10 herramientas indispensables para el diseño gráfico web

En la actualidad, el diseño gráfico web se ha convertido en una herramienta fundamental para el éxito de cualquier negocio en línea. Ya sea para crear una página web, diseñar un logotipo o desarrollar una estrategia de marketing digital, contar con las herramientas adecuadas es esencial para lograr resultados profesionales y atractivos.
Te presentaremos las 10 herramientas indispensables para el diseño gráfico web. Desde programas de diseño hasta recursos online, te mostraremos las opciones más populares y efectivas para llevar tus proyectos al siguiente nivel. Ya seas un diseñador principiante o experimentado, estas herramientas te ayudarán a optimizar tu trabajo y maximizar tu creatividad. ¡No te lo pierdas!
- Utiliza programas de diseño gráfico como Photoshop o Illustrator
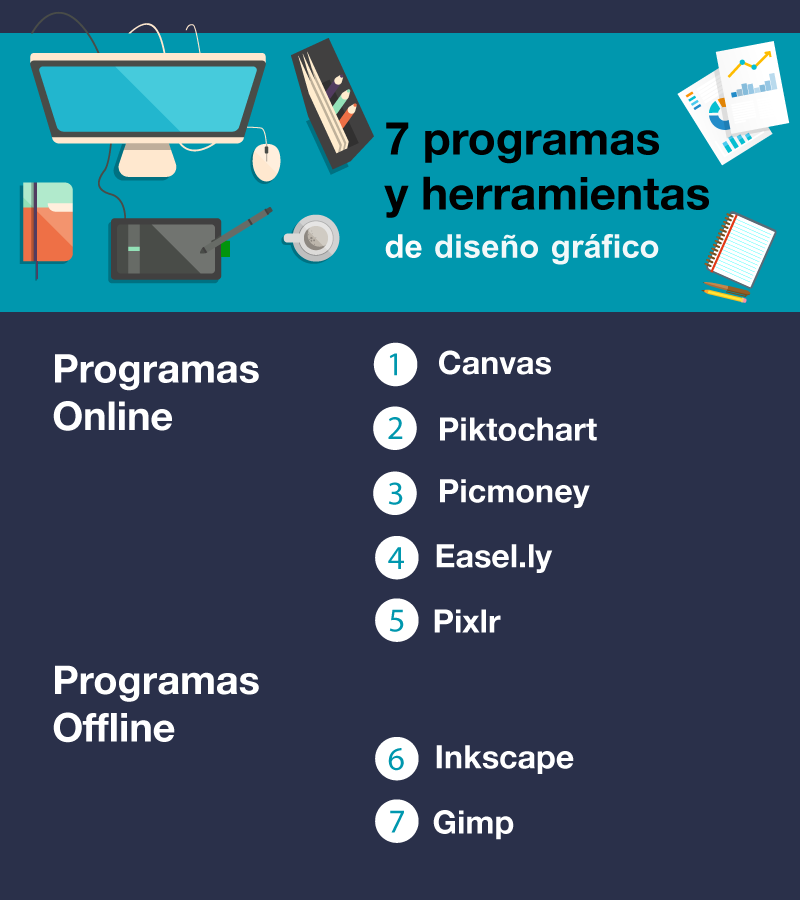
- Aprende a usar herramientas de edición de imágenes como Canva o Pixlr
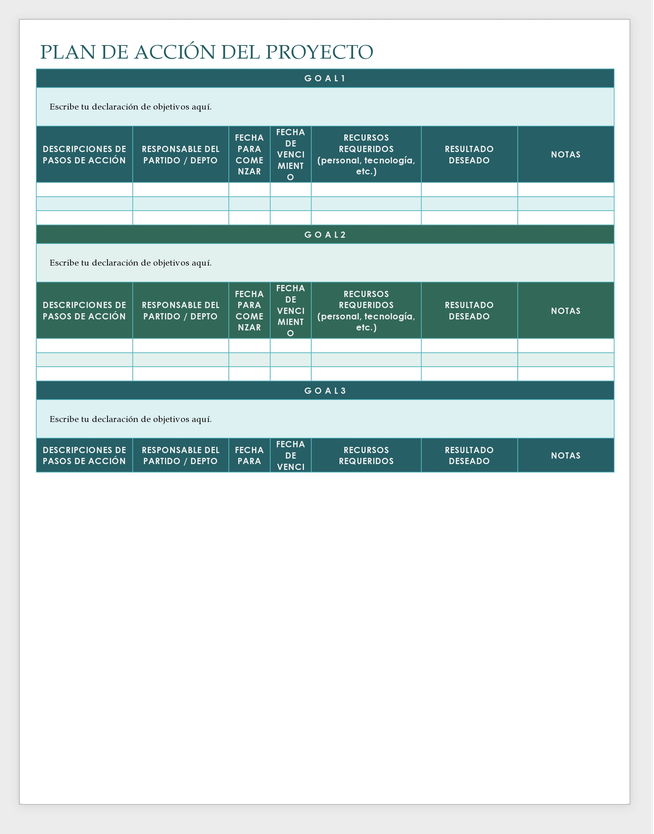
- Usa plantillas prediseñadas para ahorrar tiempo y esfuerzo
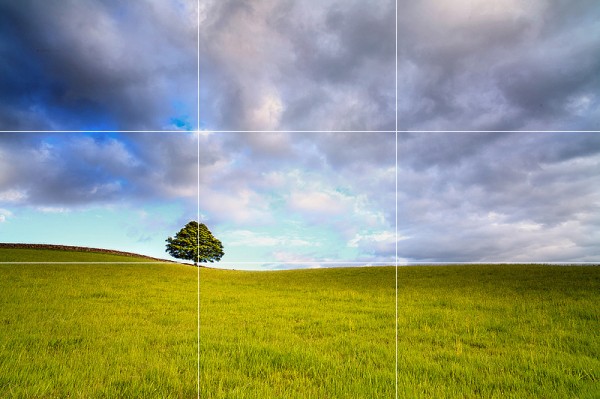
- Familiarízate con los principios del diseño y aplica la regla de los tercios
- Utiliza colores y tipografías que se adapten a la identidad de la marca
- Crea diseños responsivos que se adapten a diferentes dispositivos
- Asegúrate de tener una buena organización de capas en tus diseños
- Utiliza imágenes de alta calidad y con buena resolución
- Aprende a utilizar herramientas de compresión de imágenes para optimizar el rendimiento de tu sitio web
- No olvides probar tus diseños en diferentes navegadores y dispositivos antes de publicarlos
- Preguntas frecuentes
Utiliza programas de diseño gráfico como Photoshop o Illustrator

El diseño gráfico web es una disciplina que requiere de herramientas especializadas para crear diseños atractivos y profesionales. Entre las herramientas más populares y ampliamente utilizadas en el campo del diseño gráfico se encuentran programas como Adobe Photoshop y Adobe Illustrator.
Adobe Photoshop es un software de edición de imágenes que permite realizar ajustes, retoques y manipulaciones a nivel profesional. Con esta herramienta, los diseñadores pueden crear composiciones visuales, mejorar la calidad de las imágenes, aplicar efectos y filtros, entre muchas otras funcionalidades.
Por otro lado, Adobe Illustrator es un programa de diseño vectorial que se utiliza para crear ilustraciones, logotipos, diagramas y otros elementos gráficos. Este software permite trabajar con formas y líneas vectoriales, lo que proporciona una gran flexibilidad y escalabilidad en los diseños.
Ambos programas ofrecen una amplia gama de herramientas y funciones que facilitan el trabajo de los diseñadores gráficos, como la posibilidad de utilizar capas, aplicar efectos de texto, trabajar con colores y gradientes, entre otras opciones. Además, tanto Photoshop como Illustrator son compatibles con otros programas y formatos, lo que facilita la integración y el intercambio de archivos con otras aplicaciones.
El uso de programas de diseño gráfico como Adobe Photoshop y Adobe Illustrator es fundamental para cualquier diseñador web que desee crear diseños atractivos y profesionales. Estas herramientas ofrecen una amplia variedad de opciones y funcionalidades que permiten llevar a cabo todo tipo de proyectos gráficos de manera eficiente y creativa.
Aprende a usar herramientas de edición de imágenes como Canva o Pixlr
En el mundo del diseño gráfico web, es imprescindible contar con herramientas que nos permitan editar imágenes de manera eficiente y profesional. Dos de las opciones más populares son Canva y Pixlr. Ambas ofrecen una amplia gama de funcionalidades y son muy fáciles de usar, incluso para aquellos que no tienen experiencia previa en diseño gráfico.
Canva
Canva es una herramienta en línea que te permite crear diseños personalizados de forma rápida y sencilla. Cuenta con una gran variedad de plantillas predefinidas que se adaptan a diferentes necesidades, como tarjetas de presentación, banners para redes sociales, infografías, entre otros. Además, ofrece una amplia biblioteca de elementos gráficos, como imágenes, iconos y tipografías, que puedes utilizar para personalizar tus diseños.
Una de las ventajas de Canva es su interfaz intuitiva y amigable, que facilita la edición y personalización de los diseños. Además, cuenta con una versión gratuita con funcionalidades básicas, así como una versión premium que ofrece características adicionales, como la posibilidad de trabajar en equipo y acceder a una mayor variedad de plantillas y elementos gráficos.
Pixlr
Pixlr es una herramienta de edición de imágenes en línea que ofrece una amplia gama de funcionalidades similares a las de programas de edición más avanzados, como Photoshop. Permite retocar y modificar imágenes de manera profesional, aplicando filtros, ajustando el brillo y contraste, recortando y redimensionando, entre otras opciones. Además, cuenta con una interfaz muy similar a la de Photoshop, lo que facilita la transición para aquellos que ya están familiarizados con este programa.
Pixlr también ofrece una versión gratuita con funcionalidades limitadas, así como una versión premium que incluye características adicionales, como la eliminación de fondos, la edición por lotes y la posibilidad de trabajar sin conexión a internet. Además, cuenta con una aplicación móvil que te permite editar imágenes desde tu smartphone o tablet.
Tanto Canva como Pixlr son herramientas indispensables para el diseño gráfico web. Ambas ofrecen una amplia gama de funcionalidades, son fáciles de usar y cuentan con versiones gratuitas que permiten realizar ediciones básicas. Si estás buscando una herramienta en línea para editar imágenes de manera rápida y sencilla, no dudes en probar Canva. Por otro lado, si necesitas una herramienta más avanzada y similar a Photoshop, Pixlr es una excelente opción.
Usa plantillas prediseñadas para ahorrar tiempo y esfuerzo

Una de las herramientas más útiles para el diseño gráfico web es el uso de plantillas prediseñadas. Estas plantillas son diseños predefinidos que puedes utilizar como punto de partida para tu proyecto.
Al utilizar plantillas prediseñadas, puedes ahorrar una gran cantidad de tiempo y esfuerzo, ya que no tienes que empezar desde cero. Además, estas plantillas suelen estar diseñadas por profesionales, por lo que puedes estar seguro de que tendrán un aspecto profesional y pulido.
Existen diferentes tipos de plantillas prediseñadas disponibles, como plantillas para páginas web, plantillas para logotipos, plantillas para tarjetas de presentación, entre otros. Puedes encontrar plantillas gratuitas en línea, así como plantillas premium que ofrecen características adicionales y diseños más exclusivos.
Al elegir una plantilla prediseñada, es importante tener en cuenta la temática y el estilo de tu proyecto. Asegúrate de que la plantilla se ajuste a tus necesidades y refleje la imagen que deseas transmitir.
Una vez que hayas seleccionado una plantilla, puedes personalizarla según tus preferencias. Puedes cambiar los colores, las fuentes, las imágenes y otros elementos para adaptar la plantilla a tu propio estilo y marca.
El uso de plantillas prediseñadas es una herramienta indispensable para el diseño gráfico web. Te permiten ahorrar tiempo y esfuerzo, al tiempo que te aseguran un diseño profesional y pulido. No dudes en explorar las diferentes opciones de plantillas disponibles y encontrar la que mejor se adapte a tus necesidades.
Familiarízate con los principios del diseño y aplica la regla de los tercios

El diseño gráfico web es una disciplina que combina elementos visuales y tecnología para crear una experiencia atractiva y funcional en el entorno digital. Para lograr un diseño efectivo, es importante familiarizarse con los principios básicos del diseño y aplicar la regla de los tercios.
Principios del diseño
Los principios del diseño son pautas que guían la creación de diseños equilibrados y estéticamente agradables. Algunos de los principios más importantes son:
- Equilibrio: busca distribuir visualmente el peso de los elementos en el diseño, ya sea de manera simétrica o asimétrica.
- Contraste: utiliza diferencias en color, tamaño, forma o textura para resaltar elementos y crear jerarquía visual.
- Repetición: utiliza elementos visuales recurrentes para unificar el diseño y crear coherencia.
- Proporción: busca relaciones armónicas entre los elementos y el espacio en el diseño.
Regla de los tercios
La regla de los tercios es una técnica que divide una imagen en nueve partes iguales mediante dos líneas horizontales y dos líneas verticales. Al colocar los elementos principales del diseño en las intersecciones de estas líneas, se logra una composición más equilibrada y atractiva.
Esta regla se aplica tanto al diseño web como a la fotografía, y puede ayudar a crear puntos de interés y dirección visual en el diseño. Al colocar los elementos clave en las intersecciones, se crea una composición más dinámica y atractiva para el espectador.
Es importante tener en cuenta que estos principios y técnicas son solo algunas de las muchas herramientas disponibles para los diseñadores gráficos web. La creatividad y el conocimiento del público objetivo también son fundamentales para lograr un diseño exitoso.
Utiliza colores y tipografías que se adapten a la identidad de la marca
Al diseñar una página web, es fundamental tener en cuenta la identidad de la marca para seleccionar los colores y tipografías adecuadas. Los colores y tipografías son elementos clave para transmitir el mensaje y la personalidad de la marca.
Es importante utilizar colores que estén en armonía con el logotipo y la imagen de la marca. Los colores pueden evocar diferentes sentimientos y emociones en los usuarios, por lo que es esencial elegirlos cuidadosamente. Además, es recomendable utilizar una paleta de colores coherente y limitada para mantener la consistencia visual en toda la página web.
En cuanto a las tipografías, es importante seleccionar aquellas que sean legibles y estén en sintonía con la identidad de la marca. Es recomendable utilizar una o dos tipografías como máximo para evitar sobrecargar el diseño. Además, se debe prestar atención al tamaño y espaciado de las letras para garantizar una buena legibilidad.
Al diseñar una página web, es esencial utilizar colores y tipografías que se adapten a la identidad de la marca. Esto ayudará a transmitir el mensaje y la personalidad de la marca de manera efectiva, creando una experiencia visual coherente y atractiva para los usuarios.
Crea diseños responsivos que se adapten a diferentes dispositivos

El diseño responsivo se ha convertido en una necesidad en el campo del diseño gráfico web. A medida que los usuarios utilizan cada vez más dispositivos móviles para acceder a Internet, es esencial crear diseños que se adapten de manera fluida a diferentes tamaños de pantalla.
Para lograr esto, existen varias herramientas que pueden ayudarte en el proceso de creación de diseños responsivos. Estas herramientas te permiten visualizar cómo se verá tu diseño en diferentes dispositivos y ajustar los elementos de manera que se vean correctamente en cada uno de ellos.
1. Bootstrap
Bootstrap es uno de los frameworks más populares para el desarrollo web responsivo. Proporciona una amplia gama de componentes y estilos predefinidos que facilitan la creación de diseños adaptables.
2. Foundation
Foundation es otro framework muy utilizado para el diseño responsivo. Ofrece una gran cantidad de opciones de diseño, como rejillas flexibles y componentes personalizables, que te permiten crear diseños únicos y adaptables.
3. Adobe XD
Adobe XD es una herramienta de diseño y prototipado que te permite crear diseños responsivos de manera rápida y sencilla. Con su función de previsualización en diferentes tamaños de pantalla, puedes ver cómo se verá tu diseño en dispositivos móviles y realizar ajustes necesarios.
4. Sketch
Sketch es una herramienta de diseño gráfico especialmente diseñada para el diseño de interfaces de usuario. Con su función de diseño responsivo, puedes ajustar fácilmente los elementos de tu diseño para adaptarlos a diferentes tamaños de pantalla.
5. Figma
Figma es una herramienta de diseño colaborativa que te permite crear diseños responsivos y trabajar en equipo en tiempo real. Con su función de diseño en vivo, puedes ver cómo se verá tu diseño en diferentes dispositivos y realizar cambios en tiempo real.
6. Canva
Canva es una herramienta de diseño gráfico en línea que ofrece una amplia gama de plantillas y elementos gráficos para crear diseños de manera rápida y sencilla. Aunque no es específicamente para el diseño responsivo, puedes ajustar fácilmente tus diseños para adaptarlos a diferentes tamaños de pantalla.
7. Responsive Design Checker
Responsive Design Checker es una herramienta en línea que te permite verificar cómo se verá tu sitio web en diferentes tamaños de pantalla. Puedes ingresar la URL de tu sitio web y la herramienta te mostrará cómo se verá en diferentes dispositivos.
8. BrowserStack
BrowserStack es una herramienta que te permite probar tu sitio web en diferentes navegadores y dispositivos. Puedes ver cómo se verá tu diseño en diferentes tamaños de pantalla y asegurarte de que se vea correctamente en todos ellos.
9. Responsive Grid System
Responsive Grid System es un sistema de rejilla responsivo que te permite crear fácilmente diseños adaptables. Proporciona una estructura de rejilla flexible y componentes predefinidos que te ayudan a crear diseños responsivos de manera eficiente.
10. Media Queries
Las Media Queries son una parte fundamental del diseño responsivo. Te permiten aplicar estilos diferentes a tu diseño en función del tamaño de la pantalla. Puedes utilizar las Media Queries para ajustar tus diseños a diferentes dispositivos y asegurarte de que se vean correctamente en todos ellos.
Estas son solo algunas de las herramientas indispensables para el diseño gráfico web. Con estas herramientas, puedes crear diseños responsivos que se adapten a diferentes dispositivos y brinden una experiencia óptima a los usuarios.
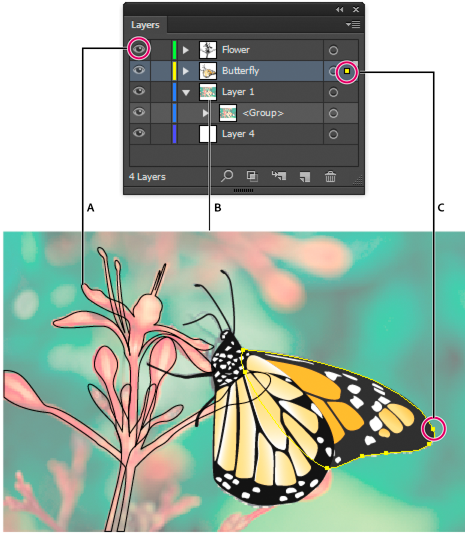
Asegúrate de tener una buena organización de capas en tus diseños

La organización de capas es una parte fundamental en el diseño gráfico web. Es importante tener un sistema ordenado para que puedas trabajar de manera eficiente y encontrar fácilmente los elementos que necesitas modificar.
Una forma de mantener una buena organización es nombrar adecuadamente cada capa. Utiliza nombres descriptivos que te permitan identificar rápidamente el contenido que contiene cada una. También puedes agrupar las capas relacionadas en carpetas para tener un mayor control sobre ellas.
Otra herramienta útil es utilizar etiquetas de colores para categorizar las capas. Puedes asignar un color específico a cada tipo de elemento, como texto, imágenes o botones. Esto te facilitará la identificación visual de las capas y te ayudará a mantener una estructura clara en tu diseño.
Además, es recomendable utilizar la función de bloqueo de capas. Esto te permitirá evitar modificar accidentalmente elementos que ya están bien posicionados. Solo necesitarás desbloquear la capa cuando necesites hacer cambios en ella.
Recuerda que una buena organización de capas no solo te ayudará a trabajar de manera más eficiente, sino que también facilitará la colaboración con otros diseñadores o desarrolladores que puedan necesitar acceder a tus archivos.
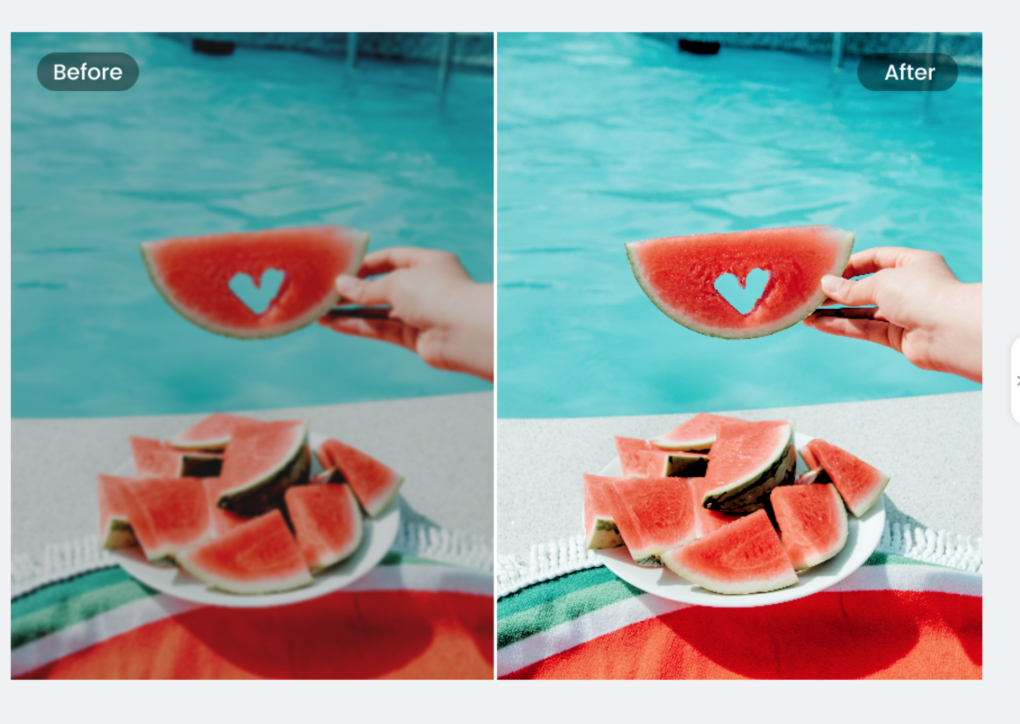
Utiliza imágenes de alta calidad y con buena resolución

Para lograr un diseño gráfico web impactante, es fundamental utilizar imágenes de alta calidad y con buena resolución. Las imágenes son uno de los elementos más importantes en el diseño de un sitio web, ya que captan la atención del usuario y transmiten mensajes de manera visual.
Al elegir las imágenes para tu diseño, asegúrate de que tengan una resolución adecuada para que se vean nítidas y claras en cualquier dispositivo. Evita utilizar imágenes pixeladas o borrosas, ya que esto dará una impresión negativa a los visitantes de tu sitio web.
Además, es importante que las imágenes sean de alta calidad en cuanto a su contenido. Esto significa que deben ser relevantes para el tema de tu sitio web y transmitir el mensaje que deseas comunicar. Utiliza imágenes que sean atractivas, llamativas y que generen interés en los usuarios.
Recuerda que existen numerosos bancos de imágenes gratuitos y de pago en línea donde puedes encontrar fotografías de alta calidad para utilizar en tu diseño gráfico web. También puedes contratar a un fotógrafo profesional para que capture imágenes exclusivas y personalizadas para tu sitio web.
En resumen:
- Utiliza imágenes de alta calidad y con buena resolución.
- Asegúrate de que las imágenes sean relevantes y transmitan el mensaje adecuado.
- Evita utilizar imágenes pixeladas o borrosas.
- Explora bancos de imágenes en línea o contrata a un fotógrafo profesional.
Aprende a utilizar herramientas de compresión de imágenes para optimizar el rendimiento de tu sitio web

En el mundo del diseño gráfico web, una de las preocupaciones más comunes es el rendimiento de un sitio web. Un factor clave que puede afectar directamente la velocidad de carga de una página es el tamaño de las imágenes utilizadas.
Las imágenes de alta resolución y calidad suelen ser pesadas y pueden ralentizar el tiempo de carga de una página. Es por eso que es importante utilizar herramientas de compresión de imágenes para optimizar el rendimiento de tu sitio web.
En este artículo, te presentaremos 10 herramientas indispensables que te ayudarán a comprimir tus imágenes y reducir su tamaño sin perder calidad.
Herramienta 1: TinyPNG
TinyPNG es una herramienta en línea que te permite comprimir imágenes PNG sin perder calidad. Solo tienes que arrastrar y soltar tus imágenes en el sitio web de TinyPNG y ellos se encargarán de reducir su tamaño sin afectar la calidad visual.
Herramienta 2: JPEGmini
Si utilizas imágenes en formato JPEG, JPEGmini es la herramienta perfecta para ti. Esta herramienta utiliza un algoritmo de compresión inteligente que reduce el tamaño de tus imágenes JPEG sin sacrificar la calidad visual.
Herramienta 3: Compressor.io
Compressor.io es una herramienta en línea que te permite comprimir imágenes en formatos JPEG, PNG, GIF y SVG. Esta herramienta ofrece diferentes niveles de compresión para que puedas encontrar el equilibrio perfecto entre calidad y tamaño.
Herramienta 4: Kraken.io
Kraken.io es una herramienta de compresión de imágenes muy popular entre los diseñadores gráficos web. No solo te permite comprimir imágenes en masa, sino que también ofrece la opción de optimizar tus imágenes para la web, lo que significa que se eliminan los metadatos innecesarios y se ajusta la calidad de la imagen para una carga más rápida.
Herramienta 5: Squoosh
Squoosh es una herramienta desarrollada por Google que te permite comprimir imágenes de forma rápida y sencilla. Esta herramienta cuenta con una interfaz intuitiva y te permite ajustar la calidad y el tamaño de la imagen en tiempo real.
Herramienta 6: ImageOptim
ImageOptim es una herramienta de compresión de imágenes disponible para macOS. Esta herramienta utiliza varios algoritmos de compresión para reducir el tamaño de tus imágenes sin afectar la calidad visual. Además, también te permite optimizar tus imágenes para la web y eliminar metadatos innecesarios.
Herramienta 7: Optimizilla
Optimizilla es una herramienta en línea que te permite comprimir imágenes JPEG y PNG sin perder calidad. Esta herramienta te permite ajustar la calidad de la imagen y ver una vista previa en tiempo real de cómo se verá la imagen comprimida.
Herramienta 8: PNGGauntlet
Si utilizas imágenes en formato PNG, PNGGauntlet es la herramienta ideal para ti. Esta herramienta comprime tus imágenes PNG sin perder calidad y también te permite convertir imágenes en otros formatos a PNG.
Herramienta 9: ImageRecycle
ImageRecycle es una herramienta de compresión de imágenes que te permite reducir el tamaño de tus imágenes sin perder calidad. Esta herramienta también te ofrece la opción de optimizar tus imágenes para la web y eliminar metadatos innecesarios.
Herramienta 10: EWWW Image Optimizer
EWWW Image Optimizer es una herramienta de compresión de imágenes disponible para WordPress. Esta herramienta te permite comprimir tus imágenes de forma automática al subirlas a tu sitio web, lo que te ahorra tiempo y esfuerzo.
Utilizar herramientas de compresión de imágenes es fundamental para optimizar el rendimiento de tu sitio web. Estas 10 herramientas te ayudarán a reducir el tamaño de tus imágenes sin perder calidad, lo que se traducirá en una carga más rápida de tu página y una mejor experiencia para los usuarios.
No dudes en probar estas herramientas y encontrar la que mejor se adapte a tus necesidades. ¡Tu sitio web te lo agradecerá!
No olvides probar tus diseños en diferentes navegadores y dispositivos antes de publicarlos

Es fundamental asegurarse de que nuestros diseños se vean correctamente en diferentes navegadores y dispositivos antes de publicarlos. Para ello, existen varias herramientas que nos pueden ayudar a realizar estas pruebas y garantizar una experiencia de usuario consistente en todas las plataformas.
1. BrowserStack
BrowserStack es una herramienta en línea que permite probar nuestros diseños en una amplia variedad de navegadores y sistemas operativos. Podemos simular la visualización de nuestro sitio web en diferentes versiones de Chrome, Firefox, Safari, Internet Explorer, entre otros. También ofrece la posibilidad de probar en dispositivos móviles y tablets, lo que nos permite verificar que nuestros diseños sean responsivos.
2. Responsinator
Responsinator es una herramienta gratuita que nos permite visualizar cómo se verá nuestro sitio web en diferentes dispositivos móviles. Simplemente ingresamos la URL de nuestro sitio y Responsinator generará una vista previa de cómo se verá en dispositivos como iPhone, iPad, Android, entre otros.
3. Google Chrome DevTools
Google Chrome DevTools es una herramienta integrada en el navegador Google Chrome que nos permite inspeccionar y depurar nuestros sitios web en tiempo real. Podemos verificar cómo se ve nuestro diseño en diferentes dispositivos y resoluciones, además de poder realizar pruebas de rendimiento y optimización.
4. Adobe Edge Inspect
Adobe Edge Inspect es una herramienta que nos permite visualizar y depurar nuestros diseños en dispositivos móviles en tiempo real. Podemos sincronizar nuestro navegador con varios dispositivos para verificar cómo se ve nuestro sitio en cada uno de ellos. Además, ofrece la posibilidad de realizar inspecciones y ajustes en el código CSS y HTML directamente desde el dispositivo.
5. Am I Responsive?
Am I Responsive? es una herramienta en línea que nos permite ver cómo se verá nuestro sitio web en diferentes tamaños de pantalla y dispositivos. Simplemente ingresamos la URL de nuestro sitio y Am I Responsive? generará una vista previa de cómo se verá en diferentes resoluciones, como computadoras de escritorio, laptops, tablets y dispositivos móviles.
6. CrossBrowserTesting
CrossBrowserTesting es una herramienta en línea que nos permite probar nuestros diseños en diferentes navegadores y sistemas operativos. Podemos simular la visualización de nuestro sitio web en versiones anteriores de navegadores populares, como Internet Explorer, Firefox y Chrome. También ofrece la posibilidad de probar en dispositivos móviles y tablets.
7. Browserling
Browserling es una herramienta en línea que nos permite probar nuestros diseños en diferentes navegadores y sistemas operativos. Podemos simular la visualización de nuestro sitio web en versiones anteriores de navegadores populares, como Internet Explorer, Firefox, Chrome, Safari y Opera. También ofrece la posibilidad de probar en dispositivos móviles y tablets.
8. LambdaTest
LambdaTest es una herramienta en línea que nos permite probar nuestros diseños en diferentes navegadores y sistemas operativos. Podemos simular la visualización de nuestro sitio web en diferentes versiones de Chrome, Firefox, Safari, Internet Explorer, entre otros. También ofrece la posibilidad de probar en dispositivos móviles y tablets.
9. Screenfly
Screenfly es una herramienta en línea que nos permite ver cómo se verá nuestro sitio web en diferentes tamaños de pantalla y dispositivos. Podemos ingresar la URL de nuestro sitio y seleccionar diferentes resoluciones, como computadoras de escritorio, laptops, tablets y dispositivos móviles, para visualizar cómo se adaptará nuestro diseño en cada una de ellas.
10. BrowserShots
BrowserShots es una herramienta en línea que nos permite obtener capturas de pantalla de cómo se verá nuestro sitio web en diferentes navegadores y sistemas operativos. Podemos seleccionar la versión del navegador que deseamos probar y obtener una imagen de cómo se verá nuestro diseño en esa configuración específica.
Al utilizar estas herramientas, podremos asegurarnos de que nuestros diseños se vean correctamente en diferentes navegadores y dispositivos antes de publicarlos, brindando una experiencia de usuario consistente y satisfactoria para todos los usuarios.
Preguntas frecuentes
1. ¿Cuáles son las herramientas más utilizadas para el diseño gráfico web?
Algunas de las herramientas más utilizadas son Adobe Photoshop, Adobe Illustrator, Sketch y Canva.
2. ¿Qué software es mejor para el diseño de logotipos?
Adobe Illustrator es considerado uno de los mejores software para el diseño de logotipos debido a su capacidad de crear gráficos vectoriales de alta calidad.
3. ¿Cuál es la mejor herramienta para el diseño de interfaces de usuario?
Sketch es ampliamente utilizado y considerado uno de los mejores programas para el diseño de interfaces de usuario, especialmente para proyectos de diseño web y de aplicaciones móviles.
4. ¿Qué herramienta recomendarías para la edición de fotografías?
Adobe Photoshop es la herramienta más popular y completa para la edición de fotografías, ofreciendo una amplia gama de funciones y herramientas avanzadas.
Si quieres conocer otros artículos parecidos a 10 herramientas indispensables para el diseño gráfico web puedes visitar la categoría Diseño y Tecnología Web.
