Cómo hacer tu blog wordpress más profesional

Una de las formas más atractivas y profesionales que puedes hacer para mejorar la imagen de tu blog wordpress, es utilizar alguna plantilla html que te resulte muy atractiva para tu blog. Con esto no quiere decir que tengas que comprar nada, existen infinidad de ellas gratis.
En este tutorial, te voy a enseñar Cómo hacer tu blog wordpress más profesional. No hará falta que seas desarrollador web, bastará con seguir los pasos y ya tendrás un blog distinto a las plantillas utilizadas por todo el mundo.
Cambiaremos totalmente el aspecto de tu página, por ejemplo podrás crear una landing page para promocionar productos, etc. con un aspecto verdaderamente profesional y barato.
Antes de nada, debemos tener acceso a nuestro host o panel para poder subir y modificar los archivos que vamos a necesitar para hacer tu blog wordpress más profesional.
Por ejemplo se me ocurre que busqueis en google "template html5 responsive free" y os aparecerán multitud de páginas como designscrazed.org donde podeis ver la demo de la plantilla para que elijáis la que os guste más os guste, (aunque lo podremos modificar y eliminar a nuestro gusto) y su descarga.
Para el tutorial Cómo hacer tu blog wordpress más profesional, vamos a descargar la plantilla de bootstraptaste.com donde veréis la demo junto a su descarga.
(He elegido esa por nada en particular, ha sido la primera con la que he tropezado, podría haber elegido otra sin problema alguno).
Bueno, pues llegados a este punto, es hora de comenzar Cómo hacer tu blog wordpress más profesional.
Obtener el tema html
Lo primero y principal es descargar la plantilla que vamos a utilizar. Como he explicado en la introducción, existen multitud de plantillas html gratis para descargar, o si lo prefieres también puedes comprar la que mas te guste.
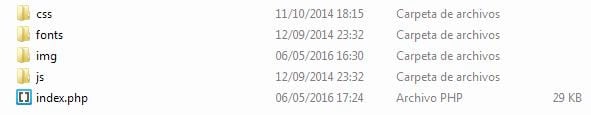
Yo he descargado la plantilla llamada Butterfly, y lo primero que hago es descomprimir y dejarlo en el escritorio. Como consejo antes de comenzar a subir y modificar nada en wordpress, todas las modificaciones las hagamos en local, es decir, en nuestro ordenador con el navegador web que utilizemos, así evitaremos posibles errores.
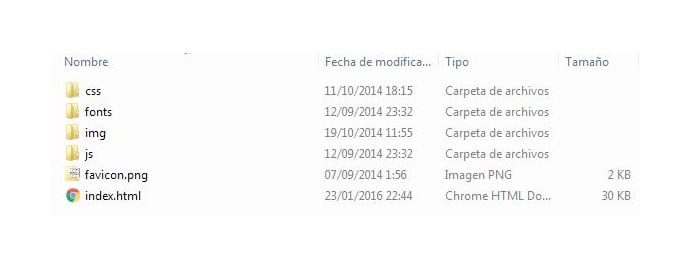
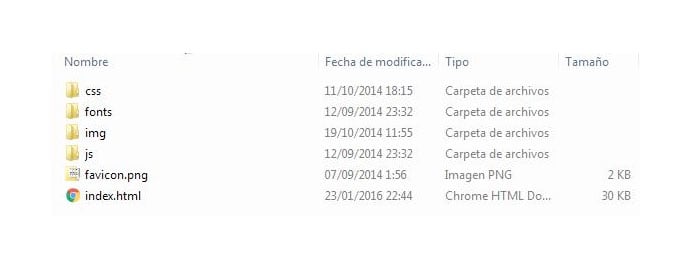
Así ha quedado la descarga del tema.
Tipos de carpetas
Breve descripción de para qué sirven las diferentes carpetas:
- css --> Guarda los archivos de estilo para la plantilla.
- fonts --> Aloja los archivos de fuentes para el tema.
- img --> Aquí es donde se almacenan todas las imágenes que se usan en la plantilla.
- js --> Guarda los JavaScript, que son unos archivos que permiten crear esos efectos atractivos y dinámicos del tema.
- favicon.png --> Es el icono asociado a la web, ésta se visualiza en la pestaña del navegador, pero en nuestro caso no lo vamos a utilizar, puesto que nuestro wordpress ya utilizará la suya. Hay que tener en cuenta, que lo que vamos a crear es una página dentro de nuestro blog.
- index.html --> Éste será el archivo que modifiquemos para hacer tu blog wordpress más profesional. En el añadiremos o eliminaremos código según queramos.
Para ver el funcionamiento de la plantilla en nuestro ordenador (en local), hacemos doble clic en el archivo index.html y se abrirá el navegador con nuestro tema.
Modificar el tema html
Cómo editar código del tema
En éste punto será donde nos vamos a ir familizarizando con el código html del archivo index. Yo recomiendo utilizar el editor de texto sublime, pero existen muchos otros también gratuitos.
Hace un tiempo hice un artículo con Los 10 Mejores editores de texto.
Independientemente del editor elegido, abrimos el archivo index.html con el botón derecho y seleccionando editor de texto preferido.
Para modificar el código, podemos ir editando poco a poco el contenido del texto a mostrar. En el caso de no controlar mucho html no os preocupéis porque es muy fácil de editar, sin tener que meternos en su estructura.
Por ejemplo para el trozo de código <!--Top_content--> lo sustituimos por lo siguiente:
<!--Top_content-->
<section id="top_content" class="top_cont_outer">
<div class="top_cont_inner">
<div class="container">
<div class="top_content">
<div class="row">
<div class="col-lg-5 col-sm-7">
<div class="top_left_cont flipInY wow animated">
<h3>Cómo hacer tu blog wordpress más profesional!</h3>
<h2>Pasar plantilla html a WordPress</h2>
<p> En éste tutorial crearemos una página totalmente profesional para nuestro blog wordpress... </p>
<a href="#service" class="learn_more2">Leer más</a> </div>
</div>
<div class="col-lg-7 col-sm-5"> </div>
</div>
</div>
</div>
</div>
</section>
<!--Top_content-->
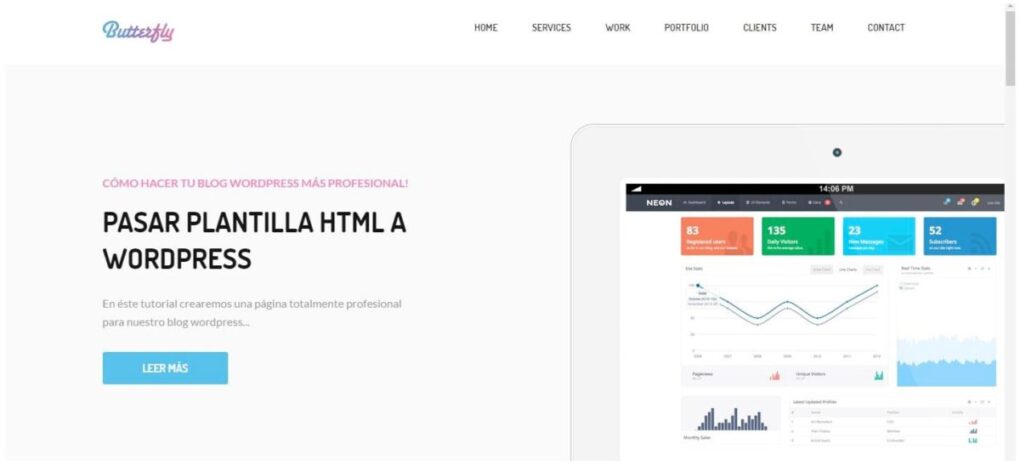
Cuando tengamos el código modificado (podeis escribir lo que vosotros queráis, ésto es solo un ejemplo para ver qué trozo de código se debe de cambiar en caso de no ser programadores), guardamos el archivo y refrescamos el navegador para poder ver los cambios.
Como ésa imagen seguro que no es de vuestro agrado, lo mejor será cambiarla, a que sí?
Pues para cambiar la imagen por otra que sea de nuestro agrado, debemos de localizarla, puesto que la dirección apunta a la carpeta css/style.css
Cómo localizar el código del tema
Para localizar el código de la imagen, ya que no se encuentra en el trozo de código mostrado anteriormente, os voy a enseñar un "truco" por llamarlo de alguna manera, ya que una de las formas de trabajar.
Es muy similar para diferntes navegadores, yo lo haré con google chrome.
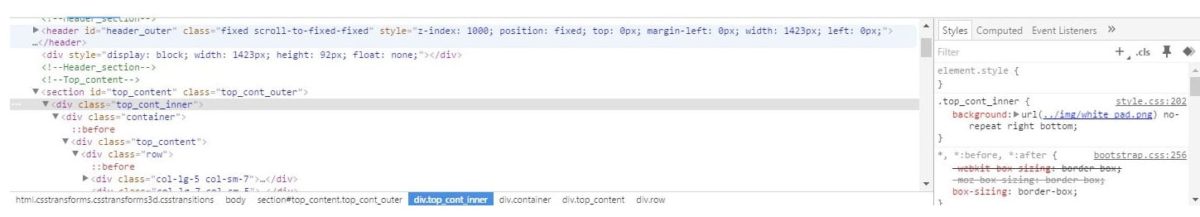
Posándonos sobre la imagen, hacemos clic con el botón derecho y clicamos en Inspeccionar. En la ventana que se nos habre, podemos ver dónde se encuentra la imagen.
Ahora observamos que se encuentra en style.css línea 202. Y sólo bastará con añadir la imagen que queramosmos mostrar en la carpeta img y modifiquemos "/white_pad.png" por el nombre de la nueva imagen.
Cómo eliminar código del tema
También puede que haya partes del código que no nos guste y no queramos utilizarlo, para ello bastará con prestar atención en lo que eliminamos ya que si eliminamos alguna etiqueta que no debemos, podemos estropear el archivo y éste dejará de funcionar.
Yo por ejemplo, voy a eliminar el footer del tema, ya que prefiero mostrar el footer de mi tema wordpress en vez de éste. Para elimiarlo correctamente, debemos de localizar las etiquetas <footer></footer> y elimiarlas. En éste tema se encuetran sobre la línea 493 y 551, lo seleccionamos y eliminamos tal cual.
También debemos de eliminar la referencia que hace el menú hacia éste, de forma que nos situamos al principio del archivo, concretamente dentro de la etiqueta <header></header> eliminamos "<li><a href="#contact">Contact</a></li>"
Una vez hayamos eliminado el código que no queramos mostrar, debemos de guardar los cambios y refrescar el navegador, para ir más rápido podeis pulsar Ctrl+F5 y recargará la página y caché de la misma.
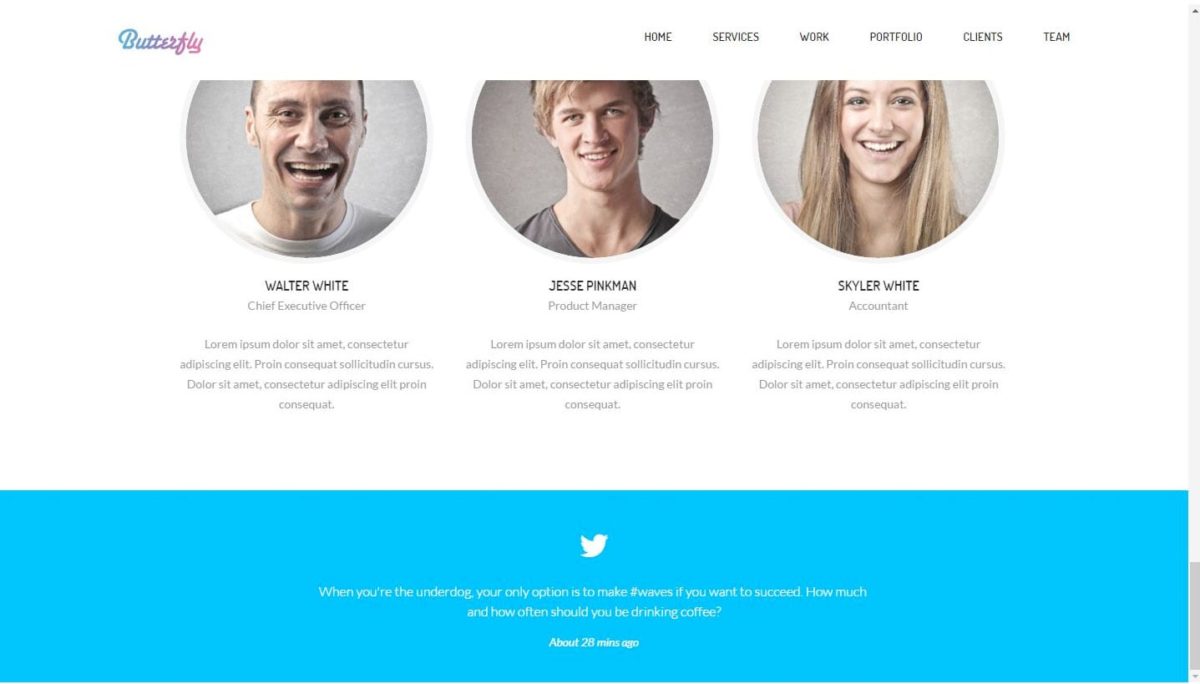
Como podemos observar en la imagen, ya no tenemos la sección footer Contact ni tampoco el acceso en el menú.
Para los no expertos
En caso de que controles html, no será necesario que prestes atención a éste punto y saltes al siguiente, ya que trataré de seguir editando el tema dirigido para aquellos ususarios que todavía no lo dominan mucho.
Dirigido a ususarios que quieran seguir aprendiendo a modificar las siguientes <secction> del index, ya que puede ser una forma de practicar y seguir familiarizándose con el lenguaje.
Voy a modificar algunas de las secciones del tema.
Modificar Servicio
Localizamos las etiquetas <section id="service"> y editamos el texto que queremos mostrar. Por ejemplo yo los he traducido e inventado:
<!--Service-->
<section id="service">
<div class="container">
<h2>Servicio</h2>
<div class="service_area">
<div class="row">
<div class="col-lg-4">
<div class="service_block">
<div class="service_icon delay-03s animated wow zoomIn"> <span><i class="fa-flash"></i></span> </div>
<h3 class="animated fadeInUp wow">Respuesta Rápida</h3>
<p class="animated fadeInDown wow">La velocidad de carga de una web es un factor decisivo en el posicionamiento. Tener una página que carga rápido genera una mejor experiencia de usuario.</p>
</div>
</div>
<div class="col-lg-4">
<div class="service_block">
<div class="service_icon icon2 delay-03s animated wow zoomIn"> <span><i class="fa-comments"></i></span> </div>
<h3 class="animated fadeInUp wow">Soporte</h3>
<p class="animated fadeInDown wow">Atención a sus dudas, consultas, reclamos o lo que desee comunicarnos en relación a su servicio contratado o interrogantes.</p>
</div>
</div>
<div class="col-lg-4">
<div class="service_block">
<div class="service_icon icon3 delay-03s animated wow zoomIn"> <span><i class="fa-shield"></i></span> </div>
<h3 class="animated fadeInUp wow">Seguridad</h3>
<p class="animated fadeInDown wow">Objetivo de ayudar a proteger la privacidad y la seguridad de todos los usuarios de la web.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!--Service-->
Importante editar también la etiqueta del menú por "Servicio".
Modificar iconos
Si queremos modificar los iconos, tenemos la siguiente web donde podemos ver todos los iconos web que tiene la fuente Awesome, bastará con seleccionar el icono que deseemos utilizar y copiar su código. (muy importante, que el código seleccionado se encuentre en el archivo font-awesome.css de la carpeta css.)
Para ver cómo funciona, realizaré una demostración:
En la web selecciono un icono o por ejemplo busco en su buscador:
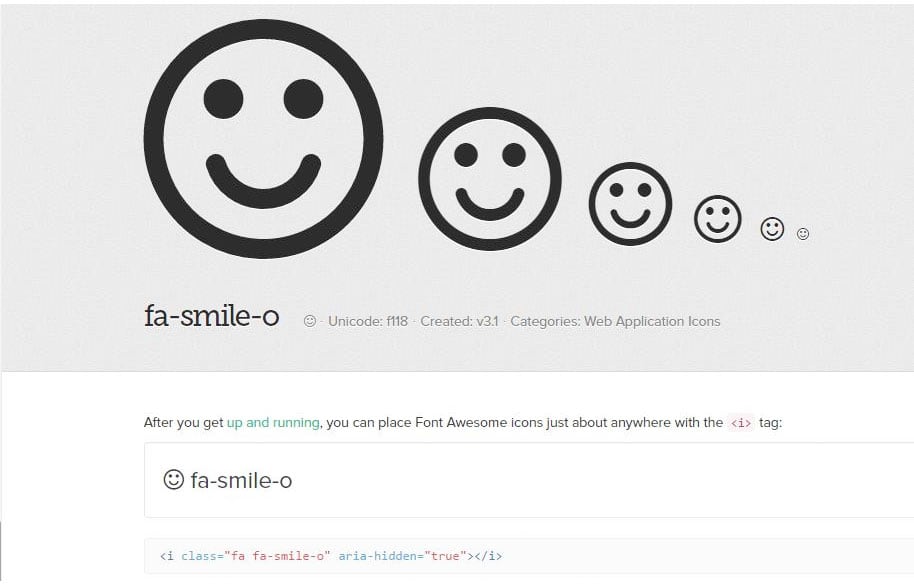
Seleccionamos el icono y nos muestra el código a utilizar:
Nosotros utilizaremos sólo la clase, copiaremos "fa fa-smile-o"
Ahora nos vamos al código del archivo index y localizamos el icono, para que resulta más sencillo, mirar el ejemplo:
<div class="service_icon delay-03s animated wow zoomIn"> <span><i class="fa-flash"></i></span> </div>
Remplazar por:
<div class="service_icon delay-03s animated wow zoomIn"> <span><i class="fa-fa fa-smile-o"></i></span> </div>
Ejemplo con varios iconos.
En caso de querer también editar el color o fondo del icono, tenemos que editar la imagen, como ya hemos visto anteriormente, o también podemos acceder a la carpeta img y modificar ésa misma imagen y también editar el archivo style.css el atributo backgroud.
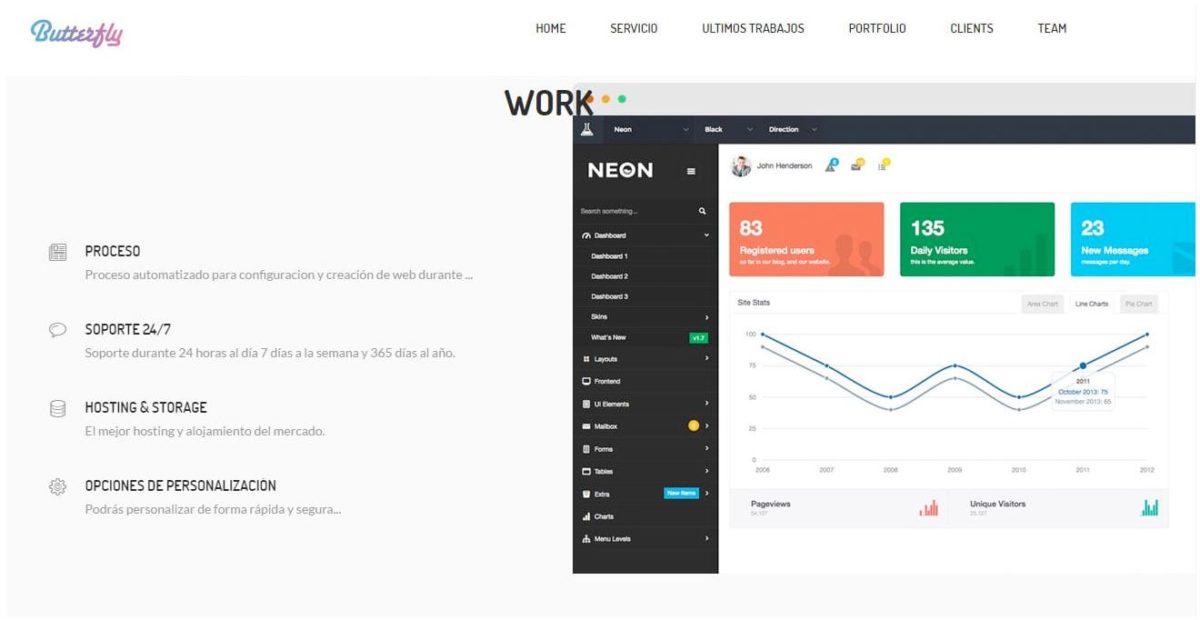
Modificar últimos trabajos
Esta sección es muy similar a la anterior, lo único que haré será modificar como anteriormente el texto a mostrar y eliminar el bottón contactar, por hacer algo diferente.
<section id="work_outer"><!--main-section-start-->
<div class="top_cont_latest">
<div class="container">
<h2>Work</h2>
<div class="work_section">
<div class="row">
<div class="col-lg-6 col-sm-6 wow fadeInLeft delay-05s">
<div class="service-list">
<div class="service-list-col1"> <i class="icon-doc"></i> </div>
<div class="service-list-col2">
<h3>Proceso</h3>
<p>Proceso automatizado para configuracion y creación de web durante ...</p>
</div>
</div>
<div class="service-list">
<div class="service-list-col1"> <i class="icon-comment"></i> </div>
<div class="service-list-col2">
<h3>Soporte 24/7</h3>
<p>Soporte durante 24 horas al día 7 días a la semana y 365 días al año.</p>
</div>
</div>
<div class="service-list">
<div class="service-list-col1"> <i class="icon-database"></i> </div>
<div class="service-list-col2">
<h3>Hosting & Storage</h3>
<p>El mejor hosting y alojamiento del mercado.</p>
</div>
</div>
<div class="service-list">
<div class="service-list-col1"> <i class="icon-cog"></i> </div>
<div class="service-list-col2">
<h3>Opciones de personalización</h3>
<p>Podrás personalizar de forma rápida y segura...</p>
</div>
</div>
</div>
<figure class="col-lg-6 col-sm-6 text-right wow fadeInUp delay-02s"> </figure>
</div>
</div>
</div>
<!--<div class="work_pic"><img src="img/dashboard_pic.png" alt=""></div>-->
</div>
</section>
En caso de querer modificar los iconos, lo realizaremos de la misma forma que en el punto anterior, sólo que éstos se encuentran en el archivo linecons.css
Como casi todas las secciones son muy similares, no voy a explicar ninguna más, es mejor que vayais practicando vosotros mismos e ir descubriendo cosas.
Así que, despues de éstos pequeños ejemplos o tutoriales, vamos a continuar con nuestro cometido, Cómo hacer tu blog wordpress más profesional.
Crear tema para WordPress
Cuando tengamos lista nuestra plantilla, será cuando realicemos el siguiente paso, para así evitar posibles errores de funcionamiento.
Crear identificador del tema
Lo primero que haremos, será abrir el fichero index.html (si es que no lo tenemos ya abierto) y colocar al principio de éste el siguiente código:
<?php /* * Template Name: html-wordpress * Description: Como hacer tu blog wordpress más profesional con html */ ?>
Éstos comentarios son los que identifican el tema cómo hecho para WordPress. También estamos preparando el archivo para convertirlo en php.
Insertar páginas wordpress
Ahora vamos a añadir acontinuación del código anterior los archivos que queremos mostrar en la página wordpress. Podemos añadir por ejemplo el header y el footer de nuestro blog, mostrando: header, html-wordpress y footer. El archivo sidebar no lo recomiendo para éste tipo de plantillas, puesto tendríamos que modificar estilos y ya sería más complicado de manipular.
Insertamos el siguiente código, justo debajo del código anterior:
<?php get_header(); ?>
Y el siguiente código justo al final, después de la última etiqueta </html>
<?php get_footer(); ?>
Llegados a éste punto, ya cási tenemos configurado nuestro tema, pero tener paciencia que veréis como el resultado valdrá la pena.
Crear index.php
Ahora, y muy importante, debemos "guardar como" index.php
Es entonces cuando el fichero pasará a ser reconocible por wordpress, con lo cual el nuevo fichero se llamará index.php y ya podemos eliminar el antiguo index.html
Insertar función para obtener rutas
Éste punto puede resultar un poco lioso, pero una vez realizado, lo entenderás mejor. Vamos a implementar una función, para que cuando carguemos nuestra nueva plantilla, ésta encuentre donde están situados todos los ficheros que necesita, como los js, los estilos, las imágenes... es decir, le estaremos indicando donde están las carpetas que vimos en el primer punto de Cómo hacer tu blog wordpress más profesional.
Para ello necesitamos insertar el siguiente código, en todas las rutas de nuestro archivo index.php que apunte a una ruta relativa. Tranquilos que ahora lo explico gráficamente.
<?php echo get_template_directory_uri(); ?>/plantilla/
Tendremos que pegar el código anterior en todas los atriburos href o src de nuestro código. Acontinuación podeis ver como quedarían los primeros link.
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="css/style.css" rel="stylesheet" type="text/css"> <link href="css/linecons.css" rel="stylesheet" type="text/css"> <link href="css/font-awesome.css" rel="stylesheet" type="text/css"> <link href="css/responsive.css" rel="stylesheet" type="text/css"> <link href="css/animate.css" rel="stylesheet" type="text/css">
<link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/style.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/linecons.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/font-awesome.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/responsive.css" rel="stylesheet" type="text/css"> <link href="<?php echo get_template_directory_uri(); ?>/plantilla/css/animate.css" rel="stylesheet" type="text/css">
Y así para todas las url.
Truco con sublime
Para poder realizarlo más rápidamente, y no ir línea por línea, podemos utilizar unas combinaciones de teclas muy fáciles.
- Copiamos la función:
<?php echo get_template_directory_uri(); ?>/plantilla/
- Seleccionamos los siguiente caracteres: href="css/
- Tecleamos: Ctrl+f
- En la parte inferior, pulsamos: Find All
- Movemos con el cursor del teclado hasta situarnos justo ántes de: ccs/
- Tecleamos: Ctrl+V
De ésta forma ya tendremos cambiados todas las direcciones que comiencen por: href="css/. Ahora sólo tenemos que realizar la mísma operacion para las que empiecen por:
- href="css/
- src="js/
- src="img/
No está mal el truco eh!, para ser un editor de texto gratis, es muy rápido y tiene infinidad de posibilidades.
Pues ya podemos guardar los cambios y pasar al siguiente punto. Os puedo decir, que lo más complicado ya ha pasado. Fácil no?
Veréis como el resultado va a merecer la pena. 🙂
Subir a WordPress
Pues ya estamos llegando al final de este tutorial, y no por ello vamos ha abandonar ahora, ahora es cuando viene lo que hemos estado buscando: Cómo hacer tu blog wordpress más profesional
Antes de comenzar, quiero dar algunos consejos:
Tanto si teneis vuestro wordpress alojado en algun servidor, como si estáis trabajando en "local", antes de tocar nada de la página, hacer una copia de seguridad completa, incluso de la base de datos también.
Con ésto no quiero preocuparos, pero es mejor prevenir que curar, y aunque en lo que nos queda por realizar no vamos a modificar nada de nuestra página puesto que ya hemos realizado todas las modificaciones del tema aparte de nuestro blog, (o por lo menos eso es lo que yo he recomendado) siempre es bueno tener una copia por lo que pueda pasar, y no solo de la página, también de nuestro puesto de trabajo, ordenador personal... porque la verdad, nunca se sabe.
Para realizar la copia de vuestra web hay infinidad de plugins y para vuestro ordenadores personales o de trabajo, hace un tiempo realizé un artículo con Los mejores software backup gratis para que no tengas escusas y no digas que nadie te avisó.
Abrimos FTP o cPanel
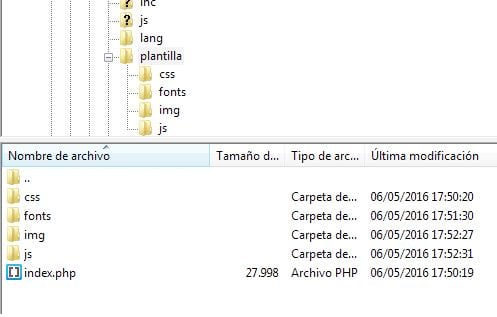
Una vez abierto nuestro directorio de archivos wordress, debemos de situarnos dentro de la carpeta /wp-content/themes/nombreDeVuestroTema y ahí creais una nueva carpeta a la que llamareis plantilla. (Si os habeis dado cuenta, cuando insertabamos las url en el archivo index.php le indicabamos el nombre de la nueva carpeta).
Y ahora nos colocamos dentro de la carpeta plantilla y pegamos los archivos tal cual la imagen.
Una vez haya terminado la transferencia, ya podemos abrir el backend de wordpress. La estructura debe de quedar similar a la siguiente imagen.
Abrimos WordPress
Abrimos el backend de nuestro página y creamos una página nueva.
Una vez abierta ya podemos darle el nombre que deseemos y aquí viene lo importante. En la parte derecha seleccionamos nuestra plantilla, como vemos en la imagen siguiente:
Ahora solo nos queda publicar.
Resultado
Si todo ha ido como debe, ya tenemos nuestra plantilla html adaptada a wordpress, y con una presentación totalmente renovada de nuestra página.
El resultado de éste tutorial lo podeis ver en al siguiente dirección de Cómo pasar html a wordpress.
Seguro que os gusta el resultado. En caso afirmativo os agradecería que dejárais algún comentario y compartiérais éste tutorial en vuestras redes sociales, ya que me gustaría que el artículo Cómo hacer tu blog wordpress más profesional ayudara a la mayor gente posible, porque con ese fin lo he creado.
Si quieres conocer otros artículos parecidos a Cómo hacer tu blog wordpress más profesional puedes visitar la categoría Diseño y Tecnología Web.