Agrega imágenes en HTML: Guía paso a paso para principiantes

HTML es el lenguaje de marcado utilizado para crear páginas web. Una de las características más importantes de HTML es la capacidad de agregar imágenes a nuestras páginas para hacerlas más atractivas y visualmente agradables. Te guiaré paso a paso a través del proceso de agregar imágenes en HTML, desde la elección de la imagen hasta la implementación en tu página.
En este artículo aprenderás:
- Cómo elegir una imagen adecuada para tu página web
- Cómo agregar imágenes utilizando la etiqueta <img> en HTML
- Cómo controlar el tamaño y la posición de las imágenes
- Cómo hacer que las imágenes sean clicables y enlaces a otras páginas
- Cómo optimizar las imágenes para mejorar el rendimiento de tu página web
- Utiliza la etiqueta para agregar imágenes en HTML
- Asegúrate de tener la URL o la ubicación de la imagen en tu computadora
- Especifica el atributo src dentro de la etiqueta y proporciona la URL o la ubicación de la imagen
- Puedes agregar un atributo alt para proporcionar un texto alternativo en caso de que la imagen no se cargue correctamente
- Si deseas, puedes especificar un ancho y alto para la imagen utilizando los atributos width y height
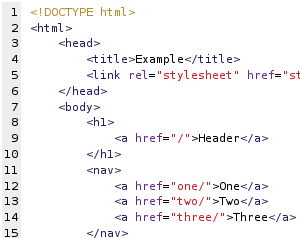
- Si deseas agregar un enlace a la imagen, envuelve la etiqueta dentro de la etiqueta y proporciona la URL de destino en el atributo href
- Recuerda cerrar todas las etiquetas correctamente
- Guarda el archivo HTML y ábrelo en tu navegador para ver la imagen agregada
- Preguntas frecuentes
Utiliza la etiqueta ![]() para agregar imágenes en HTML
para agregar imágenes en HTML
 " class="aligncenter">
" class="aligncenter">
Una de las características más importantes de HTML es la capacidad de agregar imágenes a nuestras páginas web. Para lograr esto, utilizamos la etiqueta <img>.
Sintaxis básica de la etiqueta <img>
La etiqueta <img> no tiene una etiqueta de cierre, por lo que debemos asegurarnos de que esté correctamente formateada. Aquí está la sintaxis básica:
- src: Esta es la URL de la imagen que deseas mostrar. Puede ser una ruta relativa o una URL completa.
- alt: Este atributo proporciona un texto alternativo para la imagen en caso de que no se pueda cargar o si el usuario utiliza un lector de pantalla.
Aquí hay un ejemplo de cómo se ve la etiqueta <img> en acción:
<img src="ruta/imagen.jpg" alt="Descripción de la imagen">
También podemos agregar otros atributos opcionales a la etiqueta <img> para personalizar aún más nuestra imagen, como el ancho y el alto:
<img src="ruta/imagen.jpg" alt="Descripción de la imagen" width="300" height="200">
Consideraciones adicionales
Es importante tener en cuenta que la etiqueta <img> solo puede mostrar imágenes en formatos comunes como JPEG, PNG y GIF. Además, debemos asegurarnos de proporcionar rutas válidas para nuestras imágenes y de que estas se encuentren en la ubicación correcta.
Ahora que tienes una comprensión básica de cómo agregar imágenes en HTML, ¡puedes empezar a mejorar la apariencia de tus páginas web con imágenes visualmente atractivas!
Asegúrate de tener la URL o la ubicación de la imagen en tu computadora

Para agregar imágenes en HTML, lo primero que debes hacer es asegurarte de tener la URL de la imagen que deseas utilizar. Esto puede ser la dirección web de la imagen o la ubicación de la imagen en tu computadora.
Especifica el atributo src dentro de la etiqueta ![]() y proporciona la URL o la ubicación de la imagen
y proporciona la URL o la ubicación de la imagen

Para agregar imágenes en HTML, simplemente necesitas utilizar la etiqueta <img>. Esta etiqueta es una etiqueta de auto-cierre, lo que significa que no tiene una etiqueta de cierre correspondiente.
El atributo más importante que debes especificar al agregar una imagen es el atributo src, que define la URL o la ubicación de la imagen que deseas mostrar. Puedes utilizar una URL absoluta si la imagen está alojada en algún lugar en Internet, o puedes utilizar una ruta relativa si la imagen está en el mismo directorio o en un subdirectorio del archivo HTML.
Aquí tienes un ejemplo:
<img src="https://www.ejemplo.com/imagen.jpg" alt="Descripción de la imagen" width="300" height="200">
En este ejemplo, hemos especificado la URL de la imagen utilizando el atributo src. También hemos agregado el atributo alt, que proporciona una descripción alternativa de la imagen en caso de que no se pueda cargar. Los atributos width y height especifican el ancho y el alto de la imagen, respectivamente.
También puedes utilizar una ruta relativa para especificar la ubicación de la imagen. Supongamos que tienes una imagen llamada "imagen.jpg" en el mismo directorio que tu archivo HTML. Puedes utilizar la siguiente etiqueta para mostrar la imagen:
<img src="imagen.jpg" alt="Descripción de la imagen" width="300" height="200">
Recuerda que es importante proporcionar una descripción alternativa utilizando el atributo alt. Esto es útil para los usuarios que utilizan lectores de pantalla o que tienen problemas para ver la imagen.
Puedes agregar un atributo alt para proporcionar un texto alternativo en caso de que la imagen no se cargue correctamente
Al agregar imágenes en HTML, es importante considerar que no siempre se cargarán correctamente en todos los dispositivos o navegadores. Por esta razón, es recomendable utilizar el atributo alt para proporcionar un texto alternativo que describa la imagen en caso de que no se pueda visualizar.
Si deseas, puedes especificar un ancho y alto para la imagen utilizando los atributos width y height

En HTML, puedes agregar imágenes a tus documentos web utilizando la etiqueta <img>. Esta etiqueta es un elemento vacío, lo que significa que no necesita una etiqueta de cierre.
La etiqueta <img> tiene varios atributos que puedes utilizar para personalizar la imagen, como el atributo src para especificar la URL de la imagen y el atributo alt para proporcionar un texto alternativo para la imagen.
Si deseas, también puedes especificar un ancho y alto para la imagen utilizando los atributos width y height. Estos atributos definen las dimensiones de la imagen en píxeles.
A continuación, te muestro un ejemplo de cómo agregar una imagen en HTML:
<img src="ruta_de_la_imagen.jpg" alt="Texto alternativo de la imagen" width="300" height="200">
En el ejemplo anterior, la imagen se especifica utilizando el atributo src con el valor "ruta_de_la_imagen.jpg". El atributo alt se utiliza para proporcionar un texto alternativo para la imagen, que se mostrará si la imagen no se puede cargar o si el usuario utiliza un lector de pantalla.
Además, se especifica un ancho de 300 píxeles y una altura de 200 píxeles utilizando los atributos width y height.
Recuerda que es importante proporcionar un texto alternativo para las imágenes, ya que esto mejora la accesibilidad de tu sitio web y permite que los usuarios con discapacidades visuales comprendan el contenido de las imágenes.
Si deseas agregar un enlace a la imagen, envuelve la etiqueta ![]() dentro de la etiqueta y proporciona la URL de destino en el atributo href
dentro de la etiqueta y proporciona la URL de destino en el atributo href
Si deseas agregar un enlace a la imagen, puedes hacerlo envolviendo la etiqueta <img> dentro de la etiqueta <a> y proporcionando la URL de destino en el atributo href.
Recuerda cerrar todas las etiquetas correctamente
Una de las cosas más importantes al escribir código HTML es asegurarse de cerrar correctamente todas las etiquetas. Esto significa que cada etiqueta de apertura debe tener su correspondiente etiqueta de cierre.
Por ejemplo, si quieres agregar una imagen a tu página web, debes seguir los siguientes pasos:
Paso 1: Asegúrate de tener una imagen para agregar
Lo primero que necesitas es tener una imagen en tu computadora o en un servidor en línea. Puedes usar imágenes en formato JPG, PNG o GIF.
Paso 2: Agrega la etiqueta de imagen
Para agregar una imagen en HTML, utilizamos la etiqueta <img>. Esta etiqueta es una etiqueta de apertura y cierre al mismo tiempo, lo que significa que no necesitamos una etiqueta de cierre adicional.
La etiqueta <img> tiene varios atributos que debemos incluir para que funcione correctamente. El atributo más importante es el atributo src, que especifica la ruta de la imagen que deseas agregar.
Por ejemplo, si tienes una imagen llamada "imagen.jpg" en el mismo directorio que tu archivo HTML, puedes usar el siguiente código:
- <img src="imagen.jpg">
Si la imagen se encuentra en un directorio diferente, debes especificar la ruta completa:
- <img src="ruta/del/archivo/imagen.jpg">
Paso 3: Agrega atributos adicionales si es necesario
Además del atributo src, puedes agregar otros atributos a la etiqueta <img>. Algunos ejemplos comunes son:
- alt: Especifica un texto alternativo que se mostrará si la imagen no se puede cargar.
- width: Especifica el ancho de la imagen en píxeles o en porcentaje.
- height: Especifica la altura de la imagen en píxeles o en porcentaje.
Por ejemplo, si quieres agregar una imagen con un texto alternativo y un ancho específico, puedes usar el siguiente código:
- <img src="imagen.jpg" alt="Texto alternativo" width="500">
Recuerda cerrar todas las etiquetas correctamente para evitar errores en tu código HTML.
¡Y eso es todo! Ahora ya sabes cómo agregar imágenes en HTML. ¡Diviértete experimentando y creando contenido visualmente atractivo para tus páginas web!
Guarda el archivo HTML y ábrelo en tu navegador para ver la imagen agregada
Una vez que hayas agregado la etiqueta <img> a tu código HTML, es hora de guardar el archivo y abrirlo en tu navegador para ver la imagen agregada. Asegúrate de guardar el archivo con la extensión .html para que el navegador pueda reconocerlo correctamente.
Una vez que hayas guardado el archivo, navega hasta la ubicación donde lo guardaste y haz doble clic en él para abrirlo en tu navegador predeterminado. Esto abrirá una ventana del navegador y mostrará el contenido de tu archivo HTML.
En la ventana del navegador, deberías poder ver la imagen que has agregado a tu código HTML. Si la imagen no se muestra correctamente, es posible que haya un error en la ruta de la imagen o en la etiqueta <img> que has agregado.
Si la imagen no se muestra, asegúrate de que la ruta de la imagen sea correcta. La ruta de la imagen puede ser una ruta absoluta o una ruta relativa. Una ruta absoluta hace referencia a la ubicación exacta de la imagen en el sistema de archivos de tu computadora o en un servidor en línea. Por otro lado, una ruta relativa hace referencia a la ubicación de la imagen en relación con la ubicación del archivo HTML.
Si estás utilizando una ruta absoluta, asegúrate de que la ruta sea correcta y de que la imagen exista en la ubicación especificada. Si estás utilizando una ruta relativa, asegúrate de que la ruta sea correcta y de que la imagen esté ubicada en la carpeta correcta en relación con el archivo HTML.
Si la ruta de la imagen es correcta y la imagen aún no se muestra, verifica la etiqueta <img> que has agregado a tu código HTML. Asegúrate de que la etiqueta esté correctamente escrita y de que todos los atributos necesarios estén presentes. Los atributos comunes de la etiqueta <img> incluyen el atributo src, que especifica la ruta de la imagen, y el atributo alt, que proporciona un texto alternativo para la imagen.
Si has verificado todos estos aspectos y la imagen aún no se muestra, es posible que haya un problema con el archivo de imagen en sí. Verifica que el archivo de imagen exista en la ubicación especificada y que esté en un formato compatible con los navegadores web, como JPEG, PNG o GIF.
Una vez que hayas solucionado cualquier problema con la ruta de la imagen, la etiqueta <img> y el archivo de imagen en sí, deberías poder ver la imagen agregada en tu navegador. ¡Felicidades, has agregado con éxito una imagen a tu página HTML!
Preguntas frecuentes
¿Cómo agrego una imagen en HTML?
Para agregar una imagen en HTML, utiliza la etiqueta y especifica la ruta de la imagen en el atributo src.
¿Qué atributos puedo utilizar en la etiqueta ?
Algunos atributos que puedes utilizar en la etiqueta son src, alt, width y height.
Si quieres conocer otros artículos parecidos a Agrega imágenes en HTML: Guía paso a paso para principiantes puedes visitar la categoría Diseño y Tecnología Web.
