Optimiza tu sitio web con los principios fundamentales de UX en diseño

En el mundo del diseño web, la experiencia del usuario (UX) juega un papel fundamental para el éxito de un sitio web. La UX se enfoca en crear interfaces intuitivas y atractivas que brinden a los usuarios una experiencia fluida y satisfactoria al navegar por un sitio. Un diseño web que implementa los principios fundamentales de UX puede aumentar la retención de usuarios, mejorar la interacción con el contenido y aumentar las conversiones.
Exploraremos los principios básicos de UX en diseño web y cómo puedes aplicarlos para optimizar tu sitio. Abordaremos conceptos como la usabilidad, la arquitectura de la información, la accesibilidad y el diseño visual, y te proporcionaremos consejos prácticos para mejorar la experiencia del usuario en tu sitio web. Si estás buscando optimizar tu sitio web y obtener mejores resultados, sigue leyendo para descubrir cómo la UX puede marcar la diferencia.
- Utiliza un diseño limpio y organizado para facilitar la navegación del usuario
- Crea un diseño responsive que se adapte a diferentes dispositivos y tamaños de pantalla
- Utiliza colores y tipografías legibles para mejorar la experiencia de lectura
- Asegúrate de que los botones y enlaces sean fáciles de encontrar y utilizar
- Optimiza el tiempo de carga de tu sitio web para evitar que los usuarios se frustren
- Incluye un formulario de contacto o un chat en vivo para brindar atención al cliente
- Personaliza la experiencia del usuario ofreciendo contenido relevante y personalizado
- Realiza pruebas de usabilidad para identificar y solucionar posibles problemas de diseño
- Facilita la búsqueda dentro de tu sitio web con un motor de búsqueda efectivo
- Ofrece opciones de accesibilidad para usuarios con discapacidades visuales o motoras
- Utiliza imágenes y videos de alta calidad para captar la atención del usuario
- Incluye testimonios y reseñas de clientes para generar confianza en tu sitio web
- Mantén tu sitio web actualizado con contenido fresco y relevante
- Ofrece opciones de compartir en redes sociales para aumentar la visibilidad de tu sitio web
- Realiza análisis y seguimiento de datos para medir el éxito y realizar mejoras continuas
Utiliza un diseño limpio y organizado para facilitar la navegación del usuario
Uno de los principios fundamentales de la experiencia de usuario (UX) en diseño es utilizar un diseño limpio y organizado para facilitar la navegación del usuario. Un diseño desordenado o confuso puede dificultar la búsqueda de información y frustrar al visitante de tu sitio web.
Para lograr esto, es importante utilizar una estructura clara y jerárquica en tu diseño. Utiliza encabezados (h3) para separar las secciones principales de tu página y utiliza párrafos (p) para proporcionar información adicional o detalles sobre cada sección.
Además, es recomendable utilizar listas (ul y ol) para presentar información de manera ordenada y fácil de leer. Utiliza listas desordenadas (ul) cuando el orden de los elementos no sea relevante y listas ordenadas (ol) cuando necesites mostrar una secuencia específica.
Recuerda también utilizar negritas (strong) para resaltar palabras clave o conceptos importantes en tu contenido. Esto ayudará a que los usuarios identifiquen rápidamente la información relevante y sepan qué es lo más importante en cada sección.
Al utilizar un diseño limpio y organizado, estructurar tu contenido de manera clara y utilizar listas y negritas, estarás optimizando la experiencia de usuario en tu sitio web y facilitando la navegación de tus visitantes.
Crea un diseño responsive que se adapte a diferentes dispositivos y tamaños de pantalla
Uno de los principios fundamentales de UX en diseño es asegurarse de que tu sitio web sea responsive, es decir, que se adapte de manera óptima a diferentes dispositivos y tamaños de pantalla. Esto implica que los usuarios puedan acceder y navegar por tu sitio web desde cualquier dispositivo, ya sea un teléfono móvil, una tablet o una computadora de escritorio.
Para lograr un diseño responsive, es importante utilizar un enfoque basado en grids y utilizar unidades de medida flexibles, como porcentajes o unidades relativas, en lugar de unidades fijas, como píxeles. Esto permitirá que los elementos del sitio se ajusten automáticamente según el tamaño de la pantalla del dispositivo en el que se esté visualizando.
Otro aspecto importante es asegurarse de que los elementos y contenido del sitio web se puedan leer y visualizar correctamente en dispositivos más pequeños. Esto implica utilizar tamaños de fuente adecuados, espacios en blanco suficientes y evitar elementos que puedan dificultar la navegación, como menús desplegables complicados.
Además, es recomendable utilizar imágenes y otros elementos multimedia de manera responsable, optimizando su tamaño y calidad para que se carguen de manera rápida y eficiente en diferentes dispositivos.
Asegurarse de que tu sitio web sea responsive es esencial para proporcionar una buena experiencia de usuario y garantizar que los visitantes puedan acceder y navegar por tu sitio sin problemas, independientemente del dispositivo que estén utilizando.
Utiliza colores y tipografías legibles para mejorar la experiencia de lectura

Uno de los principios fundamentales de UX en diseño es garantizar que los usuarios puedan leer y comprender fácilmente el contenido de tu sitio web. Para lograr esto, es importante utilizar colores y tipografías legibles.
Selecciona colores que sean agradables a la vista y asegúrate de que haya un contraste suficiente entre el texto y el fondo. Esto facilitará la lectura y evitará que los usuarios tengan que forzar la vista para leer el contenido.
Además, elige una tipografía que sea legible en diferentes tamaños y dispositivos. Evita las fuentes cursivas o decorativas que dificulten la lectura. Opta por tipografías sans-serif para el cuerpo del texto y resalta los títulos y subtítulos con una fuente más llamativa, pero sin sacrificar la legibilidad.
No subestimes el poder de los colores y las tipografías en la experiencia de usuario. Un diseño legible y atractivo visualmente mejorará la usabilidad de tu sitio web.
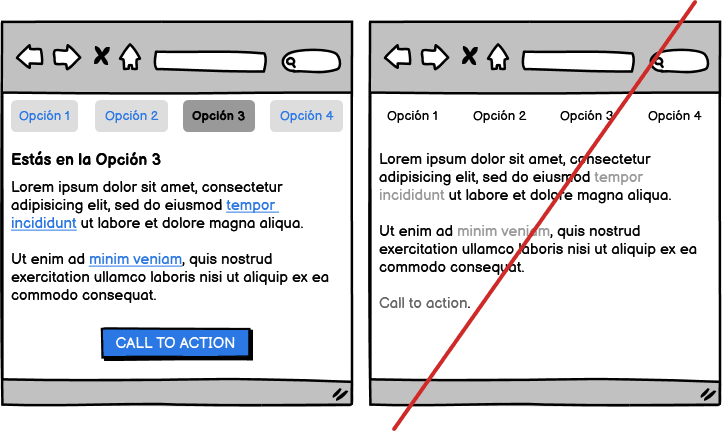
Asegúrate de que los botones y enlaces sean fáciles de encontrar y utilizar

Uno de los principios fundamentales de UX en diseño es asegurarse de que los botones y enlaces de tu sitio web sean fáciles de encontrar y utilizar. Esto es crucial para mejorar la experiencia del usuario y garantizar que puedan navegar por tu sitio de manera eficiente.
Para lograr esto, es importante que los botones y enlaces se destaquen visualmente. Utiliza colores contrastantes y tamaños de fuente adecuados para que se diferencien del resto del contenido. Además, posiciona los botones y enlaces en lugares estratégicos, como en la parte superior de la página o al final de una sección, para que sean fácilmente accesibles.
Además, es recomendable utilizar texto claro y conciso en los botones y enlaces. Evita utilizar términos ambiguos o genéricos, opta por palabras clave que indiquen claramente la acción que realizará el usuario al hacer clic. Por ejemplo, en lugar de utilizar un botón que diga "Más información", utiliza uno que diga "Leer más sobre nuestros servicios".
Por último, asegúrate de que los botones y enlaces funcionen correctamente. Realiza pruebas de usabilidad para verificar que redirijan al lugar correcto y que no haya errores en su funcionamiento. Esto evitará que los usuarios se frustren al intentar interactuar con tu sitio web.
Optimiza el tiempo de carga de tu sitio web para evitar que los usuarios se frustren

Uno de los principios fundamentales de UX en diseño es optimizar el tiempo de carga de tu sitio web. El tiempo de carga juega un papel crucial en la experiencia del usuario, ya que un sitio web lento puede llevar a la frustración y al abandono por parte de los usuarios.
Para evitar esto, es importante seguir algunas prácticas recomendadas para optimizar el tiempo de carga de tu sitio web:
1. Minimiza el tamaño de los archivos
Reducir el tamaño de los archivos, como imágenes, CSS y JavaScript, es esencial para mejorar el tiempo de carga de tu sitio web. Utiliza herramientas de compresión y optimización para reducir el tamaño de estos archivos sin comprometer su calidad.
2. Utiliza la compresión de archivos
La compresión de archivos, como GZIP, puede reducir significativamente el tamaño de los archivos de tu sitio web. Esto permite que los archivos se descarguen más rápidamente, lo que mejora el tiempo de carga del sitio.
3. Minimiza las solicitudes al servidor
Cuanto menos solicitudes se realicen al servidor, más rápido se cargará tu sitio web. Combina y minimiza archivos CSS y JavaScript para reducir la cantidad de solicitudes al servidor.
4. Utiliza el almacenamiento en caché
El almacenamiento en caché permite que los archivos se guarden temporalmente en el dispositivo del usuario, lo que acelera el tiempo de carga de las páginas posteriores. Aprovecha el almacenamiento en caché para reducir el tiempo de carga y mejorar la experiencia del usuario.
5. Optimiza las imágenes
Las imágenes son uno de los elementos que más afectan al tiempo de carga de un sitio web. Utiliza imágenes optimizadas en términos de tamaño y formato para reducir su peso y mejorar el tiempo de carga.
Al seguir estos principios fundamentales de UX en diseño, podrás optimizar el tiempo de carga de tu sitio web y brindar a los usuarios una experiencia más rápida y fluida.
Incluye un formulario de contacto o un chat en vivo para brindar atención al cliente

Uno de los principios fundamentales de UX en diseño es brindar una experiencia satisfactoria para los usuarios. Para lograr esto, es importante incluir un formulario de contacto o un chat en vivo en tu sitio web.
Estas herramientas permiten a los usuarios comunicarse directamente contigo, lo cual es especialmente útil si tienen preguntas, dudas o problemas relacionados con tus productos o servicios. Al ofrecer una vía de comunicación directa, estás demostrando que te preocupas por la satisfacción de tus usuarios y estás dispuesto a brindarles el apoyo necesario.
Un formulario de contacto puede ser colocado en una página específica, como "Contacto" o "Soporte", y debe ser fácil de encontrar. Puedes incluir campos como nombre, correo electrónico, asunto y mensaje para que los usuarios puedan proporcionar la información necesaria para que puedas responder de manera efectiva.
Por otro lado, un chat en vivo es una opción más interactiva y en tiempo real. Puedes colocar un botón flotante en la esquina de tu sitio web para que los usuarios puedan hacer clic y abrir una ventana de chat. Esto les permitirá comunicarse contigo instantáneamente y recibir respuestas rápidas a sus preguntas o inquietudes.
Es importante destacar que tanto el formulario de contacto como el chat en vivo deben ser fáciles de usar y estar bien diseñados. Deben ser intuitivos y no requerir demasiados pasos o información innecesaria. Además, es fundamental que respondas de manera oportuna a las consultas de los usuarios para garantizar una experiencia positiva.
Personaliza la experiencia del usuario ofreciendo contenido relevante y personalizado
La personalización es clave para brindar una experiencia del usuario de calidad en tu sitio web. Al adaptar el contenido a las necesidades y preferencias de cada usuario, puedes aumentar la satisfacción y la retención de los visitantes.
Para lograr esto, es importante recopilar información sobre tus usuarios, como su ubicación geográfica, historial de navegación y preferencias. Puedes utilizar herramientas de análisis y seguimiento para obtener estos datos.
Una vez que tengas la información, puedes utilizarla para ofrecer contenido relevante y personalizado. Por ejemplo, si tienes un sitio web de comercio electrónico, puedes mostrar productos recomendados basados en las compras anteriores del usuario o en sus intereses declarados.
Además, puedes utilizar técnicas de segmentación para dirigirte a diferentes grupos de usuarios con contenido específico. Por ejemplo, si tienes un sitio web de noticias, puedes mostrar noticias locales a usuarios basados en su ubicación geográfica.
Recuerda también que la personalización no se limita solo al contenido. Puedes personalizar la interfaz de usuario según las preferencias del usuario, como el tamaño de fuente, el tema de color o la disposición de los elementos.
La personalización es esencial para optimizar tu sitio web en términos de experiencia del usuario. Al ofrecer contenido relevante y adaptado a las necesidades de cada usuario, puedes aumentar la satisfacción y la retención de los visitantes.
Realiza pruebas de usabilidad para identificar y solucionar posibles problemas de diseño

Una forma efectiva de optimizar tu sitio web es realizar pruebas de usabilidad. Estas pruebas te permiten identificar posibles problemas de diseño y solucionarlos antes de que afecten la experiencia del usuario.
La usabilidad se refiere a la facilidad con la que los usuarios pueden utilizar tu sitio web para lograr sus objetivos. Al realizar pruebas de usabilidad, puedes obtener información valiosa sobre cómo los usuarios interactúan con tu sitio, qué problemas encuentran y cómo mejorar su experiencia.
Existen diferentes métodos para realizar pruebas de usabilidad, como las pruebas en persona, las pruebas remotas y las pruebas con grupos de usuarios. Independientemente del método que elijas, es importante que las pruebas se realicen con usuarios reales y representativos de tu público objetivo.
Durante las pruebas de usabilidad, debes observar cómo los usuarios navegan por tu sitio web, qué acciones realizan y qué problemas encuentran. Puedes pedirles que realicen tareas específicas y luego analizar su comportamiento y respuestas.
Además, es recomendable grabar las pruebas para poder revisarlas detenidamente posteriormente. Esto te permitirá identificar patrones o tendencias en el comportamiento de los usuarios y tomar decisiones informadas para mejorar tu diseño.
Una vez que hayas recopilado los datos de las pruebas de usabilidad, debes analizarlos y determinar qué problemas de diseño existen en tu sitio web. Puedes utilizar herramientas como mapas de calor y registros de clics para obtener una visión más detallada de cómo los usuarios interactúan con tu sitio.
Una vez que hayas identificado los problemas de diseño, es importante solucionarlos de manera efectiva. Puedes realizar cambios en el diseño, la estructura de la información o incluso en el contenido para mejorar la experiencia del usuario.
Recuerda que la optimización continua es fundamental para mantener tu sitio web actualizado y atractivo para los usuarios. Realizar pruebas de usabilidad de forma regular te ayudará a identificar y solucionar problemas de diseño, lo que a su vez mejorará la experiencia del usuario y aumentará la eficacia de tu sitio web.
Facilita la búsqueda dentro de tu sitio web con un motor de búsqueda efectivo

Uno de los principios fundamentales de la experiencia de usuario (UX) en el diseño de sitios web es facilitar la búsqueda de información para los usuarios. Para lograr esto, es crucial implementar un motor de búsqueda efectivo en tu sitio web.
Un motor de búsqueda efectivo permitirá a los usuarios encontrar rápidamente lo que están buscando dentro de tu sitio web. Esto es especialmente importante si tu sitio tiene una gran cantidad de contenido o si ofrece productos o servicios específicos que los usuarios pueden estar buscando.
Al implementar un motor de búsqueda, asegúrate de que sea fácil de encontrar para los usuarios. Coloca la barra de búsqueda en un lugar visible y accesible, como en la parte superior de la página principal. También puedes agregar un ícono de búsqueda para que los usuarios identifiquen rápidamente dónde pueden realizar una búsqueda.
Además, es importante que el motor de búsqueda sea rápido y preciso. Los usuarios no quieren esperar mucho tiempo para obtener los resultados de su búsqueda, por lo que debes asegurarte de que el motor de búsqueda sea eficiente en la entrega de resultados relevantes de manera rápida.
Para mejorar la precisión de los resultados de búsqueda, considera implementar funciones como la corrección automática de errores de escritura o la sugerencia de búsquedas relacionadas. Esto ayudará a los usuarios a encontrar lo que están buscando incluso si cometen errores de escritura o si no están seguros de cómo formular su consulta de búsqueda.
Un motor de búsqueda efectivo es fundamental para optimizar la experiencia de búsqueda dentro de tu sitio web. Asegúrate de que sea fácil de encontrar, rápido y preciso, y considera implementar funciones adicionales para mejorar la precisión de los resultados de búsqueda.
Ofrece opciones de accesibilidad para usuarios con discapacidades visuales o motoras

Uno de los principios fundamentales de UX en diseño es garantizar la accesibilidad de tu sitio web para todos los usuarios, incluidos aquellos con discapacidades visuales o motoras. Al ofrecer opciones de accesibilidad, estás permitiendo que estas personas puedan navegar y utilizar tu sitio web de manera efectiva.
Existen varias formas de proporcionar opciones de accesibilidad en tu sitio web. Una de ellas es incorporar un alto contraste de color, lo cual facilita la lectura de los usuarios con discapacidades visuales. Puedes incluir un botón o enlace que permita cambiar entre una versión de alto contraste y la versión original de tu sitio web.
Otra opción es ofrecer una función de aumento de tamaño de fuente. Esto es especialmente útil para personas con baja visión, ya que les permite ajustar el tamaño de la fuente según sus necesidades. Puedes incluir botones o enlaces que permitan aumentar o disminuir el tamaño de la fuente de manera intuitiva.
Además, es importante tener en cuenta a las personas con discapacidades motoras al diseñar la interacción de tu sitio web. Asegúrate de que los elementos interactivos, como botones y enlaces, sean lo suficientemente grandes y estén espaciados adecuadamente para que los usuarios con discapacidades motoras puedan hacer clic en ellos fácilmente. También puedes considerar la inclusión de opciones de navegación por teclado para facilitar la navegación sin necesidad de utilizar un mouse.
Al ofrecer opciones de accesibilidad en tu sitio web, estás demostrando tu compromiso con la inclusión y la satisfacción de todos los usuarios, independientemente de sus capacidades. Esto no solo mejora la experiencia de usuario, sino que también te ayuda a llegar a un público más amplio y diverso.
Utiliza imágenes y videos de alta calidad para captar la atención del usuario

Las imágenes y videos son elementos visuales que pueden captar rápidamente la atención del usuario en un sitio web. Utilizar imágenes de alta calidad y videos bien producidos puede ayudar a transmitir la calidad y profesionalismo de tu marca.
Es importante asegurarse de que las imágenes y videos se ajusten al contexto de tu sitio web y sean relevantes para tu contenido. Además, es recomendable optimizar las imágenes para que no afecten negativamente el rendimiento de tu sitio. Puedes usar herramientas como Photoshop o ImageOptim para reducir el tamaño de los archivos sin comprometer la calidad.
Además, es esencial utilizar texto alternativo (alt text) en las imágenes para que los motores de búsqueda y las personas con discapacidades visuales puedan comprender de qué se trata la imagen. El texto alternativo también puede ayudar a mejorar la accesibilidad de tu sitio web.
En cuanto a los videos, es recomendable utilizar servicios de alojamiento externos, como YouTube o Vimeo, en lugar de alojarlos directamente en tu sitio web. Esto puede ayudar a reducir el tiempo de carga de la página y evitar problemas de rendimiento.
Utiliza imágenes y videos de alta calidad y relevancia en tu sitio web, optimízalos para un mejor rendimiento y agrega texto alternativo para mejorar la accesibilidad.
Incluye testimonios y reseñas de clientes para generar confianza en tu sitio web

Los testimonios y reseñas de clientes son una excelente forma de generar confianza en tu sitio web. Al incluir opiniones positivas de personas que han utilizado tus productos o servicios, estás demostrando a los visitantes que tu negocio es confiable y que cumple con sus expectativas.
Para aprovechar al máximo los testimonios, es importante que sean auténticos y verificables. Puedes incluir el nombre y la foto del cliente, así como también información adicional como su profesión o ubicación. Esto ayuda a que los visitantes se identifiquen con la experiencia del cliente y aumenta la credibilidad del testimonio.
Además, es recomendable incluir testimonios de diferentes tipos de clientes, ya que esto permite abarcar una mayor variedad de experiencias y perspectivas. Por ejemplo, puedes incluir testimonios de clientes satisfechos que hayan utilizado tu producto o servicio de diferentes maneras, o de diferentes segmentos de tu público objetivo.
Para organizar los testimonios en tu sitio web, puedes utilizar una lista o un carrusel de testimonios. En una lista de testimonios, cada testimonio se presenta como un elemento de una lista ordenada o desordenada. En un carrusel de testimonios, los testimonios se presentan uno a la vez y van cambiando automáticamente o a través de interacción del usuario.
Recuerda que los testimonios no solo se limitan a palabras escritas. También puedes incluir testimonios en formato de video o audio, lo cual puede ser aún más impactante y convincente para los visitantes.
Incluir testimonios y reseñas de clientes en tu sitio web es una estrategia efectiva para generar confianza en tu negocio. Asegúrate de que sean auténticos y verificables, incluyendo información relevante sobre el cliente. Organízalos de manera clara y utiliza diferentes formatos, como texto, video o audio, para maximizar su impacto.
Mantén tu sitio web actualizado con contenido fresco y relevante

Para optimizar tu sitio web y mejorar la experiencia del usuario, es fundamental mantenerlo siempre actualizado con contenido fresco y relevante. Esto implica estar atento a las últimas tendencias y novedades de tu industria, así como a las necesidades e intereses de tus usuarios.
La actualización regular de tu sitio web te permite mostrar a tus visitantes que estás activo y comprometido con tu negocio. Además, el contenido fresco ayuda a mejorar el posicionamiento en los motores de búsqueda, lo que a su vez aumenta la visibilidad de tu sitio y atrae más tráfico.
Para mantener tu sitio web actualizado, es recomendable establecer un calendario de publicación de contenido. Puedes crear una estrategia de marketing de contenidos que incluya la creación de artículos, videos, infografías o cualquier otro formato de contenido relevante para tu audiencia. Asimismo, puedes considerar la posibilidad de incorporar un blog en tu sitio web, donde puedas publicar regularmente artículos y noticias relacionadas con tu industria.
Recuerda que el contenido de tu sitio web debe ser de calidad y aportar valor a tus usuarios. No se trata solo de publicar por publicar, sino de ofrecer información útil y relevante que resuelva problemas o brinde respuestas a tus visitantes.
Además, es importante que el contenido de tu sitio web esté bien estructurado y sea fácil de leer. Utiliza párrafos cortos, títulos y subtítulos claros, y destaca las ideas clave utilizando negritas o cursivas. Esto facilitará la lectura y comprensión del contenido por parte de tus usuarios.
Mantener tu sitio web actualizado con contenido fresco y relevante es fundamental para optimizar la experiencia del usuario. Esto te ayudará a atraer más tráfico, mejorar tu posicionamiento en los motores de búsqueda y establecer una relación de confianza con tus usuarios.
Ofrece opciones de compartir en redes sociales para aumentar la visibilidad de tu sitio web

Uno de los principios fundamentales de UX en diseño es facilitar la interacción del usuario con el sitio web y brindar una experiencia fluida y agradable. Una forma de lograr esto es mediante la inclusión de opciones para compartir en redes sociales.
Al ofrecer a los usuarios la posibilidad de compartir contenido de tu sitio web en sus redes sociales, estás aumentando la visibilidad de tu página y permitiéndoles interactuar con tu marca de una manera sencilla y rápida.
Para implementar esta funcionalidad, puedes incluir botones de compartir en las redes sociales más populares, como Facebook, Twitter, Instagram y LinkedIn. Estos botones deben ser visibles y fáciles de encontrar, preferiblemente en una ubicación estratégica, como al final de cada artículo o en la barra lateral.
Además de los botones de compartir, también puedes considerar la inclusión de contador de compartidos, que muestra la cantidad de veces que se ha compartido determinado contenido en las redes sociales. Esto puede generar un efecto de "prueba social" y animar a otros usuarios a compartir también.
Es importante tener en cuenta que la inclusión de botones de compartir en redes sociales no solo beneficia a los usuarios, sino también a tu sitio web. Al aumentar la visibilidad y la difusión de tu contenido en las redes sociales, estás generando más tráfico hacia tu página y mejorando tu posicionamiento en los motores de búsqueda.
Ofrecer opciones de compartir en redes sociales es un principio fundamental de UX en diseño que ayuda a optimizar tu sitio web. Al facilitar la interacción del usuario y aumentar la visibilidad de tu contenido, estás brindando una experiencia más completa y satisfactoria para los visitantes de tu página.
Realiza análisis y seguimiento de datos para medir el éxito y realizar mejoras continuas

Uno de los principios fundamentales de UX en diseño es realizar análisis y seguimiento de datos con el objetivo de medir el éxito de tu sitio web y poder realizar mejoras continuas. Esto implica utilizar herramientas de análisis como Google Analytics para recopilar información sobre el comportamiento de los usuarios en tu sitio.
Con los datos recopilados, podrás identificar patrones de comportamiento, como las páginas más visitadas, el tiempo promedio que los usuarios pasan en tu sitio, las conversiones obtenidas, entre otros. Estos datos te ayudarán a entender cómo los usuarios interactúan con tu sitio y qué aspectos puedes mejorar.
Además del análisis de datos, es importante realizar un seguimiento continuo para evaluar el impacto de las mejoras implementadas. Puedes utilizar herramientas como pruebas A/B para comparar diferentes versiones de una página y determinar cuál funciona mejor en términos de conversiones o tiempo de permanencia.
El análisis y seguimiento de datos te permitirá tomar decisiones informadas y basadas en evidencia para optimizar tu sitio web. Podrás identificar áreas de oportunidad, detectar problemas de usabilidad y mejorar la experiencia de usuario en general.
Recuerda que la optimización de tu sitio web no es un proceso estático, sino que debe ser continuo. Los hábitos y preferencias de los usuarios cambian con el tiempo, por lo que es importante mantenerse actualizado y adaptarse a estos cambios para ofrecer la mejor experiencia posible.
Preguntas frecuentes
¿Qué es la UX en diseño?
La UX en diseño se refiere a la experiencia del usuario en relación con la interfaz y la usabilidad de un sitio web.
¿Cuáles son los principios fundamentales de UX en diseño?
Los principios fundamentales de UX en diseño incluyen la simplicidad, la claridad, la consistencia y la accesibilidad.
Si quieres conocer otros artículos parecidos a Optimiza tu sitio web con los principios fundamentales de UX en diseño puedes visitar la categoría Diseño y Tecnología Web.
