Personalizar login WordPress de forma profesional sin plugin
Hoy en día están surgiendo nuevas versiones de WordPress, pero la página de login no ha cambiado mucho a lo largo del tiempo. Creemos que muchas empresas de desarrollo olvidan este aspecto que también llega a ser un aspecto muy importante en el diseño profesional de una web.
Hay que destacar, tanto si se trata de un e-commerce como de un blog, los usuarios que se registren o colaboren realizando artículos, pasarán por el login y estaremos perdiendo uno de los puntos más importantes como es nuestra imagen de marca y diseño. A su vez, estaremos mostrando a todo el mundo que nuestra página está desarrollada en WordPress.
30 Plantillas y recursos CSS Gratis para descargarPara personalizar el login de WordPress de una manera profesional si la utilización de plugin, vamos a ir detallando los pasos a realizar de una manera lo más sencilla posible, aunque no tengamos muchas nociones de php ni de css.
- Cambiar logo de WordPress en el login
- Añadir un mensaje personalizado a la página login de WordPress
- Ocultar mensaje de error al ingresar erróneamente usuario o contraseña
- Checkbox Recuérdame marcarlo por defecto
- Eliminar opción ¿Olvidaste tu contraseña?
- Eliminar el enlace para volver a la página de inicio
- Cambiar el fondo del login de WP
- Resumen y conclusión
Cambiar logo de WordPress en el login
Este cambio que vamos a realizar es algo meramente estético, pero muy profesional hablando del diseño de la web, ya que dará más prestigio ver el logo de tu marca en vez del logo de WP.
Desactivar Gutenberg sin pluginExisten infinidad de plugins en el repositorio de WordPress que permiten cambiar el logo de WordPress para el login, pero en este tutorial vamos a explicar los pasos para realizarlo en el código. Siempre es mucho mejor añadir unas pocas líneas de código en el archivo functions.php de tu tema que en un plugin de terceros, ya que si abusamos de ello, podemos perjudicarnos en la velocidad de carga, seguridad... entre otras.
Para comenzar, tenemos que abrir con un editor de texto el archivo functions.php de nuestro tema. Si no conoces ningún editor de texto, aquí te dejo un artículo anterior donde podrás conocer "Los 10 mejores editores de texto".
Abrir archivo functions.php
Podemos realizarlo desde el editor del propio wordpress o mediante el acceso al servidor o hosting, En la siguiente captura he optado por acceder mediante FileZilla. El archivo se encuentra dentro del tema activo.
8 Páginas web con animación CSS y HTML para inspirarte
El código a insertar en la parte final del archivo es el siguiente:
/* Sustituir imagen WP por una personalizada */
function jcweb_change_image_wp() {
?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(https://jcweb.es/wp-content/uploads/2018/08/jcweb_logo.png);
background-repeat: no-repeat;
background-size: cover;
height: 150px;
width: 150px;
}
</style>
<?php
}
add_action( 'login_enqueue_scripts', 'jcweb_change_image_wp' );
Solamente hemos añadido un estilo al logo de WordPress. Le estamos indicando que cambie la imagen que actualmente está cargando por la que nosotros deseemos {{ background-image: url }}.
20 Características de Google que desconocesSólo tienes que sustituir la url por la de tu imagen.
background-image: url(https://tu-imagen.png);
En caso de que vuestra imagen no se adapte visualmente al tamaño de vuestro agrado, podéis ajustarlo modificando las propiedades css del código anterior, la etiqueta height y width.
Integrar Whatsapp para chatear en WordPress SIN PluginsAñadir un mensaje personalizado a la página login de WordPress
Con esta funcionalidad, podemos mostrar un aviso a los usuarios registrados de nuestro sitio web, como por ejemplo:
"Bienvenido a mi blog JCWeb, por favor inicia sesión para continuar:"
Localizamos el mismo archivo que en el punto anterior "functions.php" y lo editamos añadiendo la siguiente función:
6 Alternativas a WhatsApp en 2020//* Añadir un mensaje personalizado al login de WP
function wordpresss_login_message( $message ) {
if ( empty($message) ){
return "<p class='message'>Bienvenido a mi blog JCWeb, por favor inicia sesión para continuar:</p>";
} else {
return $message;
}
}
add_filter( 'login_message', 'wordpresss_login_message' );
Como se puede observar, para editar el texto y mostrar el que desees, sólo hay que cambiar el mensaje que hay dentro de la etiqueta <p class='message'> tu texto </p>.
Éste sería el resultado:
11 aplicaciones libres y de codigo abiertoOcultar mensaje de error al ingresar erróneamente usuario o contraseña
Cuando se ingresa erróneamente el usuario o la contraseña, nos sale un mensaje indicando cuál es el problema, si el usuario o la contraseña. Si el usuario es correcto pero la contraseña no, nos saldrá un mensaje indicando que la contraseña es incorrecta y viceversa.
Este mensaje puede ser útil para ti, pero también da pistas a los hackers, ahora, ya sabrán que el usuario es correcto, por ejemplo.
La forma más fácil de evitar esto es poniendo un mensaje genérico de error, sin indicar cuál ha sido el problema.
Para ello continuamos insertando código en el archivo function.php.
/* Ocultar error en el login de WP */
function login_error_override()
{
return __( 'Usuario o Contraseña Incorrectos', 'jcweb' );
}
add_filter('login_errors', 'login_error_override');
/* Cambiar la redirección URL */
function admin_login_redirect( $redirect_to, $request, $user ) {
global $user;
if( isset( $user->roles ) && is_array( $user->roles ) ) {
if( in_array( "administrator", $user->roles ) ) {
return $redirect_to;
} else {
return home_url();
}
}
else
{
return $redirect_to;
}
}
add_filter("login_redirect", "admin_login_redirect", 10, 3);
Y éste sería el resultado:
Checkbox Recuérdame marcarlo por defecto
Una opción algo útil puede ser dejar marcada por defecto la opción "Recuérdame", así evitaremos tener que ingresar los datos de acceso constantemente. Para ello basta con añadir al archivo function.php el la siguiente función:
/* Marcar “Recuérdame” por defecto */
function login_checked_remember_me() {
add_filter( 'login_footer', 'rememberme_checked' );
}
add_action( 'init', 'login_checked_remember_me' );
function rememberme_checked() {
echo "<script>document.getElementById('rememberme').checked = true;</script>";
}
Eliminar opción ¿Olvidaste tu contraseña?
Este enlace es útil si has perdido la contraseña, pero si alguien te ha hackeado tu cuenta de email, le estarás abriendo las puertas a ingresar y hackear tu web, por lo tanto, por cuestiones de seguridad, aconsejamos quitarlo.
Esto es tan sencillo como ocultar el enlace añadiendo las siguientes líneas de código en el archivo de estilos de tu tema, para ello hay que localizar el archivo que carga la web para esos estilos.
Os voy a enseñar de la forma más breve posible como podemos localizar ese archivo, para ello realizaremos los siguientes pasos:
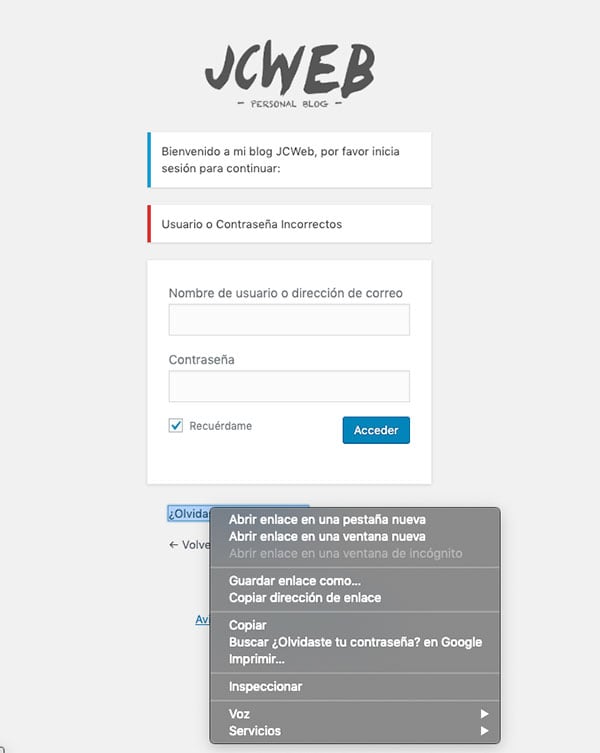
- Abrimos nuestro login en una ventana de nuestro navegador preferido. También podéis ver cuál es el mejor navegador web de 2019 por si os interesa más cambiar de navegador según sus características.
- Hacemos clic con el botón derecho sobre el texto: ¿Olvidaste tu contraseña? y en la ventana damos a Inspeccionar.
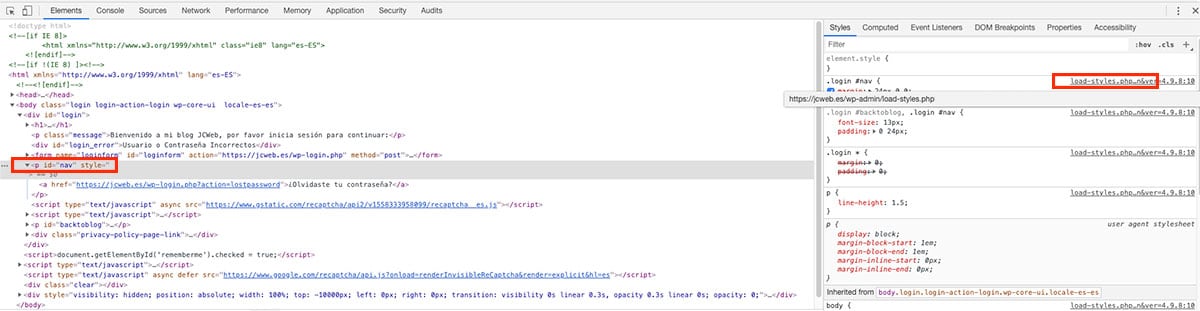
Nos abrirá una ventana en la que situaremos el cursor sobre la etiqueta <p id=nav .....> y en la ventana de Styles podremos encontrar la ruta del archivo de estilos que está cargando, solamente poniendo el ratón encima de la url de estilos.
Puede parecer un poco complicado, pero creo que es más difícil de explicar que de realizar.
- Localizamos el archivo css y lo editamos para añadir el siguiente código:
/* Eliminar el enlace de Olvidaste tu contraseña */
p#nav {
display: none;
}
Eliminar el enlace para volver a la página de inicio
Esto simplemente lo quitamos por motivos estéticos, ya que ahora pinchando sobre el logo se puede volver a la página de inicio. Para realizarlo tenemos que localizar el archivo css que utiliza, como hemos realizado para eliminar el enlace de olvidado tu contraseña, y una vez localizado lo editamos para insertar el siguiente código:
/* Eliminar el enlace de volver a la pagina de inicio */
p#backtoblog {
display: none;
}
Cambiar el fondo del login de WP
En nuestro caso, queremos utilizar una imagen de fondo, para esto tenemos que incluir en el archivo login.css, teniendo en cuenta que debemos subir la imagen al directorio.
Si buscas imágenes libres para poder utilizar, puedes visitar el artículo: Los 17 + 4 mejores bancos de imágenes gratuitas
También, tenemos la posibilidad de editar el color fijo que actualmente tiene por otro deseado, en lugar de la imagen, esto es sencillamente cambiar el CSS.
body {
/*background: #f1f1f1; comentamos esta línea si queremos imagen*/
/* Añadimos las siguientes 4 líneas */
background-image: url('https://jcweb.es/wp-content/uploads/2019/05/background-login.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
/* Hasta aquí, lo demás lo dejamos tal cual */
min-width: 0;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
font-size: 13px;
line-height: 1.4em;
}
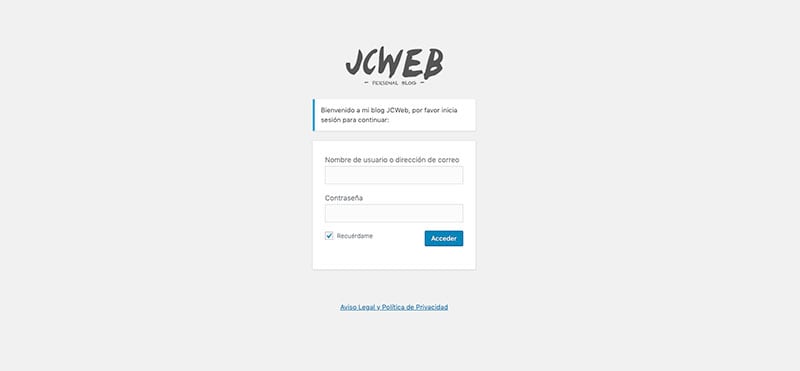
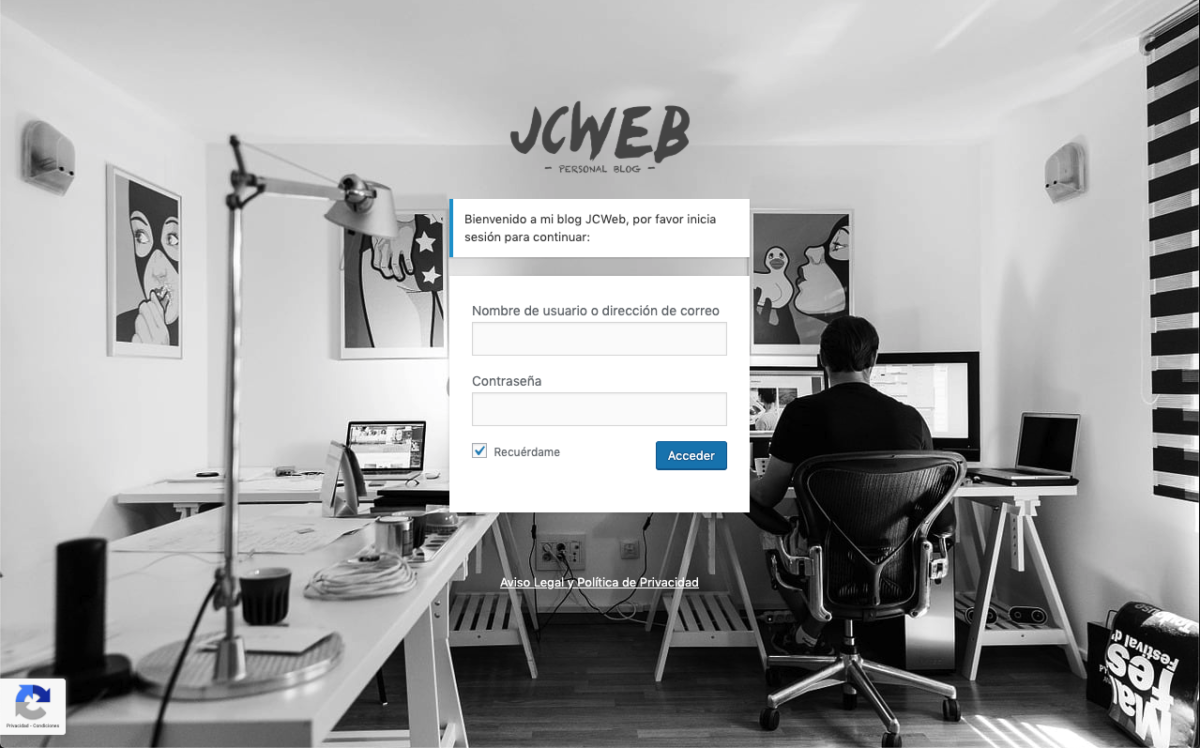
Y éste sería el resultado:
Resumen y conclusión
¿A que ha sido fácil? Simplemente con unas líneas de código podemos personalizar esta página de login que tantas y tantas veces accedemos.
Espero que este post ayude a que tu página web transmita más tu marca personal y no se vea más el logo de WordPress.
Si quieres conocer otros artículos parecidos a Personalizar login WordPress de forma profesional sin plugin puedes visitar la categoría Recursos.