10 consejos para optimizar tu página web y mejorar su rendimiento

En la actualidad, tener una presencia en línea es fundamental para cualquier empresa o negocio. La página web se ha convertido en una herramienta clave para atraer clientes, generar ventas y promocionar los productos o servicios. Sin embargo, no basta con tener una página web, es necesario que esta funcione de manera eficiente y rápida para brindar una buena experiencia de navegación a los usuarios.
Te daremos 10 consejos prácticos para optimizar tu página web y mejorar su rendimiento. Desde la optimización de imágenes y código, hasta la elección adecuada de un hosting, estos consejos te ayudarán a reducir los tiempos de carga y a mejorar la navegabilidad de tu sitio web, lo cual se traducirá en más visitas, más tiempo de permanencia en la página y, en última instancia, más conversiones y ventas.
- Utiliza un diseño web responsive para que tu página se adapte a diferentes dispositivos
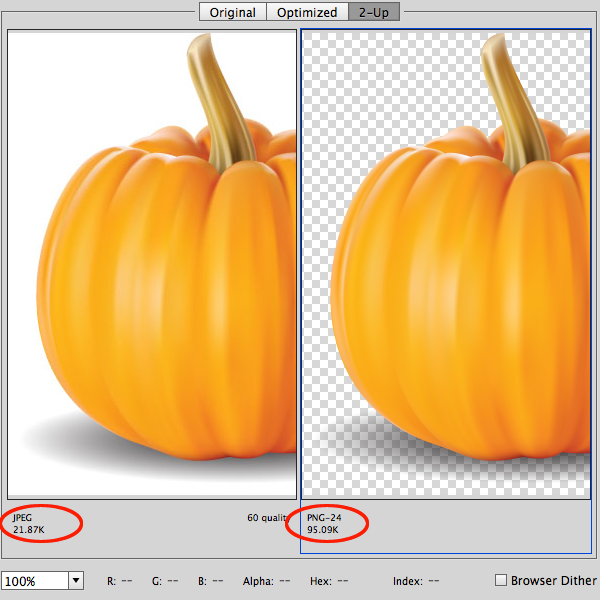
- Minimiza el uso de imágenes pesadas y utiliza formatos comprimidos como JPEG o PNG
- Comprime los archivos CSS y JavaScript para reducir su tamaño de descarga
- Evita el uso excesivo de plugins y widgets innecesarios que puedan ralentizar tu página
- Optimiza el código HTML eliminando etiquetas y espacios en blanco innecesarios
- Utiliza un servicio de almacenamiento en caché para acelerar la carga de tu página
- Optimiza tus archivos multimedia, como videos o audios, para reducir su tamaño de descarga
- Minimiza la cantidad de redireccionamientos en tu página para evitar tiempos de carga adicionales
- Utiliza un servidor de alojamiento confiable y rápido para garantizar una buena velocidad de carga
- Realiza pruebas de rendimiento regularmente y optimiza tu página según los resultados obtenidos
Utiliza un diseño web responsive para que tu página se adapte a diferentes dispositivos

Uno de los consejos más importantes para optimizar tu página web y mejorar su rendimiento es utilizar un diseño web responsive. Esto significa que tu página se adaptará automáticamente a diferentes dispositivos, como computadoras de escritorio, tablets y smartphones.
Al utilizar un diseño responsive, te aseguras de que todos los elementos de tu página se visualicen correctamente en cualquier dispositivo, evitando problemas de legibilidad, navegación y usabilidad.
Además, los diseños responsivos también son importantes para el SEO, ya que Google valora positivamente las páginas que ofrecen una buena experiencia de usuario en dispositivos móviles.
Para implementar un diseño responsive, puedes utilizar CSS media queries, que te permiten aplicar estilos diferentes según el tamaño de la pantalla del dispositivo. También puedes hacer uso de frameworks como Bootstrap, que ya cuentan con estilos predefinidos para diferentes dispositivos.
Recuerda que cada vez más personas acceden a Internet desde dispositivos móviles, por lo que contar con un diseño responsive es fundamental para llegar a tu audiencia de manera efectiva.
Minimiza el uso de imágenes pesadas y utiliza formatos comprimidos como JPEG o PNG

Para optimizar tu página web y mejorar su rendimiento, es importante minimizar el uso de imágenes pesadas. Las imágenes pueden ser uno de los principales factores que afectan la velocidad de carga de tu sitio. Para reducir el tamaño de las imágenes, puedes utilizar formatos comprimidos como JPEG o PNG.
Comprime los archivos CSS y JavaScript para reducir su tamaño de descarga

Uno de los consejos más importantes para optimizar una página web y mejorar su rendimiento es comprimir los archivos CSS y JavaScript. Esto se debe a que cuanto más pequeños sean los archivos, más rápido se podrán descargar y cargar en el navegador del usuario.
Para comprimir los archivos CSS, se puede utilizar una herramienta como CSSNano que elimina comentarios, espacios en blanco y otros caracteres innecesarios. Además, también se pueden combinar varios archivos CSS en uno solo para reducir las solicitudes al servidor.
En cuanto a los archivos JavaScript, se puede utilizar una herramienta como UglifyJS que reduce el tamaño del código eliminando espacios en blanco, comentarios y variables no utilizadas. También se recomienda cargar los archivos JavaScript al final del documento HTML para que no bloqueen la carga de otros elementos de la página.
Es importante mencionar que antes de comprimir los archivos CSS y JavaScript, se deben hacer pruebas exhaustivas para asegurarse de que no se produzcan errores o conflictos en la página web.
Evita el uso excesivo de plugins y widgets innecesarios que puedan ralentizar tu página

Uno de los principales consejos para optimizar tu página web y mejorar su rendimiento es evitar el uso excesivo de plugins y widgets innecesarios que puedan ralentizarla. Si bien es cierto que los plugins y widgets pueden agregar funcionalidades interesantes a tu sitio, también es importante recordar que cada uno de ellos requiere recursos adicionales para funcionar correctamente.
Antes de instalar cualquier plugin o widget, es recomendable evaluar si realmente lo necesitas y si su uso justifica el impacto en el rendimiento de tu página. Siempre es preferible utilizar solo aquellos que sean indispensables para el funcionamiento de tu sitio.
Además, es importante mantener tus plugins y widgets actualizados, ya que las actualizaciones suelen incluir mejoras de rendimiento y correcciones de errores. También debes eliminar cualquier plugin o widget que ya no estés utilizando, ya que aunque estén desactivados, aún pueden consumir recursos.
Recuerda que cada plugin o widget que agregues a tu página web aumentará el tiempo de carga de la misma, por lo que es importante ser selectivo y utilizar solo aquellos que sean realmente necesarios.
Optimiza el código HTML eliminando etiquetas y espacios en blanco innecesarios

Uno de los primeros pasos que debes tomar para optimizar tu página web y mejorar su rendimiento es revisar y limpiar el código HTML. Elimina cualquier etiqueta innecesaria que esté afectando la carga de tu página. También es importante eliminar los espacios en blanco y comentarios que no aporten nada al funcionamiento de tu sitio.
Un código HTML limpio y bien estructurado ayudará a que tu página cargue más rápido y sea más fácil de leer y mantener.
Para hacer esto, puedes utilizar herramientas de desarrollo web o editores de código que te ayuden a identificar y eliminar etiquetas y espacios innecesarios.
Recuerda siempre hacer una copia de seguridad de tu código antes de realizar cualquier cambio, por si necesitas volver atrás en caso de cualquier problema.
¡Optimizar tu código HTML es el primer paso para mejorar el rendimiento de tu página web!
Utiliza un servicio de almacenamiento en caché para acelerar la carga de tu página

Uno de los consejos más importantes para optimizar tu página web y mejorar su rendimiento es utilizar un servicio de almacenamiento en caché. La caché es una técnica que permite guardar una copia de tu página web en un servidor cercano al usuario, lo que acelera significativamente su carga.
Existen diferentes servicios de almacenamiento en caché disponibles, como Cloudflare o Varnish, que te permiten configurar y optimizar el caché de tu página web. Estos servicios funcionan almacenando una copia de tu página web en sus servidores y entregándola a los usuarios de forma rápida y eficiente.
Al utilizar un servicio de almacenamiento en caché, reduces la carga de tu servidor principal, ya que la mayor parte del tráfico se dirige a los servidores de caché. Esto se traduce en una mejora significativa en el rendimiento de tu página web, ya que los usuarios podrán acceder a ella de forma más rápida.
Además, el uso de un servicio de almacenamiento en caché también te permite ahorrar ancho de banda, ya que las solicitudes que se realizan a tu servidor principal se reducen considerablemente. Esto es especialmente beneficioso si tienes una página web con un alto volumen de tráfico.
Para aprovechar al máximo un servicio de almacenamiento en caché, es importante configurarlo correctamente. Puedes establecer reglas para definir qué elementos de tu página web deben ser almacenados en caché y cuánto tiempo deben ser almacenados. También puedes establecer reglas de exclusión para evitar que ciertos elementos se almacenen en caché.
Utilizar un servicio de almacenamiento en caché es fundamental para optimizar tu página web y mejorar su rendimiento. No solo acelera la carga de tu página, sino que también reduce la carga de tu servidor principal y te permite ahorrar ancho de banda. Configura correctamente tu servicio de almacenamiento en caché y verás cómo tu página web se carga más rápido y ofrece una mejor experiencia de usuario.
Optimiza tus archivos multimedia, como videos o audios, para reducir su tamaño de descarga
Una forma efectiva de mejorar el rendimiento de tu página web es optimizando los archivos multimedia que utilizas, como videos o audios. Estos archivos suelen ser pesados y pueden afectar negativamente la velocidad de carga de tu página.
Para reducir el tamaño de descarga de estos archivos, es recomendable utilizar herramientas de compresión que te permitan mantener una buena calidad de reproducción sin comprometer el rendimiento de tu página. También puedes considerar el uso de formatos de archivo más ligeros, como el formato MP4 para videos o el formato MP3 para audios.
Además, es importante tener en cuenta la resolución y el tamaño de los archivos multimedia que utilizas. Siempre es recomendable ajustar estas configuraciones para que se adapten a las necesidades de tu página, evitando utilizar archivos de mayor resolución o tamaño de los necesarios.
Recuerda que una buena optimización de los archivos multimedia no solo mejora el rendimiento de tu página web, sino que también proporciona una mejor experiencia de usuario al reducir el tiempo de carga y consumo de datos. ¡No descuides esta importante tarea!
Minimiza la cantidad de redireccionamientos en tu página para evitar tiempos de carga adicionales
Uno de los consejos más importantes para optimizar tu página web y mejorar su rendimiento es minimizar la cantidad de redireccionamientos. Los redireccionamientos son útiles para dirigir a los usuarios a una página diferente, pero también pueden agregar tiempo de carga adicional a tu sitio.
Es importante tener en cuenta que cada redireccionamiento requiere una solicitud adicional al servidor, lo que puede ralentizar la carga de tu página. Por lo tanto, es recomendable evitar redireccionamientos innecesarios siempre que sea posible.
Si necesitas redirigir a los usuarios a una página diferente, asegúrate de hacerlo de manera eficiente. Utiliza redirecciones 301 permanentes en lugar de redirecciones temporales, ya que las primeras son más eficientes en términos de rendimiento.
Otra forma de minimizar los redireccionamientos es revisar tu sitio y eliminar aquellos redireccionamientos que no sean necesarios. Esto se aplica especialmente a las páginas que se han eliminado o movido, ya que los redireccionamientos a estas páginas pueden generar tiempos de carga adicionales sin ningún beneficio real.
Además, es importante mencionar que los redireccionamientos también pueden afectar el rendimiento de los motores de búsqueda. Los motores de búsqueda pueden ver los redireccionamientos como páginas adicionales para indexar, lo que puede afectar la clasificación de tu sitio en los resultados de búsqueda.
Minimizar la cantidad de redireccionamientos en tu página web es clave para mejorar su rendimiento. Evita redireccionamientos innecesarios, utiliza redirecciones permanentes en lugar de temporales y revisa tu sitio regularmente para eliminar redireccionamientos que ya no sean necesarios.
Utiliza un servidor de alojamiento confiable y rápido para garantizar una buena velocidad de carga

Una de las claves para optimizar tu página web y mejorar su rendimiento es asegurarte de utilizar un servidor de alojamiento confiable y rápido. Esto es fundamental, ya que la velocidad de carga de tu sitio web es un factor determinante en la experiencia del usuario.
Un servidor de alojamiento confiable garantiza que tu página esté disponible en línea en todo momento, evitando caídas o interrupciones que puedan afectar la accesibilidad de tu sitio. Además, un servidor rápido permite que tus páginas se carguen de forma rápida y eficiente, lo cual es fundamental para retener a los visitantes y evitar que abandonen tu sitio por la lentitud de carga.
Es importante investigar y elegir cuidadosamente el proveedor de alojamiento que mejor se adapte a tus necesidades. Asegúrate de que el servidor cuente con una buena reputación en cuanto a la disponibilidad y velocidad de carga, y de que ofrezca un soporte técnico confiable y eficiente.
Recuerda que la elección de un servidor de alojamiento confiable y rápido es el primer paso para garantizar un rendimiento óptimo de tu página web.
Realiza pruebas de rendimiento regularmente y optimiza tu página según los resultados obtenidos

Una de las mejores prácticas para mejorar el rendimiento de tu página web es realizar pruebas regulares para identificar posibles problemas y áreas de mejora. Para ello, puedes utilizar herramientas como Google PageSpeed Insights, GTmetrix o WebPagetest, que te proporcionarán información detallada sobre el rendimiento de tu sitio.
Una vez que hayas realizado las pruebas, es importante optimizar tu página web de acuerdo a los resultados obtenidos. Esto puede incluir acciones como reducir el tamaño de las imágenes, minimizar y combinar archivos CSS y JavaScript, así como optimizar la carga de recursos externos, entre otras.
Utiliza técnicas de compresión de archivos
La compresión de archivos es una técnica que permite reducir el tamaño de los archivos CSS, JavaScript e incluso HTML, lo que a su vez reduce el tiempo de carga de tu página web. Puedes utilizar herramientas como Gzip o Brotli para comprimir tus archivos y mejorar el rendimiento de tu sitio.
Optimiza el tamaño y formato de las imágenes
Las imágenes suelen ser uno de los elementos que más peso tienen en una página web, por lo que es importante optimizar su tamaño y formato para mejorar el rendimiento. Puedes utilizar herramientas como Photoshop, GIMP o TinyPNG para reducir el tamaño de tus imágenes sin perder calidad, así como utilizar formatos como JPEG o WebP que ofrecen una mejor compresión.
Minimiza y combina archivos CSS y JavaScript
Reducir el número de archivos CSS y JavaScript que se cargan en tu página web puede ayudar a mejorar su rendimiento. Puedes utilizar herramientas como Minify o UglifyJS para minimizar tus archivos y eliminar espacios en blanco, comentarios o caracteres innecesarios. Además, puedes combinar varios archivos en uno solo para reducir las solicitudes al servidor.
Optimiza la carga de recursos externos
Si tu página web utiliza recursos externos, como fuentes, scripts o vídeos, es importante optimizar su carga para mejorar el rendimiento. Puedes utilizar técnicas como la carga asíncrona o diferida, así como utilizar herramientas como LazyLoad o Intersection Observer para cargar los recursos solo cuando sean necesarios y reducir el tiempo de carga inicial.
Aprovecha el almacenamiento en caché
El almacenamiento en caché es una técnica que permite guardar una copia de los archivos de tu página web en el navegador del usuario, lo que permite cargar el sitio de forma más rápida en visitas posteriores. Puedes configurar la caché de tu página utilizando las cabeceras HTTP adecuadas o utilizando plugins y extensiones específicas para tu plataforma.
Elimina o reemplaza plugins y scripts innecesarios
Si tu página web utiliza plugins o scripts innecesarios, esto puede afectar negativamente su rendimiento. Es importante revisar y eliminar aquellos plugins y scripts que no son indispensables para el funcionamiento de tu sitio. Además, puedes considerar reemplazar algunos scripts con alternativas más ligeras y eficientes.
Optimiza la carga de fuentes
Si tu página web utiliza fuentes externas, es importante optimizar su carga para mejorar el rendimiento. Puedes utilizar técnicas como la carga asíncrona, utilizar fuentes locales en lugar de externas o utilizar la función "font-display" para controlar cómo se muestra la fuente mientras se carga.
Minimiza el uso de redirecciones
Las redirecciones pueden tener un impacto negativo en el rendimiento de tu página web, ya que requieren de una solicitud adicional al servidor. Es importante minimizar su uso y, en caso de ser necesario, utilizar redirecciones 301 en lugar de 302, ya que las primeras son permanentes y permiten que los navegadores almacenen la redirección en caché.
Optimiza la carga de vídeos
Si tu página web utiliza vídeos, es importante optimizar su carga para mejorar el rendimiento. Puedes utilizar técnicas como la compresión de vídeo, utilizar formatos como WebM o utilizar servicios de streaming para cargar los vídeos de forma más eficiente.
Preguntas frecuentes
¿Qué es la optimización de una página web?
La optimización de una página web es el proceso de mejorar su rendimiento y eficiencia para que cargue más rápido y sea más fácil de usar.
¿Por qué es importante optimizar una página web?
Optimizar una página web es importante porque mejora la experiencia del usuario, aumenta la visibilidad en los motores de búsqueda y puede llevar a un mayor tráfico y conversiones.
Si quieres conocer otros artículos parecidos a 10 consejos para optimizar tu página web y mejorar su rendimiento puedes visitar la categoría Seo y Analítica Web.
