La teoría del color en el diseño web - Tendencias para 2023

El color es una de las herramientas más poderosas que tiene un diseñador web a su disposición. Puede ser utilizado para crear una sensación de estado de ánimo, evocar emociones y guiar la atención del usuario. En 2023, la teoría del color es más importante que nunca, ya que los diseñadores web se esfuerzan por crear sitios web que sean visualmente atractivos y fáciles de usar.
¿Qué es la teoría del color?
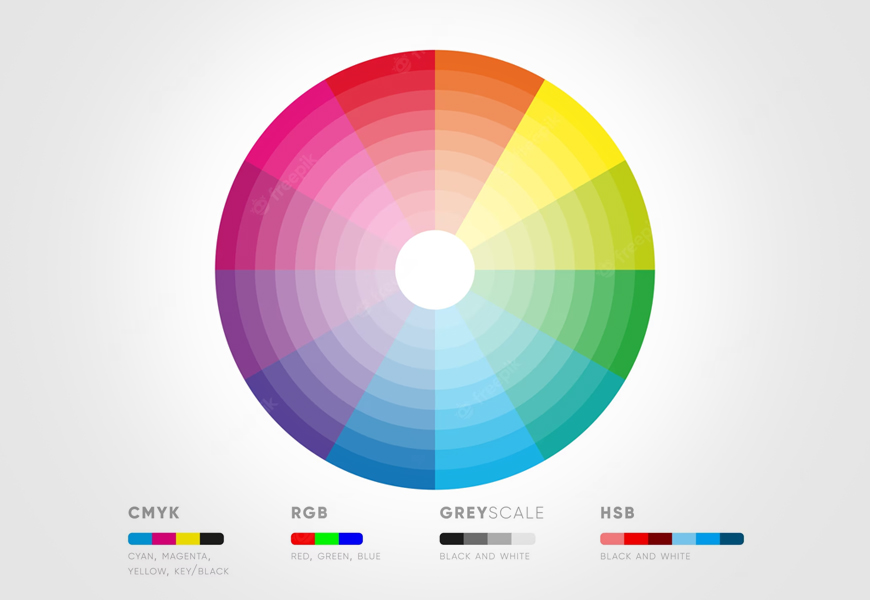
La teoría del color es el estudio de cómo interactúan los colores entre sí. Engloba la ciencia del color, así como el arte de utilizar el color para crear armonía y equilibrio.

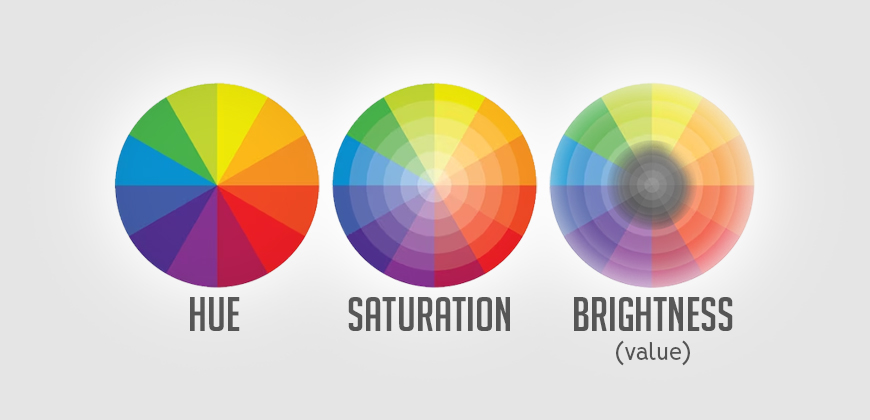
La teoría del color tiene tres componentes principales:
- Tono: El tono de un color es su nombre. Por ejemplo, rojo, azul y verde son todos tonos.
- Saturación: La saturación de un color es su intensidad. Un color altamente saturado es muy brillante y vívido, mientras que un color desaturado es más apagado.
- Brillo: El brillo de un color es lo claro u oscuro que es. Un color brillante es muy claro, mientras que un color oscuro es muy oscuro.

Además del tono, la saturación y el brillo, también hay otros factores que pueden afectar la forma en que percibimos el color. Estos factores incluyen el contexto y la cultura.
Cómo percibe el ojo humano los colores
El ojo humano ve el color detectando diferentes longitudes de onda de luz. Cuando la luz golpea la retina en la parte posterior del ojo, estimula diferentes tipos de células fotorreceptoras. Estas células envían señales al cerebro, que las interpreta como colores diferentes.

La forma en que los colores son percibidos por el ojo humano puede verse afectada por varios factores, incluyendo los colores circundantes, las condiciones de iluminación y las preferencias personales del individuo.
Cómo afecta el color al diseño web
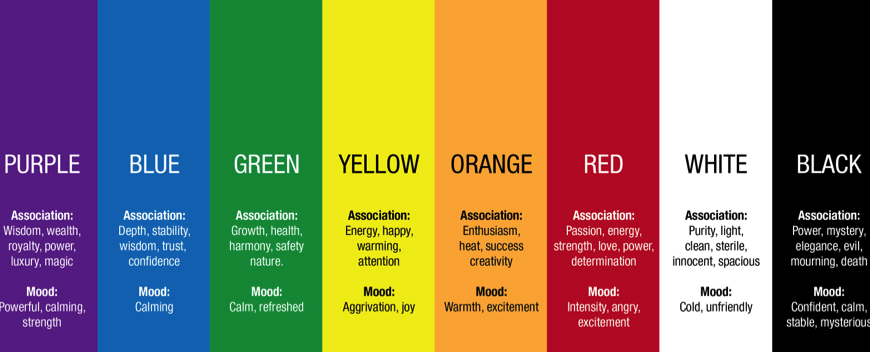
El color puede tener un impacto significativo en la forma en que se percibe un sitio web. Puede ser utilizado para crear una sensación de estado de ánimo, evocar emociones y guiar a los usuarios a través de un sitio web.

Por ejemplo, el rojo a menudo se asocia con la emoción y la pasión. Puede ser utilizado para crear una sensación de urgencia o captar la atención. El verde a menudo se asocia con la naturaleza y la frescura. Puede ser utilizado para crear una sensación de calma o promover la salud y el bienestar. El azul a menudo se asocia con la confianza y la fiabilidad. Puede ser utilizado para crear una sensación de seguridad o promover la profesionalidad.
Además de crear una sensación de estado de ánimo, el color también puede ser utilizado para evocar emociones. Por ejemplo, el rojo puede ser utilizado para evocar sentimientos de enojo o emoción. El verde puede ser utilizado para evocar sentimientos de calma o paz. El azul puede ser utilizado para evocar sentimientos de confianza o seguridad.
El color también puede ser utilizado para guiar a los usuarios a través de un sitio web. Por ejemplo, un sitio web que vende productos puede utilizar una combinación de colores que guíe a los usuarios desde la página de inicio hasta las páginas de productos y la página de pago.
Tendencias de color para 2023

Las tendencias de color para 2023 se centran en la audacia y la creatividad. Aquí tienes algunas de las principales tendencias a tener en cuenta:
- Colores vibrantes: Los colores vibrantes seguramente marcarán una tendencia en 2023. Estos colores son perfectos para crear una sensación de emoción y energía en un sitio web.
- Colores pastel: Los colores pastel también son tendencia en 2023. Estos colores son más suaves y apagados que los colores vibrantes, pero aún pueden ser utilizados para crear una sensación de estilo y sofisticación.
- Esquemas de colores monocromáticos: Los esquemas de colores monocromáticos son otra tendencia popular para 2023. Estos esquemas utilizan un solo color o una gama de tonos del mismo color. Son una excelente manera de crear una sensación de armonía y unidad en un sitio web.
- Colores neón: Los colores neón están volviendo en 2023. Estos colores son brillantes y llamativos, y pueden ser utilizados para crear una sensación de emoción y energía en un sitio web.
Aplicar la teoría del color al diseño web

Para aplicar de manera efectiva los principios de la teoría del color al diseño web, considera las siguientes prácticas:
- Consistencia: Establece un esquema de color consistente en todo el sitio web para reforzar la identidad de marca y proporcionar una experiencia de usuario cohesiva.
- Accesibilidad: Asegúrate de que las opciones de color cumplan con los estándares de accesibilidad, proporcionando suficiente contraste para los usuarios con discapacidades visuales. Considera utilizar herramientas como verificadores de contraste de color para asegurar el cumplimiento.
- Jerarquía visual: Utiliza el contraste de color y la jerarquía para guiar la atención de los usuarios y resaltar elementos importantes, como botones de llamada a la acción o menús de navegación.
- Pruebas A/B: Realiza pruebas A/B con diferentes variaciones de color para determinar qué combinaciones resuenan mejor con el público objetivo. Las decisiones basadas en datos pueden ayudar a optimizar la experiencia del usuario.
Conclusión
El color es una herramienta poderosa que puede ser utilizada para crear diseños web efectivos. Al entender los conceptos básicos de la teoría del color y las diferentes formas en que los colores pueden ser percibidos por el ojo humano, puedes utilizar el color para crear un sitio web que sea visualmente atractivo y funcional.
Además de los principios y tendencias discutidas en este artículo, hay otros factores a considerar al utilizar el color en el diseño web. Estos factores incluyen el público objetivo, el estado de ánimo deseado y la imagen de marca general del sitio web. Al considerar cuidadosamente todos estos factores, puedes crear un sitio web que utilice el color en su máximo potencial.
Espero que este artículo te haya dado una mejor comprensión de la teoría del color y su impacto en el diseño web. Si tienes alguna pregunta, no dudes en hacérmela.
fuente: graphicdesignjunction.com
Si quieres conocer otros artículos parecidos a La teoría del color en el diseño web - Tendencias para 2023 puedes visitar la categoría Diseño y Tecnología Web.
