8 Páginas web con animación CSS y HTML para inspirarte

En el mundo de la tecnología y el diseño web, la animación web se ha convertido en una herramienta imprescindible. Las animaciones para páginas web son un recurso altamente efectivo para captar la atención del usuario y crear experiencias interactivas.
Las páginas animadas con HTML5 se han posicionado como las mejores opciones para aquellos que desean dar vida y dinamismo a sus sitios web. La aplicación de animaciones en páginas web no solo brinda un aspecto visualmente atractivo, sino que también mejora la navegabilidad y la experiencia del usuario.
Gracias a estas animaciones, las páginas web cobran vida y transmiten información de manera más emocionante y memorable. Las animaciones web pueden ser utilizadas de muchas formas, ya sea para resaltar elementos clave en una página, agregar efectos de transición al navegar por diferentes secciones o simplemente para añadir un toque divertido y creativo a la presentación de contenido. Las animaciones para páginas web pueden ser sencillas y sutiles, o bien, ser más elaboradas y llamativas, dependiendo de los objetivos y la estética deseada.
En la actualidad, existen numerosas herramientas y plataformas que permiten crear animaciones web de manera fácil y accesible, sin necesidad de ser un experto en programación. Estas aplicaciones web animadas son ideales para diseñadores y desarrolladores que desean enriquecer sus páginas web con elementos visuales interactivos y atractivos.
Paginas Web Animadas
Las páginas web animadas son una forma atractiva de presentar contenido interactivo y dinámico. Con animaciones cuidadosamente diseñadas, estas páginas capturan la atención de los visitantes y mejoran la experiencia de usuario. Descubre cómo crear y aprovechar al máximo estas fascinantes páginas web animadas en español.
¿Por qué necesitas una página web animada?
Una pagina web animada es una página web que utiliza diferentes elementos de animación, como imágenes en movimiento, efectos especiales y transiciones suaves, para hacerla más atractiva e interactiva para los visitantes. Estas animaciones pueden incluir gifs, videos o gráficos vectoriales, agregando un toque visualmente impactante a la experiencia del usuario.
Para los diseñadores, la madurez de CSS y HTML ha hecho a los diseñadores más creativos que nunca, dando vida a los sitios web con animaciones CSS. La animación fresca y la escritura creativa en UX son siempre impresionantes. También pueden ayudar a explicar ideas complejas de forma rápida y sencilla, así como a guiar las acciones de los usuarios con la ayuda de una CTA adecuada.
Antes de continuar, puede resultarle también interesante el siguiente artículo:
Para los usuarios, un sitio web animado fresco y lógico tiene una mejor guía de acciones. Si está verificando los datos, puede encontrar que el sitio web interactivo tendrá una visita más larga y una conversación más alta que la estática. Porque los sitios web animados e ilustrados tienen efectos visuales dinámicos más personalizados que contribuyen a la satisfacción del usuario y visitas más largas al sitio.
Hemos reunido una lista bien seleccionada de los mejores sitios web animados disponibles en la actualidad. Estos ejemplos de animación web utilizan animaciones e ilustraciones geniales para mostrar productos y servicios, mostrar el estilo de la marca, crear un ambiente e incluso guiar al usuario a través de una historia.
Tu plan, tu planeta
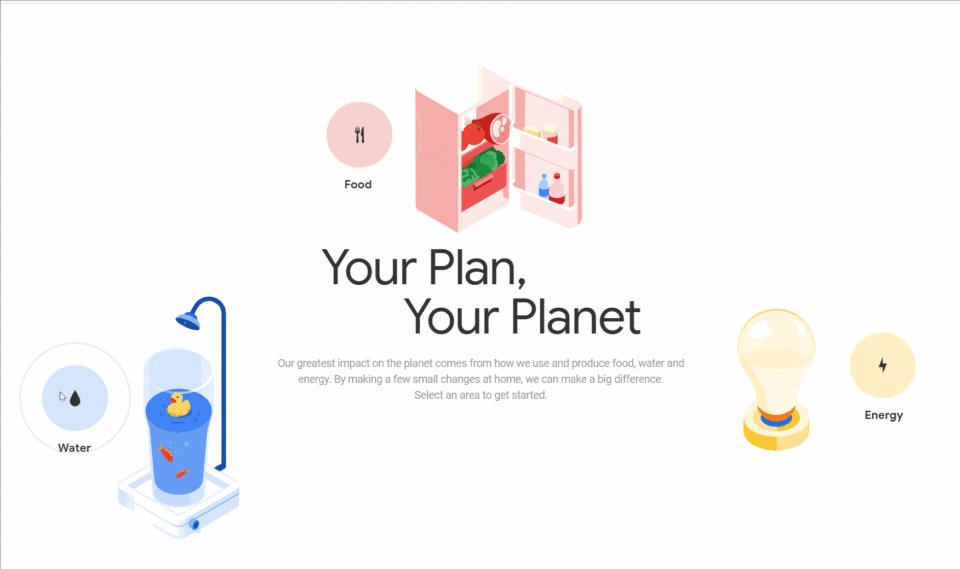
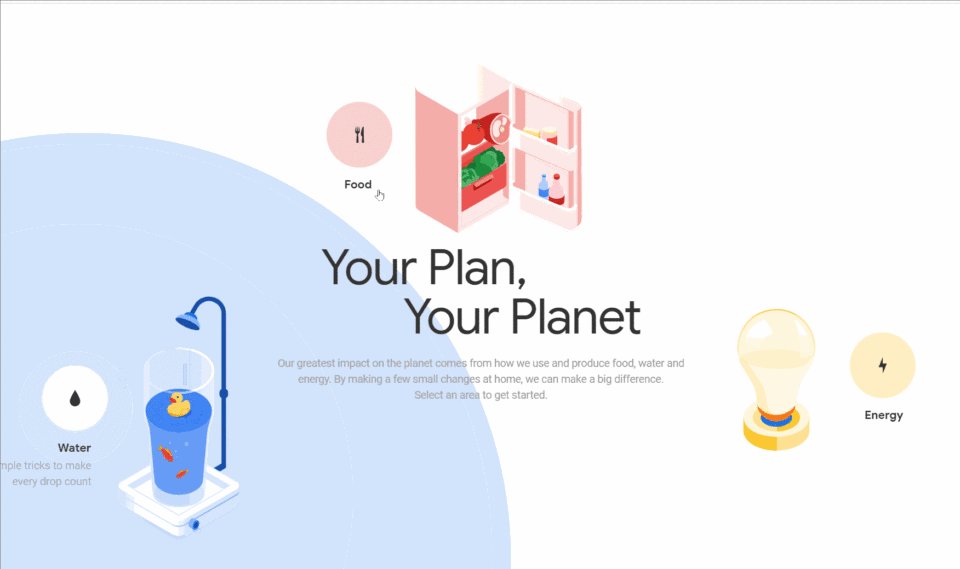
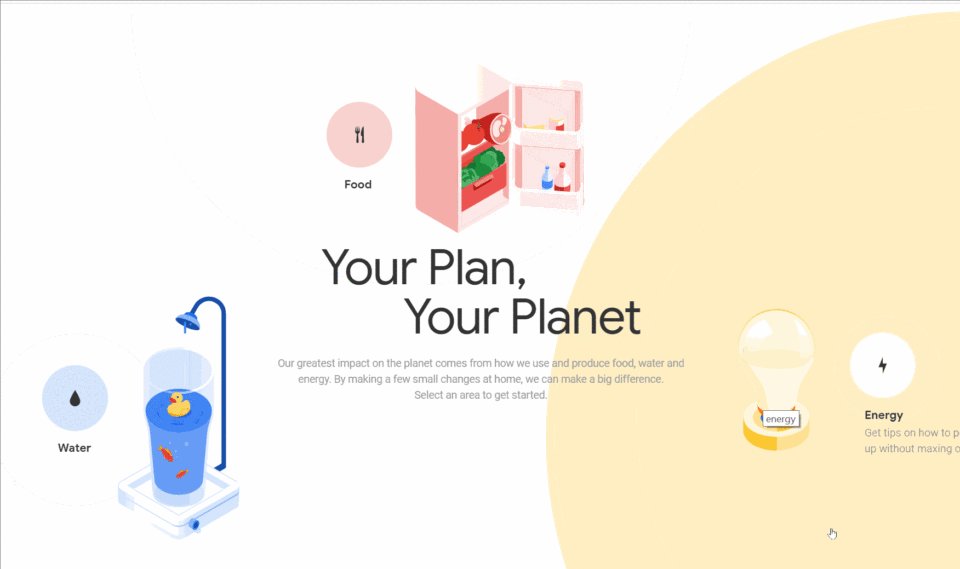
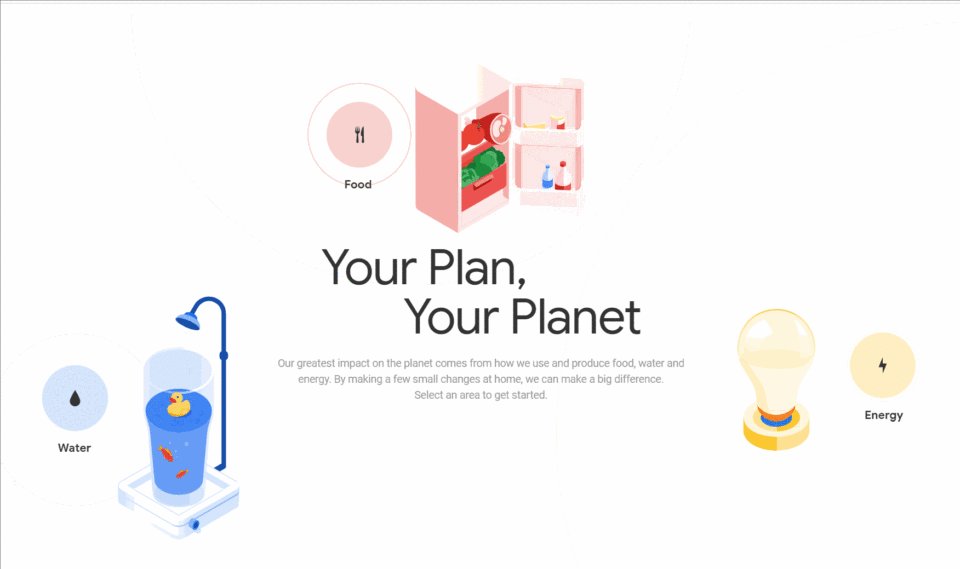
Your Plan, Your Planet es un ejemplo de sitio web de animación CSS diseñado por MediaMonks. El concepto de este sitio es ayudar a las personas a planificar un futuro más sostenible de una manera lúdica a través de sencillos consejos e ilustraciones isométricas que llevan el Diseño de Materiales a otra dimensión.
Un buen ejemplo de sitio web interactivo con una historia.
El diseño creativo de la navegación se basa en elementos de la vida como el agua, los alimentos y la energía. Cuando el mouse se desliza para seleccionar diferentes elementos, muestra efectos de desplazamiento en un bloque de color grande para guiar a los usuarios a pasar al siguiente paso. Las ilustraciones interactivas hacen que la planificación de un futuro sostenible sea atractiva y relevante. Desde otro punto de vista, también es un gran ejemplo de diseño de material. Para más sobre esto, echa un vistazo a los mejores diseños de materiales para aplicaciones de Android .
En resumen, la animación de la narración de cuentos con la escritura de UX de cada elemento guía al usuario a través de una progresión lógica del sitio web. Con un diseño lúdico, es un gran ejemplo de animación web que fomenta el aprendizaje y mejora la experiencia del usuario.
La animación de narración de cuentos con UX para cada elemento tiene una lógica clara y una guía para los usuarios. A través de visitas lúdicas, los usuarios son impresionantes y felices de quedarse y aprender de este sitio web de animación web.
Animaciones web utilizadas :
- Flotar
- Animación CSS3
- Animaciones de cuentacuentos
Especies en piezas
Species in Pieces es un sitio web de animación CSS que usa solo piezas triangulares para mostrar 30 de las especies más interesantes, pero desafortunadamente, en peligro de extinción: su supervivencia se establece literalmente en pedazos.
Todas las piezas triangulares se transforman en diferentes colores, y cada animación de transición forma una especie diferente. Cada animal está equipado con un cuadro estadístico que visualiza su historia evolutiva y el número de especies que han disminuido año tras año. Los diseñadores utilizan JavaScript, la animación CSS y las formas SVG para transformarse en movimientos de transición para crear un sitio web que promueva la conservación de las especies.
Species In Pieces espera educar e inspirar, provocando pensamientos sobre este complejo e intrincado tema.
Animaciones utilizadas:
- Transición
- Micro animación
Nuevas tácticas - Sneak Peak
Este caso utiliza el diseño de animación HTML5 y la animación de datos. No es solo un ejemplo de animación web bien diseñado, sino también un buen ejemplo de diseño de color degradado. El color degradado, el diseño interactivo en tiempo real y el fondo oscuro crean un efecto dinámico. El ícono de información en la página cambia a un modo diferente para expandir y escalar los datos.
Cuando vea esta página por primera vez, puede preguntarse "¿Qué estoy mirando?".
De hecho, este es un mapa táctico de dos vistas diseñado para ayudar a resolver las violaciones de derechos humanos. La primera vista es un mapa del terreno, o el estado general del problema. La segunda es la vista de conexión, que ilustra la naturaleza y el impacto del individuo asociado con esta violación y otros participantes en el mapa. El color y los puntos de animación de las líneas de conexión en la segunda vista representan la naturaleza de estas relaciones, así como su poder o influencia.
Animaciones utilizadas:
- Animación HTML5
- Animación de datos
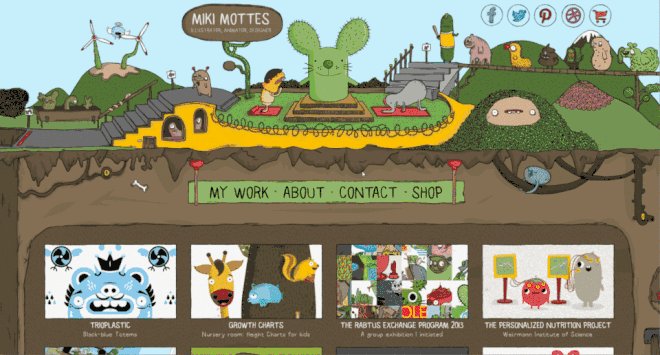
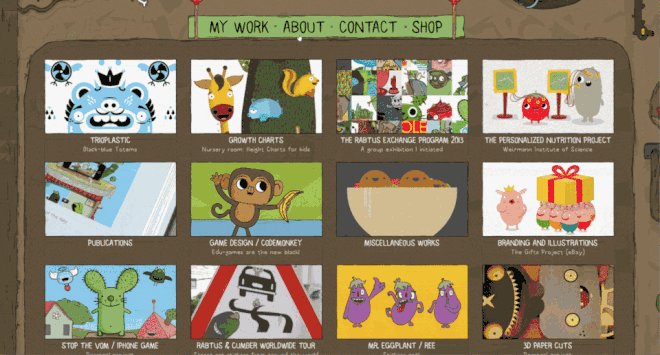
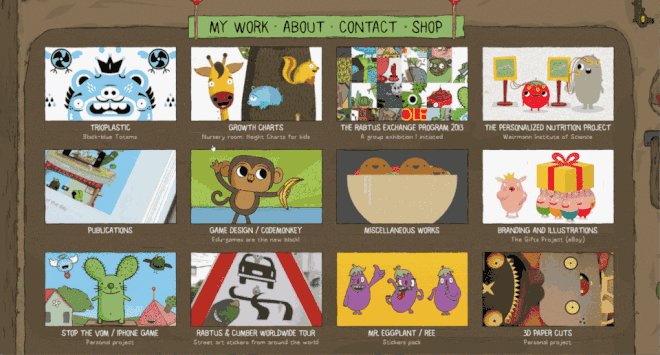
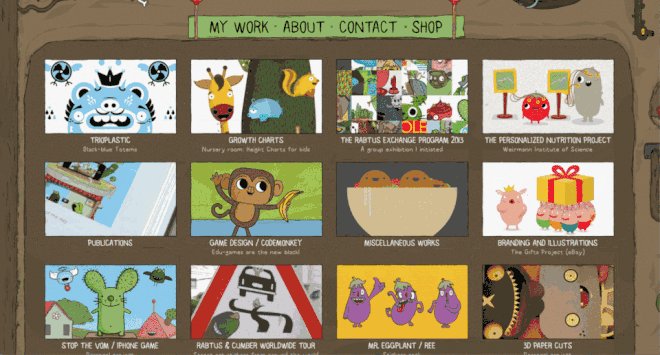
Miki Mottes
Este portafolio muestra un sitio web interactivo muy bueno con estilo de ilustración. Por supuesto, eso es porque Miki mismo es un ilustrador, animador y diseñador. Si desea aprender cómo hacer un sitio web de animación agregando animaciones parciales, este es un excelente sitio para crear prototipos y aprender.
Miki Mottes es un sitio web de animación CSS único. No solo eso, su excelente diseño de barra de navegacióntambién proporciona una buena experiencia de usuario. El efecto de desplazamiento de la barra de navegación flotante hace que la navegación sea lógica y clara. Si tiene tiempo para navegar por la web con cuidado, el efecto de la animación en espera también es muy interesante.
Animaciones web utilizadas:
- Animaciones tipograficas
- Desplazar animación de ilustración activada
- Animación en espera
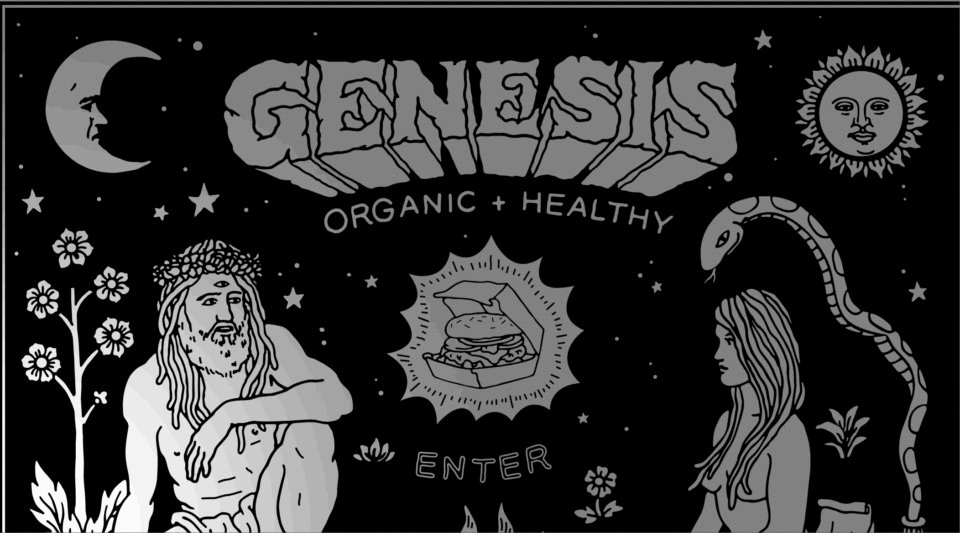
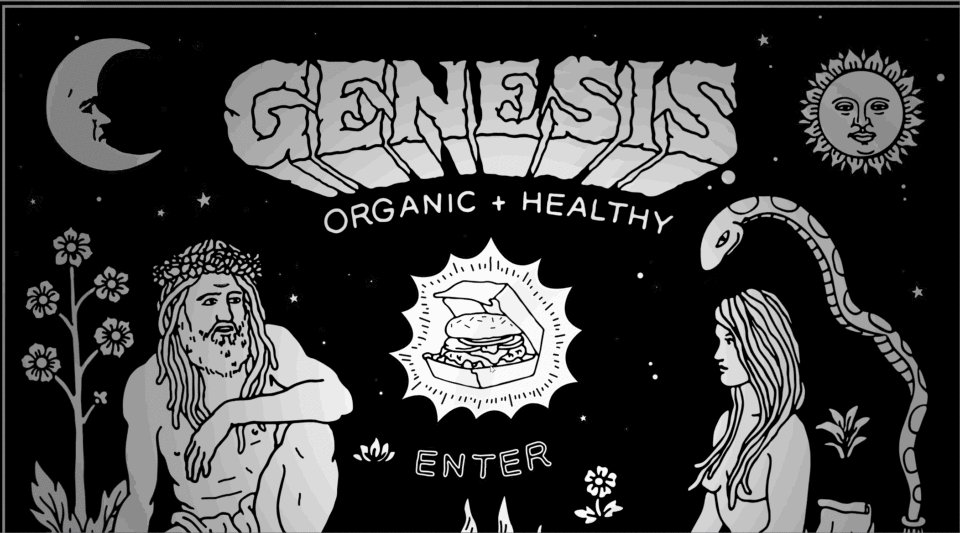
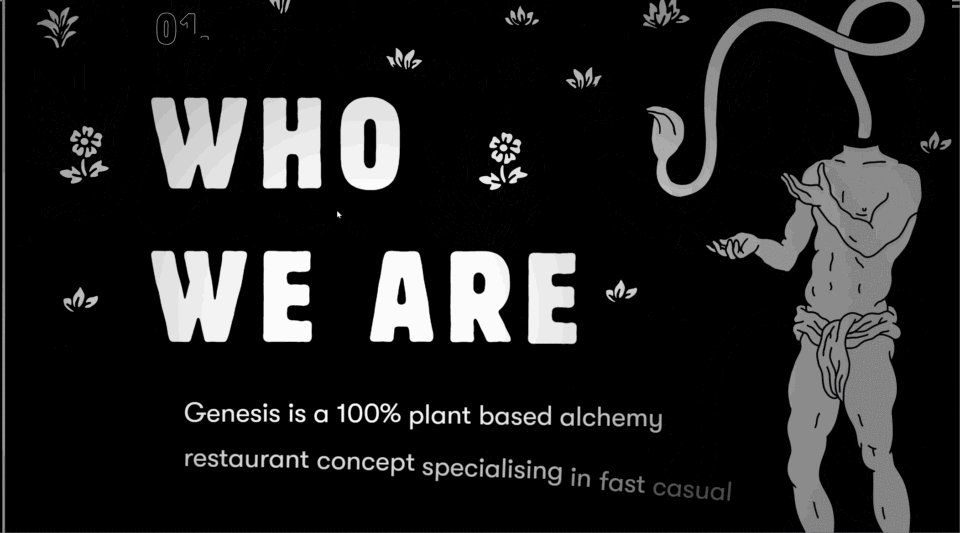
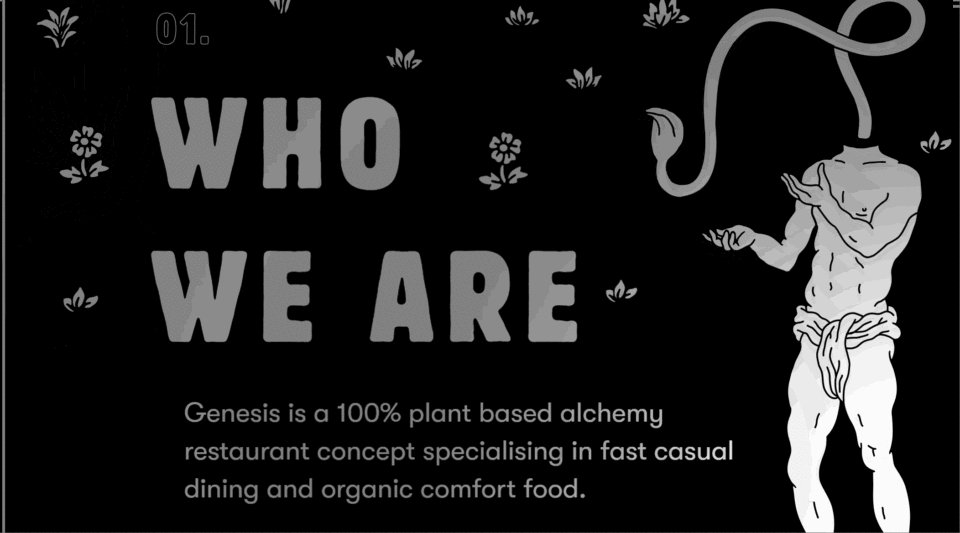
Génesis
A primera vista de la página de inicio, no conectaría este sitio web con alimentos o restaurantes. De hecho, Genesis es un sitio web que promueve el vegetarianismo y se centra en comidas rápidas, informales y comidas orgánicas de confort.
Una característica del diseño web es el efecto de linterna sobre el mouse. A medida que mueve el mouse sobre la página, el área se resalta. La combinación del diseño perfecto de una sola página , el diseño de microinteracción con el mouse y los efectos de animación activados por desplazamiento hacen que todo el sitio sea atractivo y cree una gran experiencia de usuario. Pica la curiosidad de los usuarios y promueve una visita prolongada a la página.
Animaciones web utilizadas:
- Desplazar animación de ilustración activada
- Hovers
- Cursor
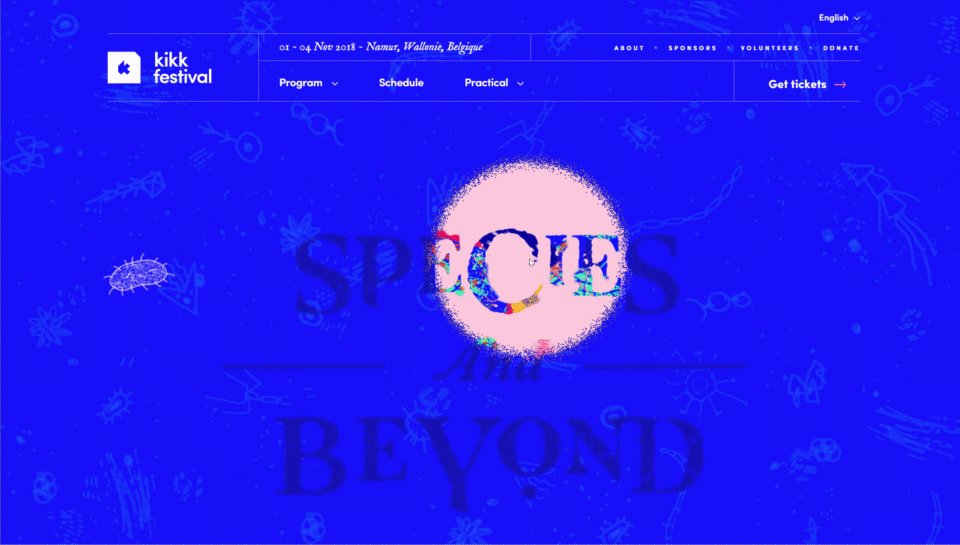
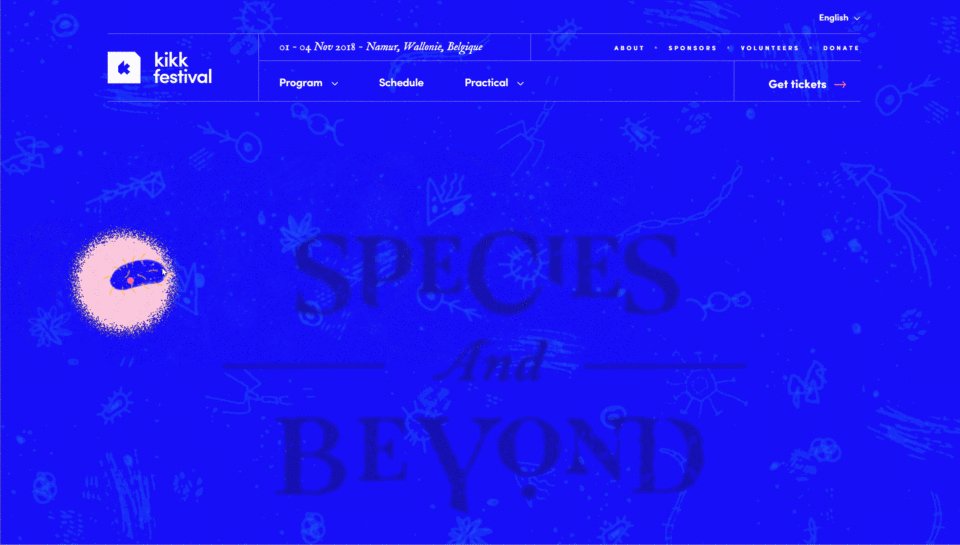
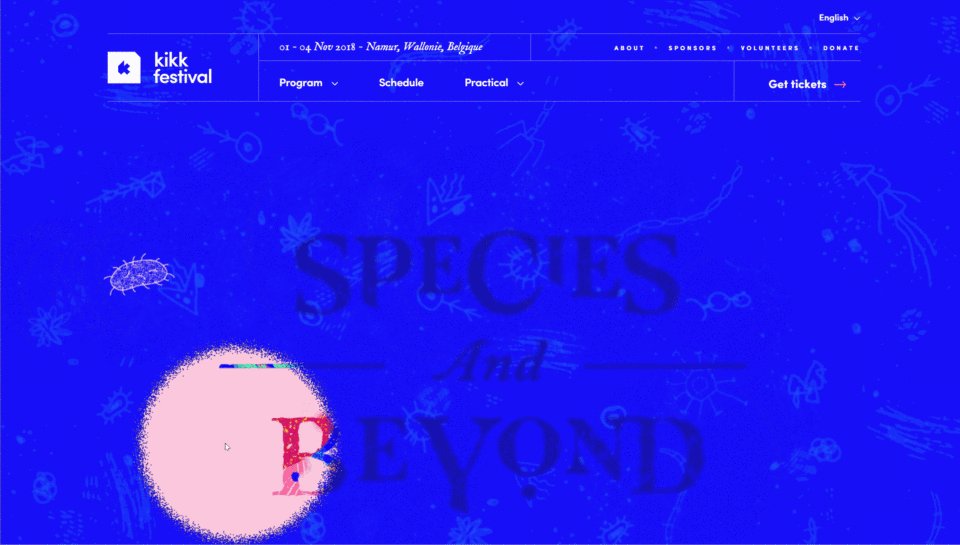
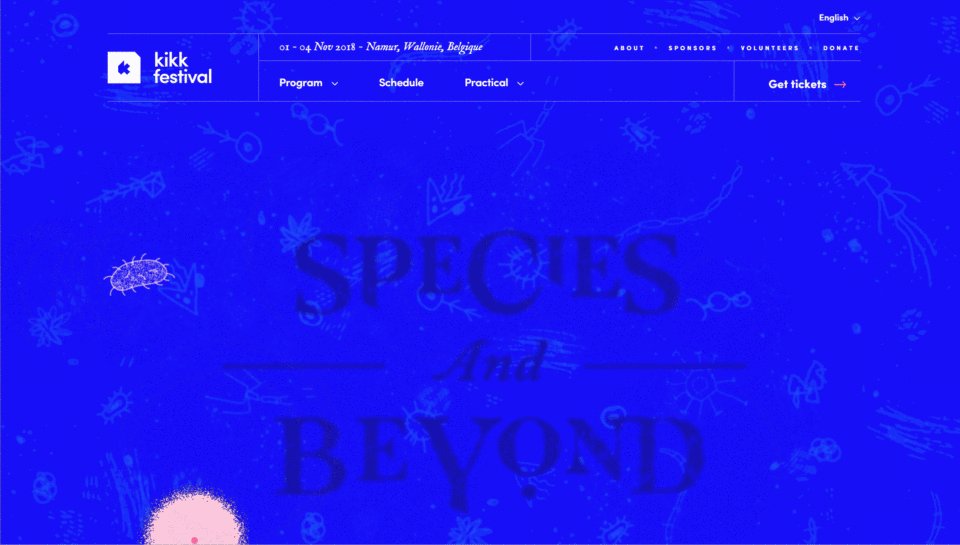
Festival KIKK
KIKK es un sitio web de educación cultural. Está diseñado creativamente con un efecto de cursor que actúa como una lupa para ayudarlo a encontrar información útil. Cuando mueve el cursor, el color de fondo se hace visible desde detrás de la máscara azul. Las ilustraciones bonitas, el efecto del cursor y las microinteracciones crean un maravilloso efecto de animación.
Animaciones web utilizadas:
- Hovers
- Cursor
- Interacción micro
Onedesigncompany
Si bien las animaciones web que el diseño web sea atractivo, también pueden generar tiempos de espera y carga más prolongados. Agregar una animación de carga creativa a la barra de progreso durante el proceso de espera puede ayudar a desviar la atención de los usuarios. Las animaciones de carga simple son mejores que las complejas. Esta escritura UX promueve la visualización de animación micro-interactiva de una manera narrativa, que también es una animación comúnmente utilizada en el diseño web. Recuerde, la impresionante escritura de UX es muy importante para construir un mejor producto .
Animaciones web utilizadas:
- Interacción micro
- Cargando animación
- Animación de cuentos
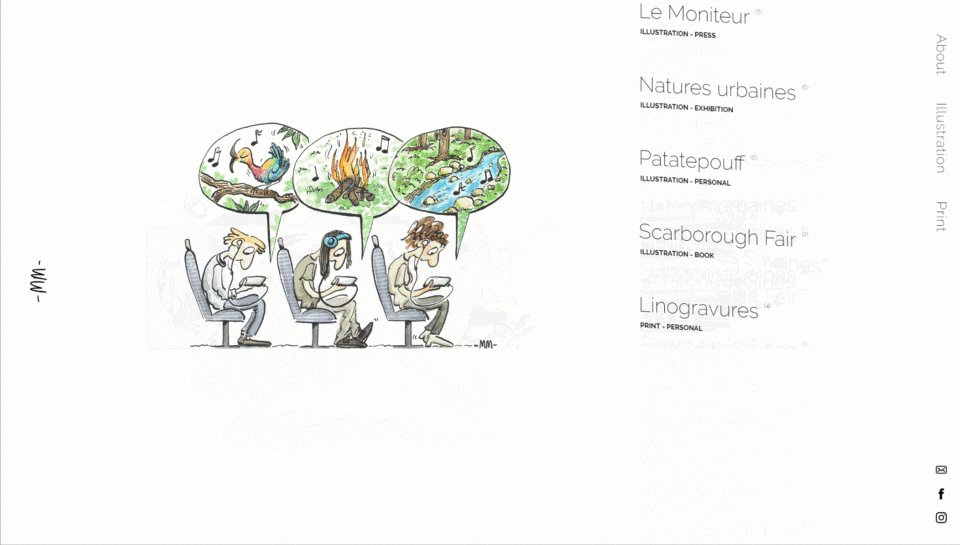
Marie Morelle
Este es un sitio web ilustrado de la cartera. La combinación de ilustraciones de estilo francés y diseño web animado HTML5 hace que el sitio sea muy atractivo. La barra de navegación derecha interactiva, que cambia las páginas con el desplazamiento del mouse, así como las interacciones de las páginas, hace que este diseño de sitio web sea limpio y único.
Animaciones web utilizadas:
- Animación HTML5
- Barra de navegación de desplazamiento
BONUS*
¿Cómo hacer los mejores sitios web de animación?
¡Elige las herramientas de animación adecuadas!
ANIMATE.CSS
Animate.CSS tiene más de 60 efectos de animación, incluidos casi todos los efectos de animación comunes. Con esta biblioteca de animación, los diseñadores pueden crear sitios web de animación CSS3 de manera fácil y rápida.
ANIMACIÓNES WEB MÁGICAS
Magic Animations es un paquete único de efectos de animación CSS3 que los diseñadores pueden usar libremente en sus propios proyectos de sitios web. Los diseñadores solo necesitan introducir estilos CSS en la página: magic.css o la versión comprimida magic.min.css.
BOUNCE.JS
Bounce.js es un complemento de biblioteca JS de generación de código de animación visual CSS3 muy potente. Puedes editar varios efectos de animación de CSS3 usando su interfaz visual. Además, Bounce.js también se puede usar solo para completar varios efectos de animación CSS3 a través del código JS.
MOCKPLUS
Mockplus es una herramienta de creación rápida de prototipos para crear sitios web interactivos geniales con diseños de cambio de barra de navegación y efecto de animación activado por desplazamiento.
Mockplus iDoc. Es una nueva herramienta de colaboración para diseñadores y desarrolladores. Va mucho más allá del diseño y el flujo de trabajo, lo que permite a los diseñadores crear una obra maestra.
Le permite cargar sus wireframes y diseños visuales de Photoshop, Adobe XD y Sketch, y agregarlos a su carpeta de proyectos en iDoc. Ayuda a generar activos y especificaciones automáticamente, y finalmente facilita la colaboración de diseño.
Conclusión
En conclusión, las páginas web con animaciones son una excelente opción para aquellos que desean hacer que su sitio destaque y capture la atención de los usuarios de una forma original y creativa. Gracias a la tecnología HTML5, las animaciones web han adquirido un nuevo nivel de sofisticación y se han convertido en una herramienta esencial en el desarrollo y diseño de páginas web en español.
El siguiente post con Las mejores páginas web animadas [2022] te encantará. Espero que lo disfrutes.
Idea original: mockplus.com
Si quieres conocer otros artículos parecidos a 8 Páginas web con animación CSS y HTML para inspirarte puedes visitar la categoría Recursos.
-
-
Wonderful site. Lots of useful info here. I’m sending it to several pals ans additionally sharing in delicious. And obviously, thanks to your sweat!











Hola muy buen artículo, me gustaria comentarte mi blog https://animacionesweb.com donde se ven ejemplos de animaciones web creadas online desde https:// animacionesweb.online gratis y sin registros,
logicamente no espero que este comentario se vea en tu web simplemente me gustaria que le dieras un vistazo
un saludo jose manuel mateos terren