Guía de padding en CSS: cómo espaciar elementos de forma efectiva

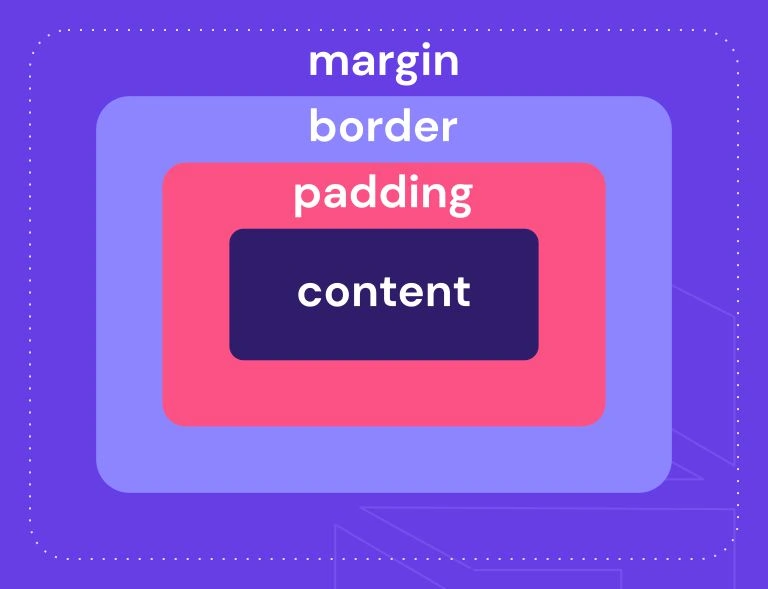
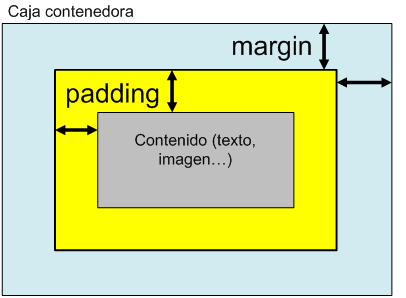
El padding es una propiedad de CSS que se utiliza para añadir espacio alrededor del contenido de un elemento. Es una herramienta muy útil para mejorar la legibilidad y la apariencia visual de una página web. Con el padding, puedes crear márgenes internos alrededor de los elementos, separar el contenido de los bordes y proporcionar un espacio visualmente agradable entre los elementos.
En esta guía, aprenderás todo lo que necesitas saber sobre el padding en CSS. Veremos cómo funciona el padding, cómo se utiliza y cómo se puede personalizar. Además, te mostraremos algunos ejemplos prácticos y consejos útiles para aprovechar al máximo esta propiedad en tus diseños web. ¡Vamos a empezar!
- Utiliza la propiedad "padding" en CSS para agregar espacio dentro de un elemento
- Ajusta el valor del padding para controlar el espacio en los cuatro lados del elemento
- Puedes especificar diferentes valores para cada lado individualmente usando las propiedades "padding-top", "padding-right", "padding-bottom" y "padding-left"
- Utiliza valores en píxeles, porcentajes o unidades de medida relativas para el padding
- Utiliza la propiedad "padding-top" para agregar espacio en la parte superior del elemento
- Utiliza la propiedad "padding-right" para agregar espacio en el lado derecho del elemento
- Utiliza la propiedad "padding-bottom" para agregar espacio en la parte inferior del elemento
- Utiliza la propiedad "padding-left" para agregar espacio en el lado izquierdo del elemento
- Utiliza la propiedad "padding-right" para agregar espacio en el lado derecho del elemento
- Utiliza la propiedad "padding-top" y "padding-bottom" para agregar espacio en la parte superior e inferior del elemento
- Utiliza la propiedad "padding" para agregar espacio en todos los lados del elemento
- Puedes combinar las propiedades de padding en una sola declaración separándolas por espacios
- Utiliza la propiedad "padding" sin especificar un lado para aplicar el mismo valor de padding a los cuatro lados del elemento
- El padding se suma al tamaño total del elemento, por lo que es importante tenerlo en cuenta al diseñar la disposición de los elementos en una página web
Utiliza la propiedad "padding" en CSS para agregar espacio dentro de un elemento

El padding en CSS es una propiedad muy útil para agregar espacio dentro de un elemento. Esta propiedad nos permite ajustar el espacio entre el contenido del elemento y sus bordes. Es importante entender cómo funciona el padding y cómo utilizarlo de manera efectiva para lograr una correcta estructura y diseño en nuestro sitio web.
Sintaxis del padding en CSS
La sintaxis para utilizar la propiedad padding en CSS es la siguiente:
padding: valor;
Donde "valor" puede ser un número seguido de una unidad de medida, como píxeles (px), porcentaje (%) o em (relativo al tamaño de la fuente del elemento).
Valores para la propiedad padding
Existen diferentes valores que podemos utilizar para la propiedad padding:
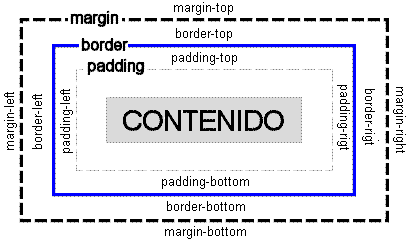
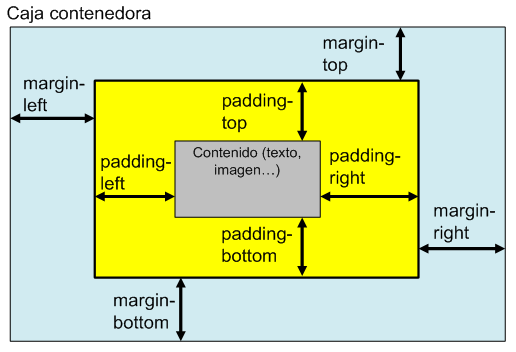
- padding-top: define el espacio entre el borde superior del elemento y su contenido.
- padding-right: define el espacio entre el borde derecho del elemento y su contenido.
- padding-bottom: define el espacio entre el borde inferior del elemento y su contenido.
- padding-left: define el espacio entre el borde izquierdo del elemento y su contenido.
- padding: define el espacio entre todos los bordes del elemento y su contenido.
Ejemplos de uso del padding en CSS
A continuación, se presentan algunos ejemplos de cómo utilizar el padding en CSS:
- padding: 10px; - Agrega un espacio de 10 píxeles entre el contenido y los bordes del elemento en todas las direcciones.
- padding-top: 20px; - Agrega un espacio de 20 píxeles entre el contenido y el borde superior del elemento.
- padding-right: 15px; - Agrega un espacio de 15 píxeles entre el contenido y el borde derecho del elemento.
- padding-bottom: 30px; - Agrega un espacio de 30 píxeles entre el contenido y el borde inferior del elemento.
- padding-left: 25px; - Agrega un espacio de 25 píxeles entre el contenido y el borde izquierdo del elemento.
Es importante recordar que el padding afecta al tamaño total del elemento, por lo que puede influir en la distribución y disposición de los elementos adyacentes. Además, es recomendable utilizar padding de manera consistente en todo el sitio web para lograr una apariencia coherente y profesional.
Ajusta el valor del padding para controlar el espacio en los cuatro lados del elemento

El padding es una propiedad en CSS que nos permite controlar el espacio alrededor del contenido de un elemento. Puede ser utilizado para aumentar o disminuir el espacio entre el contenido y los bordes del elemento.
La propiedad de padding se puede ajustar para controlar el espacio en los cuatro lados del elemento: arriba, derecha, abajo e izquierda. Esto se hace utilizando la sintaxis:
Sintaxis:
padding: valor;
Donde "valor" puede ser un número seguido de una unidad de medida, como píxeles (px) o porcentaje (%).
Si se especifica un solo valor, se aplicará a los cuatro lados del elemento. Por ejemplo:
Ejemplo:
padding: 10px;
Esto aplicará un padding de 10 píxeles en todos los lados del elemento.
También se puede especificar el padding para cada lado individualmente, en el siguiente orden: arriba, derecha, abajo e izquierda. Por ejemplo:
Ejemplo:
padding: 10px 20px 15px 5px;
Esto aplicará un padding de 10 píxeles en la parte superior, 20 píxeles en la parte derecha, 15 píxeles en la parte inferior y 5 píxeles en la parte izquierda del elemento.
Además, se puede utilizar la propiedad de padding en combinación con otras propiedades de CSS, como margin, para controlar el espacio entre elementos adyacentes.
La propiedad de padding en CSS es una herramienta muy útil para controlar el espacio alrededor del contenido de un elemento. Ajustando su valor, podemos lograr un espaciado efectivo y mejorar la apariencia de nuestro sitio web.
Puedes especificar diferentes valores para cada lado individualmente usando las propiedades "padding-top", "padding-right", "padding-bottom" y "padding-left"

En CSS, el atributo "padding" se utiliza para agregar espacio alrededor del contenido de un elemento. Este espacio se aplica tanto en el interior del elemento como en el exterior, y se puede especificar de diferentes formas.
Si quieres especificar diferentes valores de espacio para cada lado individualmente, puedes utilizar las propiedades "padding-top", "padding-right", "padding-bottom" y "padding-left". Por ejemplo:
- padding-top: especifica el espacio de relleno en la parte superior del elemento.
- padding-right: especifica el espacio de relleno en el lado derecho del elemento.
- padding-bottom: especifica el espacio de relleno en la parte inferior del elemento.
- padding-left: especifica el espacio de relleno en el lado izquierdo del elemento.
Estas propiedades aceptan valores en diferentes unidades, como píxeles (px), porcentaje (%) o em (relativo al tamaño del elemento padre).
Por ejemplo, si deseas agregar un espacio de relleno de 10 píxeles en la parte superior, 20 píxeles en el lado derecho, 15 píxeles en la parte inferior y 5 píxeles en el lado izquierdo de un elemento, puedes utilizar el siguiente código:
.mi-elemento {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 5px;
}
Recuerda que también puedes utilizar la propiedad abreviada "padding" para especificar todos los valores en una sola línea. Por ejemplo:
.mi-elemento {
padding: 10px 20px 15px 5px;
}
En este caso, el orden de los valores es: espacio de relleno en la parte superior, espacio de relleno en el lado derecho, espacio de relleno en la parte inferior y espacio de relleno en el lado izquierdo.
Utilizar adecuadamente el espacio de relleno en tus elementos puede ayudarte a mejorar la legibilidad y la apariencia de tu página web.
Utiliza valores en píxeles, porcentajes o unidades de medida relativas para el padding

El padding en CSS es una propiedad que permite agregar espacio alrededor del contenido de un elemento. Es una forma efectiva de mejorar la legibilidad y la apariencia de una página web.
Al utilizar la propiedad de padding, es importante elegir los valores adecuados para lograr el espaciado deseado. Existen tres tipos de unidades de medida que se pueden utilizar: píxeles, porcentajes y unidades de medida relativas.
El uso de valores en píxeles es la forma más común de especificar el padding. Por ejemplo, si se quiere agregar 10 píxeles de espacio alrededor de un elemento, se puede utilizar la siguiente regla CSS:
padding: 10px;
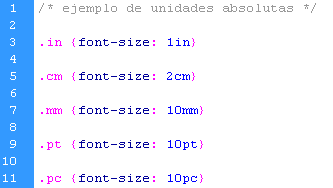
Los píxeles son una unidad de medida absoluta, lo que significa que se mantendrá constante independientemente del tamaño de la pantalla o del contenedor del elemento. Esto puede ser útil en algunos casos, pero puede resultar poco flexible en otros.
Por otro lado, los porcentajes permiten especificar el padding en relación al tamaño del contenedor del elemento. Por ejemplo, si se quiere que el padding sea el 10% del ancho del contenedor, se puede utilizar la siguiente regla CSS:
padding: 10%;
El uso de porcentajes puede ser útil cuando se desea que el espaciado se ajuste automáticamente al tamaño del contenedor. Sin embargo, es importante tener en cuenta que el padding se calculará en relación al ancho del contenedor y no al alto.
Por último, las unidades de medida relativas permiten especificar el padding en relación a otras propiedades del elemento, como el tamaño de fuente. Por ejemplo, si se desea que el padding sea igual al doble del tamaño de fuente, se puede utilizar la siguiente regla CSS:
padding: 2em;
Las unidades de medida relativas ofrecen un mayor grado de flexibilidad, ya que se ajustan automáticamente a los cambios en otras propiedades del elemento. Esto puede ser especialmente útil en diseños responsivos, donde el tamaño de fuente puede cambiar según el dispositivo o la resolución de pantalla.
Al utilizar la propiedad de padding en CSS, es importante elegir los valores adecuados para lograr el espaciado deseado. Ya sea utilizando píxeles, porcentajes o unidades de medida relativas, es importante considerar el contexto y las necesidades del diseño para obtener resultados efectivos.
Utiliza la propiedad "padding-top" para agregar espacio en la parte superior del elemento
Un elemento HTML puede tener espacio adicional en su parte superior utilizando la propiedad de CSS "padding-top". Esta propiedad permite establecer un espacio en píxeles o en porcentaje entre el borde superior del elemento y su contenido interno.
Por ejemplo, si queremos agregar 10 píxeles de espacio en la parte superior de un elemento, podemos utilizar la siguiente regla CSS:
selector {
padding-top: 10px;
}
El valor de "padding-top" puede ser cualquier número seguido de la unidad de medida deseada, como píxeles (px) o porcentaje (%). También se pueden utilizar valores negativos para reducir el espacio en la parte superior del elemento.
Es importante tener en cuenta que el espacio agregado con "padding-top" se suma al tamaño total del elemento, por lo que puede afectar la posición de los elementos adyacentes.
Además, la propiedad "padding-top" se puede combinar con otras propiedades de espaciado, como "padding-right", "padding-bottom" y "padding-left", para establecer diferentes espacios en cada lado del elemento.
La propiedad "padding-top" en CSS es una herramienta útil para agregar espacio en la parte superior de un elemento HTML, permitiendo un mayor control sobre el diseño y la apariencia de la página web.
Utiliza la propiedad "padding-right" para agregar espacio en el lado derecho del elemento

El padding en CSS es una propiedad que nos permite agregar espacio alrededor de los elementos HTML. Es una forma efectiva de espaciar los elementos y darles un aspecto más limpio y organizado.
¿Qué es el padding?
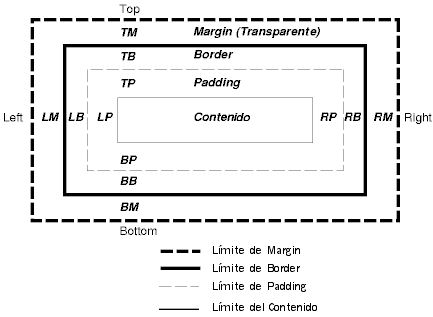
El padding es el espacio que se encuentra entre el contenido de un elemento y su borde. Se puede utilizar para añadir espacio en todos los lados del elemento o en uno en particular.
La propiedad CSS que se utiliza para añadir padding es padding. Se puede especificar el valor en píxeles, porcentaje o unidades relativas.
Agregar espacio en el lado derecho del elemento
Si quieres agregar espacio en el lado derecho de un elemento, puedes utilizar la propiedad padding-right. Por ejemplo:
p {
padding-right: 20px;
}
Esto añadirá un espacio de 20 píxeles en el lado derecho de todos los elementos <p> en tu página.
Ejemplo de uso de padding-right
Supongamos que tienes una lista ordenada en tu página y quieres agregar espacio en el lado derecho de cada elemento de la lista. Puedes hacerlo de la siguiente manera:
ol li {
padding-right: 10px;
}
Esto añadirá un espacio de 10 píxeles en el lado derecho de cada elemento de la lista ordenada (<ol>) en tu página.
Ahora que conoces cómo utilizar la propiedad padding-right en CSS, puedes empezar a experimentar y añadir espacio de forma efectiva a tus elementos HTML.
Utiliza la propiedad "padding-bottom" para agregar espacio en la parte inferior del elemento

El padding es una propiedad en CSS que permite agregar espacio alrededor del contenido de un elemento. Una de las formas más comunes de utilizar el padding es agregar espacio en la parte inferior de un elemento utilizando la propiedad "padding-bottom".
Para agregar padding-bottom a un elemento, simplemente debes especificar el valor deseado en la propiedad correspondiente en tu hoja de estilos. Por ejemplo:
En el ejemplo anterior, todos los párrafos en el documento tendrán un espacio de 20 píxeles en la parte inferior.
Es importante tener en cuenta que el valor especificado en la propiedad "padding-bottom" puede ser cualquier unidad de medida válida en CSS, como píxeles (px), porcentajes (%) o em.
Utiliza la propiedad "padding-left" para agregar espacio en el lado izquierdo del elemento

El atributo padding-left es utilizado para agregar espacio en el lado izquierdo del elemento seleccionado.
Por ejemplo, si quieres agregar espacio en el lado izquierdo de un párrafo, puedes aplicar la siguiente regla CSS:
Este es un párrafo con espacio en el lado izquierdo.
El valor del atributo padding-left se puede especificar en diferentes unidades, como píxeles, porcentajes, em o rem. Esto te permite tener más control sobre el tamaño del espacio que deseas agregar.
Utiliza la propiedad "padding-right" para agregar espacio en el lado derecho del elemento
Similar al atributo padding-left, el atributo padding-right se utiliza para agregar espacio en el lado derecho del elemento seleccionado.
Por ejemplo, si quieres agregar espacio en el lado derecho de una lista ordenada, puedes aplicar la siguiente regla CSS:
- Elemento 1
- Elemento 2
- Elemento 3
Al igual que con el atributo padding-left, puedes especificar el valor del atributo padding-right en diferentes unidades para controlar el tamaño del espacio agregado.
Utiliza la propiedad "padding-top" y "padding-bottom" para agregar espacio en la parte superior e inferior del elemento
Los atributos padding-top y padding-bottom se utilizan para agregar espacio en la parte superior e inferior del elemento seleccionado, respectivamente.
Por ejemplo, si deseas agregar espacio en la parte superior e inferior de una imagen, puedes aplicar la siguiente regla CSS:
Al igual que con los atributos anteriores, puedes especificar el valor de los atributos padding-top y padding-bottom en diferentes unidades para controlar el tamaño del espacio agregado.
Utiliza la propiedad "padding" para agregar espacio en todos los lados del elemento
Si deseas agregar espacio en todos los lados del elemento seleccionado de una manera más sencilla, puedes utilizar el atributo padding.
Por ejemplo, si deseas agregar espacio en todos los lados de un div, puedes aplicar la siguiente regla CSS:
Este es un div con espacio en todos los lados.
El valor del atributo padding también se puede especificar en diferentes unidades para controlar el tamaño del espacio agregado en todos los lados del elemento.
Recuerda que el uso adecuado del espaciado con la propiedad padding puede mejorar la legibilidad y el diseño de tus elementos en tu sitio web.
Puedes combinar las propiedades de padding en una sola declaración separándolas por espacios

En CSS, la propiedad de padding se utiliza para agregar espacio alrededor del contenido de un elemento. Puedes especificar el espacio en cada lado de un elemento utilizando las propiedades padding-top, padding-right, padding-bottom y padding-left. Sin embargo, si deseas establecer el mismo valor de padding en todos los lados, puedes combinar estas propiedades en una sola declaración separándolas por espacios.
Utiliza la propiedad "padding" sin especificar un lado para aplicar el mismo valor de padding a los cuatro lados del elemento
La propiedad "padding" en CSS nos permite agregar espaciado interno a los elementos de una página web. Una forma común de utilizar esta propiedad es sin especificar un lado, lo que hace que el valor de padding se aplique de forma igual a los cuatro lados del elemento.
Para lograr esto, simplemente debemos especificar el valor de padding deseado sin indicar ningún lado en particular. Por ejemplo:
<div style="padding: 20px;">
Contenido del elemento
</div>
En este caso, el valor de padding de 20px se aplicará a los cuatro lados del elemento div. Esto significa que habrá un espacio interno de 20px entre el contenido y los bordes del div en todos los lados.
El padding se suma al tamaño total del elemento, por lo que es importante tenerlo en cuenta al diseñar la disposición de los elementos en una página web

El padding en CSS es una propiedad que nos permite agregar espacio alrededor del contenido de un elemento. Es una forma efectiva de espaciar elementos y lograr una disposición visualmente agradable en una página web.
El padding se suma al tamaño total del elemento, por lo que es importante tenerlo en cuenta al diseñar la disposición de los elementos en una página web. Si no se especifica un valor para el padding, se tomará el valor por defecto, que suele ser cero.
Sintaxis de la propiedad padding
La sintaxis de la propiedad padding es la siguiente:
padding: valor;
Donde valor puede ser un número positivo o una unidad de medida (px, em, rem, etc.). También se pueden especificar hasta cuatro valores separados por espacios para definir el padding de cada uno de los cuatro lados del elemento en el siguiente orden: arriba, derecha, abajo e izquierda.
Por ejemplo, si queremos agregar un padding de 10px alrededor de un elemento, podemos utilizar la siguiente regla CSS:
padding: 10px;
Ejemplos de uso
A continuación, se muestran algunos ejemplos de cómo utilizar el padding en CSS:
- Para agregar un padding de 20px a todos los lados de un elemento:
padding: 20px;
- Para agregar un padding de 10px arriba, 20px a la derecha, 30px abajo y 40px a la izquierda de un elemento:
padding: 10px 20px 30px 40px;
- Para agregar un padding de 10px arriba y abajo, y 20px a la izquierda y derecha de un elemento:
padding: 10px 20px;
Estos son solo algunos ejemplos de cómo utilizar el padding en CSS. La propiedad padding nos brinda flexibilidad y control sobre el espacio alrededor del contenido de un elemento, lo cual es fundamental para lograr una disposición efectiva de los elementos en una página web.
El padding en CSS nos permite agregar espacio alrededor del contenido de un elemento. Es importante tener en cuenta que el padding se suma al tamaño total del elemento, por lo que debemos considerarlo al diseñar la disposición de los elementos en una página web. Utilizando la sintaxis adecuada y combinando los valores necesarios, podemos lograr una disposición visualmente agradable y efectiva de los elementos en nuestro sitio web.
Preguntas frecuentes
1. ¿Qué es el padding en CSS?
El padding en CSS es un espacio interno que se agrega alrededor del contenido de un elemento.
2. ¿Cómo se aplica el padding en CSS?
Se puede aplicar el padding utilizando la propiedad CSS "padding" seguida de un valor en píxeles, por ejemplo: padding: 10px;
Si quieres conocer otros artículos parecidos a Guía de padding en CSS: cómo espaciar elementos de forma efectiva puedes visitar la categoría Diseño y Tecnología Web.

