20 Mejores herramientas de diseño de interfaz de usuario

Ahora diseñamos en un mundo con una gran cantidad de herramientas que pueden adaptarse a casi todos los procesos de diseño y satisfacer sus necesidades creativas. Realmente hay una solución para todos y las posibilidades son increíbles. Es un buen momento para explorar nuevas herramientas y ver qué hay disponible para diseñar y mostrar sus proyectos.
El gran desafío es ¿cuáles deberías usar? En los últimos años, la combinación de Sketch e InVision ha sido una opción popular para muchos diseñadores, pero otras herramientas han ofrecido características y opciones competitivas. Nunca ha habido una mejor selección de herramientas de creación de prototipos y estructuras alámbricas , por lo que pensamos que era un buen momento para echar un vistazo a algunas de los mejores.
Wireframing
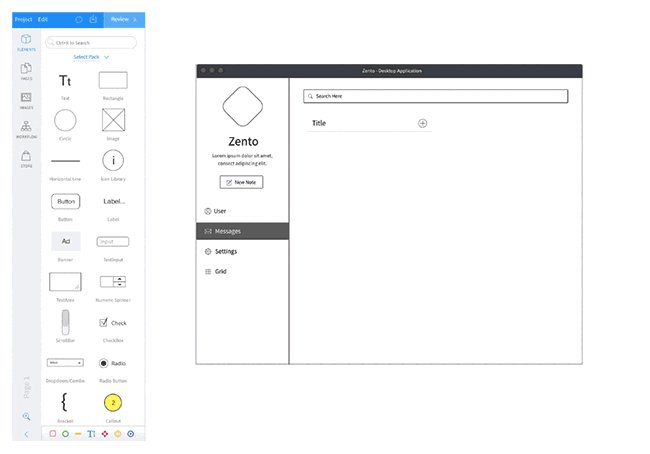
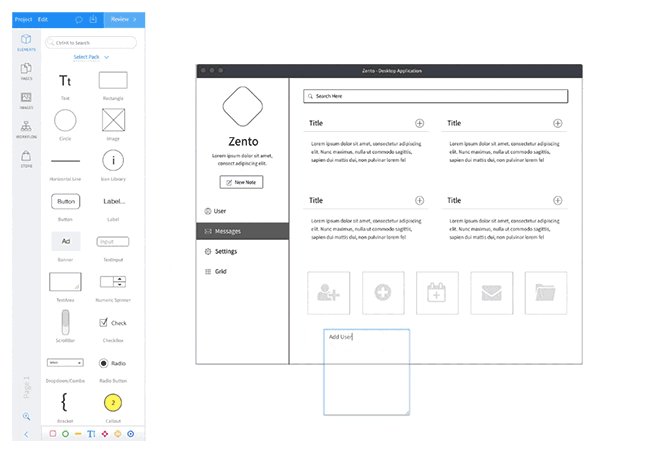
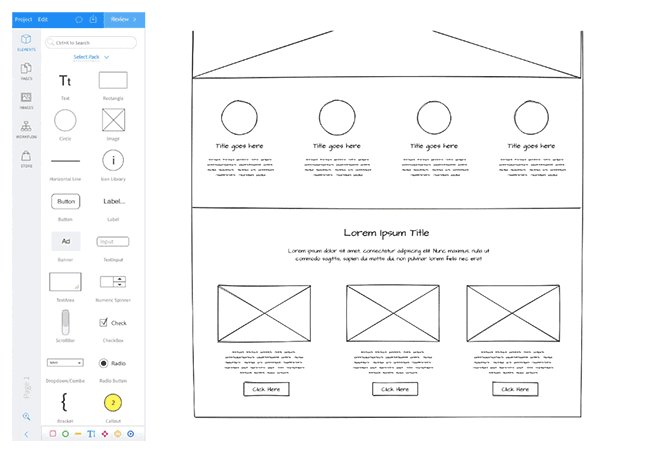
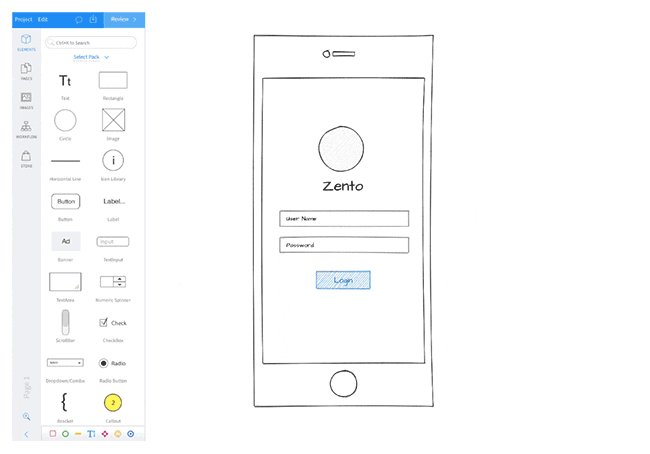
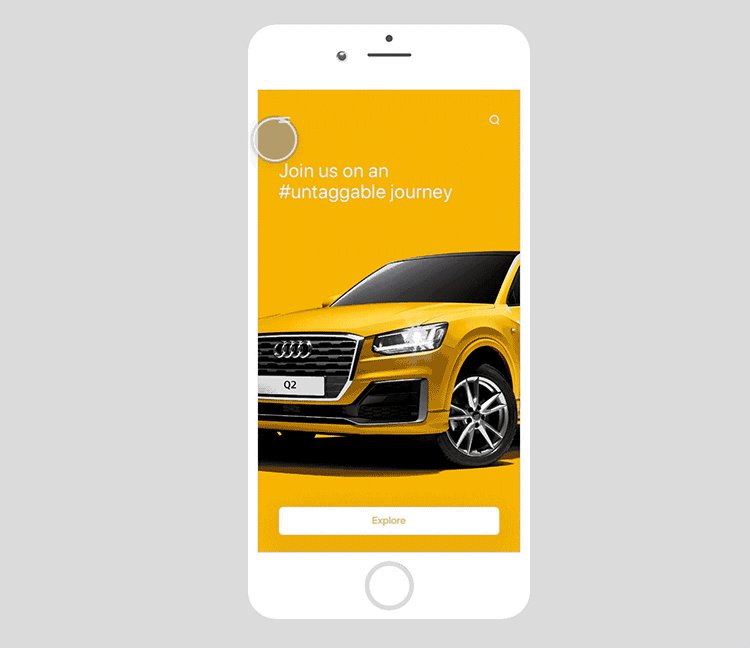
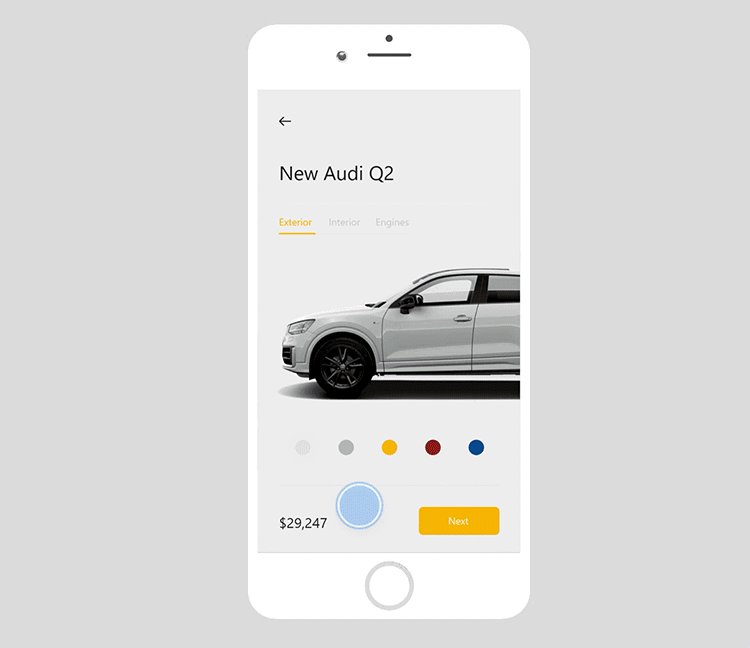
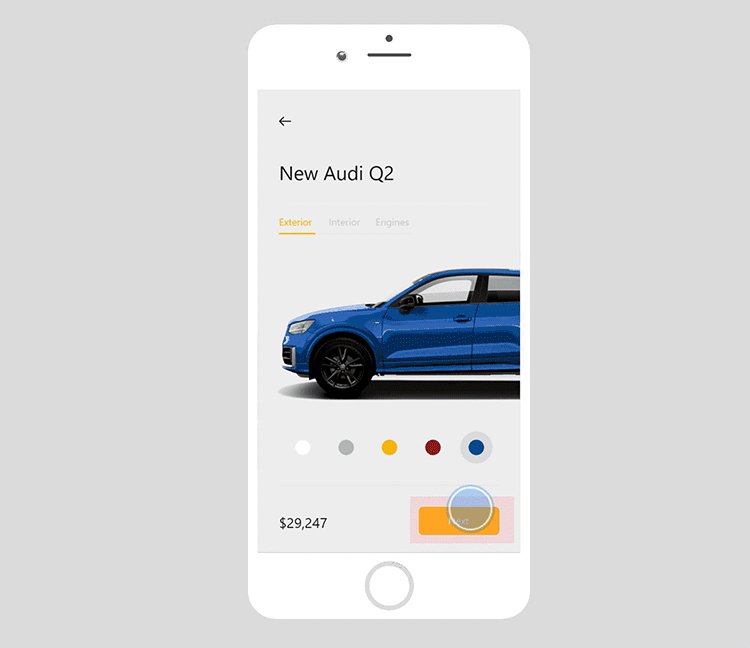
MockPlus
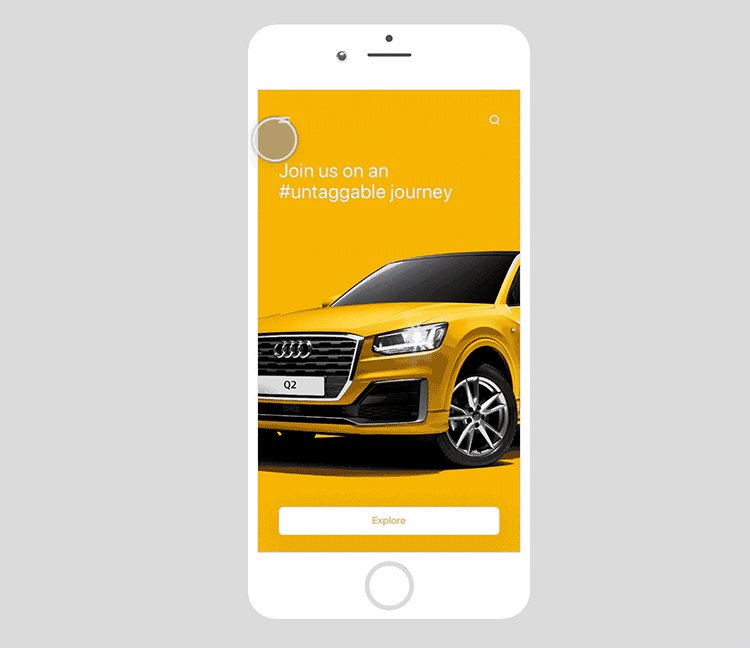
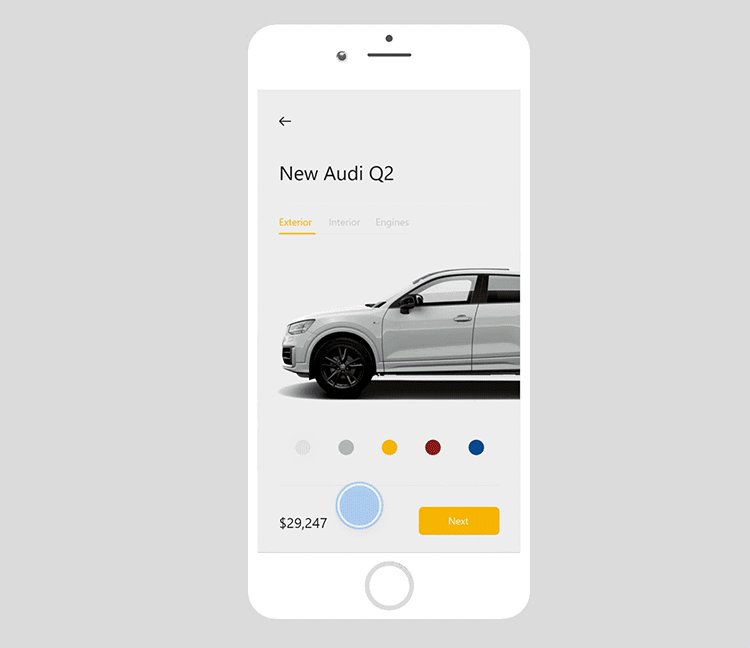
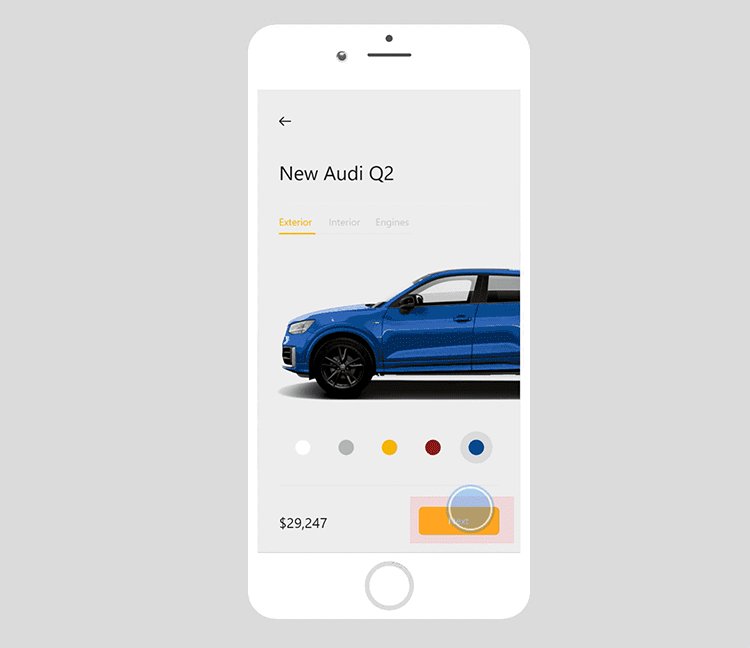
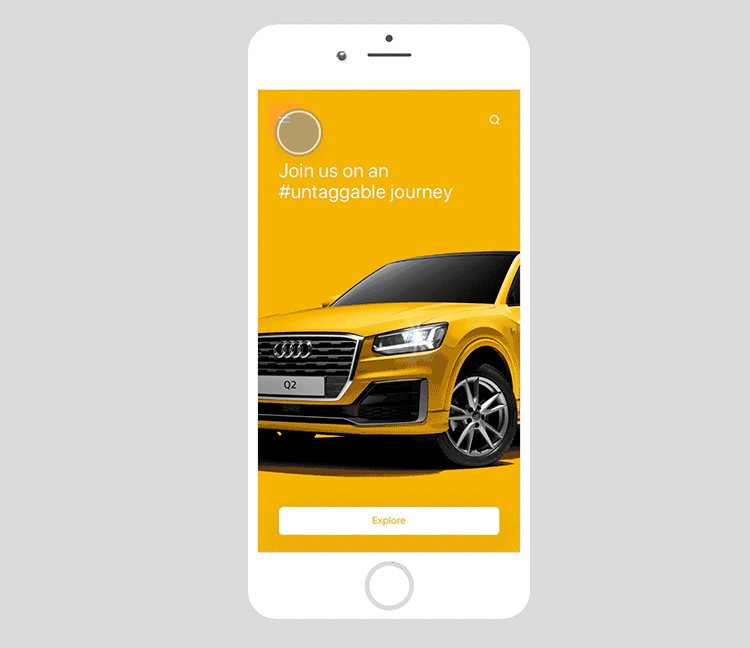
El prototipo interactivo - Audi se fabrica en Mockplus Cloud
MockPlus es una herramienta muy sencilla de aprender a manejar y usar, no técnica (WYSIWYG) a la vez que potente, que permite conceptualizar ideas de productos y servicios digitales a perfiles no técnicos involucrados en su desarrollo.
MockPlus puede diseñar prototipos sin escribir código línea por línea. Si eres diseñador, es posible que no seas muy bueno escribiendo código. Por lo tanto, necesita una herramienta como Mockplus que le ayude a ahorrar tiempo innecesario en la creación de prototipos. Su función de diseño de arrastrar y soltar permite colocar componentes a voluntad, en cualquier lugar que necesite. Además, también puede usar arrastrar y soltar para conectar diferentes páginas.
MockPlus dispone de una versión gratuita bastante completa, que te permite hacer diseños y simulaciones, tanto de aplicaciones de escritorio, como móviles o web. Además, se trata de una herramienta colaborativa que te permite compartir los diseños con tus compañeros, añadir notas y comentarios, etc. También te genera una versión exportable para poder hacerle una “demo” a tu cliente.
MockFlow
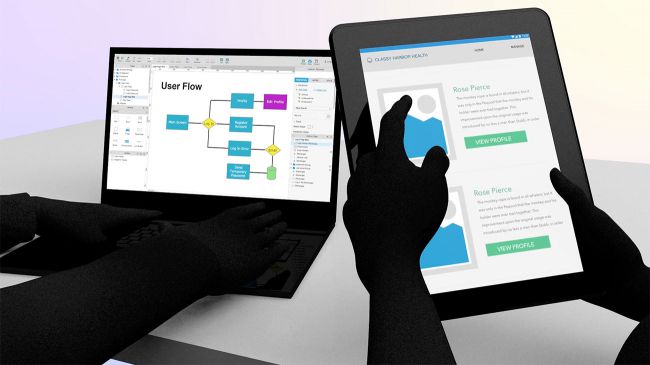
MockFlow te permite construir diseños básicos rápidamente
MockFlow es un conjunto de aplicaciones que son muy útiles para una serie de tareas en el proceso típico del proyecto. Principalmente, la aplicación WireframePro es una buena herramienta alternativa de creación de prototipos para su uso, especialmente si está probando algunas ideas nuevas.
Si solo necesitas crear wireframes, entonces echa un vistazo a MockFlow. Es genial para trabajar en ideas iniciales y le permite crear diseños básicos rápidamente, que a veces es todo lo que necesita para tener pensamientos en una forma presentable.
Balsamiq
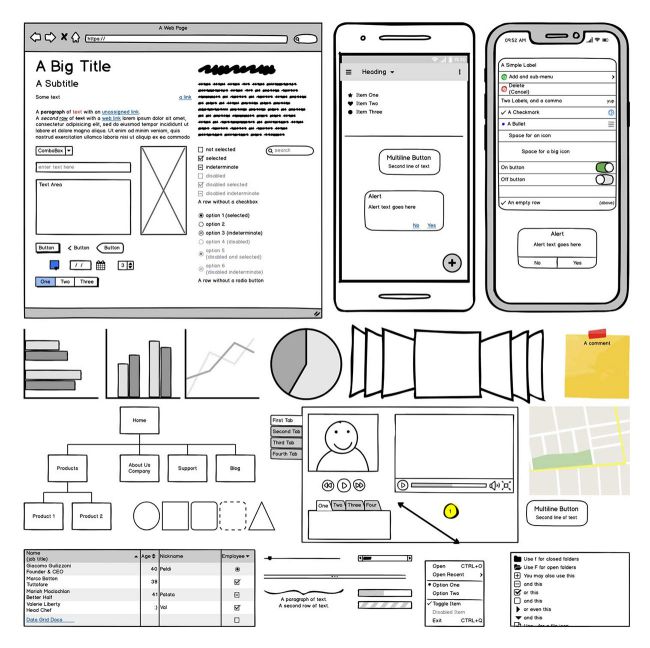
Los elementos de arrastrar y soltar de Balsamiq hacen la vida más fácil
Si lo que estás buscando es un cableado rápido, Balsamiq es una sugerencia importante. Puede desarrollar rápidamente la estructura y los diseños para sus proyectos con facilidad. Los elementos de arrastrar y soltar facilitan la vida y puede vincular botones a otras páginas. Esto significa que puede comenzar rápidamente a planificar sus interfaces y luego compartirlas con su equipo o clientes.
Axure
Axure es una gran herramienta que tiene proyectos más complejos.
Axure siempre ha sido una de las mejores herramientas de cableado en el mercado y es ideal para proyectos más complejos que requieren datos dinámicos. Con Axure, puede concentrarse realmente en proyectos de maquetas que son más técnicos y requieren atención adicional cuando se trata de estructura y datos.
Adobe Comp
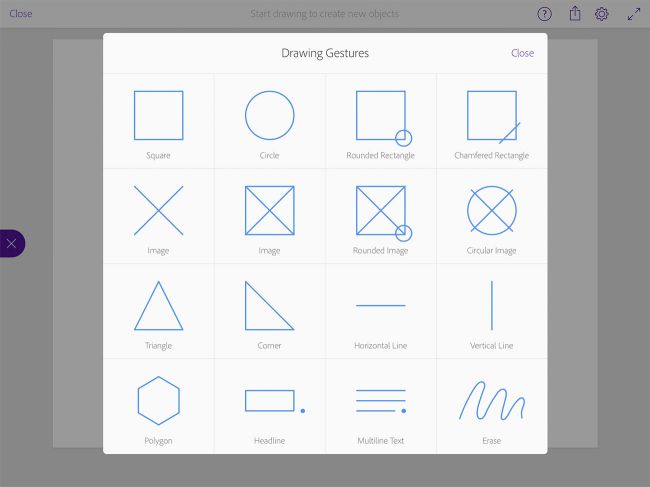
Si desea crear una estructura alámbrica sobre la marcha, Comp es una necesidad.
Adobe Comp es una buena adición para aquellos que se encuentran creando y conceptualizando sobre la marcha. ¿Tienes una tableta con un lápiz inteligente? La descarga valdrá la pena por si acaso la inspiración te impone desarrollar un nuevo concepto para un diseño cuando estás lejos de tu espacio de trabajo principal.
Diseño de interfaz de usuario y prototipos.
Bosquejo
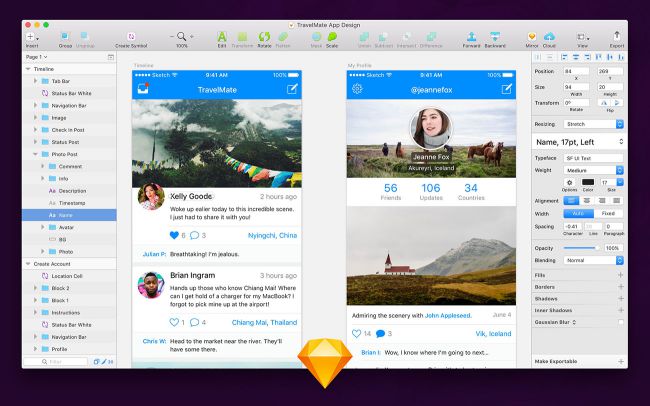
Sketch es la opción de ir para muchos diseñadores
Sketch es una herramienta muy popular dentro de la comunidad de diseño que le permite crear interfaces y prototipos de alta fidelidad. Una de las excelentes características es Symbols, donde puede diseñar elementos y elementos de UI para reutilizarlos. Esto ayuda a crear sistemas de diseño y mantener sus interfaces consistentes. Desde allí, puede exportar fácilmente su diseño a un prototipo seleccionable. Si eres usuario de InVision, asegúrate de revisar el complemento Craft.
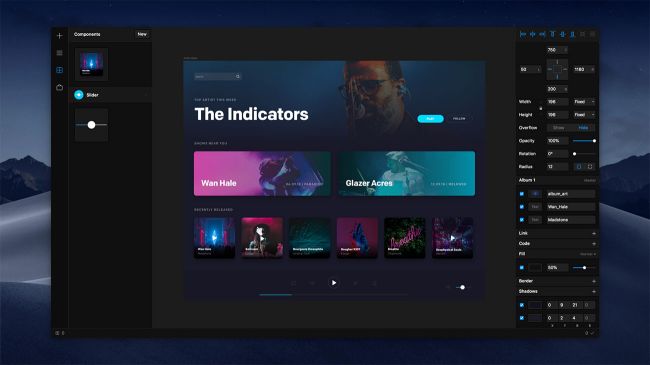
InVision Studio
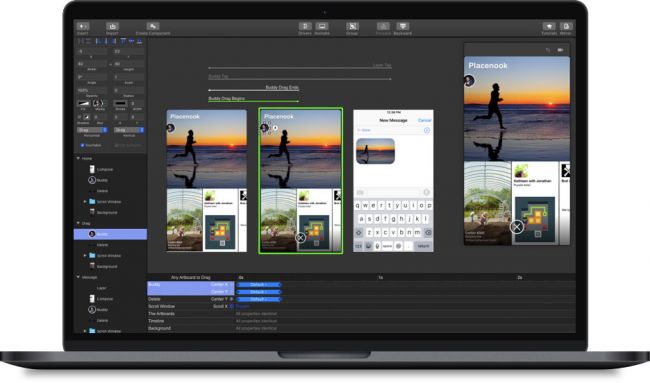
Con InVision Studio puede crear un diseño responsivo en una sola mesa de trabajo
Los sueños de muchos diseñadores de UI están a punto de hacerse realidad con InVision Studio. Aún en su versión inicial, esta herramienta lo ayudará a crear hermosas interfaces interactivas con una gran cantidad de funciones. Puede crear animaciones y transiciones personalizadas a partir de una serie de gestos e interacciones. Además, puede dejar de pensar en crear numerosas mesas de trabajo para múltiples dispositivos, ya que se puede lograr un diseño receptivo dentro de una sola mesa de trabajo. Esto ahorra mucho tiempo, por lo que puede pensar en más ideas.
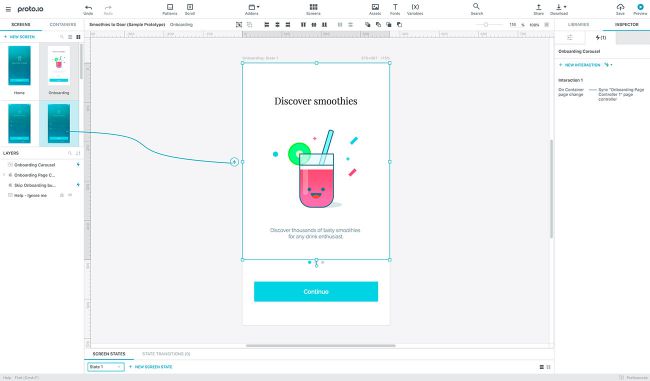
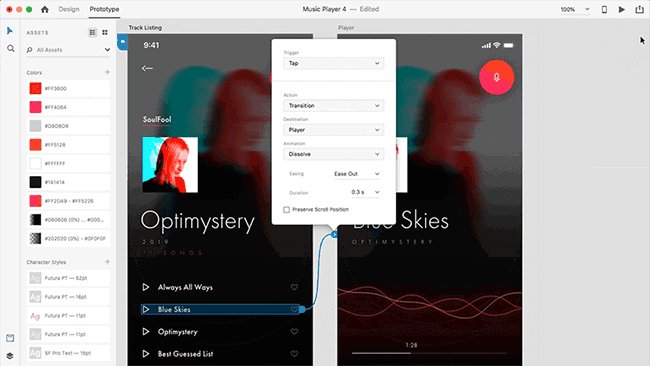
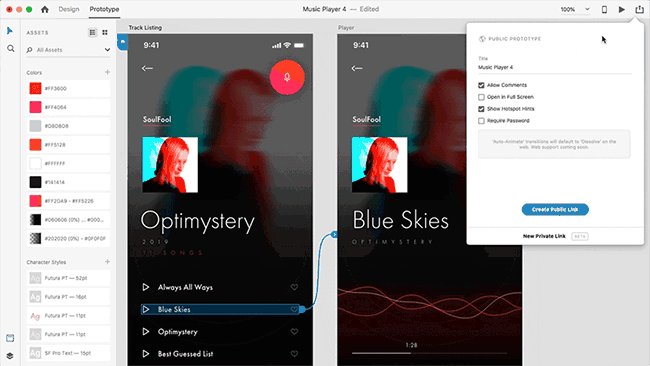
Proto.io
Proto.io puede llevarte desde un boceto en bruto hasta un prototipo realista.
Proto.io es un candidato increíble para crear prototipos realistas desde ideas en bruto hasta diseños completos. La herramienta también ofrece muchas posibilidades para sus proyectos, incluidas animaciones detalladas y también animaciones vectoriales personalizadas. Puede comenzar desarrollando ideas iniciales con un estilo dibujado a mano, luego conviértalos en wireframes y termine con un prototipo de alta fidelidad. Los complementos de Sketch y Photoshop realmente ayudan si desea diseñar utilizando otras herramientas, pero Proto.io maneja bien el proceso de diseño de extremo a extremo. Otras características como las pruebas de usuario también ayudarán a validar sus diseños. Esta es una solución de lugar todo en uno con un gran número de marcas de confianza que ya la utilizan.
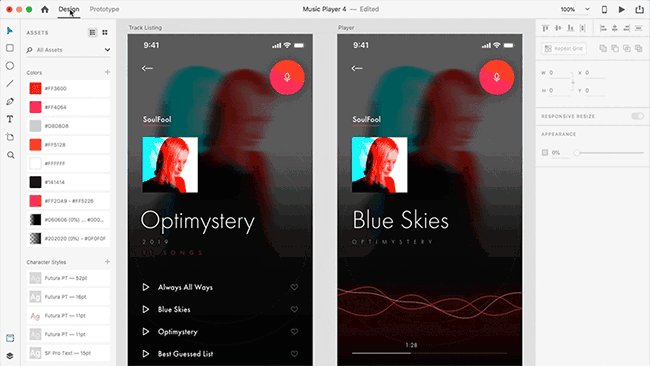
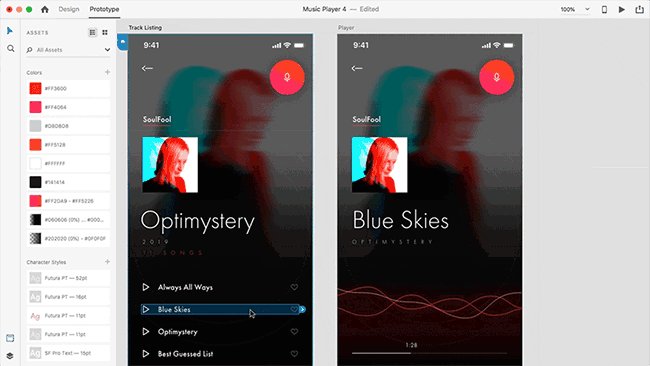
Adobe XD
XD es una buena opción si está encerrado en un flujo de trabajo de Adobe
Adobe XD ofrece el mejor entorno para proyectos digitales bajo la colección de herramientas de diseño de Adobe Creative Cloud . Si es un usuario entusiasta de Adobe y es nuevo en XD, puede que no encuentre la interfaz muy parecida a la de Adobe para comenzar: es un salto si ha estado diseñando en Photoshop por un tiempo. Pero se apila a las otras herramientas líderes que existen, y vale la pena si eres un gran fanático de Adobe.
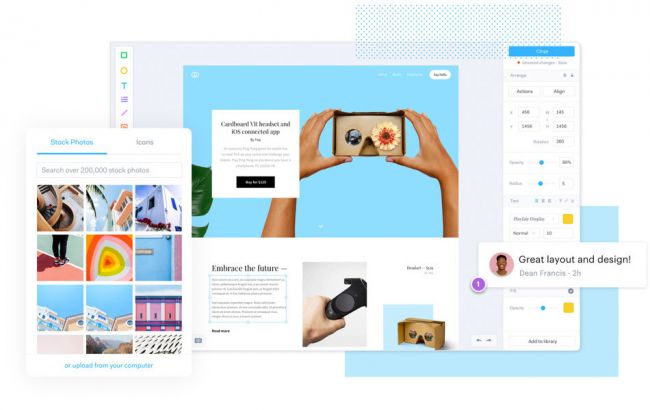
Marvel
Construir páginas con Marvel es sublimemente sencillo.
Marvel es otra herramienta de creación de prototipos que es una excelente opción cuando se trata de producir ideas rápidas y refinar una interfaz. Al igual que con muchas de las otras aplicaciones de este tipo, Marvel ofrece una forma realmente nítida de crear páginas y le permite simular su diseño a través de un prototipo. Hay algunas integraciones maravillosas con Marvel, lo que significa que puede insertar sus diseños en el flujo de trabajo de su proyecto.
Figma
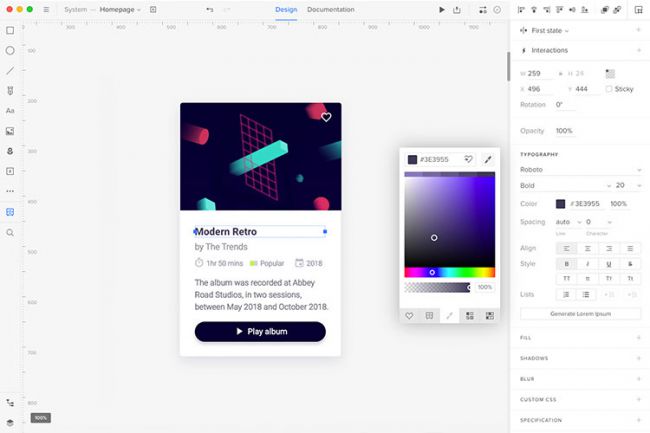
Figma le permite componer y diseñar interfaces rápidamente. La plataforma Figma se enorgullece de ser una herramienta de diseño colaborativo en la que múltiples usuarios pueden trabajar simultáneamente en un proyecto; esto es muy efectivo cuando tiene múltiples partes interesadas en un proyecto que están involucradas en la configuración del resultado. Este es el tipo de herramienta que sería ideal si tuviera un proyecto en vivo en el que un desarrollador, redactor y diseñador, por ejemplo, tenga que trabajar en algo al mismo tiempo.
Framer X
Si está utilizando React, entonces Framer X funciona de manera brillante a la par
Framer X es una nueva herramienta de diseño realmente emocionante que vale la pena ver para los diseñadores de UI experimentados que desean más de sus herramientas. Prototipar y crear interacciones es realmente fácil. Si eres un gran fan de React, no busques más, ya que puedes diseñar y codificar en sincronización. Además de ser una gran herramienta, hay una sólida comunidad de diseñadores detrás de Framer X que ofrece activos y kits de IU.
Flinto
Flinto es una herramienta de diseño agradable y simple que le permite crear interacciones únicas dentro de sus diseños. Puede utilizar una serie de gestos y crear transiciones sencillas diseñando los estados antes y después. Flinto simplemente resuelve las diferencias y luego anima para ti.
Principio
Principio es perfecto para crear interacciones animadas de gran apariencia
El diseño de interacción es lo que sobresale en Principle, especialmente cuando se trata de aplicaciones móviles. Ajustar y obtener interacciones animadas a la perfección es muy fácil con Principle. Puede ver los activos individuales y cómo se animan de forma independiente, hasta los tiempos y la relajación.
Atómico
Atomic es otra herramienta de diseño interactivo, pero lo que lo distingue es la capacidad de crear elementos de formulario que puede escribir. También hay una característica útil que le permite importar datos y poblar sus diseños. ¡Esto realmente ahorra tiempo!
UXPin
Para proyectos más grandes y sistemas de diseño, UXPin es la mejor solución
Descrita como la plataforma UX 'de extremo a extremo', UXPin es esencialmente otra herramienta de diseño pero con una poderosa capacidad para crear sistemas de diseño. UXPin sirve a equipos de diseño más grandes que necesitan trabajar con los mismos estilos y guías, ahorrando tiempo con el desarrollo de productos cuando la colaboración juega un papel importante.
ProtoPie
Esta herramienta le permite crear interacciones bastante complejas y acercarse bastante a cómo desea que funcione su diseño. Quizás la característica más destacada es la capacidad de controlar los sensores de dispositivos inteligentes en su prototipo, como los sensores de inclinación, sonido, brújula y 3D Touch. Dependiendo de su proyecto, esta es una gran herramienta para abarcar las funciones nativas de la aplicación. Es fácil como pastel sin código requerido.
Justinmind
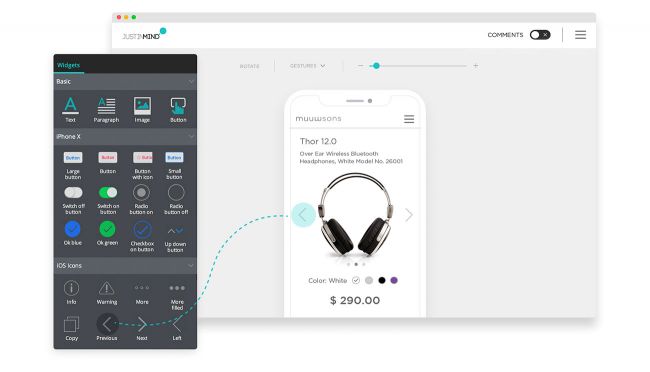
Justinmind se integra muy bien con Photoshop y Sketch
Esta herramienta ayuda a crear prototipos e integrarse con otras herramientas como Sketch y Photoshop. Puede elegir sus interacciones y gestos para ayudar a armar su prototipo. También contiene kits de IU, lo que le permite armar pantallas rápidamente.
Estudio de origami
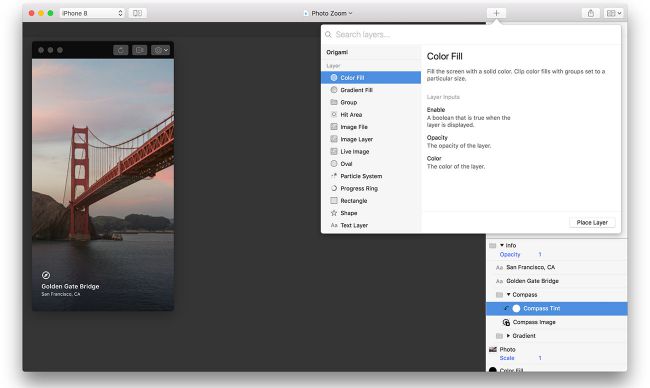
Origami está repleto de funciones útiles, como reglas personalizadas y lógica para las interacciones.
Dado que Origami Studio es creado y utilizado por los diseñadores en Facebook, puedes asumir que esta debe ser una gran herramienta. Y tendrías razón. Hay una gran cantidad de características con Origami, que incluyen agregar reglas y lógica a tus interacciones. ¿Cuántas veces has querido que un botón se muestre o se comporte de manera diferente debido a otra cosa? Existe la oportunidad de crear un prototipo verdadero con Origami, pero es muy técnico y requiere algo de aprendizaje. Esta herramienta es perfecta para desarrolladores y diseñadores que trabajan juntos.
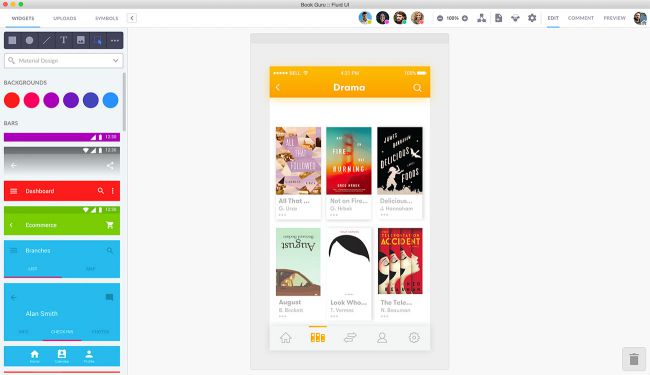
Fluido
El fluido es bueno e intuitivo, y viene con algunos excelentes recursos de interfaz de usuario
Fluid es una herramienta intuitiva para construir prototipos rápidos y elaborar diseños. Empaqueta algunos activos interesantes de la caja para que pueda comenzar con prototipos rápidos y, una vez que haya actualizado, es fácil ensamblar sus propios símbolos con sus activos de UI preferidos.
[fuente: creativebloq.com]
Si quieres conocer otros artículos parecidos a 20 Mejores herramientas de diseño de interfaz de usuario puedes visitar la categoría Diseño y Tecnología Web.