7 Mejores herramientas gratuitas para elegir los colores de tu web

Como diseñadores web, uno de los pasos más decisivos es la elección de los colores en nuestros proyectos. Y si es para nuestra web personal, incluso más. Según el color que usemos, o mejor dicho, la gama de colores, vamos a lanzar un mensaje u otro a nuestros visitantes. Así de importante es esta decisión.
Por ejemplo, el rojo generalmente se ve como el color de la pasión, mientras que el azul implica tranquilidad y paz. Para ilustrar este punto, no es lo mismo los colores que utilizaríamos para una web que vende ropa para bebés, como el de un bufete de abogados. Lo más probable es que elija colores suaves con tonalidades pastel para el primero, y tonos apagados de azul y gris para el segundo. El color muestra la imagen que queremos dar al exterior.
En Silo Creativo hemos tratado el tema del color en multitud de ocasiones. Pero en esta ocasión queremos centrarnos en algunas de las mejores herramientas online que disponemos para la elección de colores. Además de que sean gratuitas. Una combinación ganadora. Dividiremos este listado en tres partes diferenciadas, a las que podemos recurrir según nuestras necesidades. Estas son: el círculo cromático, los esquemas de colores, y la elección del color de la tipografía según su fondo.
Jugando con el Círculo Cromático
Seguro que en más de una ocasión habéis usado una combinación de dos colores que no encajaban. Y es que, en el espectro de colores, hay muchos que funcionan bien juntos. Mientras hay otros que no tanto, por decirlo de una forma suave. Por este motivo, el círculo cromático es una herramienta espectacular para entender las relaciones de color. Ya sea que estemos buscando un grupo análogo o una colección personalizada de tonalidades, estas herramientas con la rueda de color nos permitirá crear la paleta perfecta.
Si queréis más información sobre el círculo cromático, no os perdáis este artículo donde profundizamos en el tema.
Adobe Color CC

Lo que muchos conoceréis como Adobe Kuler, hace unos años se renombró como Adobe Color CC. Es una de las herramientas gratuitas de Adobe donde cualquiera puede generar esquemas de color desde cero. Podemos elegir entre muchas paletas de color diferentes, donde seguro encontraremos la que mejor se adapte a nuestras necesidades. También podemos guardar los diferentes códigos hexadecimales y RGB, o crear una rueda basada en una imagen previamente elegida.
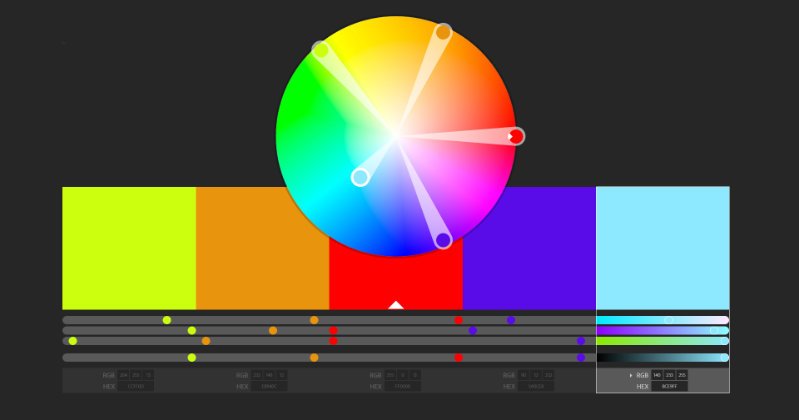
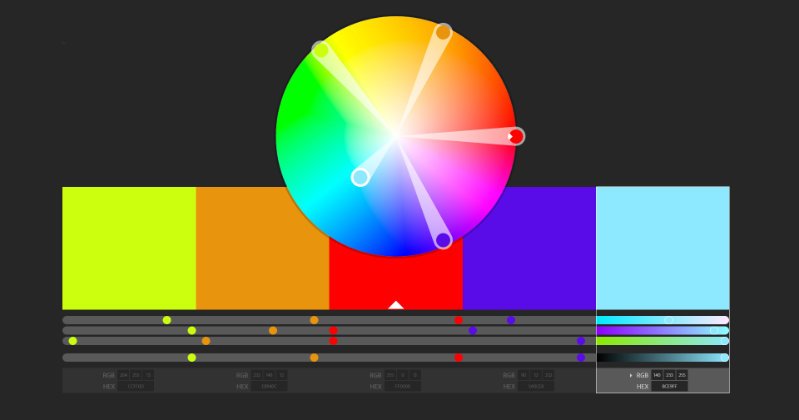
Paletton

Paletton es un clásico que todos los diseñadores web deberían conocer. Ha existido durante años y sigue siendo un sitio de referencia. Simplemente hay que añadir un color base y dejar que la aplicación haga el resto. Podemos escoger entre diferentes relaciones de color y cómo deberían aparecer en el diseño. Y para cada elección de color, encontrará ligeras variaciones con contraste variable. De esta manera, podemos completar una paleta con colores similares.
Elige tu Esquema de Color
Es posible que estemos en la situación de tener un color escogido para usar en nuestro proyecto. Por lo que lo siguiente que debemos hacer es encontrar otros colores que funcionen de forma complementaria a él. Así configuraremos de forma idónea el tono de nuestro sitio web. Y gracias a estos tres generadores de paletas de colores, esta tarea resultará mucho más sencilla. Además de poder seguir experimentando con otros colores para crear decenas de paletas de colores. Estos esquemas son muy útiles, por ejemplo, si estamos creando una guía de estilos.
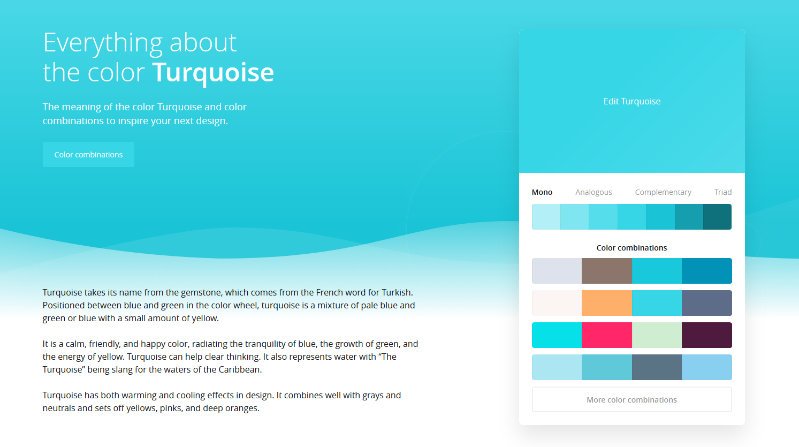
Canva

Con Canva damos un paso más allá, y lo que en un principio es una web para elegir nuestra paleta de colores, de repente se convierte en una wiki. Cuando añadimos un color, la web nos ofrece una detallada descripción del mismo. A lo que hay que añadir una completa paleta con diferentes tonalidades. Además de diversas combinaciones de color que podemos usar. Instructivo a la vez que útil.
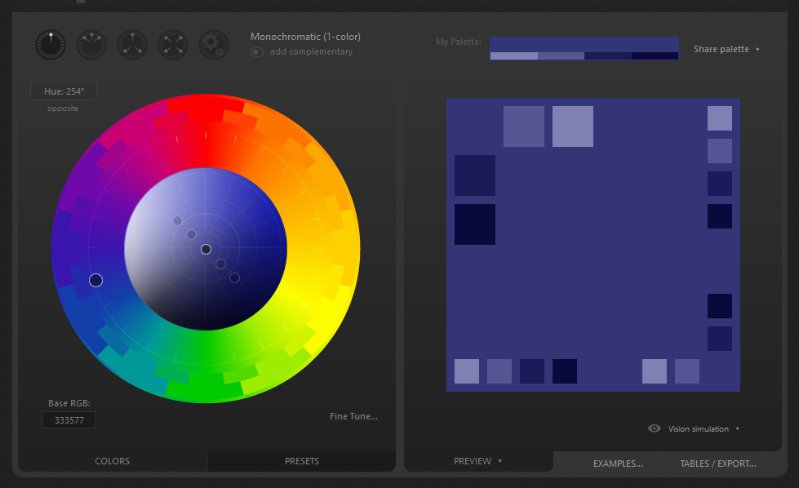
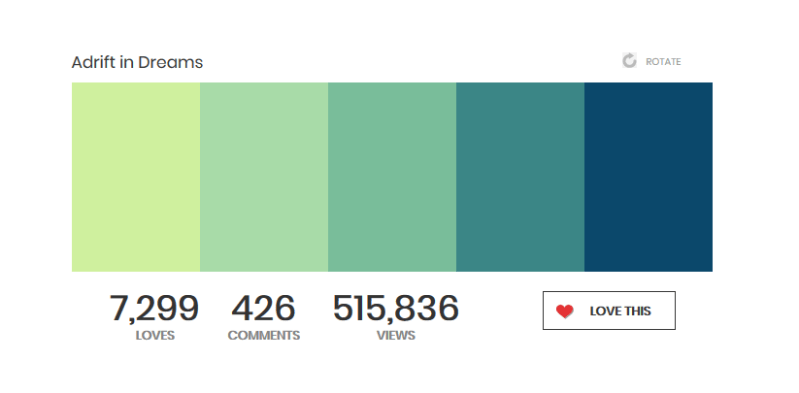
COLOURlovers

Personalmente es una de las webs que más utilizo para inspirarme en busca de paletas de colores. Mientras que en las dos otras webs de este apartado, en COLOURlovers las paletas de colores son sugeridas y creadas por los propios usuarios. Además, la comunidad dentro de la propia web vota sus paletas favoritas, por lo que podemos ver casi en tiempo real como van cambiando las tendencias.
Coolors

Coolors es un gran generador de paletas de colores. El verdadero valor está en la aplicación web del navegador que genera automáticamente esquemas de color de manera prácticamente automática. Podemos mezclar y combinar colores, cambiar configuraciones, hacer ajustes para el daltonismo, o aleatorizar nuestros propios esquemas de acuerdo con ciertos criterios. También está disponible como extensión para Chrome, o incluso como app para iOS.
Haz tu Texto Legible
¿De qué nos sirve que nuestra web tenga los colores perfectos, si el texto apenas puede leerse? El color y la accesibilidad es algo que hemos tratado en Silo Creativo, y es fundamental para que cualquier persona tenga una navegación aceptable y disfrutable por la web. Estos recursos nos asegurarán que nuestro contenido sea visibles para cualquier lector, y que los textos tengan la suficiente legibilidad.
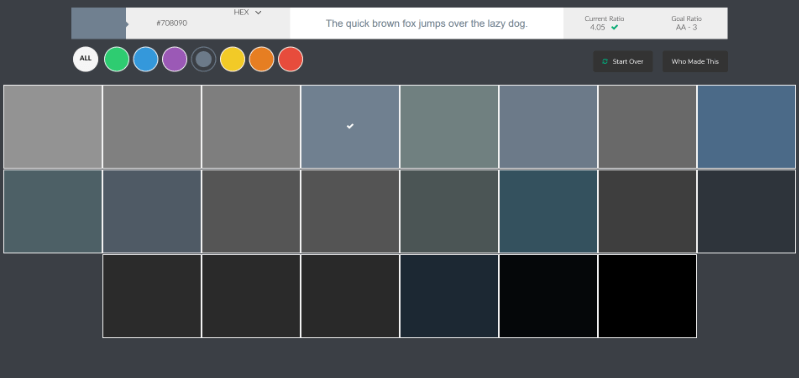
Color Safe

Color Safe es una herramienta que permite a los diseñadores aprovechar las paletas de colores accesibles según las Pautas de las WCAG. Para usarlo, solo hay que seleccionar el color de fondo, la tipografía, el tamaño de fuente, su peso y el estándar WCAG. A continuación, elegimos un color para el texto. Podemos previsualizar el color del texto en la barra de herramientas superior haciendo clic en un cuadro y seleccionar el valor HEX o RGB en la barra de herramientas para copiarlo en el portapapeles.
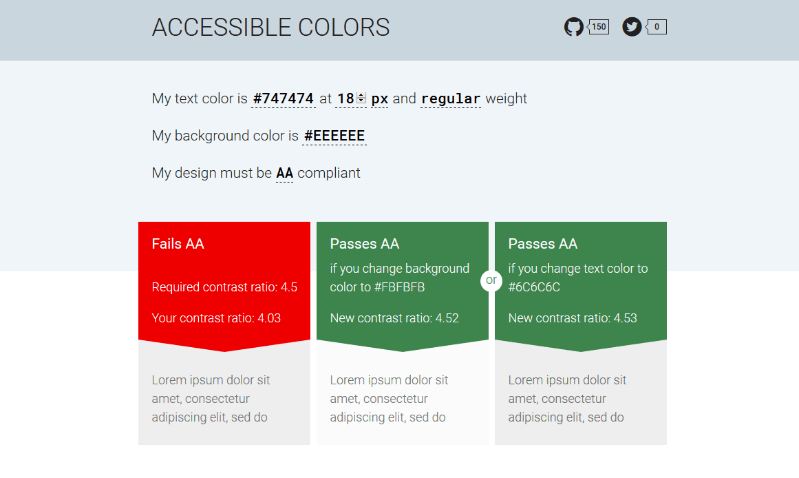
Accessible Colors

Accessible Colors funciona de una forma muy parecida a Safe Color, aunque con una interfaz más simple y limpia. Algunos agradecerán esto, ya que nos mantendrá alejados de distracciones innecesarias. En una linea, insertaremos los datos necesarios: color, tamaño y peso de la tipografía. En otra el color de fondo. Y eso es todo. La web nos devolverá los resultados según queremos que sea AA o AAA, siguiendo las directrices de la WCAG.
Idea Original: silocreativo.com
Si quieres conocer otros artículos parecidos a 7 Mejores herramientas gratuitas para elegir los colores de tu web puedes visitar la categoría Recursos.
