30 Plantillas y recursos CSS Gratis para descargar
Os presentamos 30 de las mejores plantillas y recursos mas inspiradoras de animación CSS en 2019 para que pueda descargar y crear sitios web de animación increíbles.
Las animaciones CSS o CSS3 en el diseño web, incluidas las animaciones de desplazamiento de uso generalizado, la carga de animaciones, las animaciones de fondo, las animaciones de transición, las animaciones de texto, etc., están muy de moda hoy en día, haciendo que un sitio web / aplicación sea atractivo e interesante.
Sin embargo, diseñar un sitio web de animación CSS / CSS3 no es nada fácil ni para diseñadores ni desarrolladores.
Desactivar Gutenberg sin plugin¿Necesitas inspiración de los mejores y más novedosos ejemplos de animación CSS en 2019?
Aquí tienes 30 de los mejores recursos de animación CSS / CSS3 más creativos e inspiradores para que construyas un sitio web animado increíble:
30 plantillas y recursos CSS Gratis
- ¿Qué es la animación CSS?
-
Recursos CSS Gratis para descargar y ayudar a tu inspiración
- Pájaros voladores
- Cubo
- Cargando Dragón
- Nieve
- Rotación círculo
- Acordeón de imágenes
- Hover animación
- Animación de carga
- Login Animación Ojo
- Transición 3D paso a paso
- Responsive CSS3 Content Navigation Animation
- Tarjeta CSS animada
- Perspectiva del menú de texto dividido de animación
- Menú de acordeón retroactivo
- Fantasma cargando CSS animación
- Tricky CSS Hover Animation
- Botón Animación
- Animación de Transición
- Animación Navegación
- Expandir menú cuadrícula
- Añadir animación de archivos
- Animación del botón de radio
- Animación de botón social
- Tarjeta de información
- Fancy Button Animation
- Mejores ejemplos de PÁGINAS WEB con animación CSS
- Conclusión
¿Qué es la animación CSS?
La animación CSS es un módulo propuesto para las >Hojas de estilo que permite a los diseñadores y desarrolladores agregar animaciones al editar el código CSS de sus sitios web, en lugar de cargar GIF o imágenes flash directamente.
8 Páginas web con animación CSS y HTML para inspirarteDe esta manera, no solo pueden reutilizar las animaciones de CSS similares en diferentes sitios web fácilmente copiando y pegando el código CSS, sino que también hacen que los sitios web sean más ligeros y dispongan de una mejor compatibilidad.
Recursos CSS Gratis para descargar y ayudar a tu inspiración
Echemos un vistazo a 25 de los mejores y más nuevos ejemplos de animación CSS / CSS3 para su inspiración:
Pájaros voladores

El pájaro volador en este ejemplo de animación CSS es muy natural y vívido, lo que hace que todo el sitio web sea atractivo y vibrante.
Es una opción ideal para algunos sitios web que están relacionados con productos ecológicos u ofrecen servicios de viaje.
Integrar Whatsapp para chatear en WordPress SIN Plugins
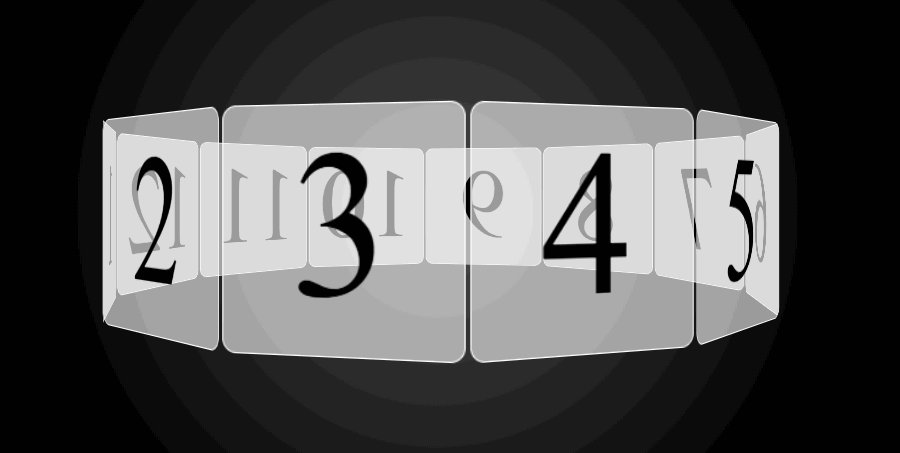
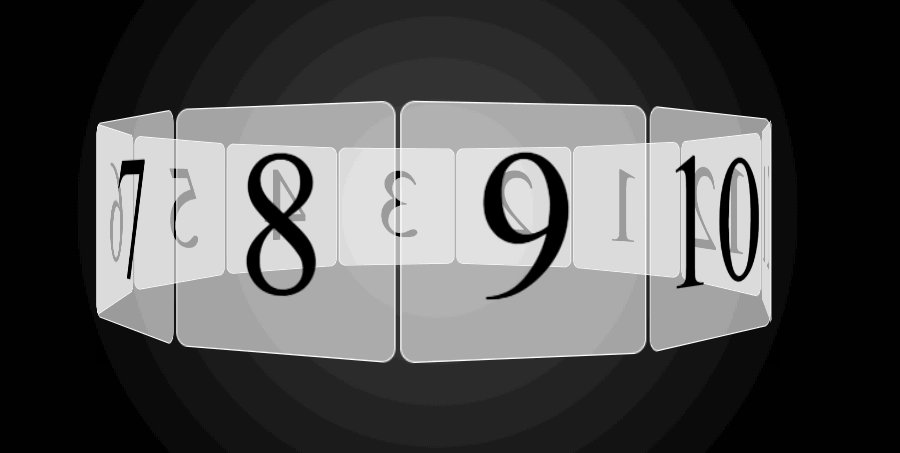
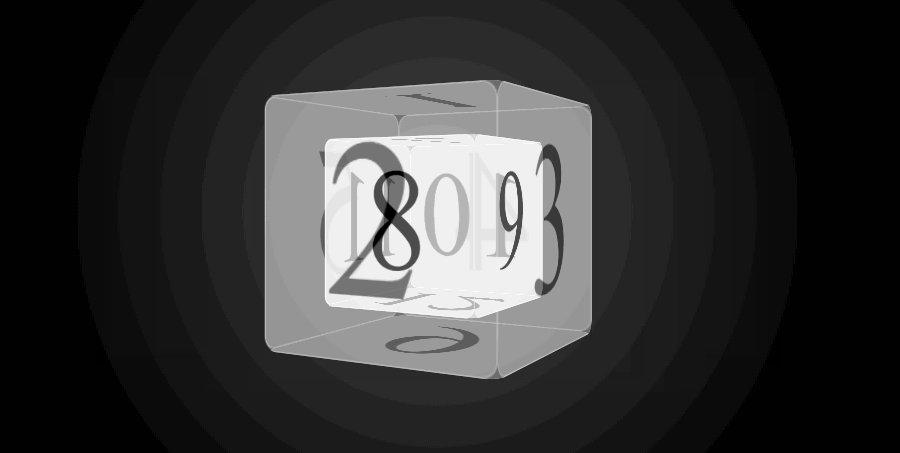
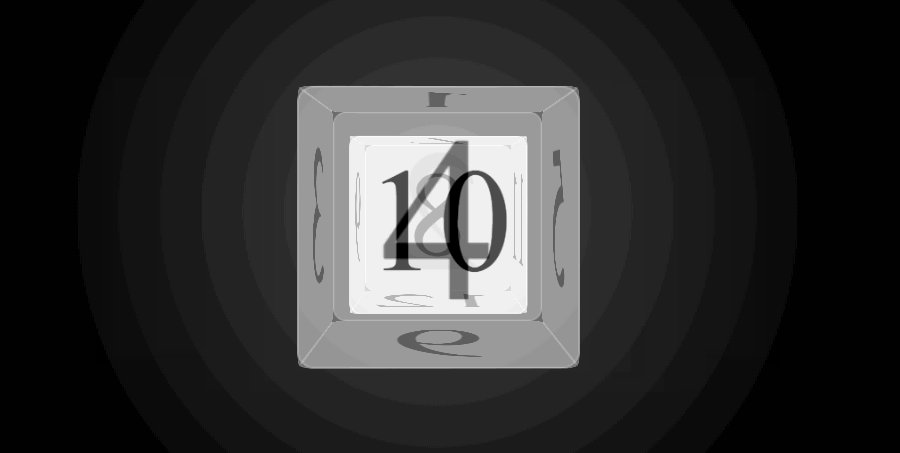
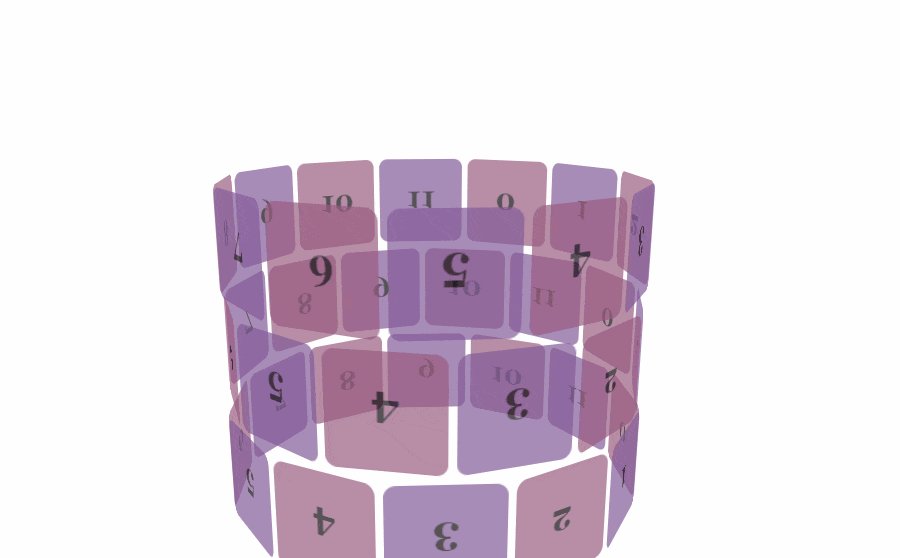
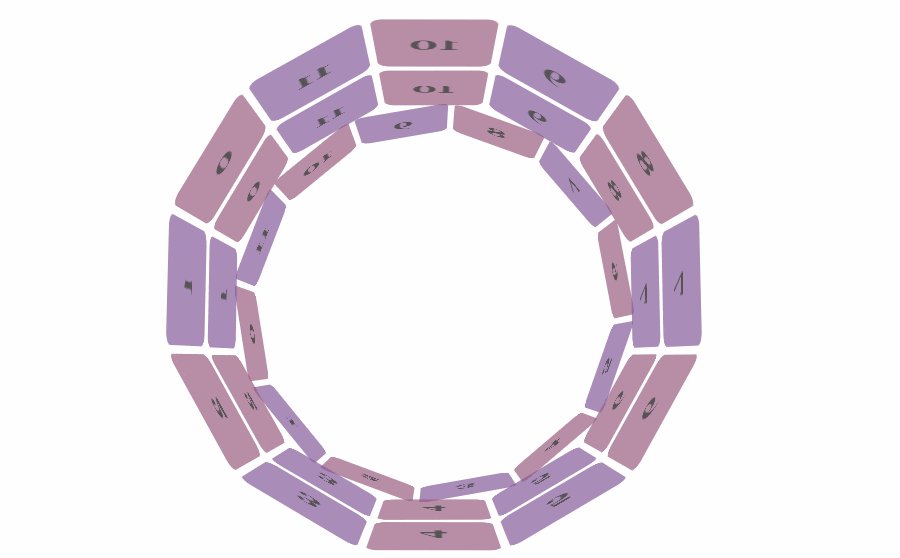
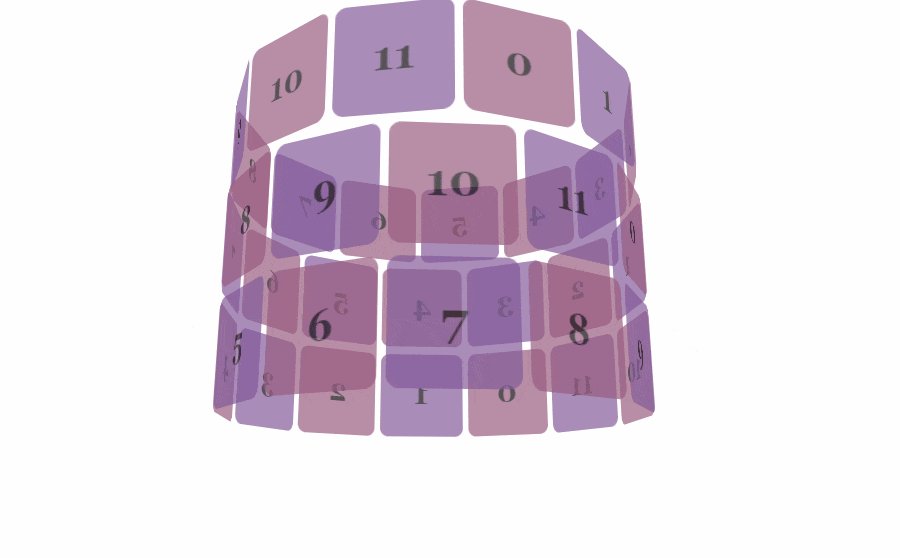
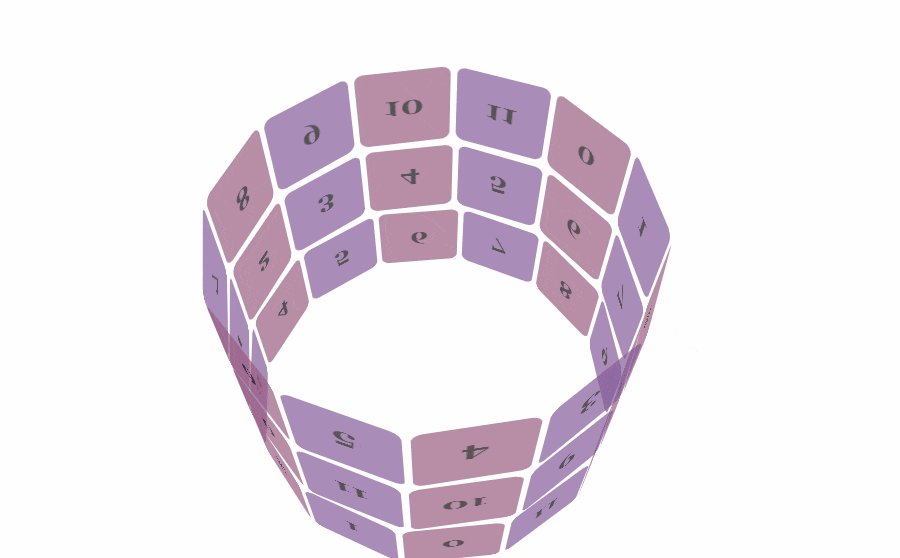
Cubo

Este ejemplo crea una animación web muy hermosa para los diseñadores y desarrolladores para mostrar el contenido más importante o interesante para atraer a los usuarios. Los efectos 3D son muy llamativos.
6 Alternativas a WhatsApp en 2020
Cargando Dragón

La animación de carga es un elemento importante para los diseñadores y desarrolladores para involucrar a los usuarios y mejorar la experiencia del usuario. Esta linda animación de carga de dragones es una excelente opción para un sitio web para niños.
11 aplicaciones libres y de codigo abierto
Nieve

La nieve que cae es muy llamativa.
Este ejemplo de animación se puede utilizar en sitios web que planean lanzar promociones de invierno / Navidad / Año Nuevo.
10 extensiones de Chrome para aumentar la productividad
Rotación círculo

Esta animación de rotación CSS es otra buena opción para que los diseñadores y desarrolladores muestren sus contenidos web más importantes.
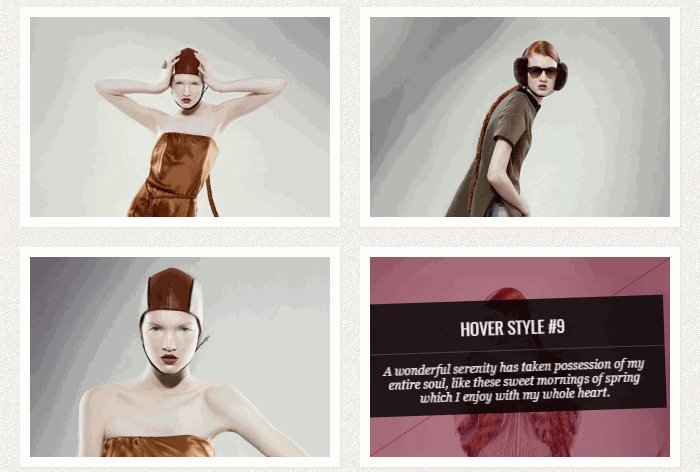
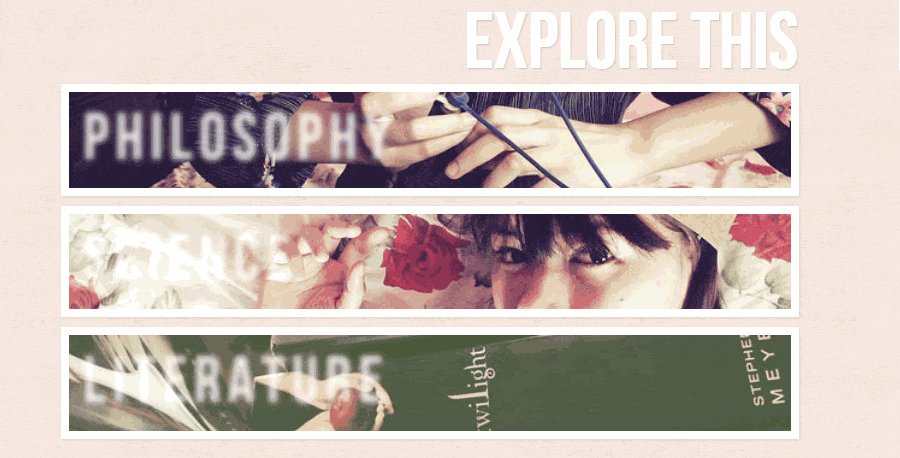
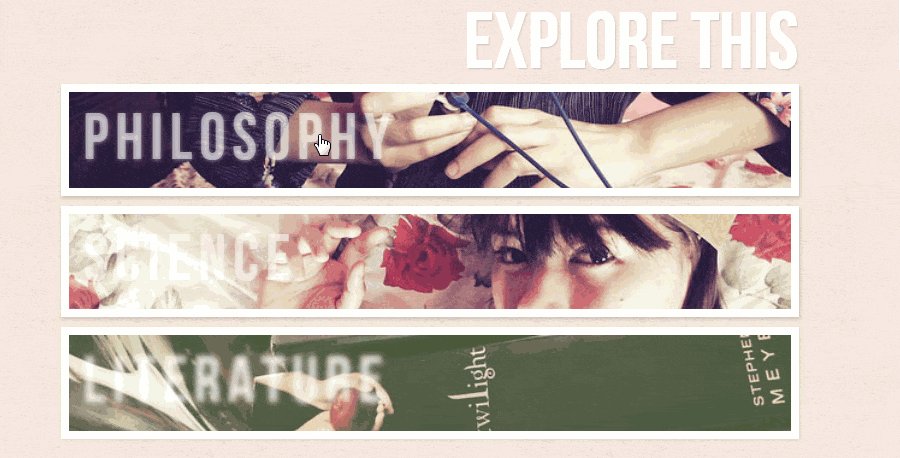
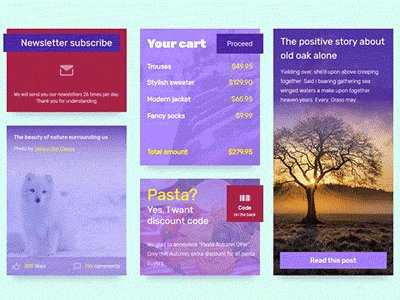
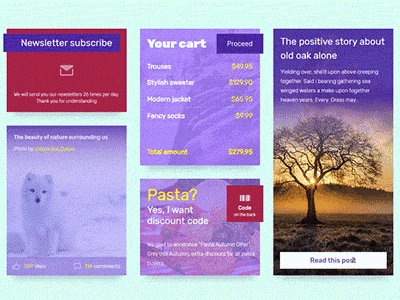
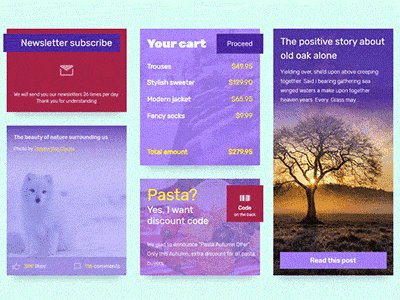
Acordeón de imágenes

La imagen animada de diseño de acordeón ha estado muy de moda en los últimos años.
Este acordeón animado de imágenes CSS3 puede ser una buena opción para que usted cree sitios web de cartera / moda / ropa impresionantes.
Hover animación

Las animaciones o interacciones con el cursor son una forma fácil de hacer que los sitios web se vean sobresalientes. Este ejemplo de animación de desplazamiento ofrece una serie de efectos de desplazamiento para que el diseñador y los desarrolladores puedan elegir según sus propias necesidades.
Es una opción perfecta para que usted mejore su sitio web.
Antes de continuar, puede resultarle también interesante el siguiente artículo:
Mejores herramientas SEO para Webs y Blogs de 2019
Animación de carga

Esta animación de carga es muy impresionante gracias a su estilo de diseño ilustrado único.
Si está diseñando un sitio web con un tema de ilustración, esta animación de carga de CSS es un excelente ejemplo para usted.
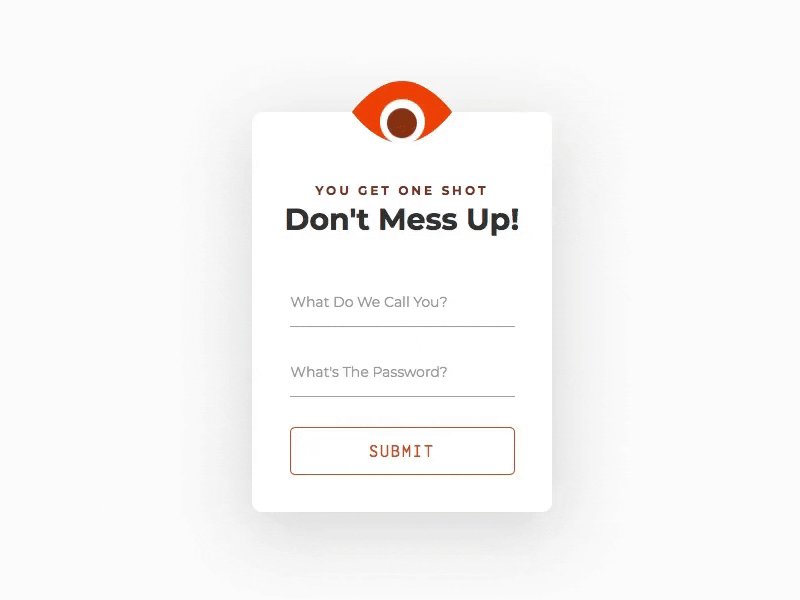
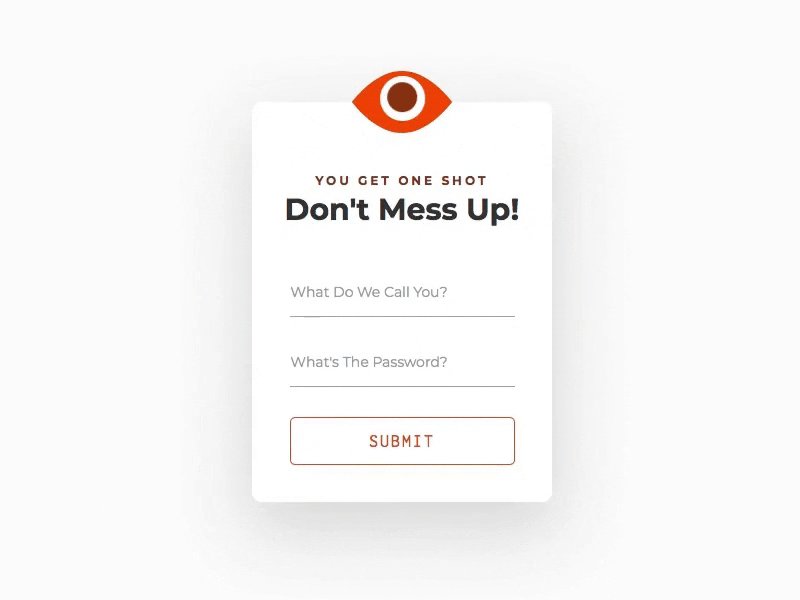
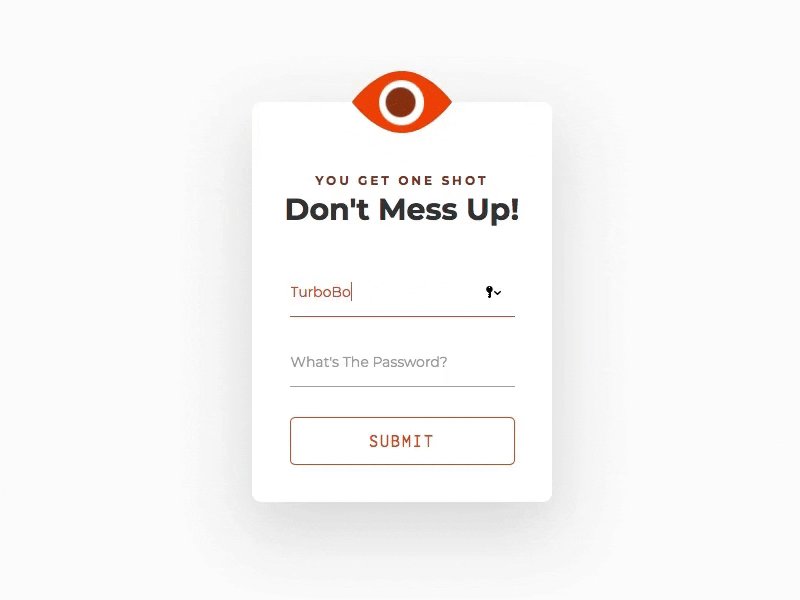
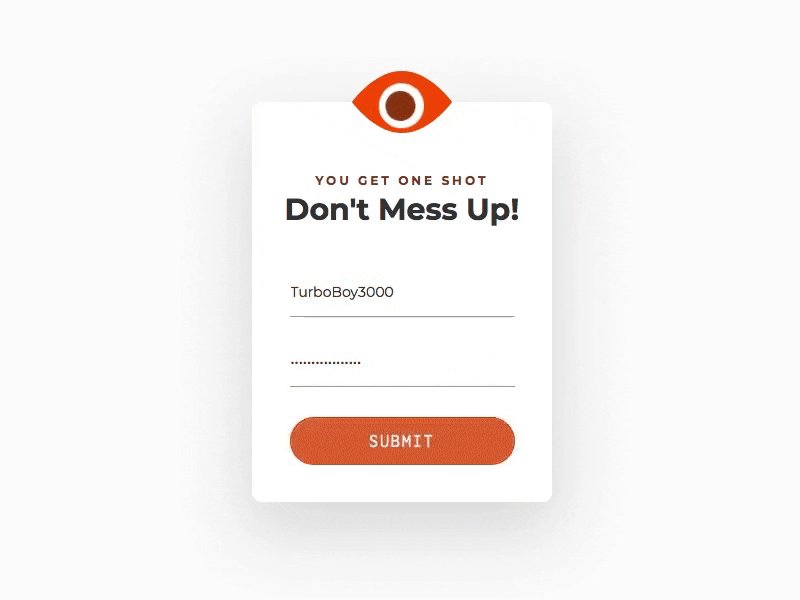
Login Animación Ojo

Esta animación CSS está especialmente diseñada para un formulario de registro web. Cuando un usuario llena el formulario de registro, el ojo en la parte superior se abrirá o cerrará de manera correspondiente, creando un impresionante diseño de formulario web interactivo.
Transición 3D paso a paso

Esta animación CSS presenta una transición en 3D, lo que hace una animación muy atractiva y genial.
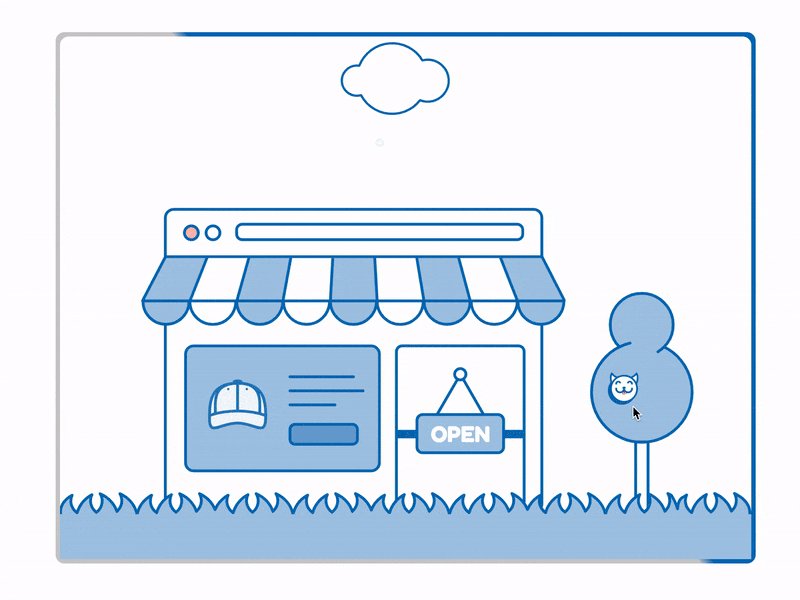
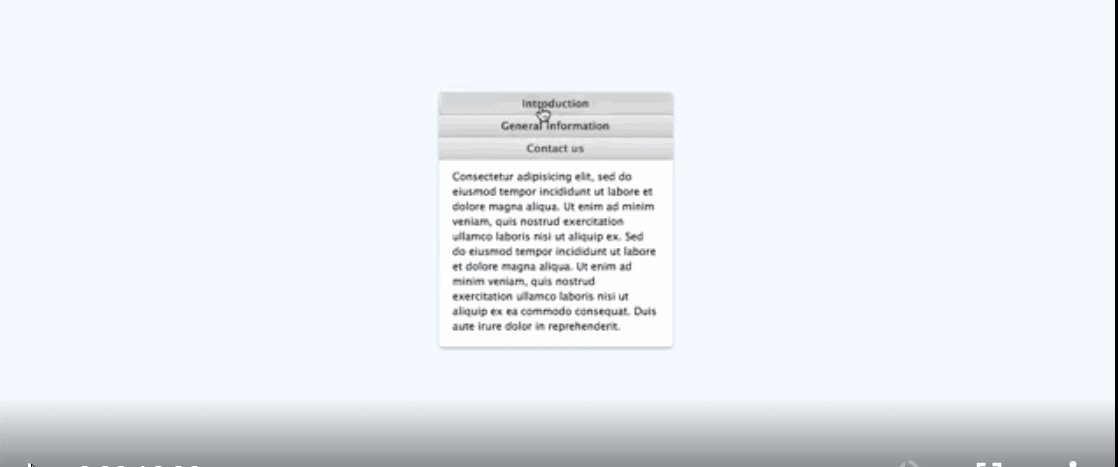
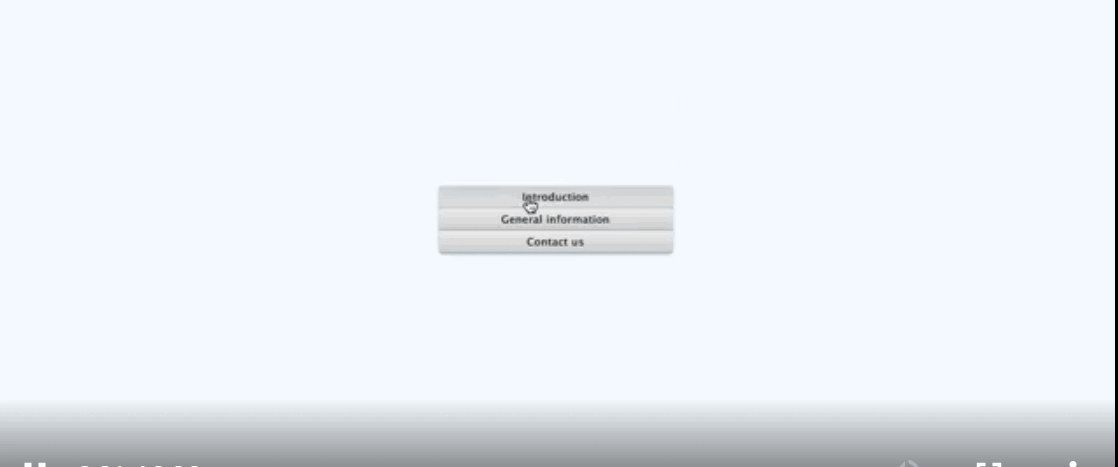
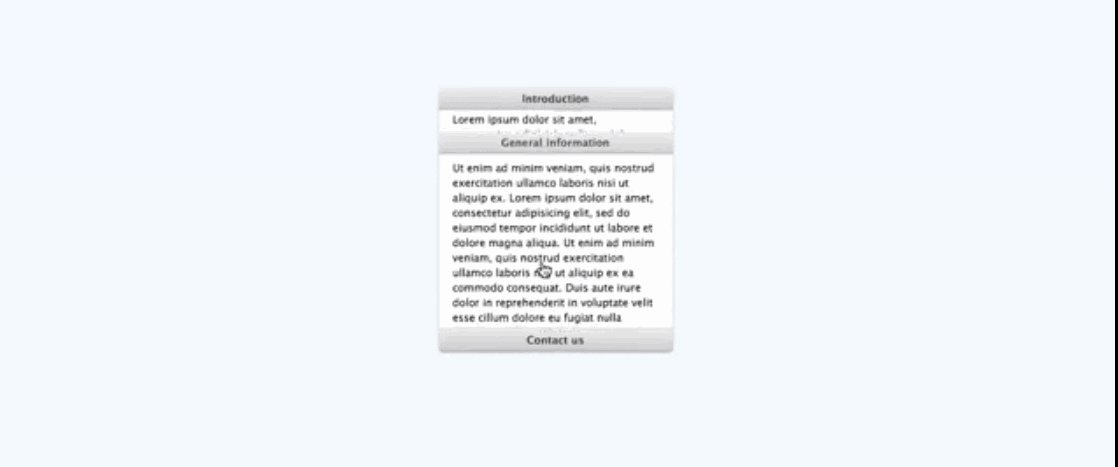
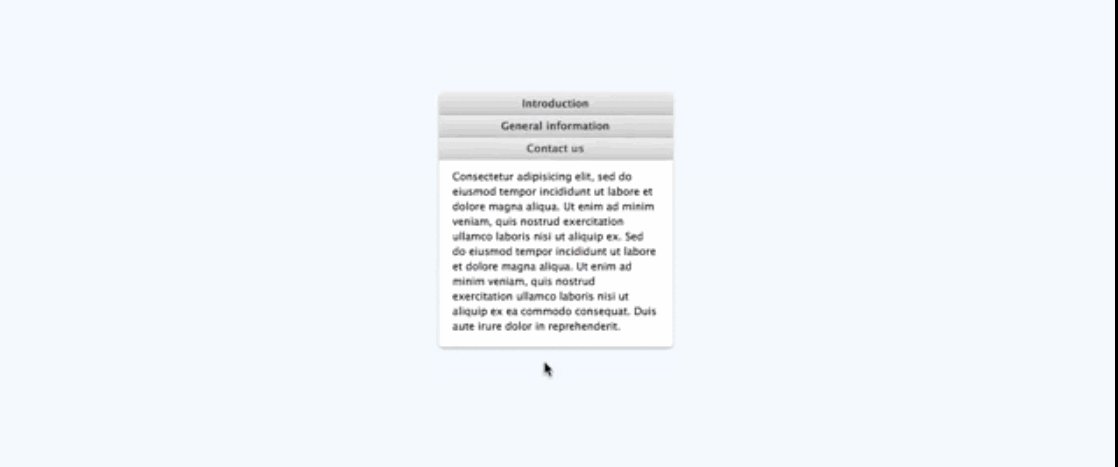
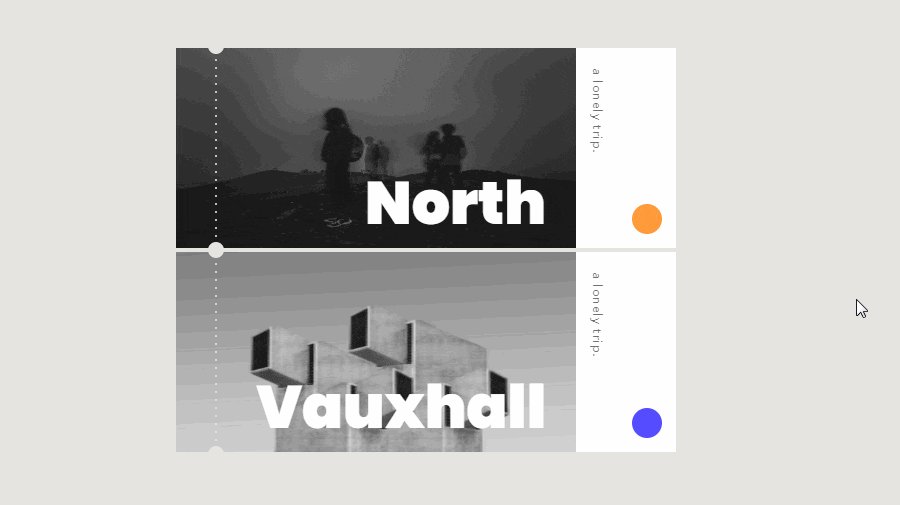
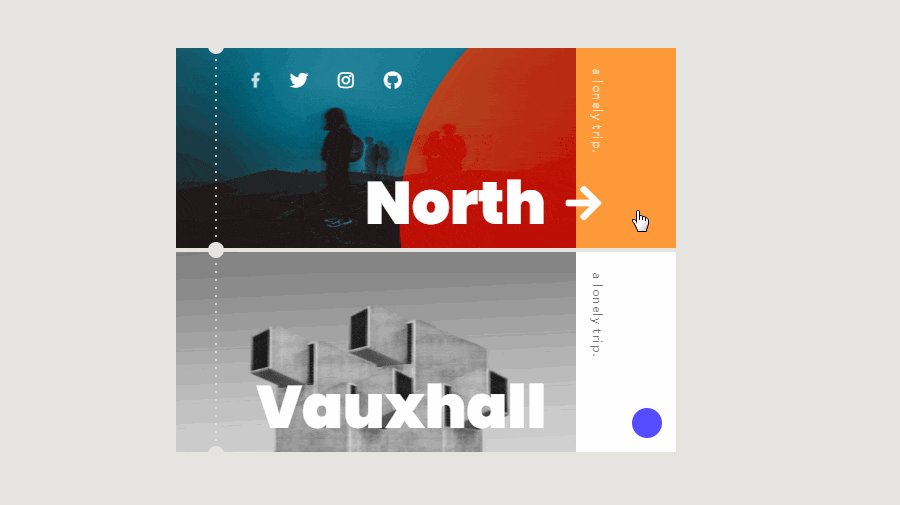
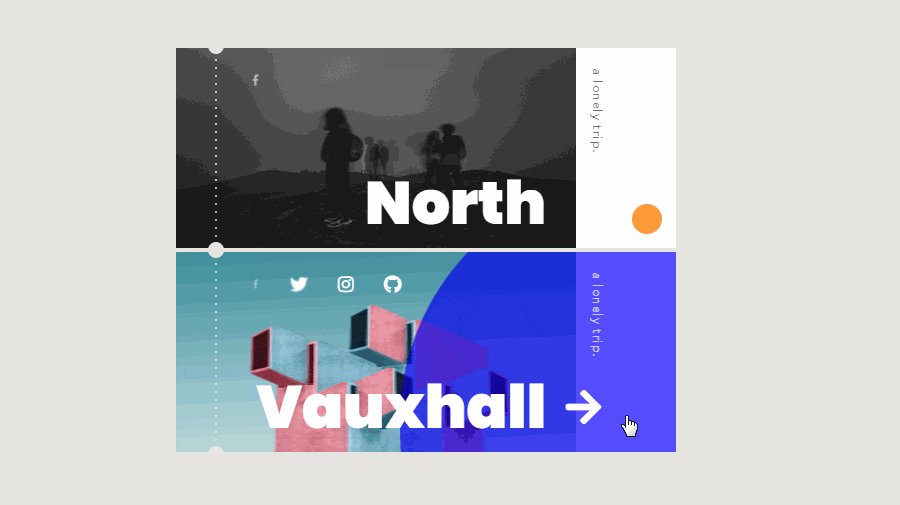
Responsive CSS3 Content Navigation Animation

Este ejemplo de animación muestra un proceso de navegación suave.
Es un buen recurso para usted si está buscando un buen diseño de navegador hecho en CSS3.
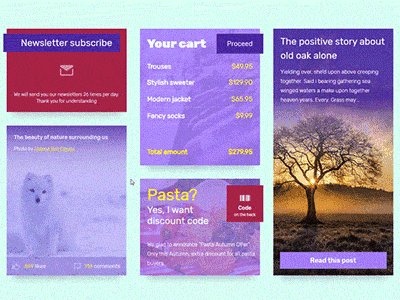
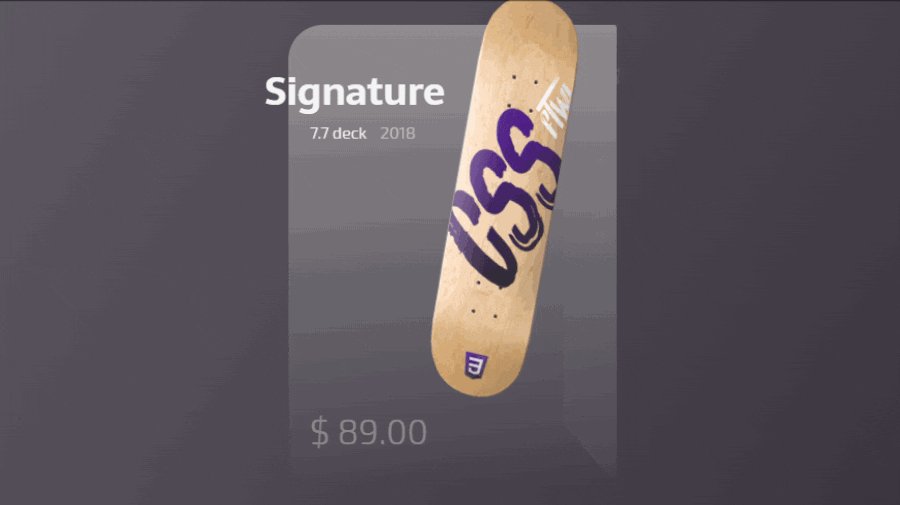
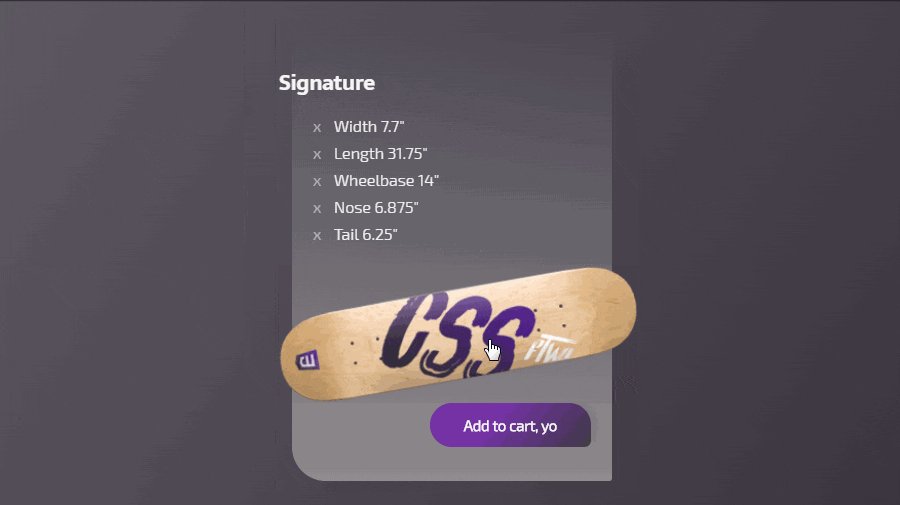
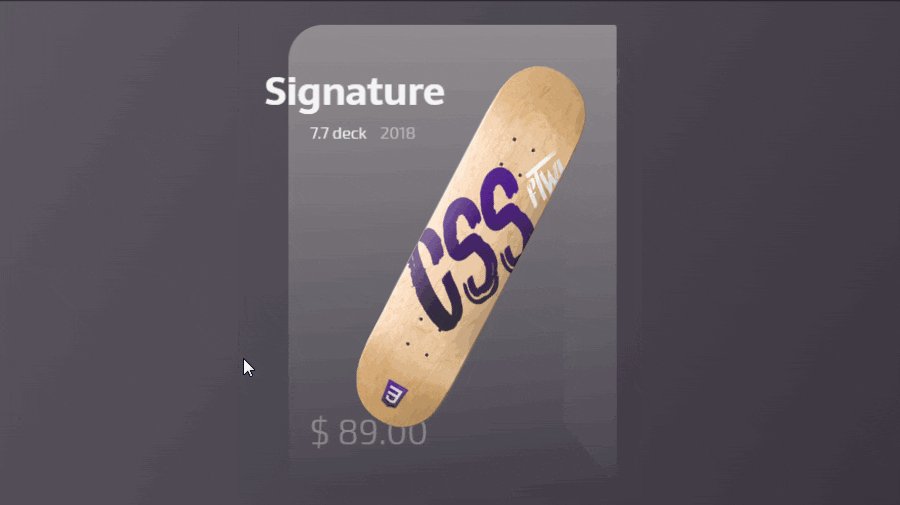
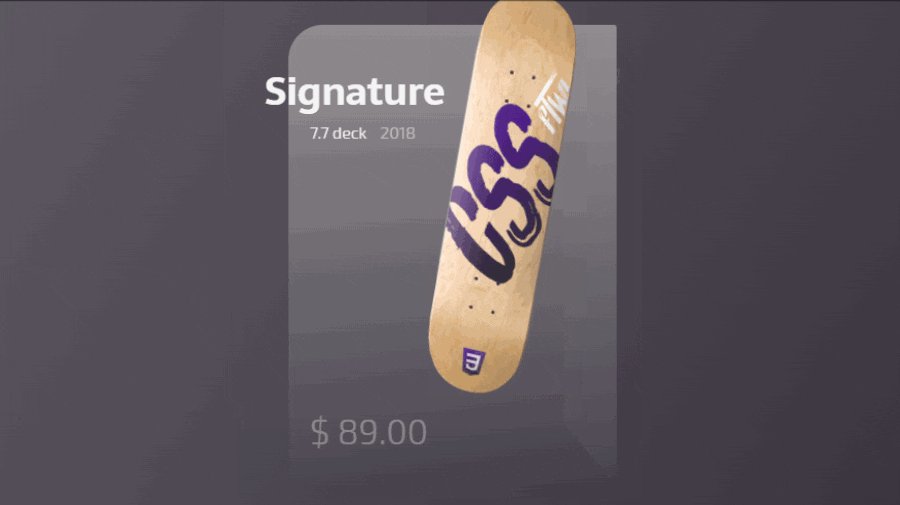
Tarjeta CSS animada

El diseño de la tarjeta ayuda a crear un diseño web claro y mejora la experiencia del usuario. Es por eso que los diseñadores y desarrolladores utilizan diseños de tarjetas a menudo en su diseño web / aplicación.
Esta animación de diseño de tarjeta ofrece un buen ejemplo de lo que es un diseño de interfaz de usuario de tarjeta web excepcional.
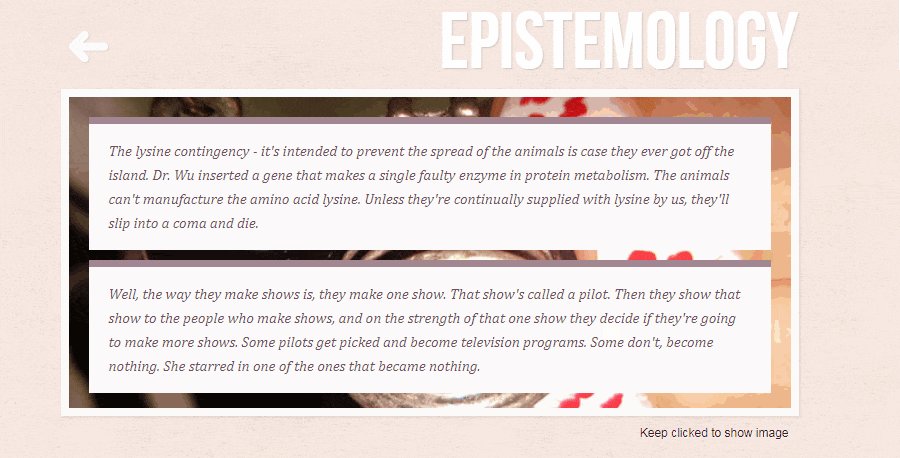
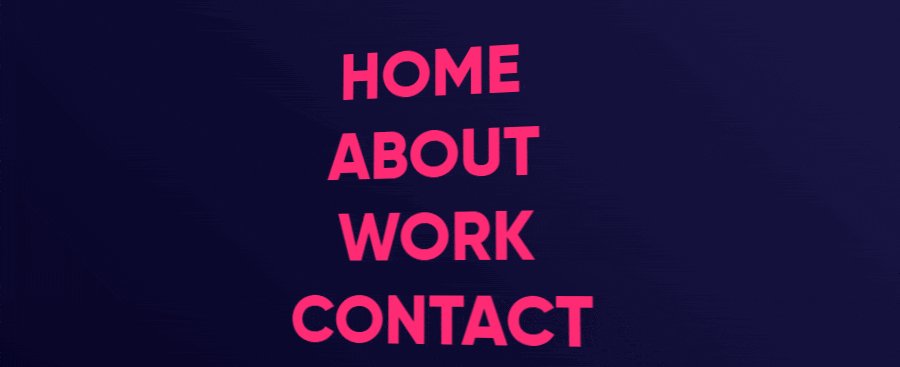
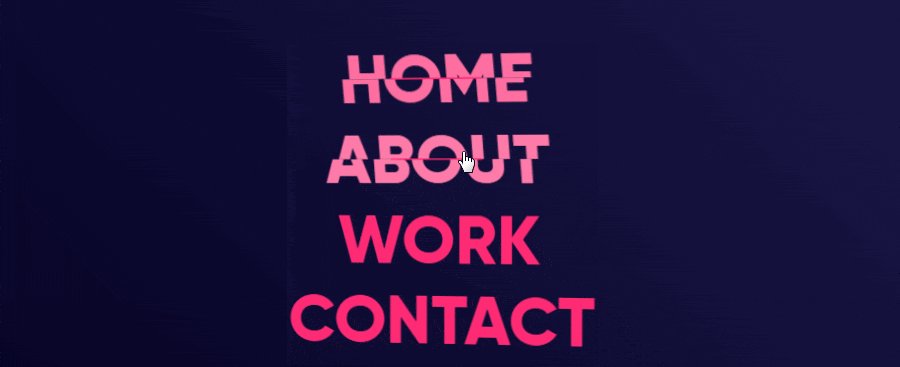
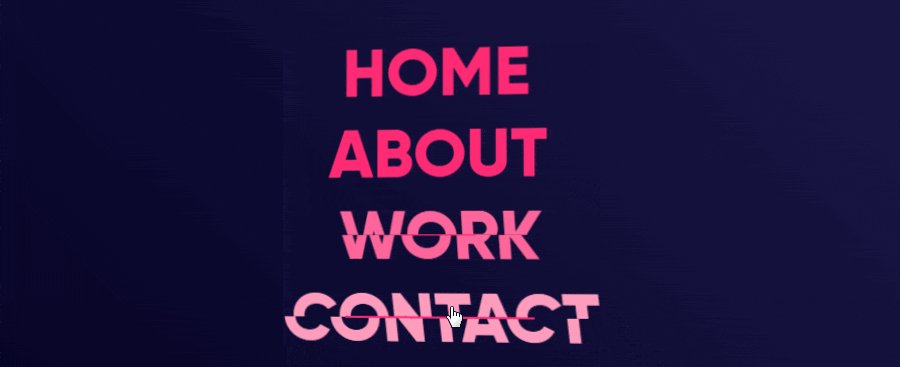
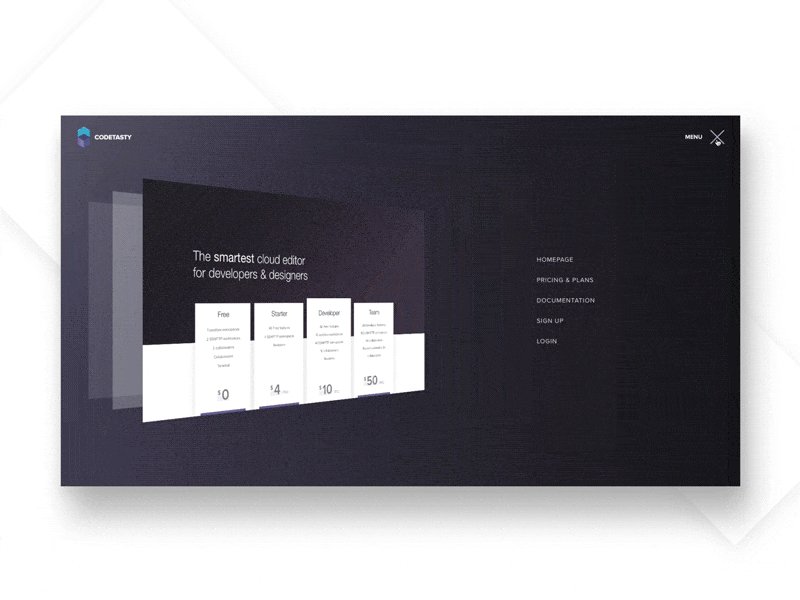
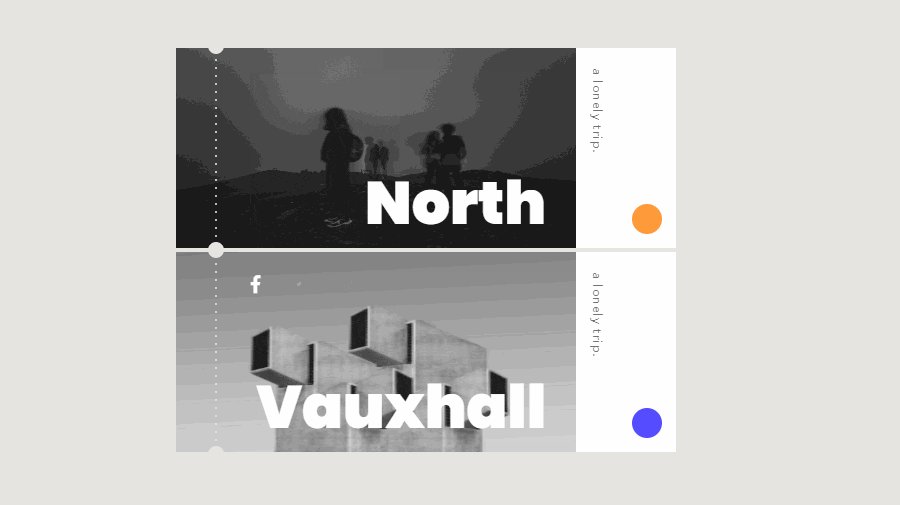
Perspectiva del menú de texto dividido de animación

La interesante animación de fuentes puede ayudar a mejorar los diseños web de manera efectiva.
Si desea animar el diseño de su sitio web con animaciones de fuentes, esta animación de menú de texto es un buen ejemplo para usted.
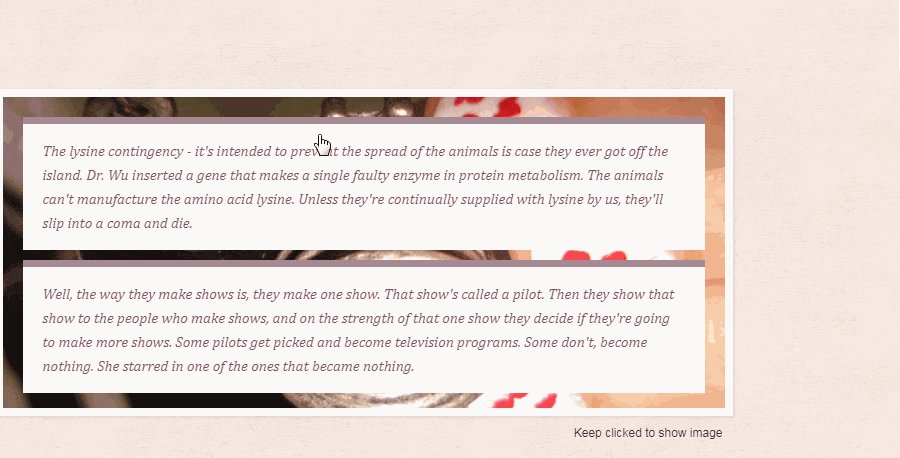
Menú de acordeón retroactivo

Este menú de acordeón pulsable es muy fácil de usar. Es una buena opción para los diseñadores / desarrolladores crear un sitio web minimalista con el mejor ux.
Fantasma cargando CSS animación

El fantasma flotante en esta animación de carga de CSS es muy lindo y una buena opción para los sitios web de algunos niños.
Antes de continuar, puede resultarle también interesante el siguiente artículo:
Cursos Gratis Online para aprender de todo
Tricky CSS Hover Animation

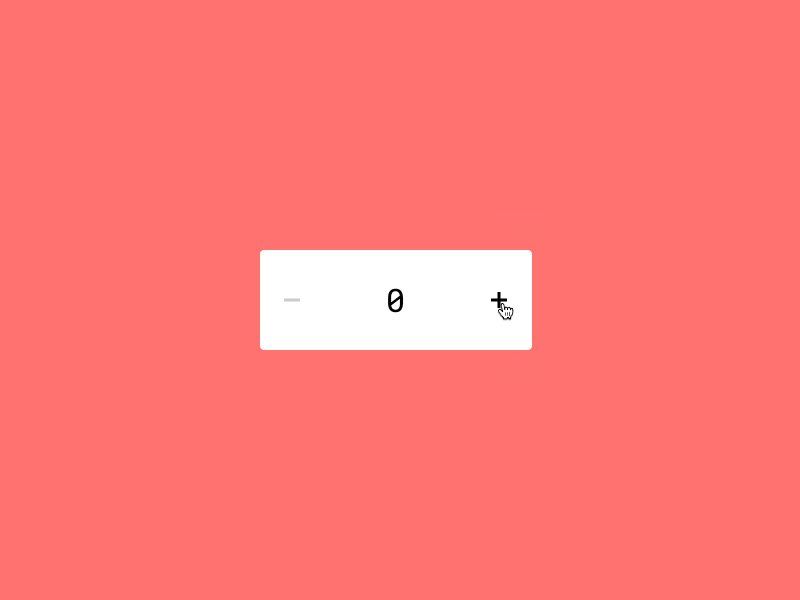
Botón Animación

Animación de Transición

Animación Navegación

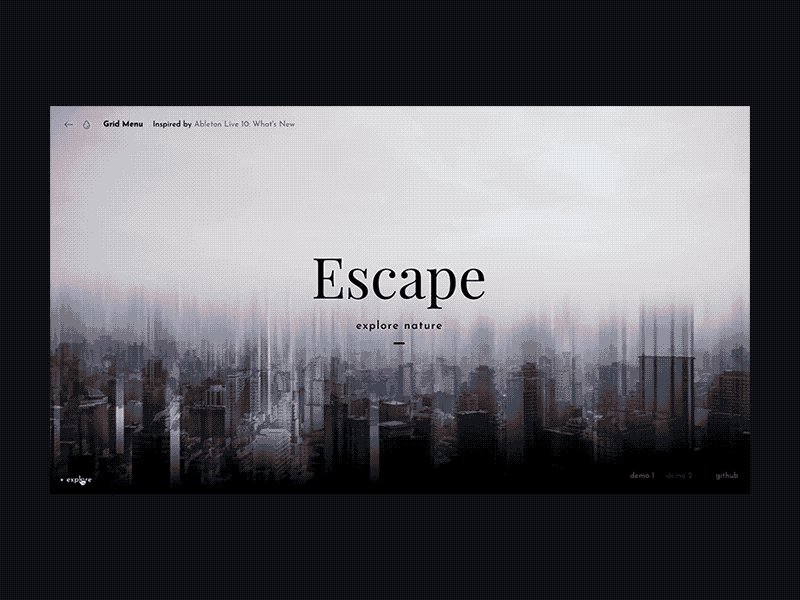
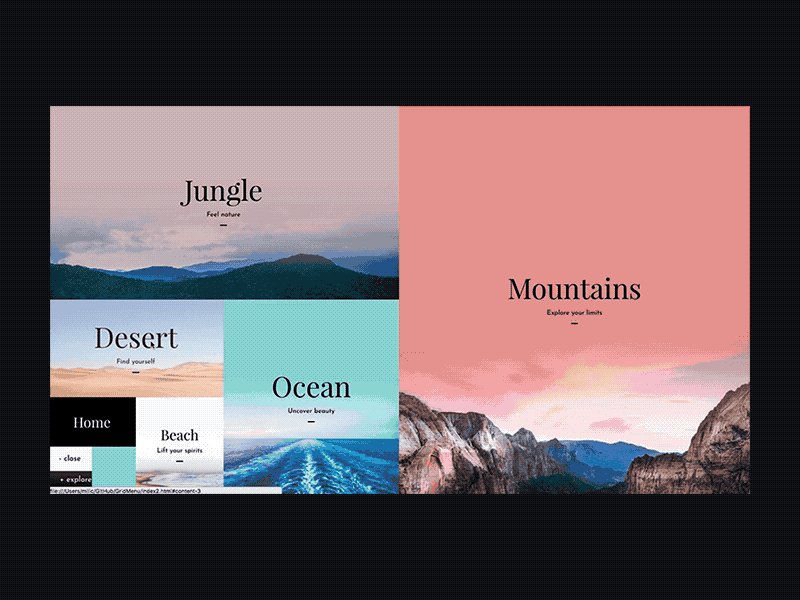
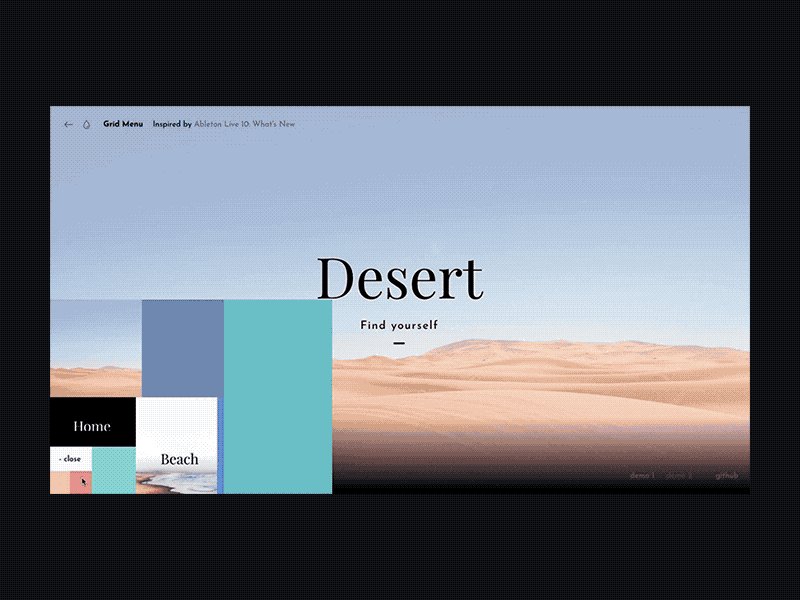
Expandir menú cuadrícula

Añadir animación de archivos

Animación del botón de radio

Animación de botón social

Tarjeta de información

Fancy Button Animation

Mejores ejemplos de PÁGINAS WEB con animación CSS
Mientras buscábamos la mejor animación CSS, hemos encontrado algunos ejemplos creativos de sitios web animados.
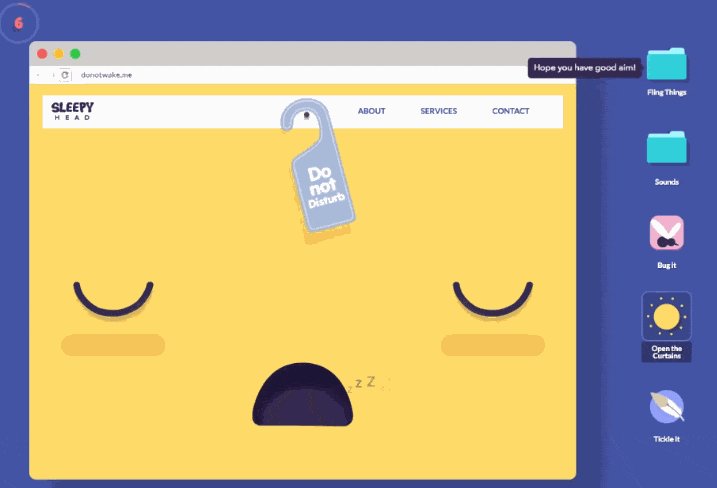
Web Animación de héroe

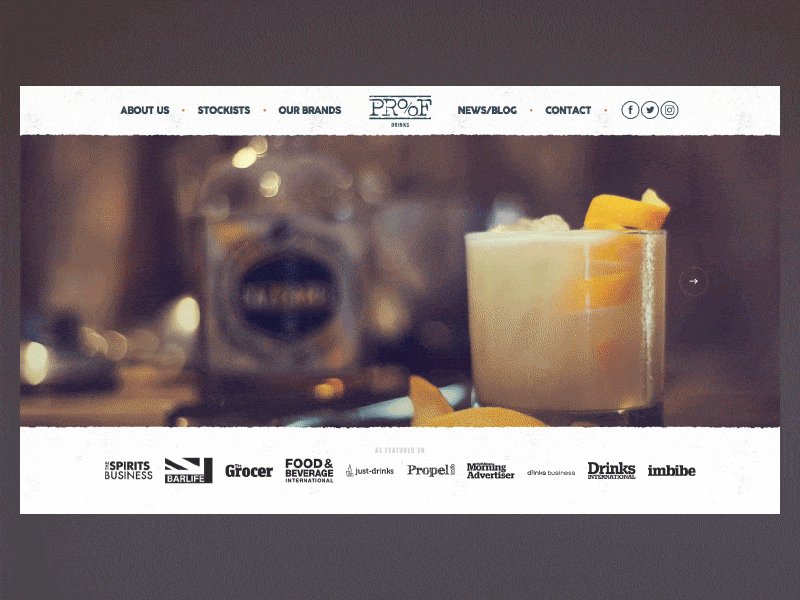
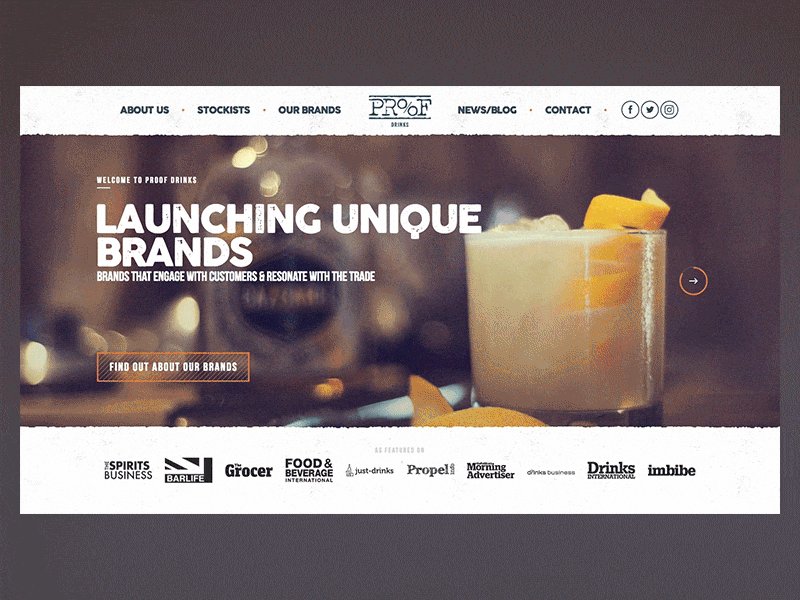
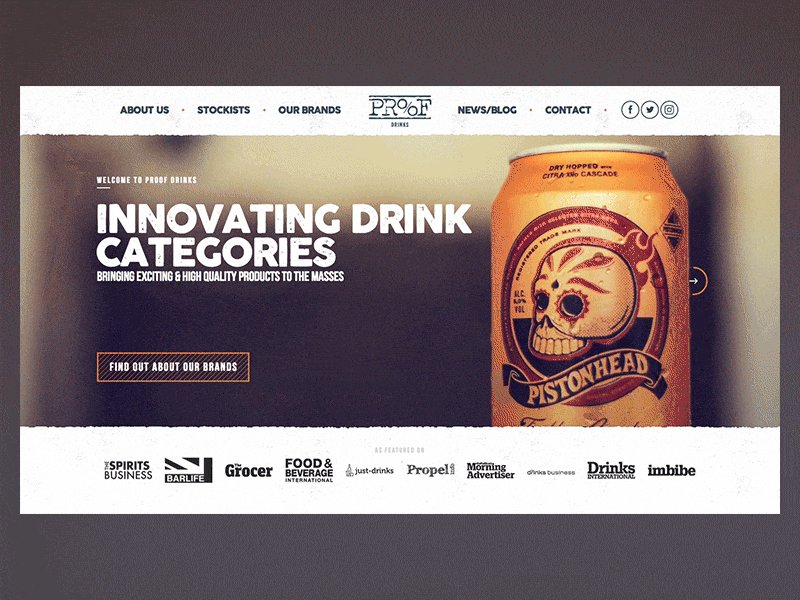
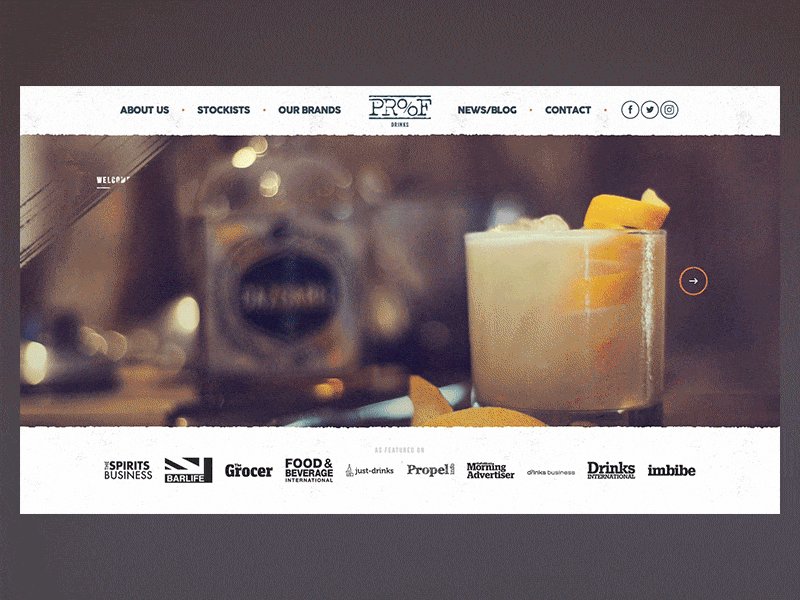
Web Bebidas

Web Gamifield

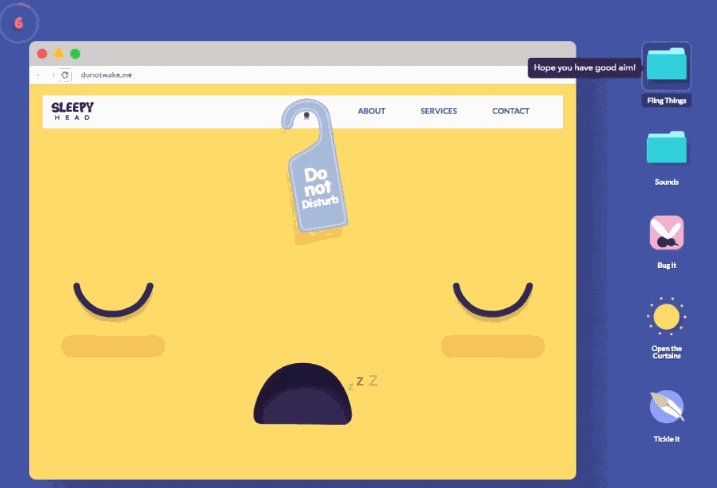
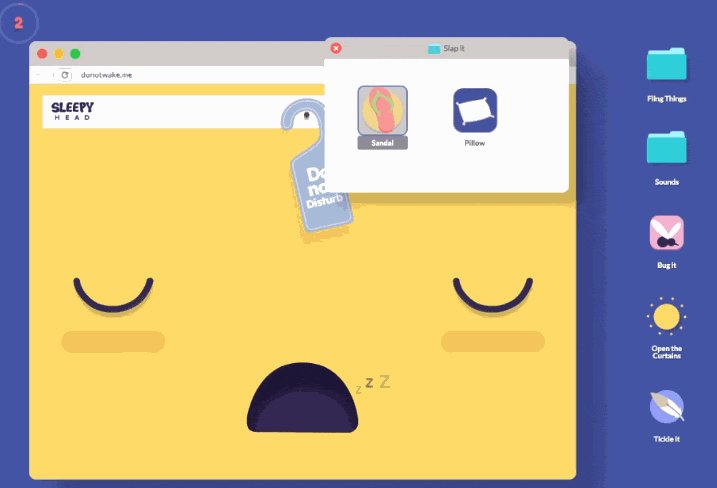
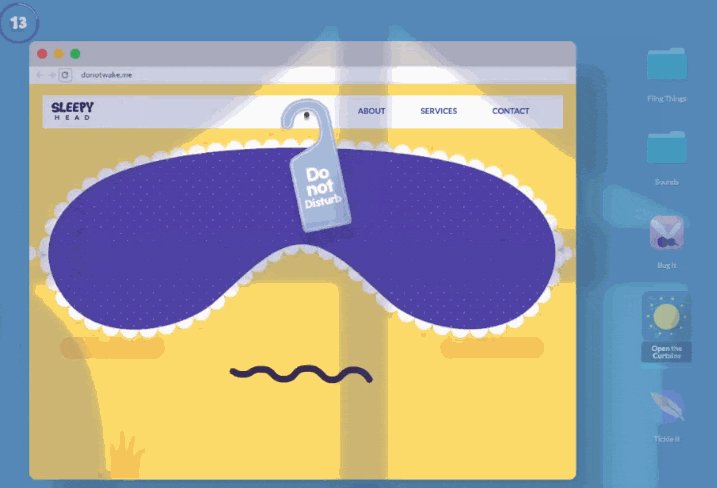
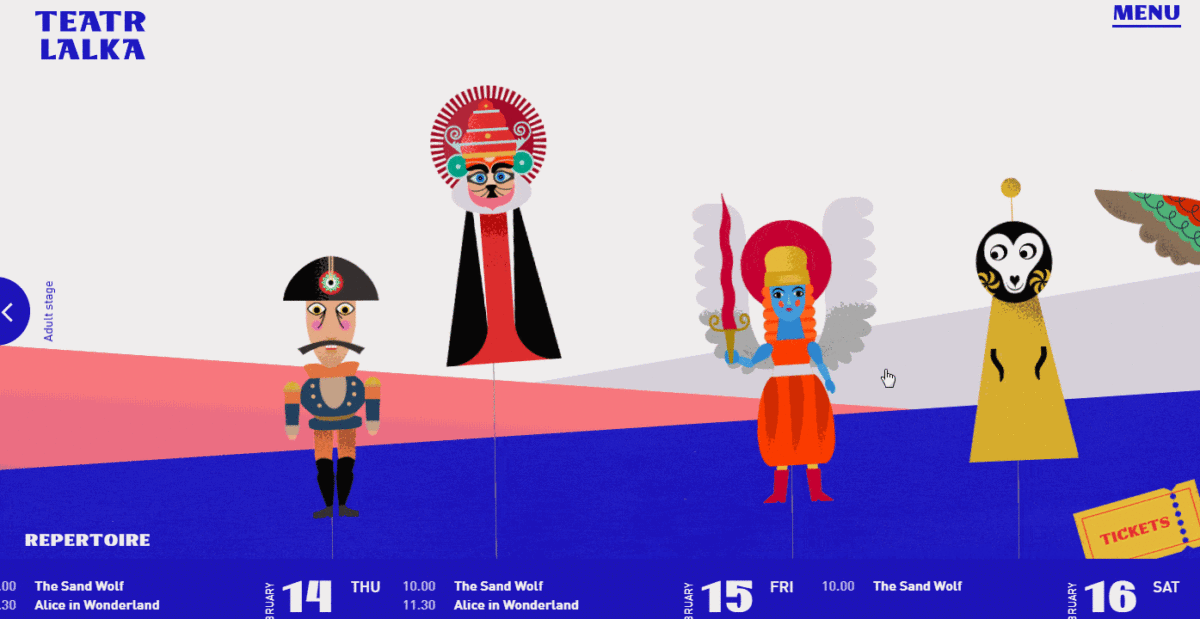
Web Títeres

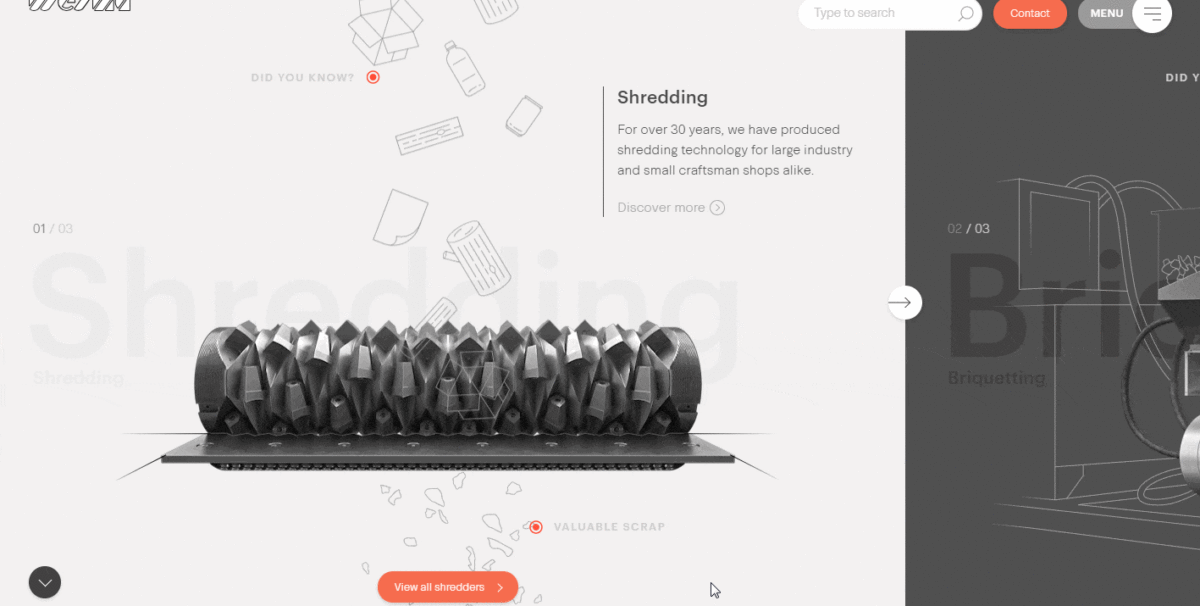
Web Combi 2D - 3d

Conclusión
Las animaciones CSS hacen que un sitio web sea visualmente atractivo y mejore la experiencia del usuario. Esperamos que pueda inspirarse en estos 30 mejores ejemplos de animaciones CSS para crear un sitio web de animación maravilloso.
Si quieres conocer otros artículos parecidos a 30 Plantillas y recursos CSS Gratis para descargar puedes visitar la categoría Recursos.
