Cómo desbloquear el zoom de una página con CSS: guía paso a paso

En el mundo de la programación web, es común encontrarse con la necesidad de hacer ajustes y personalizaciones en las páginas para mejorar la experiencia del usuario. Uno de los aspectos importantes a tener en cuenta es el zoom de la página, que puede ser bloqueado por defecto en algunos dispositivos o navegadores.
Te mostraremos cómo desbloquear el zoom de una página utilizando CSS. Exploraremos los diferentes métodos y técnicas que puedes utilizar para lograrlo, y te daremos una guía paso a paso para que puedas implementarlo en tus propios proyectos. ¡Sigue leyendo para descubrir cómo desbloquear el zoom de una página con CSS!
- Utiliza la propiedad "zoom" en CSS para ajustar el nivel de zoom de una página
- Agrega el atributo "zoom" a un elemento HTML para aplicar el zoom solo a esa parte de la página
- Especifica el valor del zoom utilizando un número decimal, donde 1 es el valor predeterminado que no aplica zoom
- Puedes utilizar valores mayores a 1 para hacer zoom positivo y valores menores a 1 para hacer zoom negativo
- Ten en cuenta que la propiedad "zoom" no es compatible con todos los navegadores, por lo que es importante realizar pruebas en diferentes navegadores para garantizar la compatibilidad
- También es posible desactivar el zoom de una página utilizando "user-scalable=no" en la etiqueta meta viewport
- Recuerda que el uso excesivo de zoom puede afectar negativamente la experiencia del usuario, por lo que es recomendable utilizarlo con moderación
- Preguntas frecuentes
Utiliza la propiedad "zoom" en CSS para ajustar el nivel de zoom de una página

El nivel de zoom de una página web puede ser una característica útil para muchos usuarios, ya que les permite ajustar el tamaño de la página según sus preferencias. Sin embargo, hay ocasiones en las que el zoom de una página puede estar bloqueado y no se puede ajustar. En este artículo, te mostraremos cómo desbloquear el zoom de una página utilizando CSS.
Paso 1: Identificar el elemento que bloquea el zoom
Lo primero que debemos hacer es identificar el elemento que está bloqueando el zoom de la página. Para hacer esto, inspecciona el código HTML de la página utilizando las herramientas de desarrollo del navegador. Busca elementos como "div", "section" o "article" que tengan estilos aplicados que puedan afectar el zoom de la página.
Paso 2: Eliminar las propiedades de bloqueo del zoom
Una vez identificado el elemento que bloquea el zoom, debemos eliminar las propiedades CSS que están causando el bloqueo. Esto puede incluir propiedades como "overflow: hidden" o "transform: scale(1)". Puedes hacer esto sobrescribiendo las propiedades existentes o eliminándolas por completo.
Paso 3: Ajustar el nivel de zoom deseado
Una vez que hayas eliminado las propiedades de bloqueo del zoom, puedes ajustar el nivel de zoom de la página utilizando la propiedad "zoom" en CSS. Esta propiedad acepta valores numéricos, siendo 1 el valor por defecto que representa el nivel de zoom normal. Puedes probar diferentes valores para ajustar el zoom según tus preferencias.
Paso 4: Aplicar los cambios
Una vez que hayas ajustado el nivel de zoom deseado, asegúrate de aplicar los cambios guardando el archivo CSS y actualizando la página. Si estás trabajando en un proyecto en línea, también puedes aplicar los cambios subiendo el archivo CSS modificado al servidor.
Con estos simples pasos, podrás desbloquear el zoom de una página utilizando CSS. Recuerda que es importante tener en cuenta que algunos elementos o estilos pueden afectar la legibilidad o el diseño de la página al ajustar el zoom, por lo que es recomendable realizar pruebas y ajustes adicionales si es necesario.
Agrega el atributo "zoom" a un elemento HTML para aplicar el zoom solo a esa parte de la página

Si alguna vez te has encontrado con la necesidad de desbloquear el zoom de una página web, es posible que hayas investigado cómo lograrlo utilizando CSS. Afortunadamente, existe una solución sencilla: agregar el atributo "zoom" a un elemento HTML específico.
El atributo "zoom" es una propiedad CSS que permite escalar el tamaño de un elemento y su contenido. Al utilizarlo, podrás aplicar el zoom solo a la parte de la página que deseas desbloquear, manteniendo el resto de la página intacta.
Paso 1: Identifica el elemento HTML al que deseas aplicar el zoom
Antes de comenzar, debes identificar el elemento HTML al que deseas aplicar el zoom. Puede ser un div, un párrafo, una lista, una tabla, o cualquier otro elemento que desees.
Paso 2: Agrega el atributo "zoom" al elemento HTML
Una vez que hayas identificado el elemento HTML, agrega el atributo "zoom" a su estilo CSS. Puedes hacerlo directamente en la etiqueta de apertura del elemento o utilizando una hoja de estilos externa.
Por ejemplo, si deseas aplicar un zoom del 150% a un div con la clase "zoomable", puedes agregar el siguiente código CSS:
.zoomable {
zoom: 1.5;
}
El valor "1.5" representa el porcentaje de zoom que deseas aplicar. Puedes ajustar este valor según tus necesidades.
Paso 3: Verifica el resultado
Una vez que hayas agregado el atributo "zoom" al elemento HTML, verifica el resultado en tu navegador. Deberías poder ver cómo el elemento y su contenido se escalan según el valor de zoom especificado.
También puedes probar diferentes valores de zoom para encontrar el que mejor se adapte a tus necesidades.
Recuerda que esta solución solo afectará al elemento al que le hayas aplicado el atributo "zoom". El resto de la página no se verá afectada y mantendrá su zoom original.
¡Y eso es todo! Ahora sabes cómo desbloquear el zoom de una página utilizando CSS y el atributo "zoom" en un elemento HTML específico. Espero que esta guía paso a paso te haya sido útil.
Especifica el valor del zoom utilizando un número decimal, donde 1 es el valor predeterminado que no aplica zoom
Si alguna vez has visitado una página web que tiene un zoom predeterminado y deseas desbloquearlo, estás en el lugar correcto. En este artículo, te mostraré cómo desbloquear el zoom de una página utilizando CSS.
Paso 1: Agrega el código CSS
Para desbloquear el zoom de una página, debes especificar el valor del zoom utilizando CSS. Puedes hacerlo agregando el siguiente código a tu archivo CSS:
body {
zoom: 1;
-moz-transform: scale(1);
-moz-transform-origin: 0 0;
-o-transform: scale(1);
-o-transform-origin: 0 0;
-webkit-transform: scale(1);
-webkit-transform-origin: 0 0;
}
En este código, el valor "1" representa el zoom predeterminado, es decir, sin zoom. Si deseas aplicar un zoom diferente, simplemente cambia el valor a tu preferencia.
Paso 2: Aplica el código a tu página
Una vez que hayas agregado el código CSS a tu archivo CSS, debes asegurarte de que se aplique a tu página. Puedes hacerlo vinculando el archivo CSS a tu página utilizando la etiqueta <link> en la sección <head> de tu documento HTML:
<link rel="stylesheet" href="tu-archivo-css.css">
Asegúrate de reemplazar "tu-archivo-css.css" con el nombre y la ubicación real de tu archivo CSS.
Paso 3: Verifica el resultado
Una vez que hayas agregado el código CSS y lo hayas aplicado a tu página, deberías poder ver el resultado del desbloqueo del zoom. Abre tu página en un navegador web y verifica que el zoom esté desbloqueado.
Si el zoom todavía está bloqueado, asegúrate de haber agregado correctamente el código CSS y de haberlo aplicado correctamente a tu página.
¡Y eso es todo! Ahora sabes cómo desbloquear el zoom de una página utilizando CSS. Espero que esta guía paso a paso te haya sido útil.
Puedes utilizar valores mayores a 1 para hacer zoom positivo y valores menores a 1 para hacer zoom negativo

Para desbloquear el zoom de una página con CSS, es importante entender cómo funciona el zoom en CSS. El zoom permite aumentar o disminuir el tamaño de la página web, lo cual puede ser útil para mejorar la accesibilidad o para ajustar el diseño en diferentes dispositivos.
En CSS, el zoom se puede aplicar utilizando la propiedad zoom o la propiedad transform: scale(). En este artículo, nos enfocaremos en la propiedad zoom.
Paso 1: Agregar la propiedad "zoom" al elemento deseado
Para desbloquear el zoom de una página, debemos agregar la propiedad zoom al elemento que queremos que sea escalado. Podemos aplicar esta propiedad a diferentes elementos, como un div, una imagen o incluso al elemento html para escalar toda la página.
Por ejemplo, si queremos aplicar un zoom positivo de 1.2 a un div con la clase "zoomable", podemos hacerlo de la siguiente manera:
.zoomable {
zoom: 1.2;
}
En este caso, el elemento con la clase "zoomable" tendrá un zoom positivo de 1.2, lo que significa que su tamaño será aumentado en un 20%.
Paso 2: Desbloquear el zoom en navegadores web
Desafortunadamente, algunos navegadores web bloquean el zoom por defecto para evitar problemas de usabilidad y accesibilidad. Sin embargo, hay una solución para desbloquearlo utilizando una propiedad específica.
Para desbloquear el zoom en navegadores web, podemos utilizar la siguiente propiedad:
html {
touch-action: manipulation;
}
Esta propiedad permite que el zoom funcione en navegadores como Chrome y Safari, y garantiza la accesibilidad en dispositivos táctiles.
Paso 3: Comprobar el resultado
Una vez que hayamos agregado la propiedad zoom al elemento deseado y desbloqueado el zoom en navegadores web, podemos comprobar el resultado. Podemos abrir la página en diferentes navegadores y dispositivos para verificar que el zoom esté funcionando correctamente.
Es importante tener en cuenta que el zoom puede afectar el diseño y la usabilidad de la página, por lo que es recomendable probar y ajustar el zoom según sea necesario.
Desbloquear el zoom de una página con CSS es un proceso sencillo que requiere de dos pasos principales: agregar la propiedad zoom al elemento deseado y desbloquear el zoom en navegadores web. Siguiendo estos pasos, podemos controlar el zoom y mejorar la accesibilidad y el diseño de nuestra página web.
Ten en cuenta que la propiedad "zoom" no es compatible con todos los navegadores, por lo que es importante realizar pruebas en diferentes navegadores para garantizar la compatibilidad

Para desbloquear el zoom de una página con CSS, debes seguir los siguientes pasos:
Paso 1: Agregar la propiedad "zoom" al elemento que deseas desbloquear
Primero, identifica el elemento al que deseas aplicar el zoom. Puede ser un div, una sección o cualquier otro elemento HTML. Luego, agrega la propiedad "zoom" a ese elemento en tu archivo de estilos CSS. Por ejemplo:
/* Estilos CSS */
#mi-elemento {
zoom: 1;
}
Paso 2: Ajustar el valor de la propiedad "zoom"
El valor de la propiedad "zoom" determina el nivel de zoom que se aplicará al elemento. Un valor de 1 representa el nivel de zoom normal (100%), mientras que valores superiores a 1 aumentarán el zoom y valores inferiores a 1 disminuirán el zoom. Por ejemplo:
/* Estilos CSS */
#mi-elemento {
zoom: 1.2; // aumenta el zoom en un 20%
}
Paso 3: Realizar pruebas en diferentes navegadores
Recuerda que la propiedad "zoom" no es compatible con todos los navegadores. Por lo tanto, es importante realizar pruebas en diferentes navegadores (como Chrome, Firefox, Safari, etc.) para garantizar la compatibilidad y asegurarte de que el zoom funcione correctamente en cada uno de ellos.
¡Y eso es todo! Siguiendo estos pasos, podrás desbloquear el zoom de una página con CSS y ajustarlo según tus necesidades.
Espero que esta guía paso a paso te haya sido útil. Si tienes alguna pregunta o comentario, ¡no dudes en dejarlo a continuación!
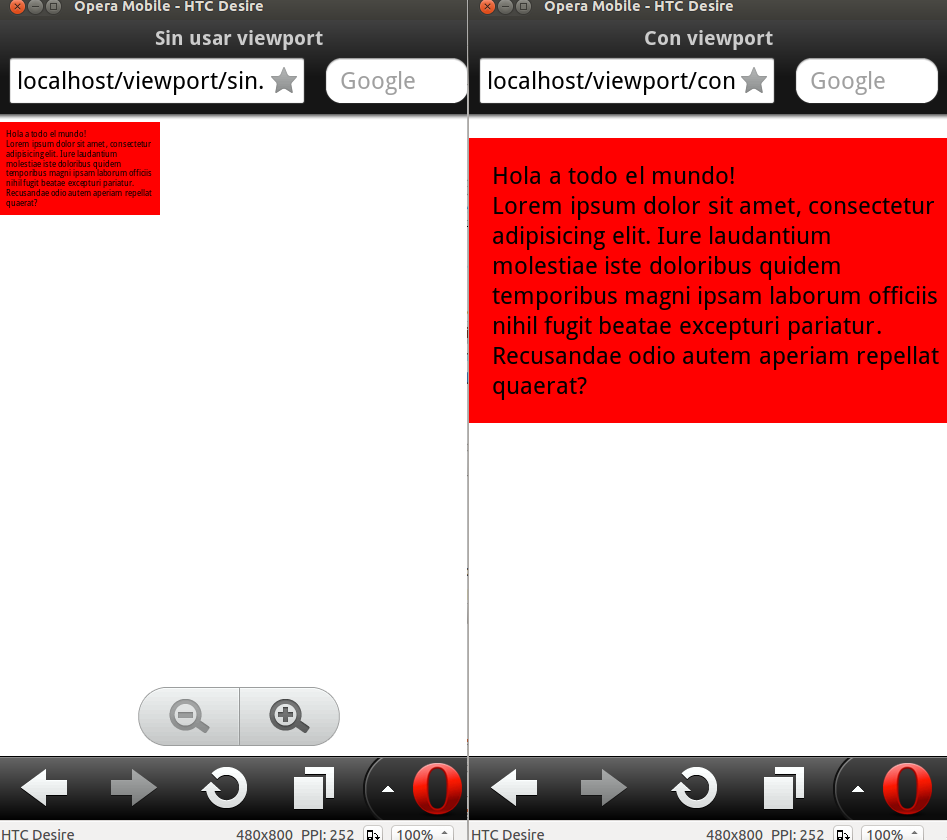
También es posible desactivar el zoom de una página utilizando "user-scalable=no" en la etiqueta meta viewport

Si deseas desactivar el zoom de una página en dispositivos móviles, puedes hacerlo utilizando la propiedad "user-scalable" en la etiqueta meta viewport de tu documento HTML.
La etiqueta meta viewport se utiliza para controlar el comportamiento del viewport en dispositivos móviles. El viewport es el área visible de la página en el navegador. Al utilizar la propiedad "user-scalable" con el valor "no", estaremos indicando que el usuario no podrá hacer zoom en la página.
Para desactivar el zoom, agrega la siguiente etiqueta meta en la sección head de tu documento HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">La propiedad "width=device-width" establece que el ancho del viewport se ajuste al ancho del dispositivo. "initial-scale=1.0" establece que el nivel de zoom inicial sea de 1.0, es decir, sin zoom. Y finalmente, "user-scalable=no" indica que el usuario no podrá hacer zoom en la página.
Es importante tener en cuenta que desactivar el zoom puede afectar la accesibilidad y la usabilidad de tu página, ya que puede dificultar la lectura de contenido en dispositivos con pantallas pequeñas. Por lo tanto, es recomendable utilizar esta funcionalidad con precaución y siempre considerar las necesidades de los usuarios.
Recuerda que esta técnica solo desactiva el zoom de la página, pero no impide que el usuario haga zoom en elementos específicos, como imágenes o formularios, si estos tienen habilitada la propiedad "zoom" en su estilo CSS.
Recuerda que el uso excesivo de zoom puede afectar negativamente la experiencia del usuario, por lo que es recomendable utilizarlo con moderación

Si alguna vez has navegado por una página web y te has encontrado con el zoom bloqueado, es posible que te hayas sentido frustrado al no poder ajustar el tamaño de visualización a tu gusto. Afortunadamente, con un poco de CSS, puedes desbloquear el zoom de una página y permitir que los usuarios ajusten el nivel de zoom según sus necesidades.
Paso 1: Añade la propiedad viewport
Lo primero que debes hacer es asegurarte de que la página tenga la siguiente etiqueta <meta name="viewport" content="width=device-width, initial-scale=1.0"> en la sección <head> del documento HTML. Esta etiqueta es necesaria para que la página se adapte correctamente a diferentes tamaños de pantalla y permita el zoom.
Paso 2: Añade el CSS necesario
A continuación, debes añadir el siguiente código CSS en la sección <style> del documento HTML o en un archivo CSS externo:
body {
touch-action: manipulation;
}
* {
touch-action: auto;
}
Este código CSS permite que los elementos de la página sean manipulables mediante el gesto de pellizcar y hacer zoom en dispositivos táctiles.
Paso 3: Verifica el resultado
Una vez que hayas añadido el código CSS, guarda los cambios y recarga la página en tu navegador. Ahora deberías poder hacer zoom sin ningún problema.
Recuerda que es importante probar la funcionalidad en diferentes dispositivos y navegadores para asegurarte de que el zoom está desbloqueado en todos ellos.
Desbloquear el zoom de una página con CSS es un proceso sencillo pero efectivo para mejorar la experiencia del usuario. Sigue estos pasos y permite que tus visitantes ajusten el nivel de zoom según sus preferencias.
Preguntas frecuentes
1. ¿Cómo puedo desbloquear el zoom de una página con CSS?
Puedes utilizar la propiedad CSS "zoom" y establecerla en "normal" para desbloquear el zoom de una página.
2. ¿Cuál es el valor predeterminado de la propiedad CSS "zoom"?
El valor predeterminado de la propiedad CSS "zoom" es "normal".
Si quieres conocer otros artículos parecidos a Cómo desbloquear el zoom de una página con CSS: guía paso a paso puedes visitar la categoría Diseño y Tecnología Web.
