Aprende a aplicar negrita en texto con este tutorial CSS paso a paso

La negrita es una de las herramientas más utilizadas en diseño web para resaltar el texto y hacerlo más destacado. Es una forma efectiva de llamar la atención del lector y enfatizar ciertas palabras o frases importantes en un artículo o página web.
Te enseñaremos cómo aplicar negrita en texto utilizando CSS. Te guiaremos paso a paso a través de diferentes métodos para lograr este efecto, desde el uso de la etiqueta <strong> hasta la aplicación de estilos en CSS. Con esta guía, podrás mejorar la legibilidad y el aspecto de tus textos en tu sitio web.
- Usar la propiedad "font-weight: bold;" en el CSS para aplicar negrita al texto
- Seleccionar el elemento HTML que deseas aplicar negrita
- Utilizando la propiedad CSS "font-weight"
- Aplicando negrita a un texto específico dentro de un elemento
- Conclusiones
- Agregar la regla CSS "font-weight: bold;" al elemento seleccionado
- Verificar que el texto ahora se muestra en negrita
- Utilizar la propiedad "font-weight" con diferentes valores para lograr distintos niveles de negrita
- Experimentar con otros estilos de fuente y propiedades relacionadas para personalizar aún más el texto en negrita
- Probar el código en diferentes navegadores para asegurarse de que el efecto de negrita se muestra correctamente en todos ellos
- Realizar pruebas y ajustes adicionales según sea necesario para lograr el resultado deseado
- Preguntas frecuentes
Usar la propiedad "font-weight: bold;" en el CSS para aplicar negrita al texto

Si estás buscando una forma sencilla de aplicar negrita al texto en tu sitio web, estás en el lugar correcto. En este tutorial, te enseñaré cómo usar la propiedad "font-weight: bold;" en CSS para lograr ese efecto.
Paso 1: Agregar una clase o ID al elemento de texto que deseas resaltar
Lo primero que debes hacer es identificar el elemento de texto al que deseas aplicar la negrita. Puede ser un párrafo, un encabezado, un enlace o cualquier otro elemento de texto en tu página.
Para aplicar estilos específicos a este elemento, necesitas agregar una clase o un ID a él. Puedes hacerlo directamente en el HTML o en el CSS de tu sitio web.
Por ejemplo, si deseas aplicar negrita a un párrafo, puedes agregar la clase "bold" al elemento de párrafo de esta manera:
<p class="bold">Este es un párrafo con texto en negrita</p>
Paso 2: Definir estilos CSS para la clase o ID
Una vez que hayas identificado y etiquetado el elemento de texto que deseas resaltar, debes definir los estilos CSS para la clase o ID que has utilizado.
En este caso, queremos aplicar negrita al texto, por lo que usaremos la propiedad "font-weight" y estableceremos su valor en "bold".
Puedes agregar estos estilos en el bloque de CSS de tu sitio web o en un archivo CSS externo.
Aquí está el código CSS para aplicar negrita a la clase "bold":
.bold {
font-weight: bold;
}
Paso 3: Aplicar la clase o ID al elemento de texto
Finalmente, debes aplicar la clase o ID que has creado al elemento de texto que deseas resaltar.
Si has agregado la clase "bold" a un párrafo, simplemente debes agregar la clase al elemento de párrafo en tu HTML de esta manera:
<p class="bold">Este es un párrafo con texto en negrita</p>
Si has utilizado un ID en lugar de una clase, debes agregar el ID correspondiente al elemento de texto de esta manera:
<p id="bold">Este es un párrafo con texto en negrita</p>
Con estos simples pasos, podrás aplicar fácilmente negrita al texto en tu sitio web utilizando CSS. No olvides ajustar los estilos según tus necesidades y preferencias.
Espero que este tutorial te haya sido útil. ¡Ahora puedes resaltar el texto en negrita y darle un aspecto más llamativo a tu contenido!
Seleccionar el elemento HTML que deseas aplicar negrita

Para aplicar negrita en un texto mediante CSS, primero debes seleccionar el elemento HTML al que deseas aplicar el estilo. Puedes seleccionar cualquier elemento HTML, ya sea un párrafo, un título, un enlace o cualquier otro elemento.
Para seleccionar el elemento, utiliza su nombre de etiqueta HTML o su clase CSS si lo has asignado previamente. Por ejemplo, si deseas aplicar negrita a un párrafo con la clase "destacado", puedes utilizar el siguiente selector CSS:
p.destacado {
font-weight: bold;
}
En este caso, el selector p.destacado seleccionará todos los elementos <p> que tengan la clase "destacado" y les aplicará el estilo de negrita.
Utilizando la propiedad CSS "font-weight"
Para aplicar negrita a un texto, debes utilizar la propiedad CSS font-weight. Esta propiedad acepta varios valores, siendo el valor "bold" el que se utiliza para aplicar negrita.
Por ejemplo, si deseas aplicar negrita a un título <h1>, puedes utilizar el siguiente código CSS:
h1 {
font-weight: bold;
}
Con este código, todos los elementos <h1> de tu página se mostrarán en negrita.
Aplicando negrita a un texto específico dentro de un elemento
Si deseas aplicar negrita solo a una parte del texto dentro de un elemento, puedes utilizar la etiqueta <strong>. Esta etiqueta HTML se utiliza para resaltar texto de forma semántica y también se puede utilizar para aplicar estilos, como la negrita.
Por ejemplo, si tienes un párrafo y deseas aplicar negrita solo a una palabra, puedes utilizar el siguiente código HTML:
<p>Este es un ejemplo de <strong>texto en negrita</strong> dentro de un párrafo.</p>
Con este código, la palabra "texto en negrita" dentro del párrafo se mostrará en negrita.
Conclusiones
Aplicar negrita en texto es una técnica sencilla pero muy útil para resaltar partes importantes de tu contenido. Recuerda seleccionar el elemento HTML adecuado y utilizar la propiedad CSS font-weight con el valor "bold". También puedes utilizar la etiqueta <strong> para aplicar negrita a un texto específico dentro de un elemento.
¡Practica y experimenta con el estilo de negrita en tus proyectos para lograr un texto con mayor impacto visual!
Agregar la regla CSS "font-weight: bold;" al elemento seleccionado
En CSS, para aplicar negrita a un texto, se utiliza la propiedad font-weight. Esta propiedad acepta diferentes valores, uno de los cuales es bold, que se utiliza para especificar el grosor de la fuente como negrita.
Para aplicar negrita a un elemento específico en HTML, primero debemos seleccionar ese elemento en CSS y luego aplicar la regla font-weight: bold;.
Seleccionar un elemento HTML en CSS
Existen diferentes formas de seleccionar un elemento HTML en CSS. Algunas de las más comunes son:
- Seleccionar por etiqueta: elemento
- Seleccionar por clase: .clase
- Seleccionar por ID: #id
Ejemplo de aplicación de negrita a un elemento
Supongamos que queremos aplicar negrita a todos los párrafos de nuestro documento HTML.
- Primero, seleccionamos el elemento p en CSS: p
- Luego, aplicamos la regla font-weight: bold; para hacer que el texto de los párrafos sea negrita.
- El código CSS completo sería:
p {
font-weight: bold;
}
Este código CSS se puede agregar en la sección <style> de la etiqueta <head> de nuestro documento HTML.
Una vez que hemos aplicado la regla CSS, todos los párrafos en nuestro documento HTML se mostrarán en negrita.
Recuerda que la propiedad font-weight también acepta otros valores, como normal para especificar el grosor de la fuente como normal, o valores numéricos como 100 para especificar un grosor personalizado.
¡Ya sabes cómo aplicar negrita a un texto en CSS! Ahora puedes darle estilo a tus elementos HTML y resaltar la información importante en negrita.
Verificar que el texto ahora se muestra en negrita
Ahora que hemos aprendido cómo aplicar estilos básicos a nuestro texto utilizando CSS, es hora de dar un paso más y aprender cómo aplicar el estilo de negrita a nuestro texto.
¿Qué es la negrita en CSS?
La negrita es un estilo de fuente que hace que el texto se vea más oscuro y más grueso. Es una forma de enfatizar el contenido y hacer que se destaque del resto.
Aplicar negrita utilizando CSS
Para aplicar negrita a nuestro texto utilizando CSS, utilizaremos la propiedad font-weight y estableceremos su valor a bold. A continuación se muestra un ejemplo:
Este texto se mostrará en negrita
En el ejemplo anterior, hemos envuelto nuestro texto entre las etiquetas <p> y </p> y hemos añadido el atributo style para aplicar el estilo CSS. Dentro del atributo style, hemos utilizado la propiedad font-weight y establecido su valor a bold.
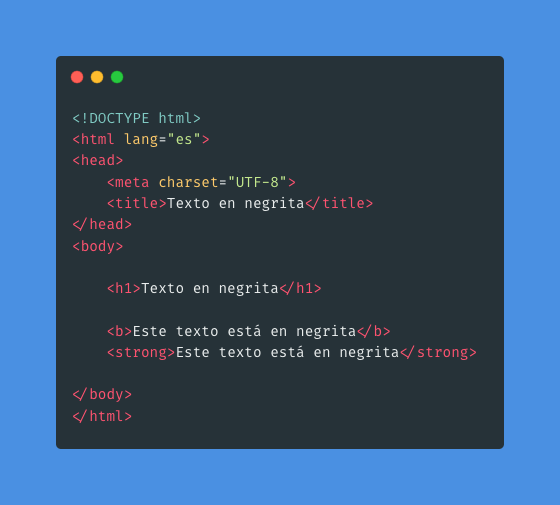
Aplicar negrita a un elemento específico
Si deseamos aplicar negrita solo a un elemento específico dentro de nuestro texto, podemos utilizar las etiquetas <strong> o <b>. Estas etiquetas se utilizan para enfatizar o resaltar una parte del texto. Aquí hay un ejemplo:
Este es un ejemplo de texto normal. Este texto se mostrará en negrita. Este es otro ejemplo de texto normal.
En el ejemplo anterior, hemos utilizado la etiqueta <strong> para envolver el texto que deseamos mostrar en negrita.
Aplicar negrita a nuestro texto utilizando CSS es bastante sencillo. Solo necesitamos utilizar la propiedad font-weight y establecer su valor a bold para aplicar negrita a todo el texto dentro de un elemento, o utilizar las etiquetas <strong> o <b> para aplicar negrita solo a partes específicas del texto.
Espero que este tutorial haya sido útil y que ahora puedas aplicar negrita a tu texto utilizando CSS. ¡Sigue practicando y experimentando con diferentes estilos para personalizar aún más tus diseños!
Utilizar la propiedad "font-weight" con diferentes valores para lograr distintos niveles de negrita
La propiedad "font-weight" en CSS nos permite aplicar diferentes niveles de negrita a un texto. Esta propiedad acepta varios valores, que van desde 100 hasta 900, en incrementos de 100.
El valor por defecto de "font-weight" es normal, que equivale a 400. Para aplicar negrita al texto, podemos utilizar valores mayores a 400. Por ejemplo:
- font-weight: 500; aplica una negrita ligera al texto.
- font-weight: 700; aplica una negrita media al texto.
- font-weight: 900; aplica una negrita negrita al texto.
Es importante tener en cuenta que no todos los valores de "font-weight" están disponibles para todas las fuentes. Algunas fuentes pueden tener solo los valores 100, 200, 300, 400, 500, 600, 700, 800 y 900.
Si queremos aplicar negrita a un texto de forma más precisa, podemos utilizar valores decimales. Por ejemplo:
- font-weight: 450; aplica una negrita ligera al texto.
- font-weight: 550; aplica una negrita media al texto.
- font-weight: 650; aplica una negrita negrita al texto.
La propiedad "font-weight" en CSS nos permite aplicar diferentes niveles de negrita al texto. Podemos utilizar valores enteros o decimales para lograr el efecto deseado. Es importante tener en cuenta que no todos los valores están disponibles para todas las fuentes.
Experimentar con otros estilos de fuente y propiedades relacionadas para personalizar aún más el texto en negrita
Si bien la negrita es una forma efectiva de resaltar el texto, hay otras propiedades y estilos que se pueden aplicar para personalizar aún más la apariencia del texto en negrita.
Familia de fuentes
Una forma de personalizar el texto en negrita es cambiar la familia de fuentes utilizada. Puedes experimentar con diferentes tipos de fuentes para encontrar la que se adapte mejor a tu diseño y estilo.
Tamaño de fuente
Otra forma de personalizar el texto en negrita es ajustando el tamaño de fuente. Puedes aumentar o disminuir el tamaño de la fuente en negrita para resaltar aún más el texto o hacerlo más sutil.
Color de fuente
Cambiar el color de la fuente en negrita también puede ayudar a personalizar el texto. Puedes elegir un color que contraste con el fondo para que el texto en negrita se destaque aún más.
Efectos de texto
Además de cambiar la apariencia del texto en negrita, también puedes agregar efectos de texto para hacerlo más llamativo. Algunos ejemplos incluyen sombras, subrayados, efectos de desenfoque y más.
Combinar propiedades de estilo
Finalmente, puedes combinar diferentes propiedades y estilos para crear efectos únicos en el texto en negrita. Por ejemplo, puedes aplicar una sombra y cambiar el color de la fuente al mismo tiempo.
Experimenta con estas propiedades y estilos para personalizar aún más el texto en negrita y crear diseños únicos y atractivos.
Probar el código en diferentes navegadores para asegurarse de que el efecto de negrita se muestra correctamente en todos ellos

Es importante verificar que el efecto de negrita se muestre correctamente en diferentes navegadores antes de implementarlo en tu página web. A veces, ciertos estilos pueden no ser compatibles con todos los navegadores, por lo que es fundamental realizar pruebas exhaustivas.
Realizar pruebas y ajustes adicionales según sea necesario para lograr el resultado deseado
Una vez que hayas aplicado la propiedad font-weight: bold; a tu texto para hacerlo negrita, es posible que desees realizar pruebas y ajustes adicionales para lograr el resultado deseado. Aquí hay algunas consideraciones adicionales que puedes tener en cuenta:
1. Tamaño de la fuente
La negrita puede afectar el tamaño de la fuente, haciéndola parecer más grande. Si deseas mantener un tamaño de fuente uniforme en todo tu sitio web, puedes ajustar el tamaño de la fuente después de aplicar la negrita.
2. Contraste y legibilidad
Recuerda que el uso excesivo de negrita puede afectar la legibilidad y el contraste del texto. Asegúrate de que el texto negrita sea fácil de leer y no cause fatiga visual en tus usuarios.
3. Uso moderado
Si bien la negrita puede ser útil para resaltar ciertas partes del texto, es importante usarla con moderación. Evita aplicar negrita a todo el contenido de tu página, ya que esto puede hacer que el texto pierda su impacto y sea difícil de leer.
4. Compatibilidad con navegadores
Ten en cuenta que la propiedad font-weight: bold; puede no funcionar correctamente en todos los navegadores. Asegúrate de realizar pruebas en diferentes navegadores para garantizar una experiencia consistente para tus usuarios.
Aplicar negrita en texto utilizando CSS es una forma sencilla y efectiva de resaltar partes importantes de tu contenido. Sin embargo, es importante realizar pruebas y ajustes adicionales para lograr el resultado deseado en términos de tamaño de fuente, legibilidad, uso moderado y compatibilidad con navegadores.
Preguntas frecuentes
1. ¿Cómo aplico negrita a un texto en CSS?
Para aplicar negrita a un texto en CSS, puedes utilizar la propiedad "font-weight" y asignarle el valor "bold". Por ejemplo: font-weight: bold;
2. ¿Puedo aplicar negrita solo a una parte del texto?
Sí, puedes aplicar negrita solo a una parte del texto utilizando la etiqueta HTML <strong> o la etiqueta CSS font-weight: bold; al elemento que deseas resaltar.
Si quieres conocer otros artículos parecidos a Aprende a aplicar negrita en texto con este tutorial CSS paso a paso puedes visitar la categoría Diseño y Tecnología Web.
