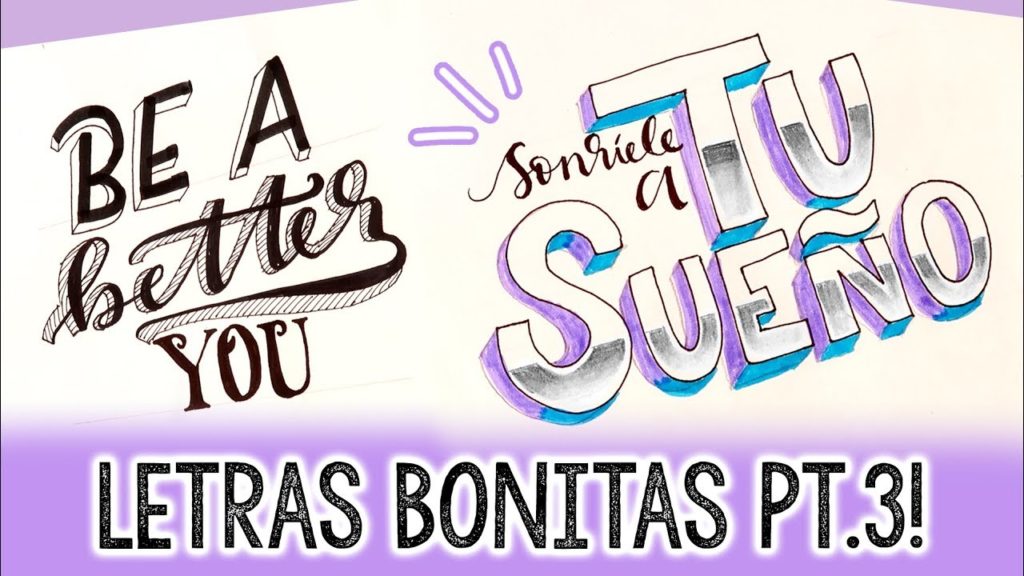
Ideas creativas para hacer letras de títulos llamativas

La creatividad es una habilidad muy valorada en el mundo del diseño y la comunicación visual. A la hora de realizar un trabajo gráfico, como la creación de un cartel, un logotipo o una portada, es importante captar la atención del espectador. Una forma efectiva de hacerlo es mediante el uso de letras de títulos llamativas y originales.
Presentaremos algunas ideas creativas para hacer letras de títulos impactantes. Exploraremos diferentes estilos tipográficos, efectos de sombreado, combinaciones de colores y técnicas de diseño que pueden ayudarte a destacar tus letras de títulos y lograr un resultado visualmente impresionante. Si estás buscando inspiración para tus proyectos de diseño, ¡sigue leyendo!
- Usa diferentes tipos de letra y tamaños para resaltar palabras clave
- Combina colores contrastantes para llamar la atención
- Agrega elementos gráficos, como sombras o efectos de relieve, para darle profundidad a las letras
- Utiliza texturas o patrones en las letras para darles un aspecto único
- Experimenta con diferentes estilos de escritura, como letras en negrita, cursiva o subrayadas
- Añade elementos decorativos, como flores, estrellas o formas geométricas, a las letras
- Juega con la ubicación y orientación de las letras para crear un efecto visual interesante
- Usa efectos de iluminación, como brillos o destellos, para resaltar las letras
- Agrega elementos tridimensionales a las letras, como capas o volumen, para que sobresalgan
- Experimenta con diferentes fondos, como colores sólidos, degradados o imágenes, para resaltar las letras
- Preguntas frecuentes
Usa diferentes tipos de letra y tamaños para resaltar palabras clave

Una forma efectiva de hacer que tus títulos sean llamativos es utilizar diferentes tipos de letra y tamaños para resaltar palabras clave. Esto ayudará a captar la atención de los lectores y enfocar su atención en la información más relevante.
Por ejemplo, puedes utilizar una fuente grande y en negrita para resaltar el título principal de tu artículo, y luego utilizar una fuente más pequeña para las palabras clave o frases que quieras destacar.
Otra opción es utilizar diferentes estilos de letra, como itálicas o subrayados, para resaltar aún más las palabras clave. Esto ayudará a crear contraste visual y hacer que las palabras se destaquen en el texto.
Recuerda que es importante utilizar estas técnicas con moderación y de manera coherente en todo el artículo. Un exceso de estilos y tamaños de letra puede resultar confuso y dificultar la lectura.
Combina colores contrastantes para llamar la atención
Una forma de hacer que tus letras de títulos sean llamativas es combinar colores contrastantes. Puedes utilizar un color brillante como el amarillo o el rojo para el texto y luego elegir un color de fondo que sea oscuro o neutro como el negro o el gris. Esto creará un contraste visual que captará la atención de los lectores.
Agrega elementos gráficos, como sombras o efectos de relieve, para darle profundidad a las letras
Una forma de hacer que tus letras de títulos sean llamativas es agregar elementos gráficos que les den profundidad. Puedes utilizar sombras o efectos de relieve para lograr este efecto.
Utiliza texturas o patrones en las letras para darles un aspecto único

Una forma creativa de hacer letras de títulos llamativas es utilizando texturas o patrones en ellas. Esto les dará un aspecto único y visualmente interesante.
Puedes utilizar diferentes tipos de texturas, como madera, metal, papel, tela, entre otros. También puedes optar por patrones abstractos o geométricos para agregar más detalle a tus letras.
Para lograr esto, puedes utilizar programas de diseño gráfico como Photoshop o Illustrator. Importa el texto en el programa y aplica la textura o patrón deseado a las letras. Ajusta el tamaño y posición del patrón hasta que estés satisfecho con el resultado.
Si no tienes acceso a programas de diseño, también puedes buscar texturas o patrones en línea y utilizarlos como fondo de tus letras. Simplemente coloca el texto sobre la imagen de textura o patrón y ajusta el tamaño y posición según sea necesario.
Recuerda que el objetivo es hacer que tus letras sean llamativas, por lo que es importante elegir texturas o patrones que contrasten con el fondo y sean legibles. Experimenta con diferentes combinaciones hasta encontrar la que más te guste.
¡No tengas miedo de ser creativo y jugar con diferentes texturas y patrones para hacer letras de títulos llamativas!
Experimenta con diferentes estilos de escritura, como letras en negrita, cursiva o subrayadas

Una forma de hacer que tus títulos sean más llamativos es experimentar con diferentes estilos de escritura. Puedes utilizar letras en negrita para resaltar la palabra clave o el mensaje principal del título. Por ejemplo, si estás escribiendo un artículo sobre "Ideas creativas para hacer letras de títulos llamativas", podrías destacar la palabra "creativas" en negrita para llamar la atención del lector.
Otra opción es utilizar letras en cursiva para darle un toque elegante o sofisticado al título. Esto puede ser útil si estás escribiendo sobre temas relacionados con moda, estilo o arte. Por ejemplo, si estás creando un título para un artículo de moda, podrías utilizar letras en cursiva para resaltar la palabra "estilo" y transmitir la idea de elegancia.
Además, puedes considerar la opción de subrayar ciertas palabras en el título para enfatizarlas. Esto puede ser especialmente útil si estás escribiendo un artículo que requiere una acción específica por parte del lector. Por ejemplo, si estás escribiendo un artículo sobre "Consejos para mejorar tu productividad", podrías subrayar la palabra "mejorar" para indicar que esa es la acción principal que se espera del lector.
Recuerda que el objetivo principal al utilizar diferentes estilos de escritura es captar la atención del lector y hacer que el título sea más atractivo. Sin embargo, es importante no abusar de estos estilos y utilizarlos de manera coherente y consistente en todo el artículo.
Añade elementos decorativos, como flores, estrellas o formas geométricas, a las letras
Si quieres que tus títulos sean llamativos y únicos, una excelente manera de lograrlo es añadir elementos decorativos a las letras. Puedes utilizar flores, estrellas, formas geométricas o cualquier otro elemento que se adapte al estilo que estás buscando.
Para ello, puedes utilizar programas de diseño gráfico como Photoshop o Illustrator, o incluso utilizar herramientas en línea que te permitan añadir estos elementos de forma sencilla y rápida.
Por ejemplo, puedes utilizar una fuente de letra llamativa y, utilizando una herramienta de selección, añadir elementos decorativos alrededor de cada letra. Esto le dará un toque único y creativo a tus títulos.
Recuerda que la clave está en encontrar un equilibrio entre los elementos decorativos y la legibilidad de las letras. No quieres que los elementos distraigan demasiado la atención y dificulten la lectura del título.
Así que experimenta con diferentes combinaciones y elementos decorativos hasta encontrar el estilo que más te guste. ¡Diviértete y crea títulos llamativos y creativos!
Juega con la ubicación y orientación de las letras para crear un efecto visual interesante

Una forma de hacer que tus letras de títulos sean llamativas es jugar con su ubicación y orientación. Puedes experimentar colocando las letras en diferentes posiciones, como por ejemplo, superpuestas unas sobre otras o dispersas por toda la página. Esto creará un efecto visual único y atractivo.
Además, puedes probar a girar las letras en diferentes ángulos para añadir aún más dinamismo a tu diseño. Esto se puede lograr utilizando la propiedad "transform" en CSS y aplicando un valor de rotación en grados.
Recuerda que, al jugar con la ubicación y orientación de las letras, es importante que sigas manteniendo la legibilidad del texto. Asegúrate de que las letras sean lo suficientemente grandes y claras para que los lectores puedan leerlas sin dificultad.
Experimentar con la ubicación y orientación de las letras de tus títulos puede ser una manera creativa de hacer que sean llamativas y destacadas. No temas probar diferentes disposiciones y ángulos para crear un efecto visual interesante en tus diseños.
Usa efectos de iluminación, como brillos o destellos, para resaltar las letras

Una forma de hacer que tus letras de títulos sean llamativas es utilizando efectos de iluminación, como brillos o destellos. Estos efectos pueden añadir un toque de elegancia y distinción a tus diseños.
Para lograr este efecto, puedes utilizar la propiedad "text-shadow" en CSS. Esta propiedad te permite agregar sombras al texto, creando así un efecto de iluminación. Puedes experimentar con diferentes valores para lograr el efecto deseado.
Por ejemplo, puedes utilizar el siguiente código CSS para agregar un brillo a tus letras:
h3 {
text-shadow: 0 0 10px #fff;
}
En este caso, el valor "0 0 10px" define la posición y el tamaño de la sombra, mientras que "#fff" establece el color de la sombra, en este caso, blanco. Puedes ajustar estos valores según tus necesidades y preferencias.
Si deseas agregar un efecto de destello, puedes utilizar la propiedad "animation" en CSS. Esta propiedad te permite crear animaciones en tus elementos, incluyendo el texto.
Por ejemplo, puedes utilizar el siguiente código CSS para agregar un destello a tus letras:
h3 {
animation: destello 1s infinite;
}
@keyframes destello {
0% { text-shadow: none; }
50% { text-shadow: 0 0 10px #fff; }
100% { text-shadow: none; }
}
En este caso, la propiedad "animation" establece la duración de la animación (1 segundo) y el valor "infinite" indica que la animación se repetirá infinitamente. Por otro lado, la regla "@keyframes" define los diferentes estados de la animación. En este caso, la sombra del texto pasa de no tener sombra a tener una sombra blanca y luego vuelve a no tener sombra.
Recuerda que estos son solo ejemplos y puedes experimentar con diferentes valores y propiedades para lograr el efecto deseado. ¡Diviértete creando letras de títulos llamativas y creativas!
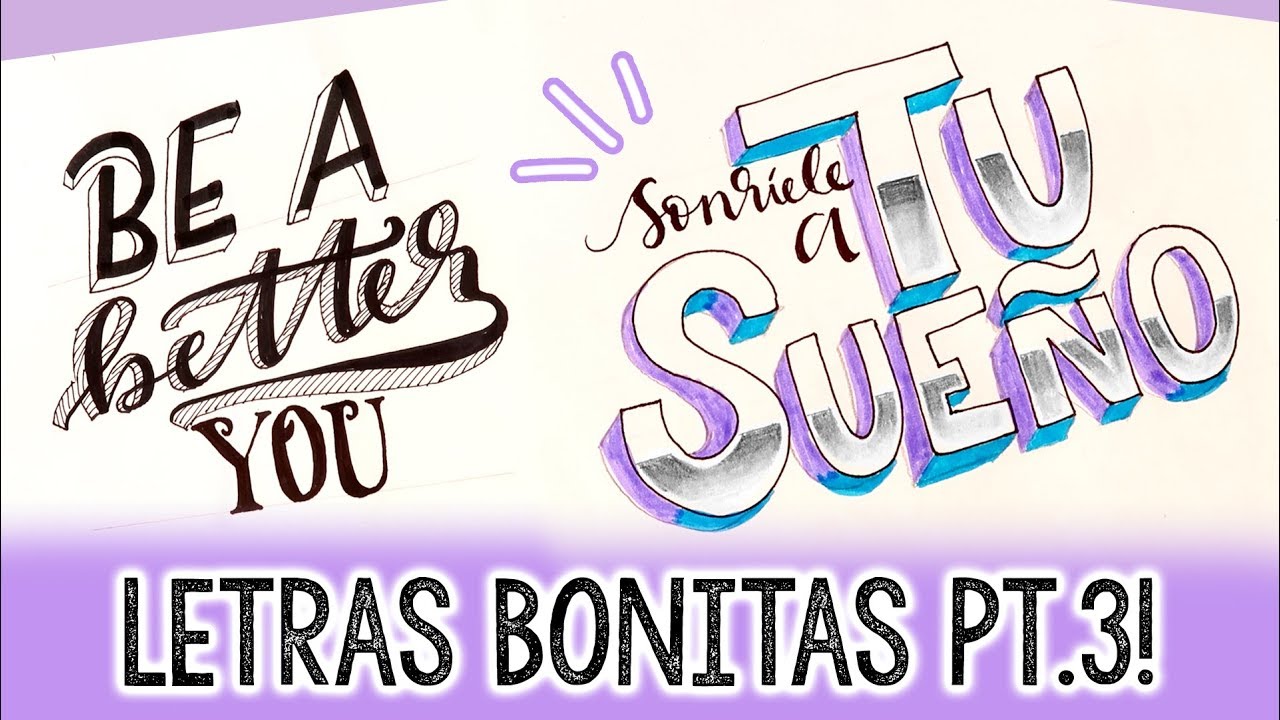
Agrega elementos tridimensionales a las letras, como capas o volumen, para que sobresalgan
Si quieres que tus letras de títulos sean realmente llamativas y resalten, una excelente idea es agregar elementos tridimensionales a ellas. Puedes lograr esto añadiendo capas o volumen a las letras, lo cual les dará un aspecto más dinámico y atractivo.
Existen diferentes formas de agregar elementos tridimensionales a tus letras de títulos. Una opción es utilizar técnicas de sombreado para crear la ilusión de profundidad. Puedes resaltar ciertas áreas de las letras aplicando sombras más oscuras en los bordes o en ciertos puntos estratégicos. Esto le dará un efecto de relieve a las letras y hará que destaquen.
Otra opción es utilizar técnicas de sobreimpresión. Puedes duplicar las letras y desplazar ligeramente la copia para crear un efecto de sombra o relieve. Esto creará una sensación de profundidad y hará que las letras se vean más voluminosas.
También puedes agregar texturas a las letras para hacerlas más interesantes. Puedes utilizar patrones, como madera, metal o tela, para darles un aspecto más realista y tridimensional. Esto hará que las letras se destaquen y llamen la atención.
Recuerda que, al agregar elementos tridimensionales a tus letras de títulos, es importante tener en cuenta el contexto y el estilo general de tu diseño. Debes asegurarte de que los elementos que agregues sean coherentes con el resto de la composición y no sobrecarguen visualmente el título.
Agregar elementos tridimensionales a tus letras de títulos es una excelente manera de hacerlas más llamativas y atractivas. Utiliza técnicas de sombreado, sobreimpresión y texturas para darles profundidad y volumen. ¡Experimenta y diviértete creando títulos creativos y originales!
Experimenta con diferentes fondos, como colores sólidos, degradados o imágenes, para resaltar las letras

Si quieres que tus títulos sean realmente llamativos y captar la atención de tus lectores desde el primer momento, una idea creativa es experimentar con diferentes fondos para resaltar las letras. Puedes utilizar colores sólidos que contrasten con el fondo de tu página, como un rojo vibrante sobre un fondo blanco, o incluso utilizar degradados que le den un toque más dinámico a tus títulos.
Otra opción es utilizar imágenes como fondo para tus letras. Puedes utilizar una fotografía relacionada con el tema de tu artículo o incluso crear un collage de imágenes que representen las ideas principales que quieres transmitir. Esto le dará a tus títulos un aspecto único y llamativo.
No tengas miedo de jugar con diferentes combinaciones de colores y fondos. Recuerda que el objetivo es captar la atención de tus lectores, así que sé creativo y prueba diferentes opciones hasta encontrar la que mejor se adapte a tu estilo y contenido.
Preguntas frecuentes
1. ¿Qué materiales puedo utilizar para hacer letras de títulos llamativas?
Puedes utilizar papel de colores, cartulina, tela, madera, o incluso materiales reciclados como botellas de plástico o latas.
2. ¿Cuáles son algunas técnicas que puedo utilizar para hacer letras de títulos llamativas?
Puedes utilizar técnicas de caligrafía, recortar letras de revistas y pegarlas, utilizar sellos o estampados, o incluso pintar a mano alzada.
Si quieres conocer otros artículos parecidos a Ideas creativas para hacer letras de títulos llamativas puedes visitar la categoría Diseño y Tecnología Web.
