Guía paso a paso para crear esquemas bonitos en proyectos de diseño

El diseño es una disciplina que se encuentra presente en muchos aspectos de nuestra vida cotidiana. Desde la publicidad que vemos en las calles, hasta la interface de una aplicación móvil, el diseño juega un papel fundamental en la forma en que percibimos y nos relacionamos con el mundo que nos rodea. Dentro del diseño, una de las herramientas más utilizadas para organizar y estructurar la información son los esquemas.
Te enseñaremos paso a paso cómo crear esquemas bonitos en tus proyectos de diseño. Veremos qué son los esquemas y para qué se utilizan, así como los elementos clave que debes tener en cuenta al diseñarlos. Además, te daremos algunos consejos prácticos y recomendaciones de herramientas que te ayudarán a crear esquemas atractivos y efectivos. ¡Sigue leyendo para descubrir cómo mejorar tus habilidades de diseño con esquemas bonitos!
- Elige una paleta de colores armoniosa para tu esquema
- Define una tipografía adecuada para el diseño
- Utiliza formas y líneas para estructurar y organizar la información
- Añade elementos visuales como iconos o ilustraciones para hacer el diseño más atractivo
- Experimenta con diferentes disposiciones y distribuciones de los elementos
- Asegúrate de que el diseño sea legible y fácil de entender
- Prueba diferentes combinaciones de colores y elementos para encontrar la mejor opción
- Añade detalles y efectos sutiles para darle personalidad al diseño
- Utiliza herramientas y software de diseño para crear y editar tu esquema
- Solicita feedback y opiniones de otras personas para mejorar tu diseño
- Preguntas frecuentes
Elige una paleta de colores armoniosa para tu esquema

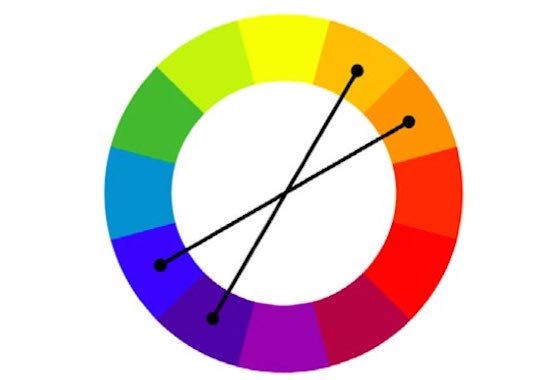
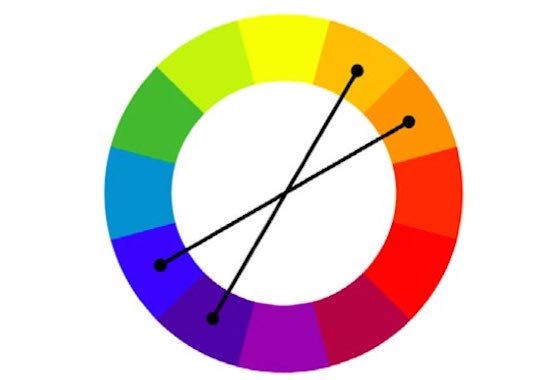
La elección de una paleta de colores armoniosa es fundamental para crear esquemas bonitos en proyectos de diseño. Es importante que los colores se complementen entre sí y creen una sensación de cohesión visual. Aquí te presento un paso a paso para elegir una paleta de colores armoniosa:
1. Define tu objetivo y público objetivo
Antes de elegir una paleta de colores, es importante tener en cuenta el objetivo de tu proyecto y el público al que va dirigido. ¿Quieres transmitir calma y serenidad? ¿O prefieres captar la atención con colores vibrantes y llamativos? Define tus objetivos y ten en cuenta las preferencias de tu público objetivo.
2. Investiga las tendencias actuales
Investiga las tendencias actuales en diseño y observa qué paletas de colores están siendo utilizadas en proyectos similares al tuyo. Esto te dará una idea de lo que funciona y te ayudará a tomar decisiones informadas.
3. Utiliza herramientas en línea
Existen muchas herramientas en línea que te pueden ayudar a crear una paleta de colores armoniosa. Puedes utilizar generadores de paletas de colores que te ofrecen combinaciones predefinidas o puedes crear tu propia paleta seleccionando colores individualmente. Algunas herramientas populares incluyen Adobe Color, Coolors y Paletton.
4. Ten en cuenta la psicología del color
La psicología del color juega un papel importante en el diseño. Cada color tiene asociaciones y emociones diferentes, y es importante tener esto en cuenta al elegir una paleta de colores. Por ejemplo, los colores cálidos como el rojo y el amarillo suelen transmitir energía y alegría, mientras que los colores fríos como el azul y el verde transmiten calma y tranquilidad. Elige colores que se ajusten a la atmósfera que deseas crear.
5. Prueba diferentes combinaciones
No tengas miedo de probar diferentes combinaciones de colores hasta encontrar la paleta que mejor se adapte a tu proyecto. Experimenta con diferentes tonos, matices y saturaciones para encontrar la combinación perfecta.
6. Utiliza el contraste adecuado
El contraste es clave para destacar elementos importantes en tu diseño. Asegúrate de que tus colores contrasten lo suficiente para que los textos y otros elementos sean legibles y se destaquen correctamente.
7. Mantén la consistencia
Una vez que hayas elegido tu paleta de colores, es importante mantener la consistencia en todo tu proyecto. Utiliza los mismos colores en todos los elementos para crear una sensación de cohesión y profesionalismo.
Sigue estos pasos y estarás en el camino de crear esquemas bonitos y armoniosos en tus proyectos de diseño.
Define una tipografía adecuada para el diseño

La elección de la tipografía adecuada es fundamental para lograr un diseño atractivo y coherente. Aquí te presentamos algunos pasos que te ayudarán a seleccionar la tipografía perfecta para tu proyecto de diseño:
1. Identifica el propósito del diseño
Antes de elegir una tipografía, es importante comprender el propósito del diseño. ¿Estás creando un logotipo, una página web o un folleto promocional? Cada tipo de diseño requiere un estilo de tipografía diferente.
2. Investiga sobre las familias tipográficas
Existen muchas familias tipográficas disponibles, cada una con su propio estilo y personalidad. Investiga sobre las diferentes opciones y familiarízate con las características de cada una.
3. Considera la legibilidad
La legibilidad es clave en cualquier diseño. Asegúrate de que la tipografía elegida sea fácil de leer, incluso en tamaños pequeños o en diferentes fondos.
4. Combina diferentes estilos
Para crear un diseño visualmente interesante, puedes combinar diferentes estilos de tipografía. Prueba mezclar fuentes sans-serif con serif, o utilizar una fuente en negrita junto a una más delgada.
5. Ten en cuenta la coherencia
Es importante mantener la coherencia en el diseño. Utiliza la misma tipografía en todos los elementos del proyecto para crear una apariencia uniforme y profesional.
6. Prueba antes de decidir
Antes de tomar una decisión final, prueba la tipografía en diferentes contextos y tamaños. Esto te ayudará a visualizar cómo se verá en el diseño completo.
Sigue estos pasos y estarás en el camino correcto para crear esquemas bonitos en tus proyectos de diseño.
Utiliza formas y líneas para estructurar y organizar la información

Una de las formas más efectivas de crear esquemas bonitos en proyectos de diseño es utilizando formas y líneas para estructurar y organizar la información. Estas herramientas visuales pueden ayudar a resaltar la jerarquía de la información y hacer que el esquema sea más atractivo y fácil de entender.
Para empezar, puedes utilizar formas geométricas como círculos, rectángulos o cuadrados para representar diferentes elementos dentro del esquema. Por ejemplo, puedes utilizar un círculo para representar una idea principal y rectángulos más pequeños para representar ideas secundarias o detalles específicos.
Además de las formas, también puedes utilizar líneas para conectar las diferentes partes del esquema. Las líneas pueden ayudar a mostrar la relación entre las diferentes ideas y crear una sensación de flujo y coherencia en el diseño. Puedes utilizar líneas rectas para conectar ideas relacionadas y líneas curvas para resaltar conexiones más complejas.
Recuerda que el uso de formas y líneas debe ser coherente y consistente en todo el esquema. Utiliza colores y estilos consistentes para asegurarte de que todas las formas y líneas se vean como parte de un conjunto y no como elementos separados.
Al utilizar formas y líneas para estructurar y organizar la información en un esquema, puedes crear un diseño más bonito y fácil de entender. Recuerda mantener la coherencia y consistencia en el uso de estas herramientas visuales para lograr los mejores resultados.
Añade elementos visuales como iconos o ilustraciones para hacer el diseño más atractivo
En proyectos de diseño, es fundamental utilizar elementos visuales que hagan que nuestro diseño sea más atractivo y llame la atención del espectador. Una forma de lograr esto es añadiendo iconos o ilustraciones que complementen la información que queremos transmitir.
1. Elige los iconos o ilustraciones adecuados
Lo primero que debemos hacer es seleccionar los iconos o ilustraciones que se ajusten al estilo y temática de nuestro proyecto. Existen numerosas páginas web donde podemos encontrar una amplia variedad de opciones, como Flaticon o Freepik.
2. Descarga los archivos en el formato correcto
Una vez que hayamos elegido los iconos o ilustraciones que queremos utilizar, es importante descargarlos en el formato adecuado. Por lo general, estos archivos vienen en formatos como SVG, EPS o PNG, que son los más utilizados en diseño web.
3. Añade los elementos visuales a tu diseño
Una vez que tengamos los archivos descargados, podemos utilizarlos en nuestro diseño. Para ello, podemos importar los archivos en un programa de diseño como Adobe Illustrator o Photoshop, y luego colocarlos en la ubicación deseada.
4. Ajusta el tamaño y color de los elementos
Es posible que necesitemos ajustar el tamaño y color de los elementos visuales para que se integren de manera adecuada en nuestro diseño. Esto lo podemos hacer utilizando las herramientas de edición de nuestro programa de diseño.
5. Coloca los elementos en la posición correcta
Una vez que hayamos ajustado el tamaño y color de los elementos, es importante colocarlos en la posición correcta dentro de nuestro diseño. Podemos utilizar las guías de alineación y distribución de nuestro programa de diseño para asegurarnos de que los elementos estén correctamente alineados.
6. Experimenta con diferentes combinaciones
No tengas miedo de experimentar con diferentes combinaciones de elementos visuales en tu diseño. Prueba diferentes tamaños, colores y disposiciones para encontrar la combinación que mejor se adapte a tus necesidades y objetivos.
Añadir elementos visuales como iconos o ilustraciones a nuestros proyectos de diseño puede hacer que nuestros diseños sean más atractivos y llamativos. Sigue estos pasos para añadir estos elementos de manera efectiva y lograr un diseño visualmente atractivo.
Experimenta con diferentes disposiciones y distribuciones de los elementos

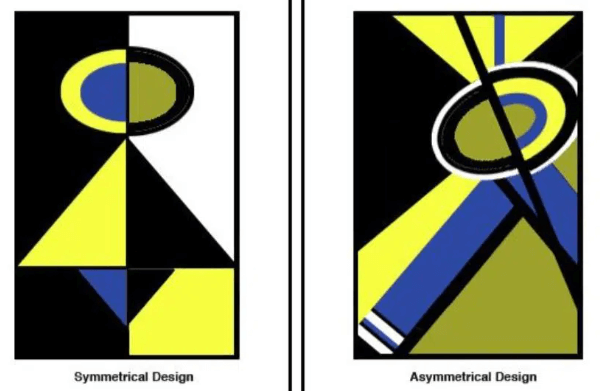
Una de las formas más efectivas de crear esquemas bonitos en proyectos de diseño es experimentar con diferentes disposiciones y distribuciones de los elementos. Esto significa que puedes jugar con la ubicación de los elementos, su tamaño y su alineación para lograr un diseño visualmente atractivo.
Por ejemplo, puedes probar diferentes disposiciones en forma de rejilla, donde los elementos se distribuyen en filas y columnas. Esto puede ayudar a crear un diseño equilibrado y ordenado.
Otra opción es utilizar la disposición en forma de mosaico, donde los elementos se organizan en un patrón irregular. Esto puede agregar un toque de creatividad y dinamismo al diseño.
También puedes experimentar con la distribución jerárquica, donde los elementos se organizan en diferentes niveles de importancia. Por ejemplo, puedes resaltar un elemento principal y luego organizar los elementos secundarios a su alrededor.
Recuerda que no hay reglas estrictas en cuanto a la disposición y distribución de los elementos. Lo importante es encontrar una combinación que funcione para tu proyecto y que resulte estéticamente agradable.
Además, no tengas miedo de probar diferentes opciones y hacer ajustes en el diseño. La experimentación es clave para encontrar la disposición y distribución perfecta para tus esquemas.
Asegúrate de que el diseño sea legible y fácil de entender
Para crear esquemas bonitos en proyectos de diseño, es fundamental asegurarse de que el diseño sea legible y fácil de entender. Esto implica seleccionar cuidadosamente los elementos de diseño y organizarlos de manera coherente. Aquí hay algunos pasos a seguir:
Prueba diferentes combinaciones de colores y elementos para encontrar la mejor opción

Crear esquemas bonitos en proyectos de diseño implica encontrar la combinación perfecta de colores y elementos. En este sentido, es importante realizar pruebas con diferentes opciones para poder determinar cuál es la mejor opción para nuestro proyecto.
Una forma de hacer esto es utilizando una paleta de colores y jugar con las diferentes combinaciones posibles. Puedes probar combinaciones complementarias, análogas o incluso utilizar colores contrastantes para crear un impacto visual. Recuerda que lo importante es lograr una armonía visual y transmitir el mensaje adecuado.
Otro elemento a tener en cuenta son los diferentes elementos que puedes utilizar en tu diseño. Puedes probar con diferentes tipografías, formas y patrones para crear interés y jerarquía en tu diseño. La clave está en encontrar un equilibrio entre la simplicidad y la creatividad.
Además, es importante considerar la psicología del color al crear esquemas bonitos. Cada color tiene una influencia y puede transmitir diferentes emociones. Por ejemplo, el azul puede transmitir calma y confianza, mientras que el rojo puede evocar pasión y energía. Ten en cuenta estos aspectos al elegir los colores para tu diseño.
Para crear esquemas bonitos en proyectos de diseño, es necesario probar diferentes combinaciones de colores y elementos. Utiliza una paleta de colores, juega con diferentes tipografías y considera la psicología del color. No tengas miedo de experimentar y encontrar la mejor opción para transmitir tu mensaje de forma efectiva.
Añade detalles y efectos sutiles para darle personalidad al diseño

Una de las formas más efectivas de darle personalidad a tus proyectos de diseño es añadiendo detalles y efectos sutiles. Estos elementos pueden marcar la diferencia entre un diseño simple y aburrido, y uno que sea visualmente atractivo y agradable a la vista.
Existen diversas maneras de incorporar detalles y efectos sutiles en tus diseños. Algunas de ellas incluyen:
1. Utiliza sombras y gradientes
Las sombras y gradientes son excelentes recursos para añadir profundidad y dimensión a tus diseños. Puedes utilizar sombras sutiles para resaltar elementos clave o para simular la iluminación natural. Los gradientes, por otro lado, pueden ser utilizados para crear transiciones suaves entre colores, lo que le dará un aspecto más atractivo y moderno a tu diseño.
2. Juega con las tipografías
La elección de la tipografía adecuada puede hacer una gran diferencia en la apariencia de tu diseño. Puedes utilizar diferentes estilos de fuentes en títulos, subtítulos y párrafos para crear jerarquía y añadir interés visual. Además, puedes jugar con el tamaño, el espaciado y el peso de las fuentes para destacar ciertos elementos o transmitir una determinada sensación.
3. Agrega detalles en los bordes
Los detalles en los bordes pueden ser una forma sutil pero efectiva de añadir interés visual a tus diseños. Puedes utilizar líneas decorativas, bordes redondeados o incluso patrones en los bordes de tus elementos para darles un aspecto más sofisticado y único.
4. Incorpora elementos gráficos
Los elementos gráficos, como íconos, ilustraciones o fotografías, pueden añadir un toque especial a tus diseños. Puedes utilizarlos para destacar ciertos puntos clave, para transmitir una determinada emoción o simplemente para hacer que tu diseño sea más atractivo visualmente.
Recuerda que la clave para utilizar detalles y efectos sutiles en tus diseños es mantener un equilibrio. No querrás sobrecargar tu diseño con demasiados elementos, ya que esto puede resultar abrumador y distraer la atención del mensaje principal. En cambio, utiliza estos recursos con moderación y de manera estratégica para lograr un diseño bonito y armonioso.
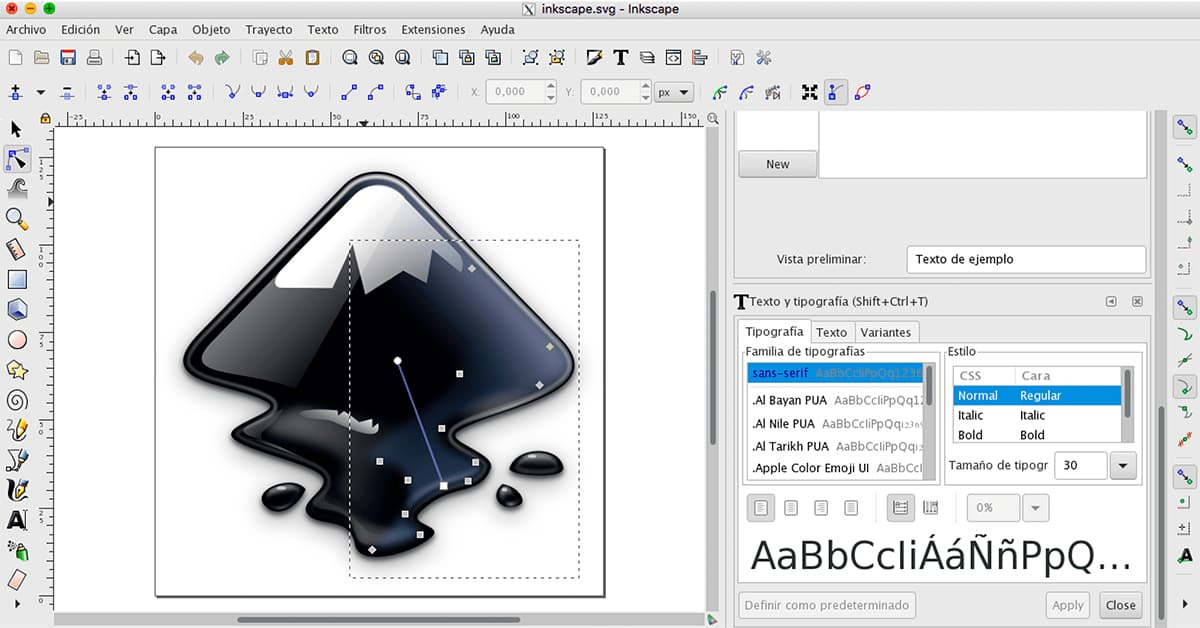
Utiliza herramientas y software de diseño para crear y editar tu esquema

Para comenzar a crear esquemas bonitos en tus proyectos de diseño, es fundamental utilizar herramientas y software especializados que te permitan crear y editar estos elementos de manera efectiva.
Existen diversas opciones de software de diseño gráfico que ofrecen amplias funcionalidades para la creación de esquemas, como Adobe Illustrator, Sketch o CorelDRAW. Estas herramientas te permiten dibujar y editar formas, líneas y colores de manera precisa, lo cual es esencial para lograr un esquema estéticamente agradable.
Además de las herramientas de diseño gráfico, también puedes utilizar programas de diagramación como Microsoft Visio o Lucidchart, que están diseñados específicamente para crear esquemas y diagramas de manera sencilla y profesional.
Una vez que hayas seleccionado la herramienta o software de diseño de tu preferencia, es importante familiarizarte con su interfaz y funciones. Explora las opciones de dibujo, edición y formato de figuras, así como las herramientas de alineación y distribución, que te permitirán crear esquemas precisos y simétricos.
Recuerda que, al utilizar herramientas y software de diseño, es recomendable mantener una organización adecuada de tus elementos gráficos. Utiliza capas o grupos para organizar las diferentes partes de tu esquema y facilitar su edición posterior.
¡No olvides guardar tu trabajo regularmente para evitar perder cambios importantes en tu esquema!
Solicita feedback y opiniones de otras personas para mejorar tu diseño

Una de las mejores formas de mejorar tu diseño es solicitando feedback y opiniones de otras personas. Puede que tú estés tan inmerso en tu proyecto que no logres ver ciertos detalles o áreas de mejora, por lo que la perspectiva de alguien más puede ser de gran ayuda.
Busca a personas en las que confíes y que tengan conocimientos en diseño para que revisen tu esquema. Pídeles que te den su opinión honesta y que te señalen posibles áreas de mejora. Escucha atentamente sus comentarios y toma en cuenta sus sugerencias.
Además, también puedes buscar la opinión de personas que formen parte de tu público objetivo. Ellos te darán una perspectiva diferente y te ayudarán a entender si tu diseño cumple con las expectativas y necesidades de tu audiencia.
No te olvides de agradecer a las personas que te brinden su feedback y opiniones. Reconoce su tiempo y esfuerzo, y demuéstrales que valoras su ayuda.
Preguntas frecuentes
1. ¿Qué programas puedo utilizar para crear esquemas en proyectos de diseño?
Algunos programas populares son Adobe Illustrator, Sketch y Figma.
2. ¿Cuáles son los elementos clave que debo incluir en un esquema de diseño?
Los elementos clave son: título, descripción breve, imágenes o ilustraciones, y una estructura clara y organizada.
Si quieres conocer otros artículos parecidos a Guía paso a paso para crear esquemas bonitos en proyectos de diseño puedes visitar la categoría Diseño y Tecnología Web.
