formatos de imagen tradicionales como JPG o PNG, los archivos SVG son escalables, lo que significa que se pueden redimensionar sin perder calidad.
Para utilizar SVG en tus diseños web, tienes dos opciones: descargar archivos SVG gratuitos de bibliotecas en línea o crear tus propios archivos SVG. Si decides descargar archivos SVG, asegúrate de verificar las licencias de uso y proporcionar los créditos adecuados si es necesario.
Descarga de archivos SVG
Existen numerosas bibliotecas en línea que ofrecen una amplia selección de archivos SVG gratuitos. Algunas de las bibliotecas más populares son:
- Freepik: Ofrece una gran variedad de archivos SVG gratuitos para uso personal y comercial.
- Flaticon: Especializada en iconos, Flaticon tiene una vasta colección de archivos SVG que puedes utilizar en tus diseños.
- SVG Repo: Cuenta con una amplia gama de archivos SVG gratuitos y de alta calidad.
Al descargar archivos SVG de estas bibliotecas, asegúrate de revisar los términos de uso y las licencias para cada archivo en particular.
Creación de archivos SVG
Si prefieres crear tus propios archivos SVG, existen varias herramientas que puedes utilizar, como Adobe Illustrator, Inkscape o Sketch. Estas herramientas te permiten diseñar gráficos vectoriales y guardarlos en formato SVG.
Al crear tus propios archivos SVG, ten en cuenta que es importante optimizar el código para garantizar un rendimiento óptimo de tu sitio web. Elimina cualquier código innecesario y utiliza atributos como "viewBox" y "preserveAspectRatio" para asegurarte de que tus gráficos se visualicen correctamente en diferentes tamaños de pantalla.
Una vez que hayas descargado o creado tus archivos SVG, podrás utilizarlos en tu sitio web utilizando la etiqueta <img> en tu código HTML. Asegúrate de especificar la ruta correcta del archivo SVG en el atributo "src" y, si es necesario, ajusta el tamaño utilizando los atributos "width" y "height".
Con el formato SVG, puedes agregar gráficos vectoriales escalables y de alta calidad a tus diseños web, lo que te permite crear sitios visualmente atractivos y optimizados para diferentes dispositivos.
Utiliza un editor de gráficos vectoriales para editar tus archivos SVG

El formato SVG (Scalable Vector Graphics) es ampliamente utilizado en el diseño web debido a sus ventajas en términos de escalabilidad y capacidad de adaptación a diferentes tamaños de pantalla. Para poder aprovechar al máximo este formato, es importante contar con un editor de gráficos vectoriales que permita editar y personalizar tus archivos SVG.
Existen varias opciones de editores de gráficos vectoriales en el mercado, tanto gratuitos como de pago. Algunos de los editores más populares son:
- Inkscape: Es un editor de gráficos vectoriales de código abierto y gratuito. Cuenta con una amplia gama de herramientas y funciones para editar archivos SVG.
- Adobe Illustrator: Es un editor de gráficos vectoriales profesional, pero de pago. Ofrece una gran cantidad de herramientas y opciones avanzadas para la edición de archivos SVG.
- Sketch: Es un editor de gráficos vectoriales diseñado específicamente para el diseño de interfaces de usuario. Aunque es de pago, cuenta con una versión de prueba gratuita.
Independientemente del editor que elijas, es importante familiarizarte con las herramientas y funciones básicas para poder editar tus archivos SVG de manera eficiente. Algunas de las operaciones más comunes que podrás realizar con un editor de gráficos vectoriales son:
- Crear formas: Podrás dibujar y manipular formas básicas como rectángulos, círculos y líneas.
- Editar trazados: Podrás modificar y ajustar los trazados de tus formas para crear diseños más complejos.
- Agregar colores y degradados: Podrás aplicar colores sólidos o degradados a tus formas y elementos gráficos.
- Aplicar efectos y filtros: Podrás agregar efectos y filtros visuales a tus elementos para darles un aspecto más atractivo.
- Organizar capas: Podrás organizar tus elementos en capas para facilitar la edición y la gestión de tus diseños.
Una vez que hayas editado y personalizado tus archivos SVG, podrás utilizarlos en tus diseños web para crear gráficos escalables y adaptables a diferentes dispositivos y resoluciones de pantalla.
Inserta tus archivos SVG en tu código HTML

El formato SVG (Scalable Vector Graphics) es una excelente herramienta para añadir gráficos vectoriales a tus diseños web. A diferencia de otros formatos de imagen, como JPEG o PNG, los archivos SVG son escalables y se ven nítidos en cualquier tamaño, sin perder calidad.
Si deseas utilizar archivos SVG en tu código HTML, aquí te mostramos cómo hacerlo:
1. Inserta directamente el código SVG en tu HTML
Una forma sencilla de añadir un archivo SVG a tu código HTML es copiar y pegar directamente el código SVG en tu archivo HTML. Para hacerlo, debes abrir el archivo SVG en un editor de texto y copiar el contenido del elemento <svg>.
Ejemplo:
<svg width="400" height="200"> <rect x="50" y="20" width="150" height="150" style="fill:blue;" /> </svg>
Una vez que hayas copiado el código SVG, puedes pegarlo en cualquier parte de tu archivo HTML, dentro de un elemento <div>, <p>, o cualquier otro elemento que desees.
2. Utiliza la etiqueta <img>
Otra forma de insertar un archivo SVG en tu código HTML es utilizando la etiqueta <img>. Esta etiqueta permite añadir imágenes a tu página web, y también puede utilizarse con archivos SVG.
Ejemplo:
<img src="imagen.svg" alt="Descripción de la imagen" />
En el ejemplo anterior, debes reemplazar "imagen.svg" por la ruta de tu archivo SVG. Además, puedes agregar un atributo "alt" para proporcionar una descripción de la imagen, que será útil para los lectores de pantalla y para mejorar la accesibilidad de tu sitio web.
3. Usa la etiqueta <object>
Otra manera de insertar un archivo SVG en tu código HTML es utilizando la etiqueta <object>. Esta etiqueta permite incrustar un archivo SVG en tu página web como un objeto independiente.
Ejemplo:
<object data="imagen.svg" type="image/svg+xml"> Tu navegador no admite SVG. </object>
En el ejemplo anterior, debes reemplazar "imagen.svg" por la ruta de tu archivo SVG. Además, el navegador mostrará el texto "Tu navegador no admite SVG" si no es compatible con este formato.
Estas son algunas formas de insertar archivos SVG en tu código HTML. Recuerda que los archivos SVG te permiten crear gráficos vectoriales escalables y de alta calidad para tus diseños web.
Asegúrate de que tus archivos SVG sean escalables y se vean bien en diferentes tamaños de pantalla
![]()
El formato SVG (Scalable Vector Graphics) es una excelente opción para utilizar en tus diseños web, ya que te permite crear gráficos escalables que se adaptan a diferentes tamaños de pantalla sin perder calidad. Sin embargo, para asegurarte de que tus archivos SVG se vean bien en todas las pantallas, es importante seguir algunas pautas.
Utiliza unidades relativas en lugar de unidades absolutas
Al definir las dimensiones y posiciones en tus archivos SVG, es recomendable utilizar unidades relativas como porcentajes o em, en lugar de unidades absolutas como píxeles. De esta manera, tus gráficos se adaptarán automáticamente al tamaño de la pantalla del usuario.
Optimiza tus archivos SVG
Para garantizar una carga rápida de tus gráficos, es recomendable optimizar tus archivos SVG. Puedes utilizar herramientas en línea o programas de diseño especializados para reducir el tamaño del archivo sin perder calidad en la imagen.
Utiliza elementos vectoriales en lugar de imágenes rasterizadas
Siempre que sea posible, utiliza elementos vectoriales en tus archivos SVG en lugar de imágenes rasterizadas. Los elementos vectoriales se escalan sin perder calidad, mientras que las imágenes rasterizadas pueden pixelarse al aumentar su tamaño.
Utiliza la etiqueta viewBox correctamente
La etiqueta viewBox define el área visible de tu gráfico SVG. Asegúrate de configurarla correctamente para que tus gráficos se muestren correctamente en diferentes tamaños de pantalla. Puedes ajustar los valores de la etiqueta viewBox según tus necesidades.
Evita utilizar texto en tus gráficos SVG
Si bien es posible utilizar texto en tus gráficos SVG, es importante tener en cuenta que algunos navegadores y dispositivos pueden tener problemas para renderizar correctamente las fuentes. Para evitar problemas de visualización, es recomendable utilizar imágenes o elementos gráficos en lugar de texto en tus archivos SVG.
Siguiendo estas pautas, podrás asegurarte de que tus archivos SVG sean escalables y se vean bien en diferentes tamaños de pantalla. ¡Aprovecha al máximo este formato versátil y crea diseños web impresionantes!
Añade efectos y animaciones a tus gráficos SVG utilizando CSS y JavaScript

El formato SVG (Scalable Vector Graphics) es una excelente opción para crear gráficos y elementos visuales en tus diseños web. A diferencia de los formatos de imagen tradicionales como JPEG o PNG, los gráficos SVG son vectoriales, lo que significa que se pueden escalar sin perder calidad.
Pero el potencial de los gráficos SVG no se limita solo a su escalabilidad. También puedes añadir efectos y animaciones a tus gráficos SVG utilizando CSS y JavaScript, lo que les da vida y los hace más atractivos para tus usuarios.
Añadiendo efectos con CSS
Con CSS, puedes aplicar una amplia variedad de efectos a tus gráficos SVG. Puedes utilizar propiedades como fill para cambiar el color de relleno de tus formas, stroke para cambiar el color del contorno, y opacity para ajustar la opacidad de tus gráficos.
También puedes utilizar transformaciones CSS, como scale, rotate y translate, para modificar el tamaño, la rotación y la posición de tus gráficos SVG.
Añadiendo animaciones con JavaScript
Si quieres ir más allá de los efectos estáticos, puedes utilizar JavaScript para crear animaciones en tus gráficos SVG. Puedes utilizar bibliotecas como GSAP o anime.js para crear animaciones sofisticadas con facilidad.
Con JavaScript, puedes animar propiedades como la posición, el tamaño, el color y la opacidad de tus gráficos SVG. También puedes utilizar técnicas avanzadas como la interpolación de rutas para crear animaciones más complejas en tus gráficos.
¿Por qué utilizar SVG en tus diseños web?
El uso de gráficos SVG en tus diseños web tiene varias ventajas. En primer lugar, los gráficos SVG son más ligeros en tamaño en comparación con los formatos de imagen tradicionales, lo que significa que tus páginas web se cargarán más rápido.
Además, los gráficos SVG son completamente escalables, lo que te permite mostrar tus diseños en diferentes dispositivos y tamaños de pantalla sin perder calidad. Esto es especialmente útil en un mundo donde los dispositivos móviles son cada vez más populares.
Por último, los gráficos SVG son editables y se pueden manipular fácilmente con CSS y JavaScript. Esto te da la flexibilidad de cambiar el color, el tamaño y otros aspectos de tus gráficos sin tener que volver a crearlos desde cero.
El formato SVG es una excelente opción para añadir gráficos y elementos visuales a tus diseños web. Además de ser escalables, los gráficos SVG te permiten añadir efectos y animaciones utilizando CSS y JavaScript, lo que les da vida y atractivo a tus diseños.
Optimiza tus archivos SVG para mejorar el rendimiento de tu sitio web

El formato SVG (Scalable Vector Graphics) es una excelente opción para utilizar gráficos escalables en tus diseños web. A diferencia de los formatos de imagen tradicionales, como JPG o PNG, los archivos SVG son vectoriales, lo que significa que no pierden calidad al aumentar o disminuir su tamaño.
Sin embargo, es importante tener en cuenta que los archivos SVG pueden ser más pesados que otros formatos de imagen, lo que podría afectar el rendimiento de tu sitio web si no se optimizan correctamente. Por suerte, existen algunas técnicas que puedes utilizar para reducir el tamaño de tus archivos SVG y mejorar así la carga de tu sitio web.
1. Elimina elementos innecesarios
Antes de guardar tu archivo SVG, revisa si hay elementos que no son necesarios y elimínalos. Pueden ser elementos ocultos, capas o grupos que no se utilizan en tu diseño final. Al eliminar estos elementos, reducirás el tamaño del archivo y mejorarás el rendimiento de tu sitio web.
2. Simplifica los trazados
Los trazados complejos pueden aumentar el tamaño de tu archivo SVG. Si es posible, simplifica los trazados utilizando menos puntos de control o combinando diferentes trazados en uno solo. Esto reducirá el número de puntos y nodos en tu archivo SVG, lo que a su vez disminuirá su tamaño.
3. Utiliza CSS en lugar de estilos inline
En lugar de utilizar estilos inline en tu archivo SVG, utiliza hojas de estilo CSS externas. Esto te permitirá reutilizar estilos en diferentes elementos y reducirá el tamaño del archivo SVG. Además, al separar los estilos de tu archivo SVG, facilitarás su mantenimiento y actualización.
4. Comprime tu archivo SVG
Una vez que hayas optimizado tu archivo SVG, puedes utilizar herramientas de compresión específicas para reducir aún más su tamaño. Estas herramientas eliminan cualquier información redundante o innecesaria en el archivo SVG, lo que resulta en un archivo más liviano y de carga más rápida.
Utilizar el formato SVG en tus diseños web puede brindarte gráficos escalables y de alta calidad. Sin embargo, es importante optimizar tus archivos SVG para mejorar el rendimiento de tu sitio web. Siguiendo estos consejos, podrás reducir el tamaño de tus archivos SVG y lograr una carga más rápida de tu sitio web.
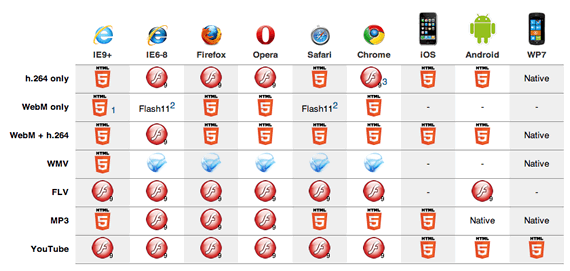
Asegúrate de que tu sitio web sea compatible con navegadores antiguos que no admiten SVG

Es importante tener en cuenta que no todos los navegadores admiten SVG de manera nativa. Algunas versiones antiguas de Internet Explorer, por ejemplo, no son compatibles con SVG. Por lo tanto, es fundamental asegurarte de que tu sitio web sea compatible con estos navegadores para que los usuarios no tengan problemas al visualizar tus diseños.
1. Verifica la compatibilidad
Antes de empezar a utilizar SVG en tus diseños web, es recomendable verificar la compatibilidad de los navegadores que deseas que admitan SVG. Puedes encontrar información actualizada sobre la compatibilidad de SVG en los sitios web de los fabricantes de navegadores.
2. Utiliza la etiqueta <object> para insertar SVG
Una de las formas más comunes de insertar SVG en una página web es utilizando la etiqueta <object>. Esta etiqueta permite insertar un archivo SVG externo en tu página web.
Por ejemplo:
<object data="imagen.svg" type="image/svg+xml">
Tu navegador no admite SVG.
</object>En el código anterior, el atributo data especifica la ruta del archivo SVG que deseas insertar, mientras que el atributo type indica el tipo de archivo que estás insertando (en este caso, SVG). Dentro de la etiqueta <object>, puedes incluir un mensaje de respaldo para los navegadores que no admiten SVG.
3. Utiliza la etiqueta <svg> para insertar SVG directamente en el HTML
Otra forma de insertar SVG en una página web es utilizando la etiqueta <svg>. Esta etiqueta permite insertar directamente el código SVG en el HTML de tu página.
Por ejemplo:
<svg width="300" height="200">
<circle cx="150" cy="100" r="80" fill="red" />
</svg>En el código anterior, se crea un círculo rojo utilizando el código SVG dentro de la etiqueta <svg>. Puedes ajustar los atributos width, height, cx, cy, r y fill según tus necesidades.
4. Utiliza CSS para estilizar tus elementos SVG
Al igual que con cualquier otro elemento HTML, puedes utilizar CSS para estilizar tus elementos SVG. Puedes aplicar estilos como colores de fondo, tamaños de fuente, márgenes y más a tus elementos SVG utilizando selectores CSS.
Por ejemplo:
svg {
background-color: #f1f1f1;
width: 100%;
height: auto;
margin-bottom: 20px;
}En el código anterior, se aplica un fondo de color gris claro, se ajusta el ancho al 100% del contenedor, se establece la altura automática y se agrega un margen inferior de 20 píxeles al elemento SVG.
5. Utiliza herramientas y editores SVG
Existen numerosas herramientas y editores SVG disponibles que pueden ayudarte a crear y editar tus diseños SVG. Estas herramientas suelen ofrecer una interfaz gráfica intuitiva que facilita la creación y modificación de elementos SVG.
Algunas herramientas populares incluyen Adobe Illustrator, Inkscape y Sketch. Estas herramientas te permiten crear gráficos vectoriales escalables y exportarlos como archivos SVG para su uso en tus diseños web.
Utilizar SVG en tus diseños web puede mejorar la calidad visual y la escalabilidad de tus elementos gráficos. Asegúrate de verificar la compatibilidad de los navegadores, utiliza las etiquetas <object> y <svg> para insertar SVG en tu página, utiliza CSS para estilizar tus elementos SVG y aprovecha las herramientas y editores SVG disponibles para facilitar tu trabajo.
Mantén tus archivos SVG actualizados y revisa regularmente su compatibilidad con los navegadores

Uno de los beneficios de utilizar el formato SVG (Scalable Vector Graphics) en tus diseños web es su capacidad de escalabilidad sin perder calidad. Sin embargo, para asegurarte de aprovechar al máximo este formato, es importante mantener tus archivos SVG actualizados y revisar regularmente su compatibilidad con los navegadores.
La evolución constante de los estándares web y la diversidad de navegadores disponibles hacen que sea fundamental asegurarse de que tus archivos SVG se rendericen correctamente en todos los navegadores más utilizados. Esto implica verificar que las propiedades y atributos utilizados en tus archivos SVG sean compatibles con las versiones más recientes de los navegadores.
Para mantener tus archivos SVG actualizados, es recomendable utilizar un software de diseño gráfico que te permita exportar directamente en formato SVG. Esto garantizará que estés utilizando la versión más reciente del formato y que no se produzcan errores de compatibilidad.
Además, es importante realizar pruebas en diferentes navegadores para comprobar que tus archivos SVG se visualicen correctamente. Puedes utilizar herramientas de desarrollo web, como la consola de tu navegador, para identificar posibles errores o incompatibilidades y corregirlos antes de implementar tus diseños.
Recuerda que algunos navegadores más antiguos pueden no ser compatibles con ciertas características avanzadas de SVG. En estos casos, es recomendable utilizar técnicas de degradado progresivo o proporcionar una alternativa en formato de imagen para garantizar la visualización adecuada de tus diseños en todos los usuarios.
Experimenta y diviértete creando diseños web únicos con SVG

El formato SVG, Scalable Vector Graphics en inglés, es una excelente herramienta para crear diseños web más dinámicos y atractivos. A diferencia de los formatos de imagen tradicionales como JPEG o PNG, SVG utiliza vectores para representar gráficos, lo que significa que las imágenes se pueden escalar y modificar sin perder calidad.
En esta guía completa, te mostraremos cómo utilizar el formato SVG en tus diseños web para crear efectos visuales sorprendentes y animaciones fluidas. ¡Prepárate para experimentar y divertirte con SVG!
¿Por qué utilizar SVG en tus diseños web?
Hay varias razones por las cuales deberías considerar utilizar SVG en tus diseños web:
- Escalabilidad: Las imágenes SVG se pueden escalar sin perder calidad, lo que las hace ideales para dispositivos con diferentes tamaños de pantalla.
- Interactividad: SVG permite agregar interactividad a tus diseños web, como animaciones y eventos de clic.
- Tamaño de archivo reducido: Las imágenes SVG suelen tener un tamaño de archivo más pequeño en comparación con otros formatos de imagen, lo que ayuda a mejorar el rendimiento de tu sitio web.
- Accesibilidad: SVG es compatible con lectores de pantalla y permite agregar atributos para mejorar la accesibilidad de tus diseños web.
Primeros pasos con SVG
Para utilizar SVG en tus diseños web, seguir estos pasos:
- Incluir SVG en tu documento HTML: Puedes incluir SVG en tu documento HTML utilizando la etiqueta
<svg>. Dentro de la etiqueta<svg>, puedes agregar elementos gráficos como<rect>,<circle>o<path>. - Estilizar SVG con CSS: Puedes aplicar estilos a tus elementos SVG utilizando CSS. Puedes cambiar el color, el tamaño, la opacidad y otros atributos visuales.
- Agregar interactividad y animaciones: Utilizando JavaScript o CSS, puedes agregar interactividad y animaciones a tus diseños SVG. Puedes hacer que los elementos se muevan, cambien de color o realicen otras acciones.
¡Ahora estás listo para empezar a utilizar SVG en tus diseños web! Recuerda experimentar y divertirte con las posibilidades que ofrece este formato. ¡Los límites son solo tu imaginación!
Preguntas frecuentes
¿Qué es SVG?
SVG significa Scalable Vector Graphics, es un formato de archivo que permite representar imágenes vectoriales en la web.
¿Cuáles son las ventajas de utilizar SVG en el diseño web?
Al ser un formato vectorial, las imágenes SVG son escalables sin perder calidad, ocupan menos espacio y permiten interactuar con ellas utilizando CSS y JavaScript.
Si quieres conocer otros artículos parecidos a Guía completa para utilizar el formato SVG en tus diseños web puedes visitar la categoría Diseño y Tecnología Web.
