Guía completa de CSS para el diseño web: ¡Aprende ahora!

El diseño web es una parte fundamental de cualquier proyecto en línea. Es lo que atrae a los usuarios y crea una experiencia visual agradable. Uno de los aspectos clave en el diseño web es el uso de CSS (Cascading Style Sheets), un lenguaje de estilo que permite dar formato y personalizar la apariencia de una página web.
Te ofrecemos una guía completa de CSS para el diseño web, desde los conceptos básicos hasta técnicas más avanzadas. Aprenderás cómo utilizar selectores, propiedades y valores para dar estilo a tus elementos HTML, así como técnicas para crear diseños responsivos y animaciones. También te proporcionaremos algunos consejos y trucos para optimizar tu código y mejorar la eficiencia de tu sitio web. ¡No te lo pierdas! Sigue leyendo y descubre todo lo que necesitas saber sobre CSS y cómo aplicarlo en tus proyectos de diseño web.
- Aprende los fundamentos básicos de CSS
- Familiarízate con las propiedades y valores más comunes de CSS
- Domina el posicionamiento y la disposición de elementos en la página
- Descubre cómo aplicar estilos a texto, imágenes y otros elementos
- Aprende a crear efectos de transición y animación con CSS
- Conoce las mejores prácticas para optimizar el rendimiento de tus estilos
- Aprende a trabajar con CSS en frameworks y plataformas populares
- Mantente al día con las últimas tendencias y novedades en CSS
- Practica tus habilidades con ejercicios y proyectos prácticos
- Obtén consejos y trucos de expertos en diseño web
Aprende los fundamentos básicos de CSS

En esta sección, te explicaremos los fundamentos básicos de CSS, para que puedas empezar a diseñar tu página web de manera eficiente. CSS, o "Cascading Style Sheets" en inglés, es un lenguaje de estilo utilizado para definir la apariencia y el diseño de un documento HTML.
¿Qué es CSS?
CSS es un lenguaje de estilo que se utiliza para describir cómo se verá una página web. Con CSS, puedes definir el color de fondo, el tamaño de fuente, el espaciado entre párrafos, el diseño de las tablas y mucho más. A través de las reglas CSS, se pueden aplicar estilos a elementos individuales o a grupos de elementos.
¿Cómo se aplica CSS?
Para aplicar CSS a tu página web, debes utilizar las etiquetas <style> y </style> dentro de la sección <head> de tu archivo HTML. Dentro de las etiquetas <style>, puedes escribir las reglas CSS que deseas aplicar a tu página web.
Sintaxis básica de CSS
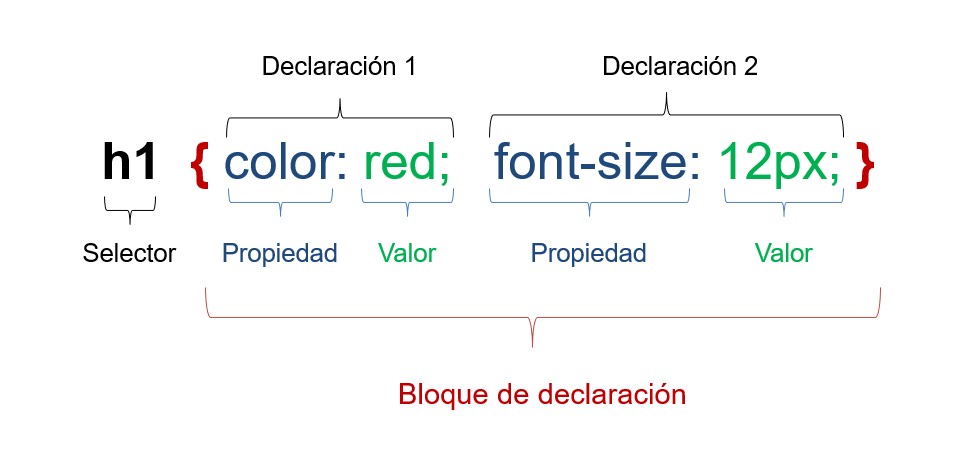
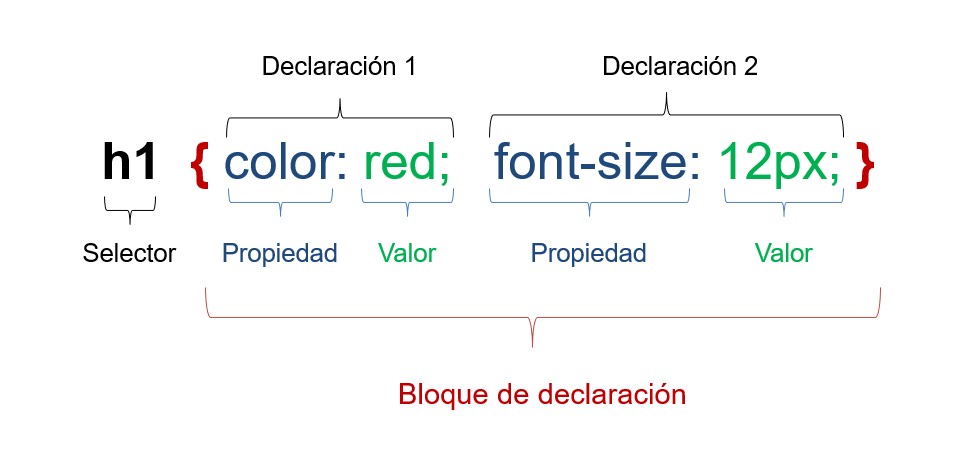
La sintaxis básica de CSS se compone de una selección, una propiedad y un valor. La selección indica a qué elementos se aplicará el estilo, la propiedad define qué aspecto del elemento se modificará y el valor especifica cómo se modificará esa propiedad.
Por ejemplo:
- La selección p indica que se aplicará el estilo a todos los párrafos.
- La propiedad color define el color del texto.
- El valor red especifica que el texto será de color rojo.
Por lo tanto, la regla CSS completa para cambiar el color del texto de todos los párrafos a rojo sería:
p {
color: red;
}
Con estos conceptos básicos de CSS, estás listo para empezar a diseñar tu página web de manera personalizada. En las siguientes secciones, exploraremos a fondo las propiedades y los selectores CSS más utilizados.
Familiarízate con las propiedades y valores más comunes de CSS

Aprender CSS es esencial para cualquier diseñador web. Esta guía te ayudará a familiarizarte con las propiedades y valores más comunes de CSS, para que puedas crear diseños web increíbles.
1. Propiedades de CSS
Las propiedades de CSS controlan el aspecto y la presentación de los elementos HTML. Algunas de las propiedades más comunes incluyen:
- color: define el color del texto.
- background-color: establece el color de fondo de un elemento.
- font-size: determina el tamaño del texto.
- margin: controla el espacio alrededor de un elemento.
- padding: define el espacio entre el contenido y el borde de un elemento.
2. Valores de CSS
Los valores de CSS se utilizan para configurar las propiedades de los elementos. Algunos valores comunes incluyen:
- hex: se utiliza para definir colores mediante un código hexadecimal.
- em: se utiliza para establecer el tamaño de fuente relativo al tamaño de fuente del elemento padre.
- px: se utiliza para establecer el tamaño de fuente en píxeles.
- %: se utiliza para establecer un porcentaje del tamaño de fuente del elemento padre.
- auto: se utiliza para permitir que el navegador calcule automáticamente un valor.
Conocer estas propiedades y valores básicos de CSS te ayudará a crear diseños web atractivos y responsivos. ¡No dudes en experimentar y explorar más allá de lo básico para llevar tus habilidades de diseño al siguiente nivel!
Domina el posicionamiento y la disposición de elementos en la página

El posicionamiento y la disposición de elementos es una parte fundamental en el diseño web. Con CSS, puedes controlar la ubicación de los elementos en la página y crear diseños visualmente atractivos.
El posicionamiento estático es el valor predeterminado para los elementos en HTML. Esto significa que los elementos se colocan en el orden en que aparecen en el código HTML y no se ven afectados por otras propiedades de posicionamiento.
Con el posicionamiento relativo, puedes mover un elemento en relación a su posición original. Puedes utilizar las propiedades top, right, bottom y left para especificar la cantidad de desplazamiento en cada dirección.
El posicionamiento absoluto permite colocar un elemento en una ubicación específica de la página, independientemente de su posición original. Puedes utilizar las propiedades top, right, bottom y left para especificar la posición exacta.
El posicionamiento fijo es similar al absoluto, pero el elemento se mantiene fijo en una posición específica de la ventana del navegador. Esto significa que el elemento permanecerá visible incluso cuando el usuario desplace la página.
El posicionamiento flotante se utiliza principalmente para crear diseños de varias columnas. Puedes utilizar la propiedad float para indicar que un elemento debe flotar a la izquierda o a la derecha de su contenedor.
La disposición de elementos con flexbox es un modelo de diseño flexible que permite distribuir y alinear los elementos de manera eficiente. Puedes utilizar las propiedades display: flex en el contenedor y flex en los elementos para controlar la disposición de los elementos.
La disposición de elementos con grid es un sistema de diseño bidimensional que te permite crear diseños complejos con facilidad. Puedes utilizar las propiedades display: grid en el contenedor y grid-template-columns y grid-template-rows para definir la estructura del grid.
Con el conocimiento de estas técnicas de posicionamiento y disposición de elementos en CSS, podrás crear diseños web atractivos y funcionales. ¡No dudes en experimentar y explorar todas las posibilidades que CSS ofrece!
Descubre cómo aplicar estilos a texto, imágenes y otros elementos

En este artículo, te enseñaremos cómo utilizar CSS para aplicar estilos a tus elementos web y crear diseños atractivos y modernos.
1. Estilos de texto
Con CSS, puedes personalizar la apariencia de tu texto de diferentes maneras. Puedes cambiar el tamaño de la fuente, el color, el estilo de fuente (negrita, cursiva, subrayado), la alineación del texto, el interlineado y más.
Por ejemplo, si quieres hacer que un párrafo tenga un tamaño de fuente más grande, puedes usar la siguiente etiqueta:
<p style="font-size: 20px;">Este es un párrafo con un tamaño de fuente de 20 píxeles.</p>
2. Estilos de imagen
Con CSS, también puedes aplicar estilos a las imágenes de tu sitio web. Puedes cambiar el tamaño de la imagen, agregar bordes, agregar efectos de sombra y más.
Por ejemplo, si quieres hacer que una imagen tenga un borde negro de 2 píxeles, puedes usar la siguiente etiqueta:
<img src="imagen.jpg" style="border: 2px solid black;">
3. Estilos de otros elementos
Además de texto e imágenes, CSS también te permite aplicar estilos a otros elementos HTML, como enlaces, listas, tablas y más.
Por ejemplo, si quieres hacer que los enlaces de tu sitio web sean de color azul y tengan subrayado al pasar el cursor sobre ellos, puedes usar la siguiente etiqueta:
<a href="pagina.html" style="color: blue; text-decoration: underline;">Enlace</a>
CSS te permite personalizar y mejorar la apariencia de tu sitio web de manera fácil y eficiente. Aprender a utilizar CSS te ayudará a crear diseños web más atractivos y profesionales.
¡Así que no esperes más y comienza a explorar el mundo de CSS para potenciar tus habilidades de diseño web!
Aprende a crear efectos de transición y animación con CSS

En esta sección de nuestra guía completa de CSS para el diseño web, aprenderás cómo crear efectos de transición y animación utilizando CSS. Estos efectos pueden ayudar a mejorar la experiencia de usuario y hacer que tu sitio web sea más atractivo y dinámico.
Para crear efectos de transición en CSS, puedes utilizar la propiedad transition. Esta propiedad te permite especificar la duración, el retraso y el tipo de transición que deseas aplicar a un elemento. Por ejemplo, puedes crear una transición de color suave en un botón cuando se coloca el cursor sobre él:
.boton {
background-color: #ff0000;
transition: background-color 0.5s ease;
}
.boton:hover {
background-color: #00ff00;
}
En el código anterior, hemos definido una transición de color de fondo de 0.5 segundos con una función de tiempo "ease". Cuando el cursor se coloca sobre el botón, el color de fondo cambia suavemente a verde.
Además de las transiciones, también puedes crear animaciones utilizando CSS. La propiedad animation te permite definir una serie de fotogramas clave y especificar la duración, el retraso y la repetición de la animación.
.caja {
width: 100px;
height: 100px;
background-color: #0000ff;
animation: mover-caja 2s infinite;
}
@keyframes mover-caja {
0% {
transform: translateX(0);
}
50% {
transform: translateX(200px);
}
100% {
transform: translateX(0);
}
}
En el ejemplo anterior, hemos creado una animación llamada "mover-caja" que mueve una caja de 100x100 píxeles de izquierda a derecha y luego de regreso. La animación dura 2 segundos y se repite infinitamente.
Estas son solo algunas de las muchas posibilidades que CSS ofrece para crear efectos de transición y animación en tu sitio web. Experimenta con diferentes propiedades y valores para lograr el efecto deseado. ¡Diviértete y sigue aprendiendo!
Conoce las mejores prácticas para optimizar el rendimiento de tus estilos
![]()
Uno de los aspectos más importantes a tener en cuenta al diseñar una página web es el rendimiento de los estilos CSS. Una buena optimización de los estilos garantiza una carga más rápida de la página y una mejor experiencia de usuario.
A continuación, te presentamos algunas de las mejores prácticas para optimizar el rendimiento de tus estilos:
Minimiza el uso de selectores complejos
Los selectores CSS son herramientas poderosas pero también pueden ser costosos en términos de rendimiento. Evita el uso excesivo de selectores complejos, ya que requieren más tiempo de procesamiento por parte del navegador.
Agrupa tus estilos
Una buena práctica es agrupar tus estilos en un solo archivo CSS. Esto reduce la cantidad de solicitudes al servidor y acelera la carga de la página. Además, puedes utilizar herramientas de compresión y minificación para reducir el tamaño del archivo CSS.
Evita la sobreescritura innecesaria
Evita la sobreescritura innecesaria de estilos. Si un estilo no es utilizado en una página en particular, no es necesario incluirlo en el archivo CSS. Esto reduce el tamaño del archivo y mejora el rendimiento de la página.
Utiliza sprites de imágenes
Los sprites de imágenes son una técnica que consiste en combinar múltiples imágenes en una sola. Esto reduce la cantidad de solicitudes al servidor y acelera la carga de la página. Además, puedes utilizar la propiedad CSS background-position para mostrar solo la parte de la imagen que necesitas.
Optimiza el uso de fuentes
El uso excesivo de fuentes personalizadas puede ralentizar la carga de la página. Utiliza solo las fuentes necesarias y asegúrate de que estén optimizadas para la web. Además, puedes utilizar la propiedad CSS font-display para controlar cómo se muestra la fuente mientras se carga.
Utiliza técnicas de carga diferida
Utiliza técnicas de carga diferida para cargar estilos solo cuando sean necesarios. Puedes utilizar la propiedad CSS media para cargar estilos solo en determinados dispositivos o la propiedad CSS defer para cargar estilos después de que se haya cargado el contenido principal.
Sigue estas prácticas y optimiza el rendimiento de tus estilos CSS. ¡Tu página web cargará más rápido y brindará una mejor experiencia de usuario!
Aprende a trabajar con CSS en frameworks y plataformas populares

En esta guía completa de CSS, te enseñaremos cómo trabajar con CSS en frameworks y plataformas populares para el diseño web. CSS (Cascading Style Sheets) es un lenguaje de hojas de estilo que se utiliza para definir el aspecto y el formato de un documento escrito en HTML. Aprender a utilizar CSS te permitirá crear diseños atractivos y personalizados para tus páginas web.
¿Qué es un framework de CSS?
Un framework de CSS es una colección de estilos predefinidos y reglas de diseño que facilitan la creación de sitios web. Al utilizar un framework de CSS, puedes ahorrar tiempo y esfuerzo en el desarrollo, ya que no tienes que escribir todo el código CSS desde cero. Hay muchos frameworks populares disponibles, como Bootstrap, Foundation y Bulma, que ofrecen una variedad de componentes y estilos para ayudarte a crear diseños responsivos y atractivos.
¿Cómo utilizar un framework de CSS?
Para utilizar un framework de CSS, primero debes agregar el enlace o la referencia al archivo CSS del framework en el encabezado de tu documento HTML. Por ejemplo, si estás utilizando Bootstrap, puedes agregar el siguiente código en la sección <head> de tu documento HTML:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
Una vez que hayas agregado el enlace al archivo CSS del framework, podrás utilizar las clases y estilos predefinidos en tu documento HTML. Por ejemplo, si deseas crear un botón con estilo de Bootstrap, simplemente agrega la clase btn a un elemento <button> o <a> y el estilo se aplicará automáticamente.
También puedes personalizar los estilos del framework utilizando tus propias reglas CSS. Para ello, puedes agregar tus estilos personalizados en un archivo CSS separado y enlazarlo después del archivo CSS del framework en el encabezado de tu documento HTML.
¿Qué es una plataforma de CSS?
Una plataforma de CSS es un entorno de desarrollo en línea que te permite crear y editar estilos CSS de forma interactiva. Estas plataformas suelen tener una interfaz visual intuitiva que te permite ajustar los estilos y ver los cambios en tiempo real. Algunas plataformas de CSS populares incluyen CodePen, CSSDeck y CSS Grid Generator.
¿Cómo utilizar una plataforma de CSS?
- Primero, debes acceder a la plataforma de CSS en línea de tu elección.
- A continuación, puedes crear un nuevo proyecto o cargar un proyecto existente.
- Utilizando la interfaz visual de la plataforma, puedes ajustar los estilos CSS según tus necesidades. Puedes cambiar colores, tamaños, fuentes y otros atributos de estilo.
- A medida que realices cambios en la plataforma, podrás ver los resultados en tiempo real en una ventana de vista previa.
- Una vez que estés satisfecho con los estilos, puedes copiar el código CSS generado por la plataforma y pegarlo en tu documento HTML.
Utilizar un framework o una plataforma de CSS puede ser una forma eficiente y efectiva de diseñar y desarrollar páginas web. Estas herramientas te permiten aprovechar estilos predefinidos o personalizar tus propios estilos de manera rápida y sencilla. ¡Ahora que conoces las bases de CSS, estás listo para empezar a crear diseños web impresionantes!
Mantente al día con las últimas tendencias y novedades en CSS

En la actualidad, el diseño web es uno de los aspectos más importantes a la hora de crear una presencia en línea impactante y atractiva. Una de las herramientas fundamentales para lograrlo es CSS (Cascading Style Sheets), un lenguaje de estilo que permite controlar la apariencia y el diseño de un sitio web.
Si eres nuevo en el mundo del desarrollo web, puede que te sientas abrumado por la cantidad de información y recursos disponibles sobre CSS. Por eso, en esta guía completa de CSS, te proporcionaremos los conocimientos básicos y las técnicas avanzadas para que puedas crear diseños web impresionantes.
1. Introducción a CSS
Antes de sumergirnos en los aspectos más avanzados de CSS, es importante comprender los conceptos básicos. En esta sección, te explicaremos qué es CSS, cómo se utiliza y cómo se aplica a un documento HTML. También aprenderás sobre selectores, propiedades y valores CSS.
2. Diseño de cajas y modelo de caja
El diseño de cajas es una parte fundamental de CSS. En esta sección, te enseñaremos cómo controlar el tamaño, el margen, el relleno y la posición de los elementos utilizando la propiedad "box-sizing". También exploraremos el modelo de caja y cómo afecta al diseño de tu sitio web.
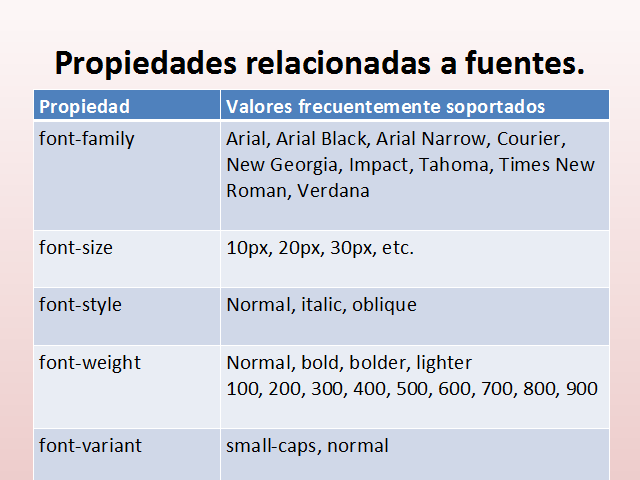
3. Tipografía y fuentes
La tipografía desempeña un papel crucial en el diseño web. Aquí aprenderás cómo controlar el tipo de letra, el tamaño, el espaciado y otros aspectos relacionados con el texto utilizando propiedades CSS como "font-family", "font-size" y "line-height". También te mostraremos cómo utilizar fuentes personalizadas en tu sitio web.
4. Diseño responsivo
En la era de los dispositivos móviles, es esencial que tu sitio web se vea bien en diferentes pantallas y dispositivos. En esta sección, te mostraremos cómo crear un diseño responsivo utilizando media queries y otras técnicas CSS. También te daremos consejos para optimizar tu sitio web para dispositivos móviles.
5. Animaciones y transiciones
Las animaciones y transiciones pueden hacer que tu sitio web sea más interactivo y atractivo. Aquí aprenderás cómo utilizar propiedades CSS como "animation" y "transition" para crear efectos visuales sorprendentes. También te mostraremos cómo controlar la duración, la dirección y otros aspectos de las animaciones y transiciones.
6. Flexbox y Grid
Flexbox y Grid son dos herramientas poderosas para crear diseños avanzados en CSS. En esta sección, te mostraremos cómo utilizar estas propiedades para crear diseños flexibles y responsivos. También te daremos ejemplos prácticos de cómo utilizar Flexbox y Grid en tu sitio web.
7. Trucos y consejos avanzados
En esta sección final, te daremos algunos trucos y consejos avanzados para llevar tus habilidades de CSS al siguiente nivel. Aprenderás cómo utilizar pseudo-elementos y pseudo-clases, cómo trabajar con gradientes y sombras, y cómo optimizar el rendimiento de tu sitio web.
Esta guía completa de CSS te proporcionará todas las herramientas y conocimientos necesarios para convertirte en un experto en diseño web. Ya sea que estés comenzando desde cero o que ya tengas experiencia en CSS, encontrarás información útil y práctica en cada sección. ¡No pierdas la oportunidad de mejorar tus habilidades de diseño web con CSS!
Practica tus habilidades con ejercicios y proyectos prácticos
Una forma efectiva de mejorar tus habilidades en CSS es practicando con ejercicios y proyectos prácticos. A continuación, te presento algunos ejercicios que puedes realizar para fortalecer tus conocimientos y aplicarlos en situaciones reales:
1. Estiliza una lista de elementos
Comienza por crear una lista desordenada o una lista ordenada. Luego, utiliza CSS para aplicar estilos a los elementos de la lista. Puedes cambiar el color de fondo, el color del texto, el tamaño de la fuente y el espaciado entre elementos.
2. Crea un menú de navegación
Desarrolla un menú de navegación horizontal o vertical utilizando CSS. Aplica estilos a los enlaces para que se destaquen cuando el usuario pase el cursor sobre ellos. Asegúrate de que el menú sea responsive y se adapte a diferentes tamaños de pantalla.
3. Diseña una galería de imágenes
Crea una galería de imágenes utilizando CSS. Utiliza propiedades como flexbox o grid para organizar las imágenes en filas o columnas. Agrega efectos de transición para que las imágenes se vean más atractivas al interactuar con ellas.
4. Personaliza formularios
Practica personalizando formularios utilizando CSS. Cambia el estilo de los campos de entrada, los botones y las etiquetas. Asegúrate de utilizar pseudoclases como :hover o :focus para resaltar los elementos cuando el usuario interactúe con ellos.
5. Crea animaciones CSS
Explora las posibilidades de las animaciones CSS. Utiliza propiedades como @keyframes y animation para crear animaciones simples, como desvanecimientos o cambios de color, o animaciones más complejas, como deslizamientos o rotaciones.
Recuerda que la práctica constante es clave para mejorar tus habilidades en CSS. A medida que vayas realizando estos ejercicios y proyectos, te sentirás más cómodo y seguro en el diseño web utilizando CSS.
Obtén consejos y trucos de expertos en diseño web

En esta guía completa de CSS para el diseño web, te presentaremos una serie de consejos y trucos que te ayudarán a mejorar tus habilidades en el diseño y la implementación de sitios web. Aprenderás cómo utilizar CSS de manera efectiva para crear diseños atractivos y funcionales.
El CSS (Cascading Style Sheets) es un lenguaje de hojas de estilo utilizado para definir la apariencia y el formato de un documento HTML. Con CSS, puedes controlar la presentación de tus páginas web, incluyendo el diseño, los colores, las fuentes y los efectos visuales.
1. Organiza tu código CSS
Una buena práctica al trabajar con CSS es organizar tu código de manera estructurada y legible. Utiliza comentarios para dividir tu código en secciones y etiqueta cada bloque de código con un nombre descriptivo. Esto te ayudará a encontrar y modificar partes específicas de tu código de manera más eficiente.
2. Utiliza selectores eficientes
Selecciona elementos HTML utilizando selectores eficientes. Evita utilizar selectores de etiqueta genéricos como "div" o "p" cuando sea posible, ya que esto puede afectar el rendimiento de tu página. En su lugar, utiliza clases y selectores ID para apuntar a elementos específicos.
3. Experimenta con efectos visuales
CSS ofrece una amplia gama de propiedades para crear efectos visuales atractivos en tu sitio web. Experimenta con sombras, gradientes, transiciones y animaciones para agregar un toque único a tus diseños. Recuerda mantener un equilibrio entre la estética y la usabilidad para que los efectos no distraigan a los usuarios.
4. Utiliza media queries para diseños responsivos
Con el aumento del uso de dispositivos móviles, es crucial crear diseños responsivos que se adapten a diferentes tamaños de pantalla. Utiliza media queries para aplicar estilos específicos a diferentes resoluciones de pantalla. De esta manera, tu sitio web se verá y funcionará de manera óptima en cualquier dispositivo.
5. Aprende a utilizar frameworks CSS
Los frameworks CSS, como Bootstrap y Foundation, son herramientas populares que te ayudarán a acelerar el proceso de diseño y desarrollo de tu sitio web. Estos frameworks ofrecen una gran cantidad de componentes y estilos predefinidos que puedes utilizar y personalizar según tus necesidades.
6. Mantente actualizado con las últimas tendencias de diseño
El diseño web está en constante evolución, por lo que es importante mantenerse actualizado con las últimas tendencias y técnicas. Sigue blogs y recursos de diseño web para estar al tanto de las novedades y aprender de expertos en el campo.
Esta guía completa de CSS para el diseño web te proporciona consejos y trucos prácticos para mejorar tus habilidades en el diseño y la implementación de sitios web. Utiliza estas recomendaciones para crear diseños atractivos y funcionales que cautiven a tus usuarios.
Preguntas frecuentes
1. ¿Qué es CSS?
CSS (Cascading Style Sheets) es un lenguaje de hojas de estilo utilizado para describir la presentación de un documento HTML.
2. ¿Para qué se utiliza CSS en el diseño web?
Se utiliza para controlar la apariencia de los elementos HTML, como el color, la fuente, el tamaño, el margen, el espacio entre líneas, etc.
Si quieres conocer otros artículos parecidos a Guía completa de CSS para el diseño web: ¡Aprende ahora! puedes visitar la categoría Diseño y Tecnología Web.
