Guía para crear una página web en HTML: Paso a paso y consejos

En la era digital en la que vivimos, tener una presencia en línea se ha vuelto esencial para cualquier empresa o proyecto. Una de las mejores formas de lograrlo es creando una página web, ya que permite mostrar información de manera organizada y atractiva. Para aquellos que no tienen conocimientos de programación, puede parecer una tarea complicada, pero en realidad, con los conocimientos básicos de HTML, es posible crear una página web de forma sencilla y efectiva.
Te guiaremos paso a paso en la creación de una página web en HTML, desde los conceptos básicos hasta algunos consejos prácticos. Veremos cómo estructurar el contenido, cómo agregar elementos como imágenes y enlaces, cómo dar estilo a la página con CSS y cómo publicarla en Internet. Además, te daremos algunos consejos útiles para optimizar tu página web y hacerla más atractiva para los visitantes. ¡Comencemos!
- Aprende los conceptos básicos de HTML
- " hasta "
- ", mientras que los subtítulos se definen con etiquetas de nivel inferior.
- Elige un editor de texto adecuado
- Crea la estructura básica de la página con etiquetas HTML
- Agrega contenido usando etiquetas de texto, imágenes y enlaces
- Aplica estilos CSS para darle diseño a la página
- Asegúrate de que la página sea responsive y se vea bien en diferentes dispositivos
- Optimiza la velocidad de carga de la página
- Prueba y depura cualquier error o problema
- Publica la página en un servidor web para que esté disponible en Internet
- Mantén la página actualizada y realiza mejoras continuas
Aprende los conceptos básicos de HTML

Antes de comenzar a crear tu página web en HTML, es importante entender los conceptos básicos de este lenguaje de marcado. HTML, que significa HyperText Markup Language, es el estándar utilizado para crear la estructura y el contenido de las páginas web.
HTML utiliza etiquetas para definir la estructura de una página web. Cada etiqueta comienza con el símbolo "<" y termina con el símbolo ">". A continuación, te presentamos algunas de las etiquetas más comunes utilizadas en HTML:
1. Encabezados
Los encabezados se utilizan para definir los títulos y subtítulos de una página web. Hay seis niveles de encabezados, desde "
" hasta "
". El encabezado principal de la página generalmente se define con la etiqueta "
", mientras que los subtítulos se definen con etiquetas de nivel inferior.
2. Párrafos
La etiqueta "
" se utiliza para definir un párrafo de texto. Simplemente coloca el contenido del párrafo entre las etiquetas de apertura y cierre para que se muestre correctamente en la página web.
3. Listas
En HTML, puedes crear listas ordenadas y desordenadas. Las listas ordenadas se definen con la etiqueta "
- ", y cada elemento de la lista se define con la etiqueta "
- ". Por otro lado, las listas desordenadas se definen con la etiqueta "
- ", y también se utiliza la etiqueta "
- " para cada elemento de la lista.4. Texto en negrita
Si deseas resaltar ciertas palabras o frases en tu página web, puedes utilizar la etiqueta "". Todo el texto encerrado entre las etiquetas de apertura y cierre se mostrará en negrita.
Estos son solo algunos ejemplos de etiquetas HTML que puedes utilizar para crear tu página web. A medida que vayas adquiriendo más conocimientos en HTML, podrás explorar otras etiquetas y características avanzadas para mejorar tu sitio web.
Elige un editor de texto adecuado

Para crear una página web en HTML, lo primero que necesitas es un editor de texto adecuado. Existen numerosas opciones disponibles, tanto gratuitas como de pago, que te permitirán escribir y editar tu código HTML de manera eficiente.
Algunos de los editores de texto más populares para programar en HTML son:
- Sublime Text
- Visual Studio Code
- Atom
- Brackets
- Notepad++
Estos editores de texto están diseñados específicamente para programar y ofrecen características y extensiones adicionales que facilitan el proceso de creación de una página web en HTML.
Una vez que hayas elegido el editor de texto que mejor se adapte a tus necesidades y preferencias, estarás listo para comenzar a escribir tu código HTML y crear tu página web paso a paso.
Crea la estructura básica de la página con etiquetas HTML

El primer paso para crear una página web en HTML es establecer la estructura básica utilizando las etiquetas HTML adecuadas. Estas etiquetas son fundamentales para organizar y dar formato al contenido de la página.
Para empezar, debes utilizar la etiqueta <!DOCTYPE html> al comienzo del documento para indicar que se trata de un archivo HTML5. Luego, dentro de la etiqueta <html>, se deben incluir dos secciones principales: la <head> y el <body>.
La etiqueta <head>
En la sección <head>, se deben incluir metadatos y enlaces a archivos externos como hojas de estilo CSS y scripts JavaScript. Aquí también se puede agregar el título de la página utilizando la etiqueta <title>.
La etiqueta <body>
La sección <body> es donde se debe colocar el contenido principal de la página. Aquí es donde se incluirán los encabezados, párrafos, listas, imágenes y otros elementos visibles en la página web.
Dentro de la etiqueta <body>, se pueden utilizar diferentes etiquetas para estructurar el contenido. Algunas de las más comunes son:
- La etiqueta <h1> para los encabezados principales de la página.
- La etiqueta <p> para los párrafos de texto.
- La etiqueta <ul> para crear listas sin orden.
- La etiqueta <ol> para crear listas ordenadas.
- La etiqueta <li> para cada elemento de una lista.
- La etiqueta <strong> para resaltar texto.
Al utilizar estas etiquetas correctamente, se puede lograr una estructura clara y legible para el contenido de la página web.
Recuerda que HTML es un lenguaje de marcado, por lo que se deben utilizar las etiquetas adecuadas para cada tipo de contenido. Además, es importante seguir las buenas prácticas de codificación y mantener el código limpio y organizado.
Crear la estructura básica de una página web en HTML implica utilizar las etiquetas <!DOCTYPE html>, <html>, <head> y <body>. Dentro de la sección <body>, se pueden utilizar diversas etiquetas para organizar y dar formato al contenido. Siguiendo estos pasos, estarás en camino de crear una página web en HTML exitosa.
Agrega contenido usando etiquetas de texto, imágenes y enlaces

Una vez que hayas creado la estructura básica de tu página web en HTML, es hora de agregar contenido. Esto se logra utilizando etiquetas de texto, imágenes y enlaces.
Etiquetas de texto
Para agregar texto en tu página, puedes utilizar la etiqueta <p> para párrafos, <h1> hasta <h6> para encabezados de diferentes niveles, y <strong> para resaltar texto en negrita.
Imágenes
Si deseas incluir imágenes en tu página web, utiliza la etiqueta <img>. Esta etiqueta requiere el atributo src para especificar la ruta de la imagen, y el atributo alt para proporcionar un texto alternativo que se mostrará si la imagen no se carga correctamente.
Enlaces
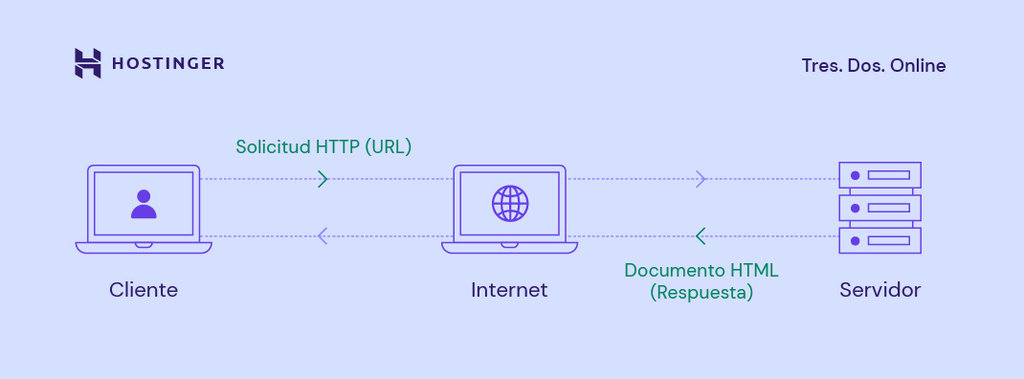
Los enlaces son fundamentales en una página web, ya que permiten a los usuarios navegar hacia otras páginas o recursos. Para crear un enlace, utiliza la etiqueta <a>. El atributo href se utiliza para especificar la URL de destino del enlace, y el texto entre las etiquetas de apertura y cierre del enlace se mostrará como el texto del enlace.
Por ejemplo, para crear un enlace a la página de inicio del sitio web, puedes usar el siguiente código:
<a href="index.html">Inicio</a>
Recuerda que es importante que las rutas de las imágenes y enlaces sean correctas para que funcionen correctamente en tu página web.
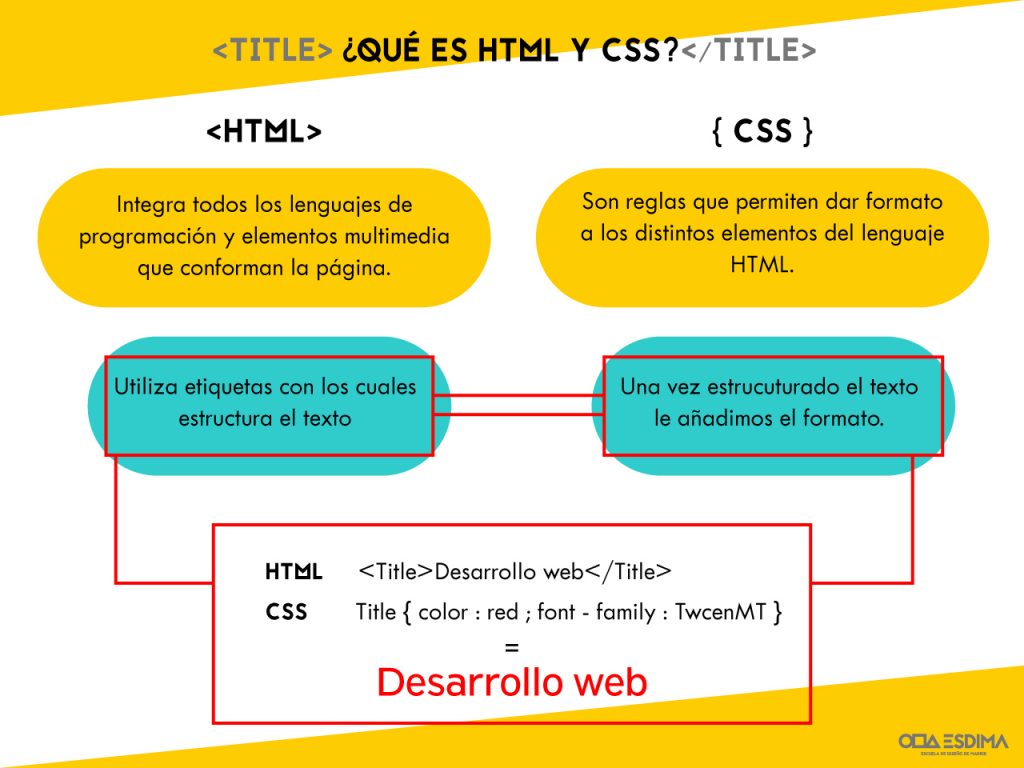
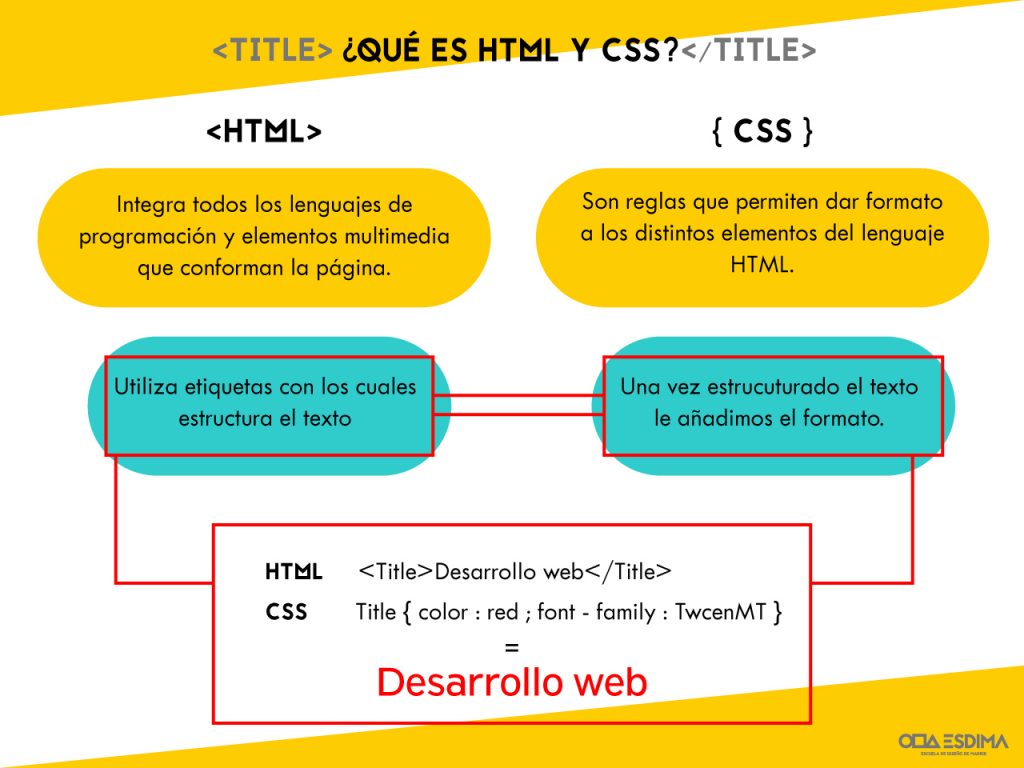
Aplica estilos CSS para darle diseño a la página

Una vez que hayas estructurado tu página web utilizando las etiquetas HTML, es hora de darle estilo utilizando CSS. El CSS es un lenguaje de estilo que te permite controlar la apariencia de tu página web, como los colores, fuentes, márgenes y tamaños.
Existen diferentes formas de aplicar estilos CSS a tu página web. Puedes utilizar la etiqueta <style> dentro de la etiqueta <head> de tu documento HTML para escribir directamente tus estilos CSS. Por ejemplo:
<head> <style> h1 { color: blue; font-size: 24px; } p { color: red; font-size: 16px; } </style> </head>En el ejemplo anterior, estamos aplicando estilos a los elementos <h1> y <p>. El encabezado <h1> se mostrará en color azul y tendrá un tamaño de fuente de 24 píxeles, mientras que los párrafos <p> se mostrarán en color rojo y tendrán un tamaño de fuente de 16 píxeles.
Otra forma de aplicar estilos CSS es utilizando un archivo externo de CSS. Para hacer esto, debes crear un archivo separado con extensión .css y enlazarlo con tu documento HTML utilizando la etiqueta <link> dentro de la etiqueta <head>. Por ejemplo:
<head> <link rel="stylesheet" type="text/css" href="styles.css"> </head>En el archivo styles.css, puedes escribir tus estilos CSS de la misma manera que en el ejemplo anterior. Esta forma de aplicar estilos es más recomendada ya que separa el contenido de la presentación, lo que hace que tu código sea más legible y fácil de mantener.
Recuerda que el CSS es muy flexible y hay muchas propiedades y selectores disponibles para personalizar tu página web. Te recomiendo explorar recursos en línea y experimentar con diferentes estilos para lograr el diseño que deseas.
Asegúrate de que la página sea responsive y se vea bien en diferentes dispositivos

Es importante asegurarse de que la página web que estamos creando sea responsive, es decir, que se adapte y se vea bien en diferentes dispositivos como computadoras de escritorio, tablets y teléfonos móviles. Esto se logra utilizando técnicas de diseño y desarrollo web responsivo, como por ejemplo el uso de media queries en CSS.
Es recomendable probar la página en diferentes resoluciones y dispositivos para asegurarnos de que se vea correctamente en cada uno de ellos. Además, es importante tener en cuenta que los usuarios acceden a internet desde una amplia variedad de dispositivos, por lo que es fundamental ofrecer una experiencia de usuario óptima en todos ellos.
Una forma de asegurarnos de que nuestra página sea responsive es utilizar frameworks de CSS como Bootstrap, que cuentan con una amplia variedad de componentes y estilos predefinidos que nos facilitan el diseño responsive.
Además, es importante tener en cuenta que los motores de búsqueda como Google dan preferencia a las páginas web responsive en sus resultados de búsqueda, por lo que contar con una página responsive nos ayudará a mejorar nuestro posicionamiento en los motores de búsqueda.
Optimiza la velocidad de carga de la página

Uno de los aspectos más importantes a tener en cuenta al crear una página web en HTML es la velocidad de carga. Una página web lenta puede ser frustrante para los usuarios y afectar negativamente la experiencia de navegación.
Para optimizar la velocidad de carga, aquí tienes algunos consejos útiles:
1. Minimiza el uso de imágenes
Las imágenes suelen ser uno de los elementos que más tiempo de carga consumen. Por eso, es recomendable reducir su tamaño y compresión sin perder calidad. Además, puedes utilizar formatos de imagen más ligeros, como JPEG o WebP.
2. Utiliza una hoja de estilos externa
En lugar de escribir estilos en línea en cada etiqueta, es preferible utilizar una hoja de estilos externa. Esto permite que el navegador almacene en caché los estilos y los aplique a todas las páginas vinculadas a esa hoja de estilos, lo que acelera la carga.
3. Minimiza el uso de scripts
Los scripts, como JavaScript, pueden ralentizar la carga de una página. Es recomendable utilizar solo los scripts necesarios y ubicarlos al final del documento HTML para que no bloqueen la carga de otros elementos.
4. Evita el uso excesivo de fuentes y estilos personalizados
Cuando se utilizan muchas fuentes y estilos personalizados, se aumenta el tiempo de carga de la página. Es preferible limitar el número de fuentes y estilos utilizados para agilizar la carga.
5. Minimiza el uso de redirecciones
Las redirecciones pueden generar tiempos de carga adicionales. Es importante revisar y minimizar el uso de redirecciones innecesarias para mejorar la velocidad de carga de la página.
Con estos consejos, estarás en el camino correcto para optimizar la velocidad de carga de tu página web en HTML. Recuerda que una página web rápida y eficiente mejora la experiencia del usuario y puede incluso favorecer el posicionamiento en los motores de búsqueda.
Prueba y depura cualquier error o problema

Prueba y depura cualquier error o problema
Una vez que hayas terminado de escribir el código HTML para tu página web, es importante probarlo y depurarlo para asegurarte de que no haya errores o problemas. Aquí tienes algunos consejos para hacerlo:
- Valida tu código: Utiliza una herramienta de validación HTML, como el validador del W3C, para asegurarte de que tu código cumple con los estándares de HTML. Esto te ayudará a identificar y corregir cualquier error sintáctico.
- Verifica la carga de la página: Asegúrate de que tu página se carga correctamente en diferentes navegadores y dispositivos. Prueba en navegadores populares como Chrome, Firefox, Safari e Internet Explorer, así como en dispositivos móviles y tablets.
- Comprueba la funcionalidad: Verifica que todos los enlaces, formularios y otros elementos interactivos funcionen correctamente. Haz clic en cada enlace y asegúrate de que se redirige a la página correcta. Completa y envía los formularios para comprobar que se procesan correctamente.
- Optimiza el rendimiento: Verifica que tu página se carga rápidamente y optimiza el rendimiento si es necesario. Optimiza las imágenes para reducir su tamaño y utiliza técnicas de compresión de archivos para reducir el tamaño total de tu página.
- Prueba la accesibilidad: Asegúrate de que tu página sea accesible para todos los usuarios, incluidos aquellos con discapacidades visuales o de movilidad. Utiliza herramientas de accesibilidad para verificar el contraste de colores, el tamaño de fuente y la estructura lógica de tu página.
Siguiendo estos consejos, podrás identificar y corregir cualquier error o problema en tu página web antes de publicarla. La prueba y depuración son pasos importantes en el proceso de creación de una página web en HTML.
Publica la página en un servidor web para que esté disponible en Internet

Una vez que hayas terminado de crear tu página web en HTML, el siguiente paso es publicarla en un servidor web para que esté disponible en Internet. Aquí te presentamos algunos pasos y consejos para ayudarte en este proceso.
1. Elije un proveedor de hosting
Para publicar tu página web, necesitarás un proveedor de hosting que te permita almacenar y mostrar tu sitio en Internet. Hay muchas opciones disponibles, desde proveedores gratuitos hasta servicios de pago con diferentes características y capacidades. Investiga y elige el proveedor que mejor se adapte a tus necesidades.
2. Registra un dominio
Un dominio es la dirección única que identificará tu página web en Internet. Puedes registrar un dominio a través de tu proveedor de hosting o utilizando servicios de registro de dominios independientes. Elige un nombre de dominio relevante y fácil de recordar para tu página web.
3. Configura tu cuenta de hosting
Una vez que hayas seleccionado tu proveedor de hosting y registrado tu dominio, deberás configurar tu cuenta de hosting. Esto implica proporcionar la información necesaria, como tu dominio, para que el proveedor pueda asociar tu página web con tu cuenta.
4. Transfiere tus archivos al servidor
Usa un cliente FTP (Protocolo de Transferencia de Archivos) para transferir los archivos de tu página web desde tu computadora al servidor de hosting. Estos archivos incluirán tu archivo HTML, así como cualquier archivo adicional, como imágenes o archivos CSS y JavaScript.
5. Prueba tu página web
Antes de anunciar oficialmente tu página web, es importante probarla para asegurarte de que todos los enlaces funcionen correctamente y que el diseño se vea como se esperaba. Verifica que todas las páginas se carguen correctamente y que no haya errores visuales o de funcionamiento.
6. Anuncia tu página web
¡Es hora de anunciar tu página web al mundo! Promociónala en tus redes sociales, compártela con amigos y familiares, y considera la posibilidad de utilizar técnicas de marketing en línea, como SEO (Optimización de Motores de Búsqueda), para aumentar su visibilidad en los motores de búsqueda.
Recuerda que mantener tu página web actualizada y optimizada es fundamental para atraer y retener a los visitantes. Realiza regularmente copias de seguridad de tus archivos y realiza cualquier actualización o mejora necesaria para garantizar una experiencia de usuario de calidad.
Mantén la página actualizada y realiza mejoras continuas
Una vez que hayas creado tu página web en HTML, es importante mantenerla actualizada y realizar mejoras continuas. Esto garantizará que tu sitio web se mantenga relevante y atractivo para los visitantes. Aquí te presentamos algunos consejos para lograrlo:
Mantén el contenido actualizado
Es fundamental mantener el contenido de tu página web actualizado. Asegúrate de revisar regularmente el texto, las imágenes y cualquier otro elemento de contenido para verificar que estén actualizados y sean precisos. Esto es especialmente importante si tu página web contiene información que puede cambiar con el tiempo, como noticias, eventos o precios de productos.
Agrega nuevo contenido periódicamente
Además de mantener actualizado el contenido existente, es recomendable agregar nuevo contenido periódicamente. Esto puede incluir artículos de blog, noticias relevantes, testimonios de clientes o cualquier otra información que pueda ser interesante para tus visitantes. La frecuencia con la que debes agregar nuevo contenido dependerá de tu tipo de página web y de tus objetivos, pero lo ideal es hacerlo de forma regular para mantener la atención de los visitantes.
Realiza mejoras en el diseño y la funcionalidad
A medida que adquieras más experiencia en la creación de páginas web en HTML, es probable que encuentres formas de mejorar el diseño y la funcionalidad de tu sitio. Puedes aprovechar las herramientas y tecnologías más recientes para agregar elementos interactivos, mejorar la navegación o hacer que tu página web se vea más atractiva. Recuerda que el diseño y la funcionalidad de tu página web tienen un impacto directo en la experiencia del usuario, por lo que es importante dedicar tiempo a mejorar estos aspectos.
Realiza pruebas y recopila feedback
Antes de implementar cualquier cambio importante en tu página web, es recomendable realizar pruebas y recopilar feedback. Puedes hacer pruebas con un grupo de usuarios objetivo para obtener comentarios sobre la navegación, el diseño y la funcionalidad de tu sitio. Estos comentarios te ayudarán a identificar áreas de mejora y a tomar decisiones informadas sobre los cambios que debes realizar. Recuerda que la opinión de tus visitantes es valiosa, ya que son ellos quienes utilizarán tu página web.
Mantener tu página web actualizada y realizar mejoras continuas son aspectos fundamentales para lograr el éxito en línea. Sigue estos consejos y verás cómo tu página web se convierte en una herramienta eficaz para alcanzar tus objetivos.
Preguntas frecuentes
1. ¿Qué es HTML?
HTML es el lenguaje de marcado utilizado para crear páginas web. Permite estructurar y organizar el contenido de una página.
2. ¿Qué necesito para crear una página web en HTML?
Para crear una página web en HTML necesitas un editor de texto básico, como Notepad, y un navegador web para visualizar tu página.
- " para cada elemento de la lista.4. Texto en negrita
Si quieres conocer otros artículos parecidos a Guía para crear una página web en HTML: Paso a paso y consejos puedes visitar la categoría Diseño y Tecnología Web.