Cómo añadir espaciado en CSS con la propiedad padding: guía completa

El espaciado es un elemento esencial en el diseño de una página web. Permite crear separaciones entre elementos, mejorar la legibilidad del contenido y dar una apariencia más ordenada y visualmente atractiva. En CSS, una de las formas más comunes de añadir espaciado es mediante la propiedad padding.
Exploraremos en detalle cómo funciona la propiedad padding en CSS y cómo se puede utilizar para añadir diferentes tipos de espaciado en una página web. Veremos los valores que se pueden utilizar, cómo se calcula el espaciado, cómo se aplica en diferentes elementos HTML y algunos consejos prácticos para su uso efectivo. Si quieres aprender a crear diseños más atractivos y profesionales, ¡sigue leyendo!
- El padding en CSS permite añadir espacio alrededor del contenido de un elemento
- Se puede usar la propiedad padding para añadir espaciado a los cuatro lados del elemento o especificar cada lado por separado
- Para especificar el espaciado en píxeles, se utiliza la siguiente sintaxis: padding: valor;
- Para especificar el espaciado en porcentaje, se utiliza la siguiente sintaxis: padding: valor%;
- También se puede usar otras unidades de medida como em, rem, vw, vh, entre otras
- Se puede usar valores negativos de padding para reducir el espaciado alrededor del contenido
- Para añadir espaciado solo en un lado del elemento, se puede utilizar la siguiente sintaxis: padding-top, padding-bottom, padding-left, padding-right
- Para añadir espaciado en los cuatro lados del elemento al mismo tiempo, se puede utilizar la siguiente sintaxis: padding-top: valor; padding-bottom: valor; padding-left: valor; padding-right: valor;
- Se puede utilizar la propiedad padding de forma abreviada, especificando solo un valor para todos los lados del elemento
- Se puede utilizar la propiedad padding en combinación con otras propiedades CSS para lograr diferentes efectos de espaciado
- Es importante elegir cuidadosamente el espaciado en CSS para lograr un diseño limpio y equilibrado
El padding en CSS permite añadir espacio alrededor del contenido de un elemento
El padding en CSS permite añadir espacio alrededor del contenido de un elemento. Esta propiedad es muy útil para crear márgenes internos y mejorar la legibilidad del contenido.
La sintaxis para utilizar la propiedad padding es la siguiente:
selector {
padding: valor;
}
El valor puede ser especificado de diferentes formas:
- Un solo valor: se aplica el mismo valor de padding en los cuatro lados del elemento.
- Valores separados por espacios: se aplica el primer valor al padding superior, el segundo valor al padding derecho, el tercer valor al padding inferior y el cuarto valor al padding izquierdo.
- Valores separados por guiones: se aplica el primer valor al padding superior e inferior, y el segundo valor al padding derecho e izquierdo.
- Valores separados por guiones y espacios: se aplica el primer valor al padding superior, el segundo valor al padding derecho e izquierdo, y el tercer valor al padding inferior.
Por ejemplo, si queremos añadir 20 píxeles de padding a todos los lados de un elemento, podemos utilizar la siguiente regla CSS:
.mi-elemento {
padding: 20px;
}
Si queremos añadir 10 píxeles de padding al lado superior, 20 píxeles al lado derecho, 30 píxeles al lado inferior y 40 píxeles al lado izquierdo del elemento, podemos utilizar la siguiente regla CSS:
.mi-elemento {
padding: 10px 20px 30px 40px;
}
También podemos utilizar unidades relativas como porcentajes o ems para especificar el valor del padding. Esto es útil para crear diseños responsivos y que se adapten a diferentes tamaños de pantalla.
La propiedad padding en CSS es una herramienta muy útil para añadir espacio alrededor del contenido de un elemento. Conociendo las diferentes formas de especificar los valores del padding, podemos crear diseños más legibles y atractivos.
Se puede usar la propiedad padding para añadir espaciado a los cuatro lados del elemento o especificar cada lado por separado
La propiedad padding en CSS se utiliza para añadir espacio alrededor del contenido de un elemento. Puede aplicarse a cualquier elemento HTML y se puede especificar el espaciado de los cuatro lados (superior, derecho, inferior e izquierdo) o cada lado por separado.
1. Espaciado en los cuatro lados
Para añadir espaciado a los cuatro lados del elemento, se puede utilizar la propiedad padding seguida de un valor en píxeles, porcentaje o cualquier otra unidad de medida.
Ejemplo:
.mi-elemento {
padding: 10px;
}
Esto añadirá un espaciado de 10 píxeles alrededor del contenido del elemento.
2. Espaciado en cada lado por separado
Si se desea añadir espaciado a cada lado por separado, se puede utilizar la siguiente sintaxis:
.mi-elemento {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 5px;
}
Esto añadirá un espaciado de 10 píxeles en la parte superior, 20 píxeles en la parte derecha, 15 píxeles en la parte inferior y 5 píxeles en la parte izquierda del contenido del elemento.
La propiedad padding también se puede utilizar de forma abreviada para especificar el espaciado en los cuatro lados al mismo tiempo. Por ejemplo:
.mi-elemento {
padding: 10px 20px 15px 5px;
}
Esto es equivalente a utilizar las propiedades padding-top, padding-right, padding-bottom y padding-left por separado.
La propiedad padding en CSS es una forma sencilla de añadir espaciado alrededor del contenido de un elemento. Se puede utilizar para añadir espaciado en los cuatro lados o especificar cada lado por separado, proporcionando más flexibilidad en el diseño de la página web.
Para especificar el espaciado en píxeles, se utiliza la siguiente sintaxis: padding: valor;

La propiedad padding en CSS se utiliza para especificar el espaciado o margen interno de un elemento. Es decir, define la distancia entre el contenido de un elemento y sus bordes.
La sintaxis básica para utilizar la propiedad padding es:
padding: valor;
Donde valor puede ser un número seguido de una unidad de medida, como píxeles (px), porcentaje (%) o em. También se pueden utilizar valores negativos para reducir el espaciado.
Es importante recordar que la propiedad padding afecta únicamente al espacio dentro de un elemento, y no a su tamaño total. Es decir, añadir padding a un elemento no cambiará sus dimensiones, sino que aumentará el espacio interno.
Además, la propiedad padding puede ser especificada de diferentes formas:
Padding en los cuatro lados
Para definir un mismo valor de padding en los cuatro lados de un elemento, se utiliza la siguiente sintaxis:
padding: valor;
Donde valor representa el tamaño de padding que se desea aplicar en los cuatro lados del elemento.
Padding en los lados horizontal y vertical
Para establecer un valor de padding en los lados horizontal y vertical de un elemento, se utiliza la siguiente sintaxis:
padding: valor1 valor2;
Donde valor1 representa el tamaño de padding horizontal y valor2 el tamaño de padding vertical.
Padding en los cuatro lados de forma individual
Si se desea especificar un valor de padding diferente para cada uno de los cuatro lados de un elemento, se utiliza la siguiente sintaxis:
padding: valor1 valor2 valor3 valor4;
Donde valor1 representa el padding para el lado superior, valor2 para el lado derecho, valor3 para el lado inferior y valor4 para el lado izquierdo.
Además de los valores individuales, también se pueden utilizar las palabras clave inherit (hereda el valor de padding del elemento padre) y initial (restablece el valor de padding a su valor inicial) como valores de la propiedad padding.
Para especificar el espaciado en porcentaje, se utiliza la siguiente sintaxis: padding: valor%;

En CSS, la propiedad padding se utiliza para añadir espaciado alrededor del contenido de un elemento. Esta propiedad permite definir el espacio entre el borde de un elemento y su contenido interno.
Para especificar el espaciado en porcentaje, se utiliza la siguiente sintaxis: padding: valor%; donde valor es un número que representa el porcentaje del ancho del elemento.
Por ejemplo, si queremos aplicar un 10% de espaciado en todos los lados de un elemento, podemos usar la siguiente regla:
.box {
padding: 10%;
}
Esto significa que el espaciado será igual al 10% del ancho del elemento. Si el ancho del elemento es de 200px, entonces el espaciado será de 20px en cada lado.
También es posible especificar el espaciado de forma individual para cada lado del elemento utilizando las propiedades padding-top, padding-right, padding-bottom y padding-left.
Por ejemplo, si queremos aplicar un 10% de espaciado en la parte superior, un 5% en el lado derecho, un 15% en la parte inferior y un 8% en el lado izquierdo de un elemento, podemos usar la siguiente regla:
.box {
padding-top: 10%;
padding-right: 5%;
padding-bottom: 15%;
padding-left: 8%;
}
De esta manera, el espaciado será diferente en cada lado del elemento, permitiendo un mayor control sobre el diseño y la apariencia del mismo.
Es importante tener en cuenta que el espaciado especificado con la propiedad padding es relativo al tamaño del propio elemento. Por lo tanto, si el elemento se redimensiona, el espaciado también se ajustará proporcionalmente.
También se puede usar otras unidades de medida como em, rem, vw, vh, entre otras

La propiedad padding en CSS nos permite añadir espaciado alrededor del contenido de un elemento. Hasta ahora hemos visto cómo utilizar valores en píxeles para definir el espaciado, pero también podemos utilizar otras unidades de medida como em, rem, vw, vh, entre otras.
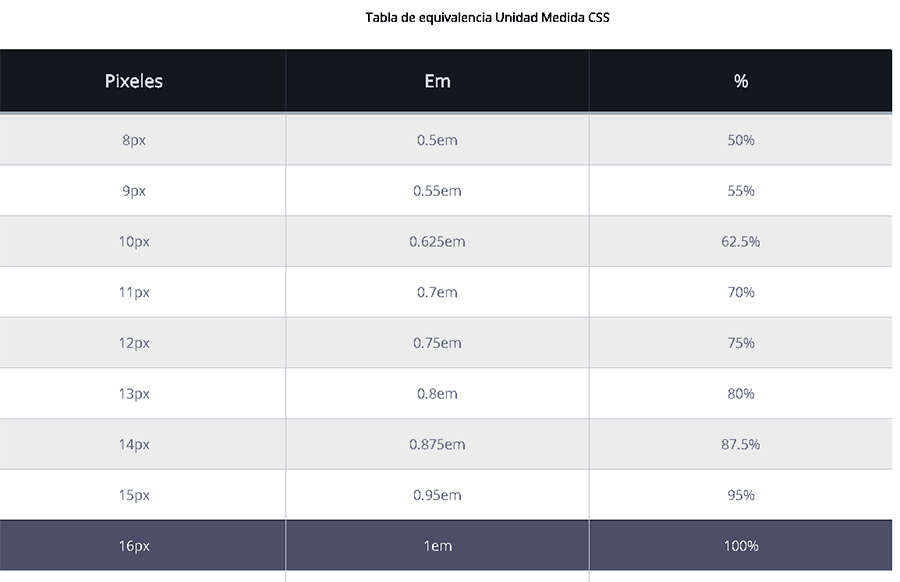
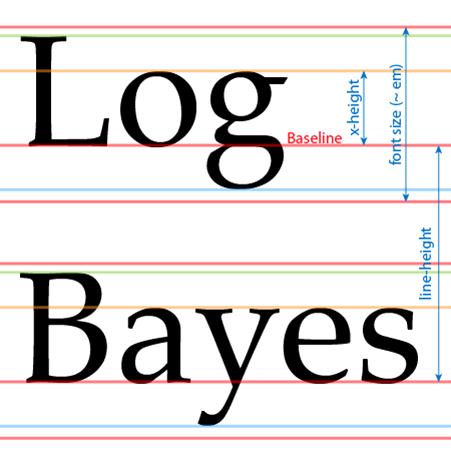
La unidad em se basa en el tamaño de fuente del elemento padre. Si el tamaño de fuente del padre es de 16 píxeles, 1em será igual a 16 píxeles. Por ejemplo, si queremos añadir un padding de 1em a un elemento con un tamaño de fuente de 16 píxeles, el espaciado será de 16 píxeles.
La unidad rem se basa en el tamaño de fuente del elemento raíz (normalmente el tamaño de fuente del navegador). Si el tamaño de fuente del navegador es de 16 píxeles, 1rem será igual a 16 píxeles. Esta unidad es útil cuando queremos establecer un espaciado relativo a un tamaño de fuente base.
Las unidades vw y vh se basan en el ancho y alto de la ventana del navegador, respectivamente. Por ejemplo, si queremos añadir un padding de 10% del ancho de la ventana del navegador a un elemento, podemos utilizar la unidad vw y establecer el valor a 10vw.
Se puede usar valores negativos de padding para reducir el espaciado alrededor del contenido
La propiedad padding en CSS se utiliza para agregar espacio alrededor del contenido de un elemento. Es muy útil para controlar el espaciado y la apariencia visual de una página web.
Normalmente, el valor de padding se establece en números positivos para agregar espacio alrededor del contenido. Sin embargo, también es posible utilizar valores negativos para reducir el espaciado.
Al aplicar un valor negativo de padding, el contenido del elemento se desplazará hacia afuera, superponiéndose a otros elementos vecinos. Esto puede ser útil en ciertas situaciones, como cuando se desea crear un diseño compacto o cuando se necesita ajustar el espaciado de forma precisa.
Es importante tener en cuenta que el uso de valores negativos de padding puede afectar la legibilidad y accesibilidad de la página, ya que el contenido puede superponerse o solaparse con otros elementos. Por lo tanto, se recomienda utilizarlos con precaución y realizar pruebas exhaustivas en diferentes navegadores y dispositivos.
La propiedad padding en CSS es una herramienta poderosa para controlar el espaciado alrededor del contenido. Si se utilizan valores negativos de padding, se puede reducir el espaciado y ajustar el diseño de forma precisa. Sin embargo, es importante tener en cuenta las implicaciones en la legibilidad y accesibilidad de la página.
Para añadir espaciado solo en un lado del elemento, se puede utilizar la siguiente sintaxis: padding-top, padding-bottom, padding-left, padding-right

La propiedad padding en CSS se utiliza para añadir espaciado alrededor del contenido de un elemento. Es una forma sencilla de crear espacio entre los elementos y el borde del elemento contenedor.
Para añadir espaciado solo en un lado del elemento, se puede utilizar la siguiente sintaxis:
- padding-top: especifica el espaciado superior
- padding-bottom: especifica el espaciado inferior
- padding-left: especifica el espaciado izquierdo
- padding-right: especifica el espaciado derecho
Estas propiedades aceptan valores en píxeles, porcentajes o unidades relativas. Por ejemplo:
padding-top: 20px; añadirá un espaciado de 20 píxeles en la parte superior del elemento.
Si se desea añadir espaciado en todos los lados del elemento a la vez, se puede utilizar la propiedad padding. Por ejemplo:
padding: 10px; añadirá un espaciado de 10 píxeles en todos los lados del elemento.
Además, es posible especificar espaciado individual en cada lado del elemento utilizando la siguiente sintaxis:
padding: 10px 20px 15px 5px;
En este caso, el primer valor corresponde al espaciado superior, el segundo al espaciado derecho, el tercero al espaciado inferior y el cuarto al espaciado izquierdo.
La propiedad padding en CSS es una forma sencilla de añadir espaciado alrededor del contenido de un elemento. Se puede utilizar para añadir espaciado solo en un lado del elemento o en todos los lados simultáneamente. Además, es posible especificar espaciado individual en cada lado del elemento.
Para añadir espaciado en los cuatro lados del elemento al mismo tiempo, se puede utilizar la siguiente sintaxis: padding-top: valor; padding-bottom: valor; padding-left: valor; padding-right: valor;

En CSS, la propiedad padding se utiliza para añadir espaciado alrededor del contenido de un elemento. Con esta propiedad, se puede especificar el tamaño del espaciado en los cuatro lados del elemento al mismo tiempo.
La sintaxis para utilizar la propiedad padding es la siguiente:
padding-top: valor;
padding-bottom: valor;
padding-left: valor;
padding-right: valor;
Donde valor puede ser especificado de diferentes maneras:
- Un número en píxeles (px), por ejemplo: padding-top: 10px;
- Un número en porcentaje (%), por ejemplo: padding-bottom: 5%;
- Un número sin unidad, el cual será interpretado como píxeles, por ejemplo: padding-left: 20;
- La palabra clave inherit, la cual hereda el valor del elemento padre.
Es importante destacar que si se utiliza la propiedad padding con la sintaxis anterior, se aplicará el mismo espaciado en los cuatro lados del elemento.
Si se desea especificar un espaciado diferente en cada lado del elemento, se pueden utilizar las propiedades individuales padding-top, padding-bottom, padding-left y padding-right.
Por ejemplo:
padding-top: 10px;
padding-bottom: 20px;
padding-left: 5%;
padding-right: 15px;
En el ejemplo anterior, se aplicará un espaciado de 10 píxeles en la parte superior, 20 píxeles en la parte inferior, 5% del ancho del elemento en el lado izquierdo y 15 píxeles en el lado derecho.
La propiedad padding en CSS permite añadir espaciado alrededor del contenido de un elemento. Se puede utilizar la sintaxis padding-top, padding-bottom, padding-left y padding-right para especificar un espaciado diferente en cada lado, o simplemente utilizar la sintaxis padding para aplicar el mismo espaciado en los cuatro lados.
Se puede utilizar la propiedad padding de forma abreviada, especificando solo un valor para todos los lados del elemento
Para añadir espaciado en CSS, una de las propiedades más utilizadas es padding. Esta propiedad nos permite añadir espacio entre el contenido de un elemento y sus bordes. Además, podemos especificar diferentes valores para cada lado del elemento o utilizar un valor único para todos los lados.
Utilizando un valor único para todos los lados
En caso de que queramos aplicar el mismo espaciado en todos los lados del elemento, podemos utilizar la forma abreviada de la propiedad padding. Por ejemplo, si deseamos añadir 10 píxeles de espacio en todos los lados del elemento, podemos utilizar el siguiente código:
.elemento {
padding: 10px;
}
En este caso, el valor de 10 píxeles se aplicará tanto en la parte superior como en la inferior, así como en los lados izquierdo y derecho del elemento.
Utilizando diferentes valores para cada lado
Si deseamos aplicar espaciado diferente en cada lado del elemento, podemos utilizar la propiedad padding de forma extendida. Por ejemplo, si queremos añadir 10 píxeles de espacio en la parte superior, 20 píxeles en los lados izquierdo y derecho, y 30 píxeles en la parte inferior, podemos utilizar el siguiente código:
.elemento {
padding-top: 10px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 30px;
}
En este caso, se aplicarán diferentes valores de espaciado en cada lado del elemento, permitiéndonos crear diseños más personalizados.
La propiedad padding en CSS nos permite añadir espaciado entre el contenido de un elemento y sus bordes. Podemos utilizar un valor único para todos los lados o especificar diferentes valores para cada lado del elemento. Esto nos brinda flexibilidad a la hora de diseñar y ajustar el espaciado en nuestros elementos web.
Se puede utilizar la propiedad padding en combinación con otras propiedades CSS para lograr diferentes efectos de espaciado

La propiedad padding en CSS se utiliza para añadir espacio alrededor del contenido de un elemento. Es muy útil para crear márgenes internos y mejorar la legibilidad del contenido.
La sintaxis básica para utilizar la propiedad padding es la siguiente:
padding: valor;
Donde valor puede ser un número entero o decimal seguido de una unidad de medida, como píxeles (px), porcentajes (%) o em.
Por ejemplo, si queremos añadir un espacio interno de 10 píxeles alrededor de un elemento, podemos utilizar:
padding: 10px;
Además, la propiedad padding se puede utilizar junto con otras propiedades CSS para lograr diferentes efectos de espaciado. Algunas de estas propiedades son:
- padding-top: para añadir espacio en la parte superior del elemento.
- padding-right: para añadir espacio en el lado derecho del elemento.
- padding-bottom: para añadir espacio en la parte inferior del elemento.
- padding-left: para añadir espacio en el lado izquierdo del elemento.
Estas propiedades se pueden combinar para crear espaciado personalizado en cada lado del elemento. Por ejemplo:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
También es posible utilizar la propiedad padding con valores múltiples para crear espaciado diferente en cada lado del elemento. Por ejemplo:
padding: 10px 20px 30px 40px;
En este caso, el primer valor corresponde al espacio en la parte superior, el segundo valor al espacio en el lado derecho, el tercer valor al espacio en la parte inferior y el cuarto valor al espacio en el lado izquierdo.
La propiedad padding en CSS es muy útil para añadir espacio alrededor del contenido de un elemento. Se puede utilizar junto con otras propiedades CSS para lograr diferentes efectos de espaciado y mejorar la legibilidad del contenido.
Es importante elegir cuidadosamente el espaciado en CSS para lograr un diseño limpio y equilibrado

El espaciado en CSS es una propiedad fundamental para lograr un diseño limpio y equilibrado. A través de la propiedad padding, podemos añadir espacios internos a nuestros elementos HTML, creando así márgenes internos entre el contenido y los bordes del elemento.
La propiedad padding acepta diferentes valores, que nos permiten definir el espaciado en distintas direcciones. Por ejemplo, podemos utilizar valores individuales para especificar el espaciado en cada lado del elemento:
- padding-top: para el espaciado superior
- padding-right: para el espaciado derecho
- padding-bottom: para el espaciado inferior
- padding-left: para el espaciado izquierdo
Estos valores pueden ser especificados en diferentes unidades, como píxeles (px), porcentaje (%), em (em), entre otros. Por ejemplo:
.mi-elemento {
padding-top: 20px;
padding-right: 10%;
padding-bottom: 30px;
padding-left: 40px;
}
También es posible utilizar valores abreviados para definir el espaciado en todas las direcciones al mismo tiempo. Por ejemplo:
.mi-elemento {
padding: 10px 20px;
}
En este caso, el primer valor se refiere al espaciado superior e inferior, mientras que el segundo valor se refiere al espaciado derecho e izquierdo.
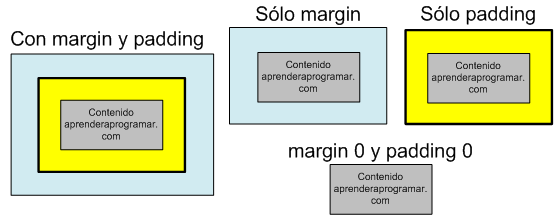
Es importante tener en cuenta que la propiedad padding afecta únicamente al contenido del elemento, sin modificar su tamaño exterior. Si deseamos añadir espaciado externo al elemento, debemos utilizar la propiedad margin.
La propiedad padding es una herramienta poderosa para añadir espaciado interno a nuestros elementos HTML. Con su ayuda, podemos lograr un diseño limpio y equilibrado, mejorando la experiencia de nuestros usuarios.
Preguntas frecuentes
¿Qué es la propiedad padding en CSS?
La propiedad padding en CSS se utiliza para añadir espaciado interno a un elemento. Se puede definir el espaciado en las cuatro direcciones (arriba, derecha, abajo, izquierda) o de forma individual.
¿Cómo se utiliza la propiedad padding en CSS?
Para utilizar la propiedad padding en CSS, se debe especificar el valor del espaciado deseado seguido de la unidad de medida. Por ejemplo: padding: 10px;
Si quieres conocer otros artículos parecidos a Cómo añadir espaciado en CSS con la propiedad padding: guía completa puedes visitar la categoría Desarrollo y Programación.
