Guía completa: Cómo utilizar la cursiva en HTML para resaltar texto

En el desarrollo de páginas web, es común que necesitemos resaltar ciertos textos para darles mayor énfasis o importancia. Una de las formas más utilizadas para lograr esto es utilizando la cursiva. La cursiva es un estilo de fuente que inclina el texto hacia la derecha, lo que lo hace destacar del resto del contenido. Aprenderemos cómo utilizar la cursiva en HTML y cuáles son las mejores prácticas para su uso.
Te mostraremos paso a paso cómo utilizar la etiqueta <em> para aplicar la cursiva a tus textos en HTML. Además, exploraremos otras formas de resaltar el texto utilizando CSS y daremos algunos consejos para utilizar la cursiva de manera efectiva en tus páginas web. Si deseas aprender cómo hacer que tus textos destaquen y sean más legibles, ¡sigue leyendo!
- Utiliza la etiqueta para aplicar cursiva a un texto específico
- Utiliza la propiedad CSS "font-style: italic" para aplicar cursiva a un texto a través de una hoja de estilos externa
- Utiliza la propiedad CSS "font-style: italic" en línea para aplicar cursiva a un texto específico
- Utiliza la etiqueta para aplicar cursiva a un texto específico, aunque se considera obsoleta
- Ten en cuenta que la cursiva no es adecuada para resaltar textos largos o párrafos completos
- Asegúrate de utilizar la cursiva con moderación para no dificultar la lectura del contenido
- Prueba diferentes combinaciones de fuentes y tamaños para encontrar la cursiva que mejor se adapte a tu diseño
- Preguntas frecuentes
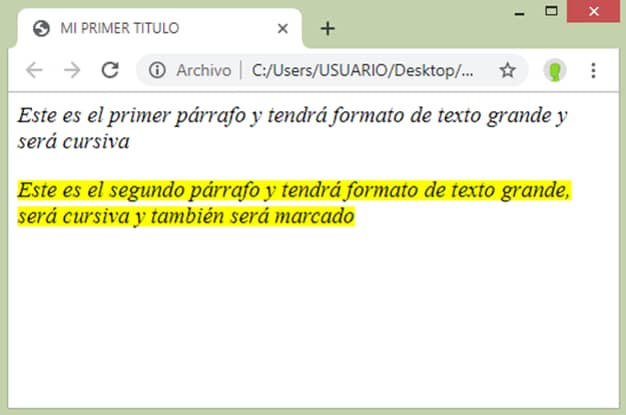
Utiliza la etiqueta para aplicar cursiva a un texto específico
 y texto cursiva" class="aligncenter">
y texto cursiva" class="aligncenter">
En HTML, puedes utilizar la etiqueta <em> para aplicar cursiva a un texto específico dentro de un párrafo o cualquier otro elemento de texto.
La etiqueta <em> representa énfasis en el texto y su propósito principal es darle énfasis o destacarlo visualmente de alguna manera.
Para utilizar la cursiva en HTML, simplemente envuelve el texto que deseas resaltar con la etiqueta <em>. Por ejemplo:
Este es un ejemplo de <em>texto en cursiva</em> dentro de un párrafo.
El resultado se verá así:
Este es un ejemplo de texto en cursiva dentro de un párrafo.
Además de la etiqueta <em>, también puedes utilizar la etiqueta <i> para aplicar cursiva al texto. Sin embargo, es importante tener en cuenta que la etiqueta <i> se utiliza más comúnmente para indicar texto en otro idioma o un término técnico.
Es importante mencionar que la cursiva solo es una convención visual y no tiene ningún impacto en la estructura o el significado del texto en HTML.
Para aplicar cursiva a un texto específico en HTML, simplemente utiliza la etiqueta <em> o la etiqueta <i> y envuelve el texto que deseas resaltar. Recuerda utilizar estas etiquetas de manera apropiada y coherente con la semántica de tu contenido.
Utiliza la propiedad CSS "font-style: italic" para aplicar cursiva a un texto a través de una hoja de estilos externa

Para aplicar la cursiva a un texto en HTML, podemos utilizar la propiedad CSS "font-style" con el valor "italic". Esta propiedad se puede aplicar directamente en línea utilizando el atributo "style" de una etiqueta HTML o de manera más eficiente, utilizando una hoja de estilos externa.
Para utilizar la cursiva a través de una hoja de estilos externa, debemos seguir los siguientes pasos:
Paso 1: Crear una hoja de estilos externa
Primero, debemos crear un archivo CSS separado con extensión .css. Por ejemplo, podemos llamarlo "estilos.css".
Paso 2: Definir la regla CSS para aplicar la cursiva
A continuación, abrimos el archivo "estilos.css" y escribimos la siguiente regla CSS:
p {
font-style: italic;
}
En este ejemplo, hemos utilizado el selector "p" para aplicar la cursiva a todos los elementos de párrafo en nuestro documento HTML. Sin embargo, también podemos utilizar otros selectores, como clases o IDs, para aplicar la cursiva a elementos específicos.
Paso 3: Vincular la hoja de estilos externa al documento HTML
Finalmente, debemos vincular la hoja de estilos externa al documento HTML. Para hacer esto, agregamos la siguiente línea de código dentro de la sección <head> de nuestro documento HTML:
<link rel="stylesheet" href="estilos.css">
En este ejemplo, estamos utilizando la etiqueta <link> con el atributo "rel" establecido en "stylesheet" para indicar que estamos vinculando una hoja de estilos. El atributo "href" especifica la ubicación y el nombre del archivo CSS que hemos creado.
Una vez que hayamos seguido estos pasos, todos los elementos de párrafo en nuestro documento HTML se mostrarán en cursiva.
Recuerda que la utilización de una hoja de estilos externa nos permite aplicar fácilmente la cursiva a múltiples elementos en nuestro documento HTML, sin necesidad de repetir la regla CSS en cada elemento individualmente. Además, también nos permite realizar cambios globales en la apariencia de nuestro sitio web de manera más eficiente.
Utiliza la propiedad CSS "font-style: italic" en línea para aplicar cursiva a un texto específico

Para resaltar un texto específico en cursiva en HTML, puedes utilizar la propiedad CSS "font-style: italic". Esta propiedad se aplica directamente en línea al elemento de texto que deseas resaltar.
La sintaxis básica para aplicar cursiva a un texto específico es la siguiente:
<p>Este es un texto en <span style="font-style: italic;">cursiva</span>.</p>
En el ejemplo anterior, el texto "cursiva" se mostrará en cursiva debido a la propiedad CSS "font-style: italic" aplicada en línea al elemento <span>.
Utiliza la etiqueta para aplicar cursiva a un texto específico, aunque se considera obsoleta
 en HTML" class="aligncenter">
en HTML" class="aligncenter">
La etiqueta <i> en HTML se utiliza para aplicar el estilo de cursiva a un texto específico en un documento. Sin embargo, se considera obsoleta y se recomienda utilizar la etiqueta <em> en su lugar para indicar énfasis en el texto.
Uso de la etiqueta <i>
Para aplicar cursiva a un texto específico usando la etiqueta <i>, simplemente envuelve el texto que deseas resaltar con esta etiqueta. Por ejemplo:
<p>Este es un texto de ejemplo en <i>cursiva</i>.</p>
Esto mostrará el texto "cursiva" en cursiva en el navegador:
Este es un texto de ejemplo en cursiva.
Es importante tener en cuenta que la etiqueta <i> no tiene ningún significado semántico y solo se utiliza para aplicar el estilo de cursiva. Si deseas resaltar un texto para indicar énfasis, se recomienda utilizar la etiqueta <em> en su lugar.
Uso de la etiqueta <em>
La etiqueta <em> en HTML se utiliza para indicar énfasis en un texto. Aunque por defecto se muestra en cursiva, el estilo exacto puede variar según el navegador y la configuración del usuario. Para aplicar énfasis a un texto usando la etiqueta <em>, simplemente envuelve el texto que deseas resaltar con esta etiqueta. Por ejemplo:
<p>Este es un texto de ejemplo con <em>énfasis</em>.</p>
Esto mostrará el texto "énfasis" con énfasis en el navegador:
Este es un texto de ejemplo con énfasis.
La etiqueta <em> tiene un significado semántico y se utiliza para indicar énfasis en el texto, lo que puede ser útil para lectores de pantalla y motores de búsqueda. Por lo tanto, se recomienda utilizar la etiqueta <em> en lugar de la etiqueta <i> cuando se desea resaltar texto.
Si deseas aplicar cursiva a un texto específico, puedes utilizar la etiqueta <i>, aunque se considera obsoleta. Sin embargo, es recomendable utilizar la etiqueta <em> en su lugar para indicar énfasis en el texto. Ambas etiquetas pueden lograr el efecto de cursiva, pero la etiqueta <em> tiene un significado semántico adicional.
Ten en cuenta que la cursiva no es adecuada para resaltar textos largos o párrafos completos

La etiqueta <em> se utiliza para enfatizar o resaltar texto en cursiva en HTML. Sin embargo, es importante tener en cuenta que la cursiva no es adecuada para resaltar textos largos o párrafos completos, ya que puede dificultar la legibilidad y la comprensión del contenido.
Para utilizar la etiqueta <em> y aplicar cursiva a un fragmento de texto, simplemente envuelve ese fragmento de texto con las etiquetas de apertura y cierre. Por ejemplo:
<p>Este es un ejemplo de texto en <em>cursiva</em>.</p>
En el ejemplo anterior, la palabra "cursiva" se mostrará en cursiva en el navegador web.
Es importante utilizar la etiqueta <em> de manera adecuada y semántica. Se recomienda utilizarla para resaltar palabras o frases que tengan un significado especial o que requieran una atención adicional por parte del lector.
Por ejemplo, en un artículo sobre definiciones de términos técnicos, podrías utilizar la etiqueta <em> para resaltar los términos en cursiva y ayudar a los lectores a identificarlos rápidamente.
Si deseas resaltar un párrafo completo en cursiva, es mejor utilizar la etiqueta <em> en combinación con la etiqueta <p> para mantener una estructura semántica adecuada. Por ejemplo:
<p><em>Este es un párrafo completo en cursiva.</em></p>
En este caso, el párrafo completo se mostrará en cursiva en el navegador web.
La cursiva puede ser una herramienta útil para resaltar texto en HTML, pero es importante utilizarla de manera adecuada y en situaciones donde sea realmente necesaria. Recuerda que la legibilidad y la comprensión del contenido son fundamentales, por lo que es recomendable utilizar la cursiva con moderación y solo para resaltar palabras o frases específicas.
Asegúrate de utilizar la cursiva con moderación para no dificultar la lectura del contenido
Cuando se trata de resaltar texto en HTML, una de las opciones más comunes es utilizar la cursiva. Sin embargo, es importante recordar que la cursiva debe utilizarse con moderación para no dificultar la lectura del contenido.
La cursiva es una forma de tipografía que se inclina hacia la derecha y se utiliza para enfatizar o resaltar ciertas palabras o frases. Aunque puede ser útil para agregar énfasis visual, su uso excesivo puede afectar negativamente la legibilidad y la experiencia de lectura del usuario.
Por lo tanto, es recomendable utilizar la cursiva de manera estratégica y solo cuando sea necesario resaltar elementos importantes dentro del texto.
¿Cómo utilizar la cursiva en HTML?
Para utilizar la cursiva en HTML, puedes utilizar la etiqueta <em> o <i>. Ambas etiquetas se utilizan para indicar que el texto debe mostrarse en cursiva.
La etiqueta <em> se utiliza para enfatizar el texto, mientras que la etiqueta <i> se utiliza para indicar que el texto es diferente del texto circundante, pero sin un mayor énfasis.
Ejemplos de uso de la etiqueta <em>
Para utilizar la etiqueta <em>, simplemente debes envolver el texto que deseas mostrar en cursiva con esta etiqueta. Por ejemplo:
<p>Este es un ejemplo de texto en <em>cursiva</em>.</p>
El resultado sería:
Este es un ejemplo de texto en cursiva.
Ejemplos de uso de la etiqueta <i>
De manera similar, para utilizar la etiqueta <i>, simplemente debes envolver el texto que deseas mostrar en cursiva con esta etiqueta. Por ejemplo:
<p>Este es un ejemplo de texto en <i>cursiva</i>.</p>
El resultado sería:
Este es un ejemplo de texto en cursiva.
Es importante destacar que la elección de utilizar la etiqueta <em> o <i> dependerá del contexto y del significado semántico del texto. La etiqueta <em> se utiliza cuando el texto tiene un significado especial o enfatizado, mientras que la etiqueta <i> se utiliza cuando el texto es diferente pero no tiene un énfasis adicional.
La cursiva puede ser una herramienta útil para resaltar texto en HTML, pero su uso debe ser moderado y estratégico para no afectar negativamente la legibilidad del contenido. Utilizar las etiquetas <em> o <i> de manera adecuada ayudará a indicar visualmente que el texto debe mostrarse en cursiva, sin comprometer la experiencia de lectura del usuario.
Prueba diferentes combinaciones de fuentes y tamaños para encontrar la cursiva que mejor se adapte a tu diseño

La cursiva es una forma de resaltar texto en HTML que se utiliza principalmente para enfatizar palabras o frases en un documento. Puede ser útil para resaltar términos técnicos, nombres de productos o cualquier otro elemento que desees destacar.
En HTML, la etiqueta <em> se utiliza para aplicar el estilo de cursiva al texto. Esta etiqueta es conocida como "énfasis" y se utiliza tanto para la cursiva como para la negrita, dependiendo del contexto.
Para utilizar la cursiva en HTML, simplemente envuelve el texto que deseas resaltar con la etiqueta <em>. Por ejemplo:
<p>Este es un ejemplo de texto en <em>cursiva</em>.</p>
Este código generará el siguiente resultado:
Este es un ejemplo de texto en cursiva.
Combinaciones de fuentes y tamaños
Si deseas personalizar aún más el estilo de la cursiva, puedes utilizar CSS para cambiar la fuente y el tamaño del texto. Por ejemplo:
<style>
em {
font-style: italic;
font-family: Arial, sans-serif;
font-size: 18px;
}
</style>
En este ejemplo, hemos utilizado CSS para aplicar la cursiva a la etiqueta <em> y hemos establecido la fuente en Arial, sans-serif y el tamaño en 18 píxeles. Puedes cambiar estos valores según tus preferencias y necesidades.
Recuerda que la cursiva es solo una forma de resaltar texto en HTML y no debe abusarse de ella. Utilízala con moderación y solo cuando sea necesario para evitar saturar el contenido con demasiados elementos en cursiva.
Esperamos que esta guía completa te haya sido útil y te ayude a utilizar la cursiva en tus documentos HTML de manera efectiva. ¡Experimenta con diferentes combinaciones de fuentes y tamaños para encontrar el estilo de cursiva que mejor se adapte a tu diseño!
Preguntas frecuentes
¿Cómo se utiliza la etiqueta HTML para aplicar cursiva a un texto?
Para aplicar cursiva a un texto en HTML, simplemente debes envolver el texto que deseas resaltar con la etiqueta .
¿Puedo utilizar la etiqueta para resaltar más de un texto a la vez?
Sí, puedes utilizar la etiqueta para resaltar múltiples textos a la vez. Solo debes envolver cada texto con la etiqueta correspondiente.
Si quieres conocer otros artículos parecidos a Guía completa: Cómo utilizar la cursiva en HTML para resaltar texto puedes visitar la categoría Desarrollo y Programación.
